即时设计是什么?一文给你讲清楚!
更新时间:2025-05-21 10:56:54
什么是即时设计 ?
即时设计是全球首款通过自然语言描述,快速生成可编辑的 UI 设计稿的设计工具。
输入文字描述后,即可一次性生成4张 包含矢量图层和图标、支持二次编辑、分层结构清晰 UI 设计稿。
即时设计目前已面向全部用户免费开放,每人每日 20 次生成次数。
即时设计生成的页面可保存至即时设计进行二次编辑与导出,将 AI 生成结果应用到实际工作中。

即时设计的用途与使用场景
即时设计用途
- 通过 AI 生成结果,减少设计师进行基础设计的工作时间,提升工作效率。
- 为设计师提供界面设计灵感。
- 为无设计能力的用户,生成可用的 UI 设计稿。
- 更多功能用途正在持续开发ing
即时设计应用场景
- 通过AI 完成基础框架设计,UI设计师进行二次编辑后,快速出图提升设计效率。
- UI 设计师 从AI 生成结果中获取创意灵感。
- 设计头脑风暴中,通过AI 快速生成界面,验证创意可行性。
即时设计适合的用户
如何使用即时设计进行创作?
文字描述输入
- 自定义输入创作方式可参照:
- 随机输入:在文字输入区输入 " / " , 或点击左下角骰子图标,即可获取文字描述灵感。

二次编辑
点击【编辑】即可对于生成的结果进行二次编辑,生成结果 包含矢量图层和图标、支持二次编辑、分层结构清晰 ,可直接进行在线设计。
生成结果与编辑结果只在即时设计中保存三天,建议保存至 即时设计,保留全部历史记录,便于回溯。
文字描述有哪些技巧?
针对不同的应用场景,可以使用不同的文字描述结构,来让即时设计更好的满足你的生成需求。
目前效果较好的文字描述可以主要分为两类结构:概括型、明细型。
概括型描述
概括型描述适用于:对界面有主题、功能的定义,希望通过 AI 为设计提供更多的创意灵感。
适用模型:JS-INNO 模型 >JS-UIbotics 模型
1.1 描述结构
完整的概括型描述结构:主题描述 + 页面类型
- 生成 XX主题的软件XX功能 的界面 如: 生成社交软件的登录页 / 在线教育APP的课程列表页 / 二手交易市场的首页
1.2 示例
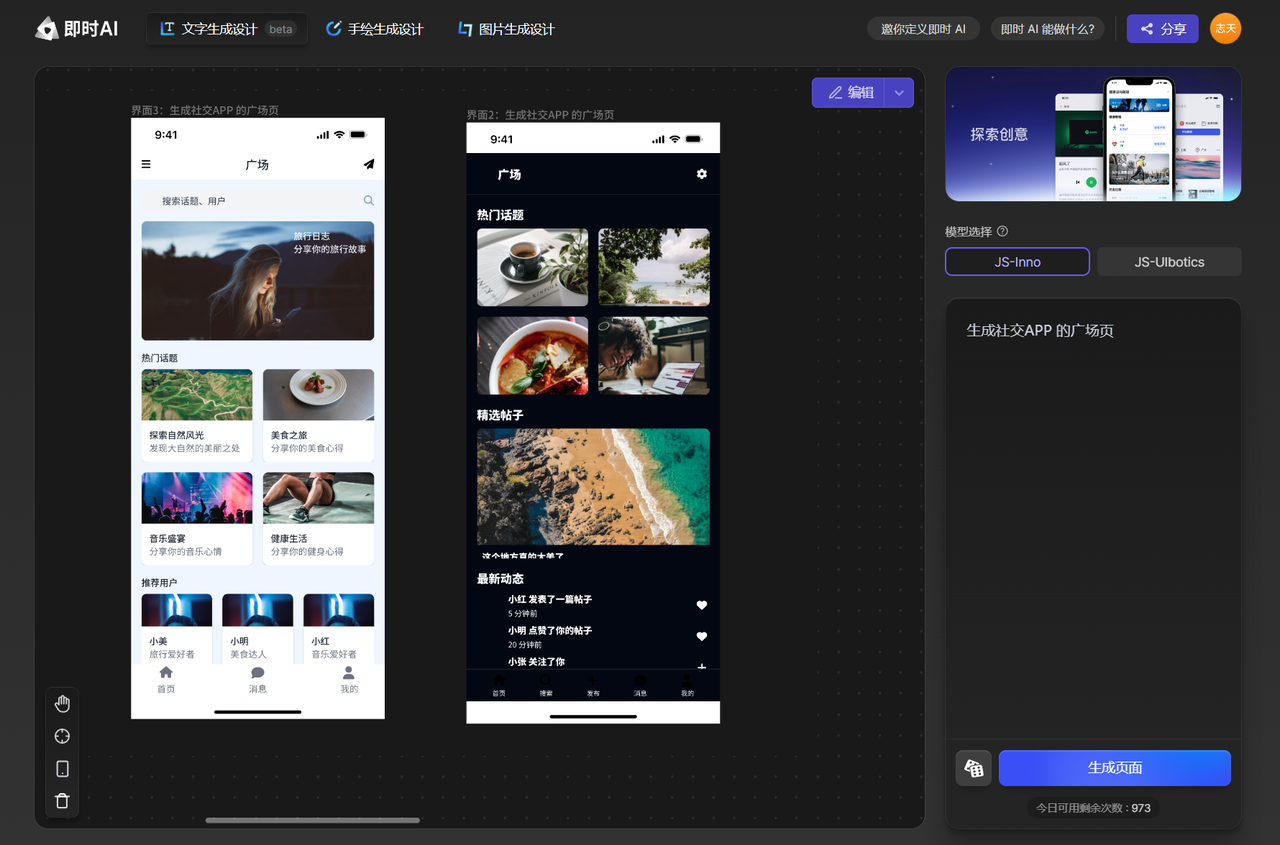
输入" 生成社交APP 的广场页 ",模型在 社交APP主题 + 广场页功能的条件下,对页面内容、风格等进行了自主设计,生成了热门话题、精选帖子、最新动态、推荐用户等不同模块,为你的设计提供不同创意。
