从无到有,小程序原型设计的保姆级教程来啦!
更新时间:2025-10-23 18:03:09
小程序如今已经成为我们日常生活中非常常见的一种软件形式,为我们的生活提供了很对的方便,不过,小程序原型设计该怎么做呢?从无到有,小程序原型设计的保姆级教程来啦!下面就以原型工具即时设计为例,为大家分享小程序原型设计图的保姆级教程,分别是选择尺寸、搭建框架、设置交互、预览原型,快跟着我的教程一起来学习如何绘制小程序原型设计图吧!
1、选择尺寸
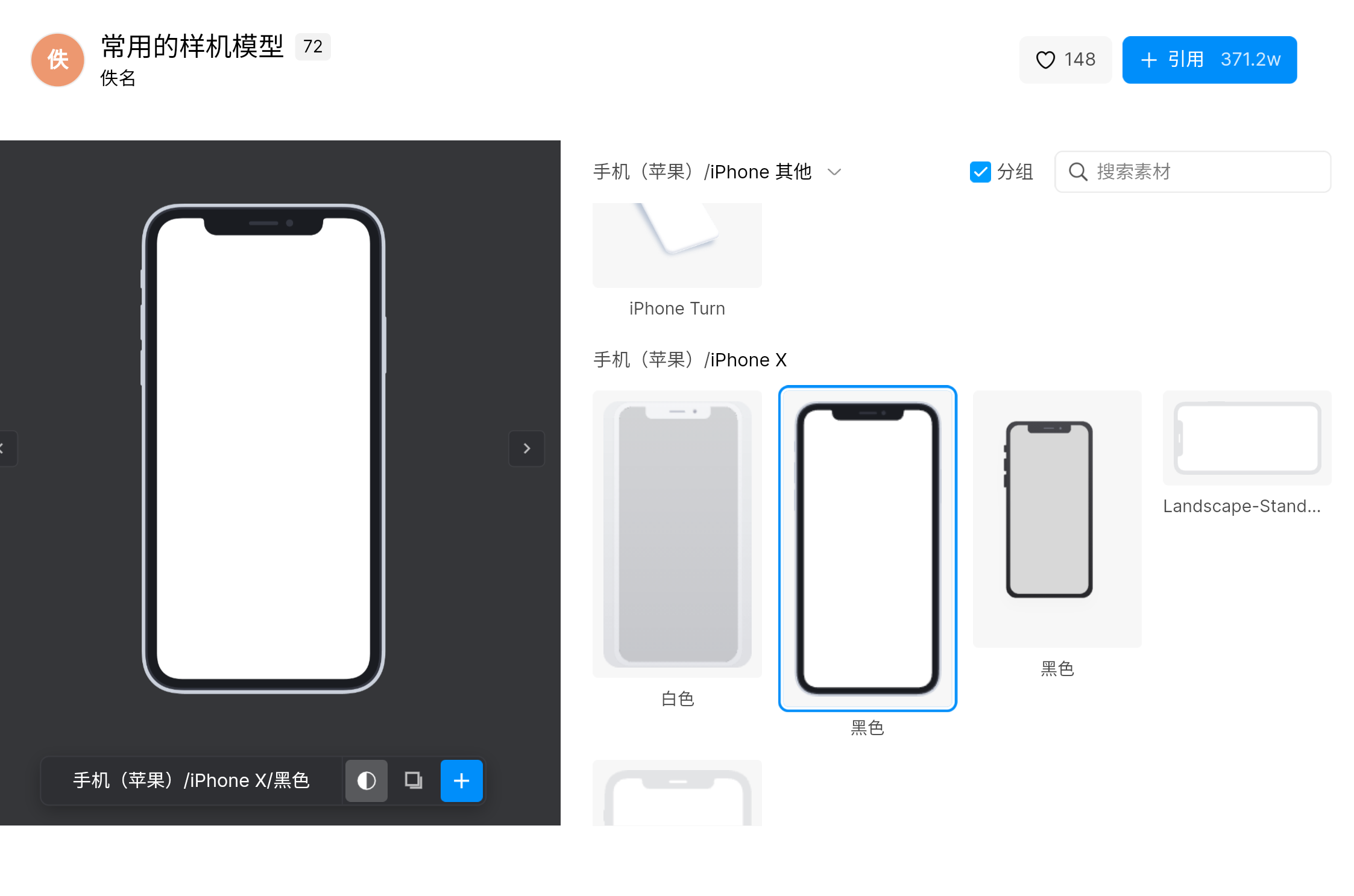