点击图片马上体验👆
明细型描述
明细型描述是在概括型描述的基础上,对页面中的内容、布局等进行详细描述,生成结果更可控。
适用模型:JS-UIbotics 模型 >JS-INNO 模型
2.1 描述结构
完整的概括型描述结构:主题描述 + 页面类型 + 布局 +模块内容
2.2 示例
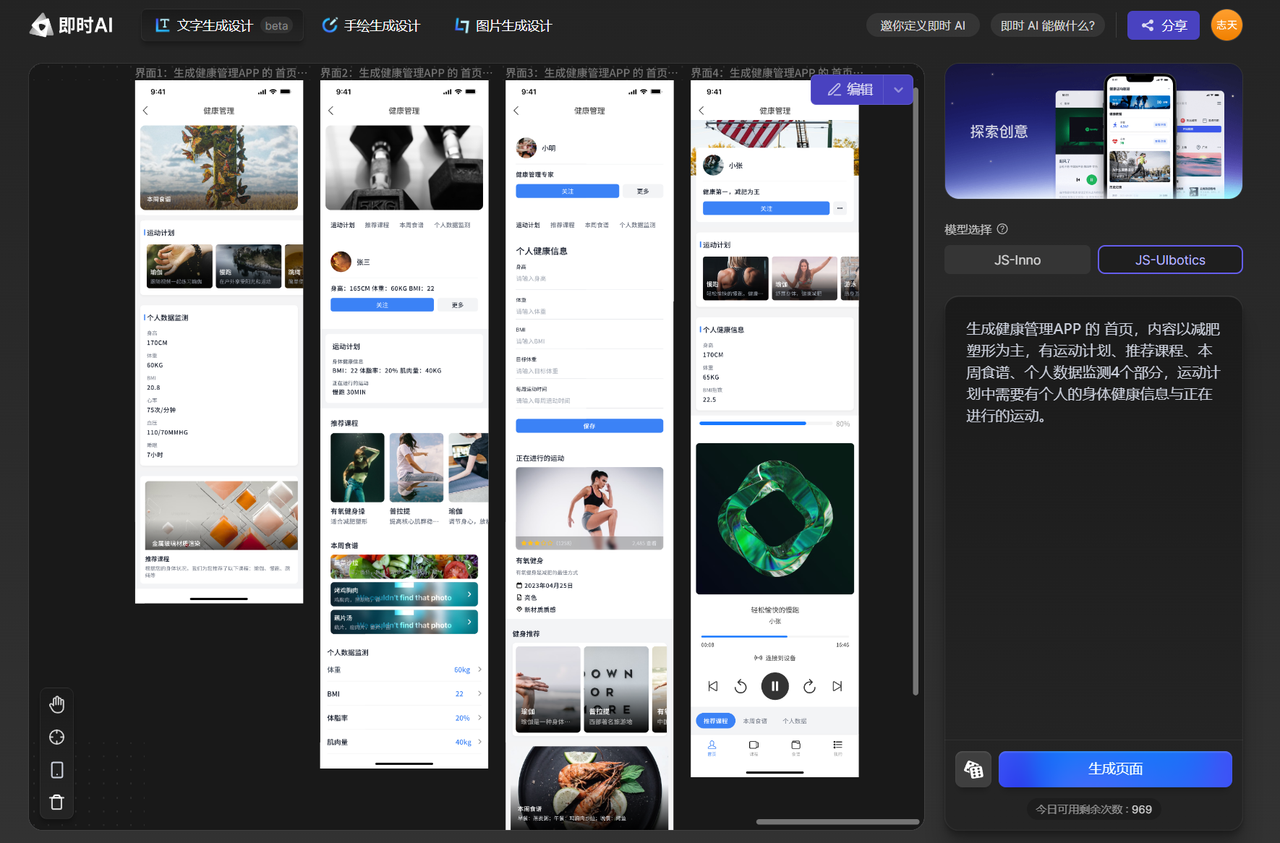
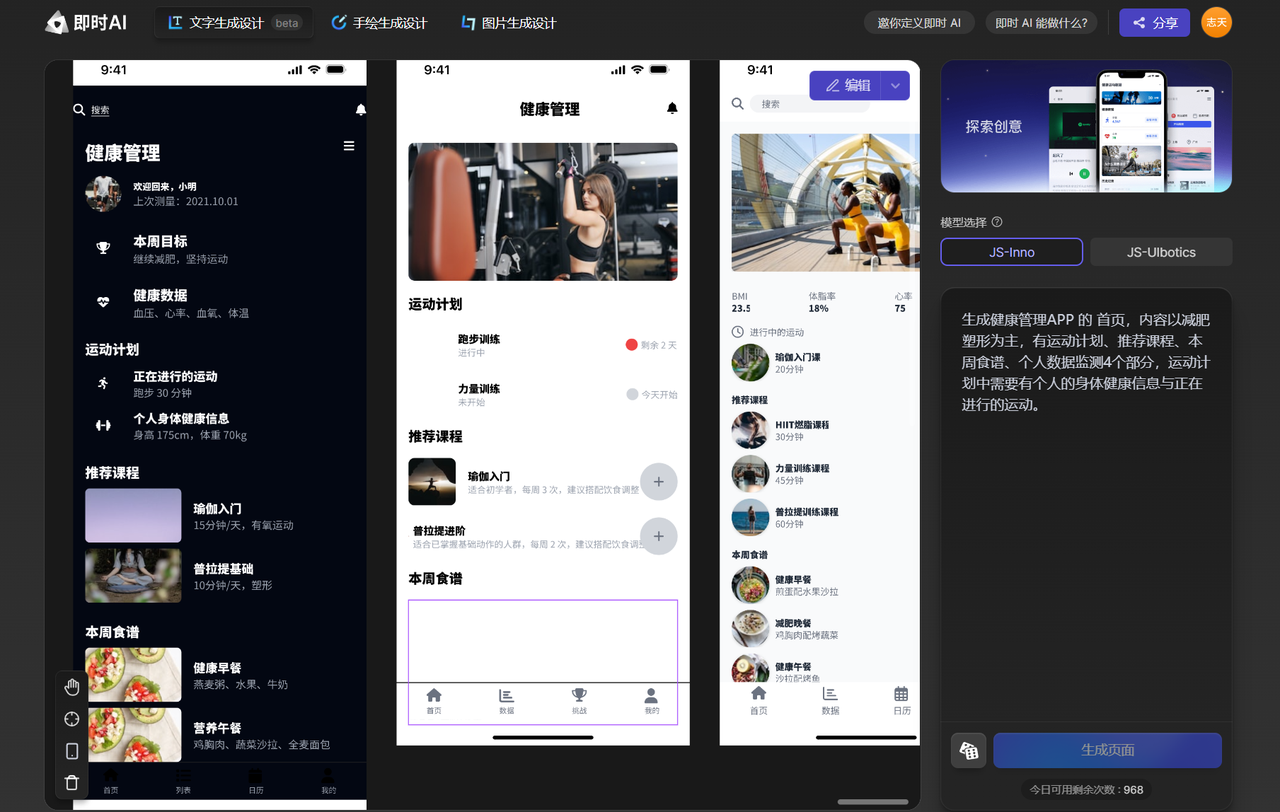
生成健康管理APP 的 首页,首页内容以减肥塑形为主,有运动计划、推荐课程、本周食谱、个人数据监测4个部分,运动计划中需要有个人的身体健康信息与正在进行的运动。
通过 JS-UIbotics 模型 生成的结果控制性强,更规范。

通过 JS-INNO 模型生成的内容更加丰富,布局也更丰富多样。

可以把明细型描述理解为,将一个限定了行业、功能界面的内容,分模块的进行白描。
可以尝试对着手机中App 的界面,用明细型描述转化成文字,然后生成界面 来提升自己的描述能力。