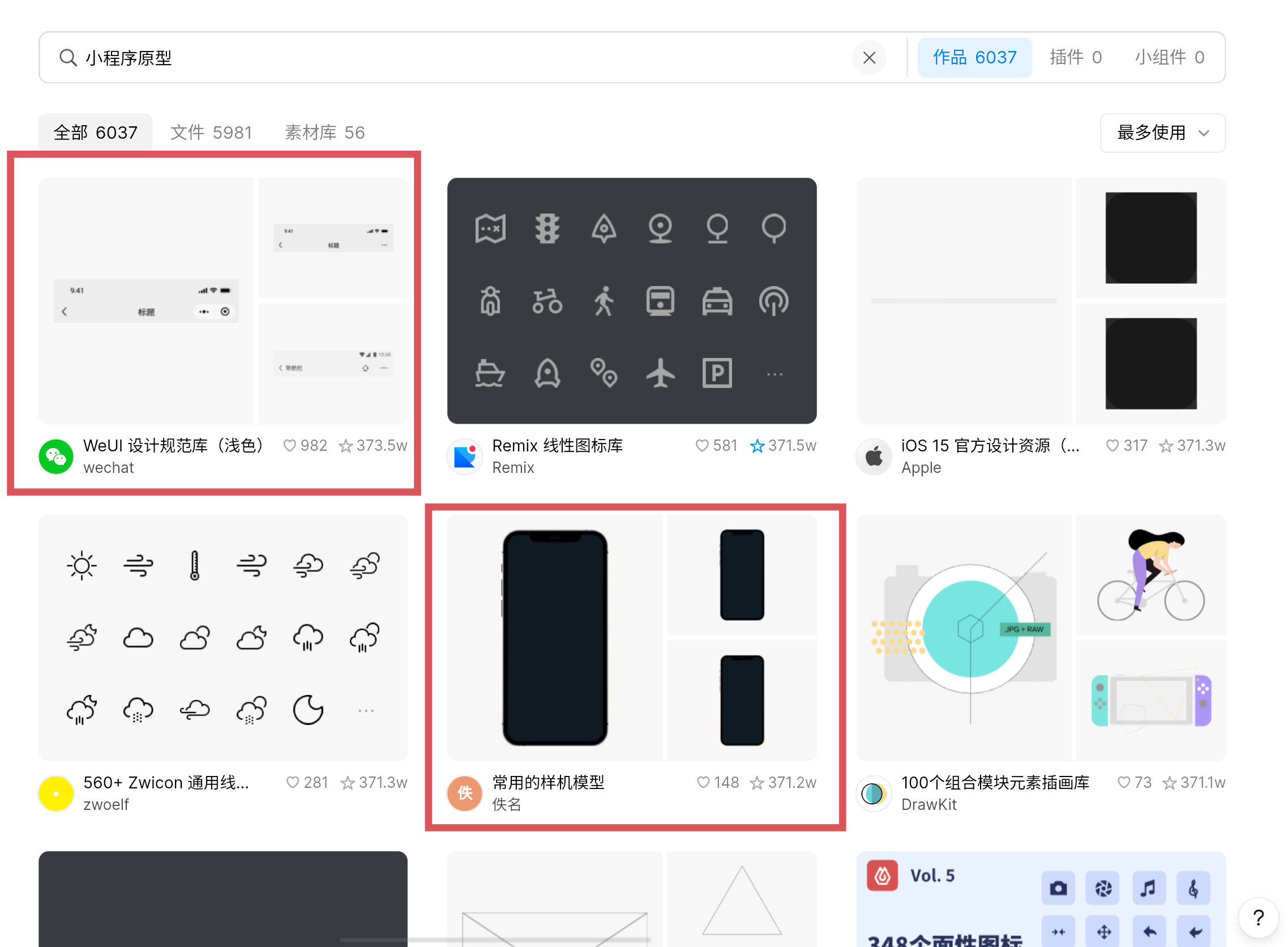
小程序也是搭载移动端页面的,所以对于小程序原型设计图,可以先选择好页面尺寸,或者直接使用下面的常见样机模型资源,将模型拖入到工作页面上之后直接在样机上开始原型设计,就像直接在 App 上设计一样,也能最直观的感受到作品的展示效果。这组样机模型资源有 370w 人都使用过,包含了移动端、网页浏览器等各种模型,不仅小程序原型设计图可以使用,设计网页原型时也可以使用。这套小程序设计尺寸规范设计师一定要收藏好!
点击图片免费使用常用样机模型资源👇
2、搭建框架
将合适的模型拖入到页面之后,就要开始搭建具体的页面框架了,这时,就需要用到齐全的资源库啦!可以使用产品原型组件库中的图形搭建基础框架,也可以自己使用钢笔工具进行绘制,然后再用即时设计中的 WeUI 设计规范库,这是一套微信原生视觉体验一致的基础样式库,专为微信内网页和微信小程序原型设计图量身打造,让设计师能够直接统一设计规范,在使用时同样直接拖入到页面中即可。
3、设置交互
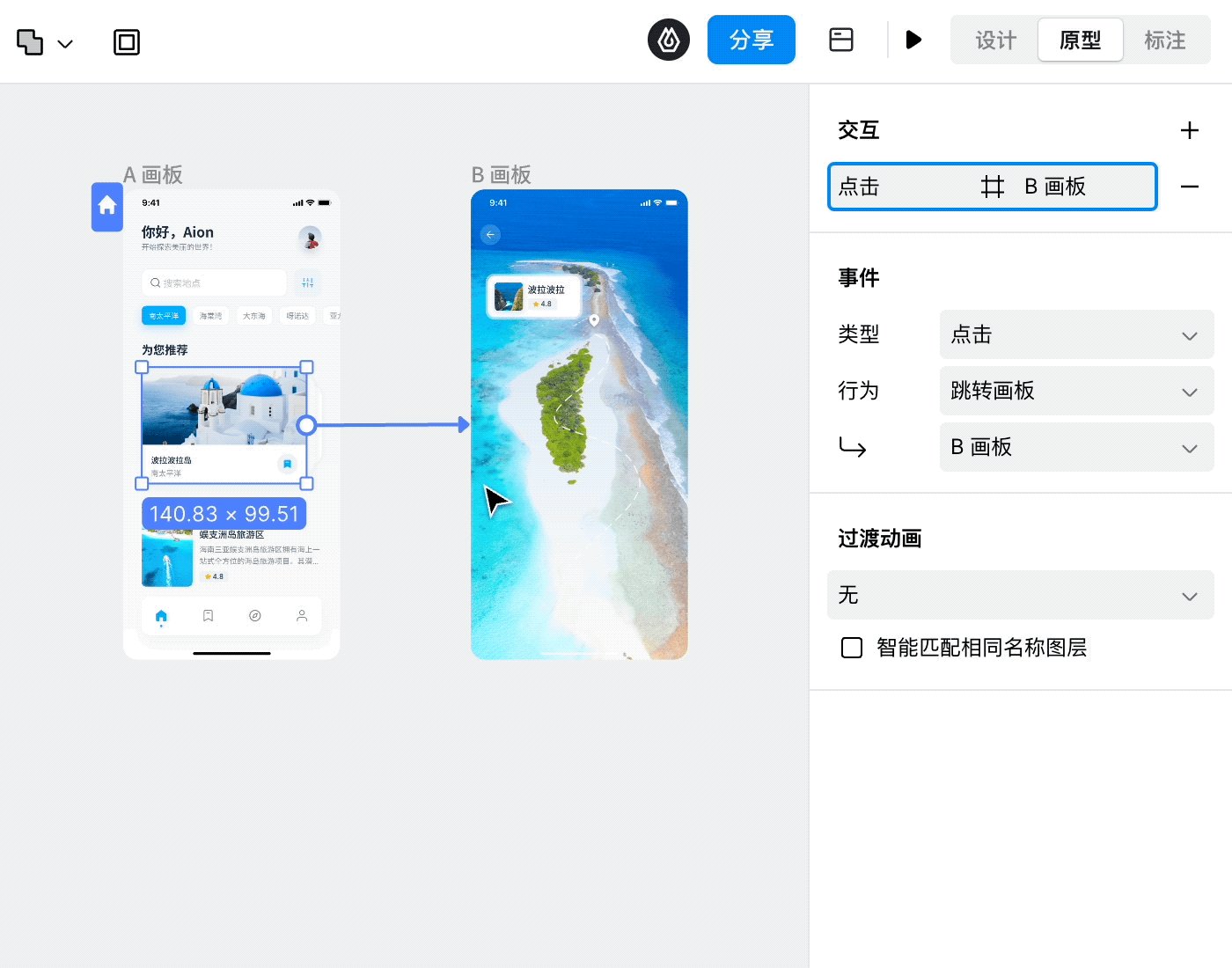
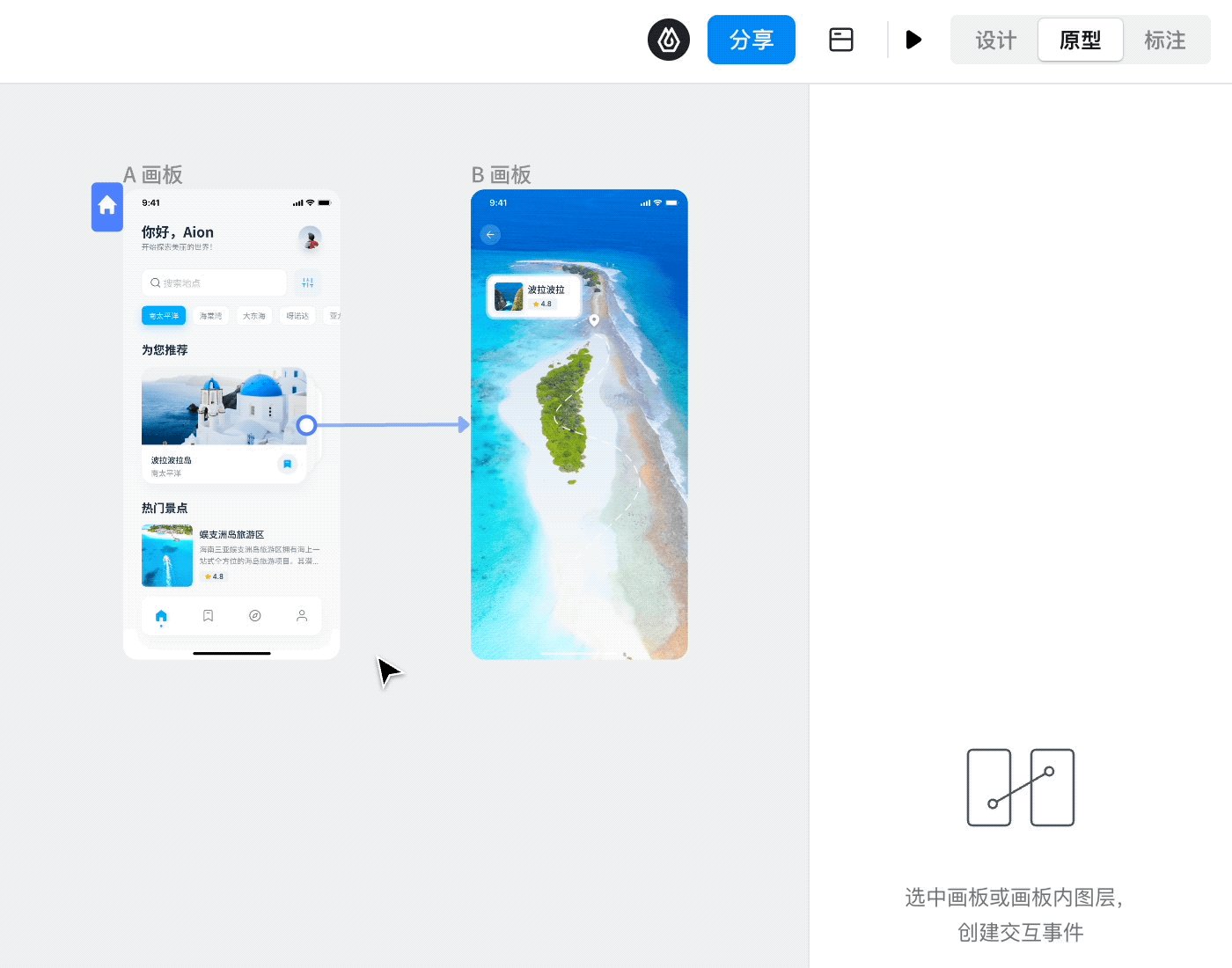
3.1 创建连接
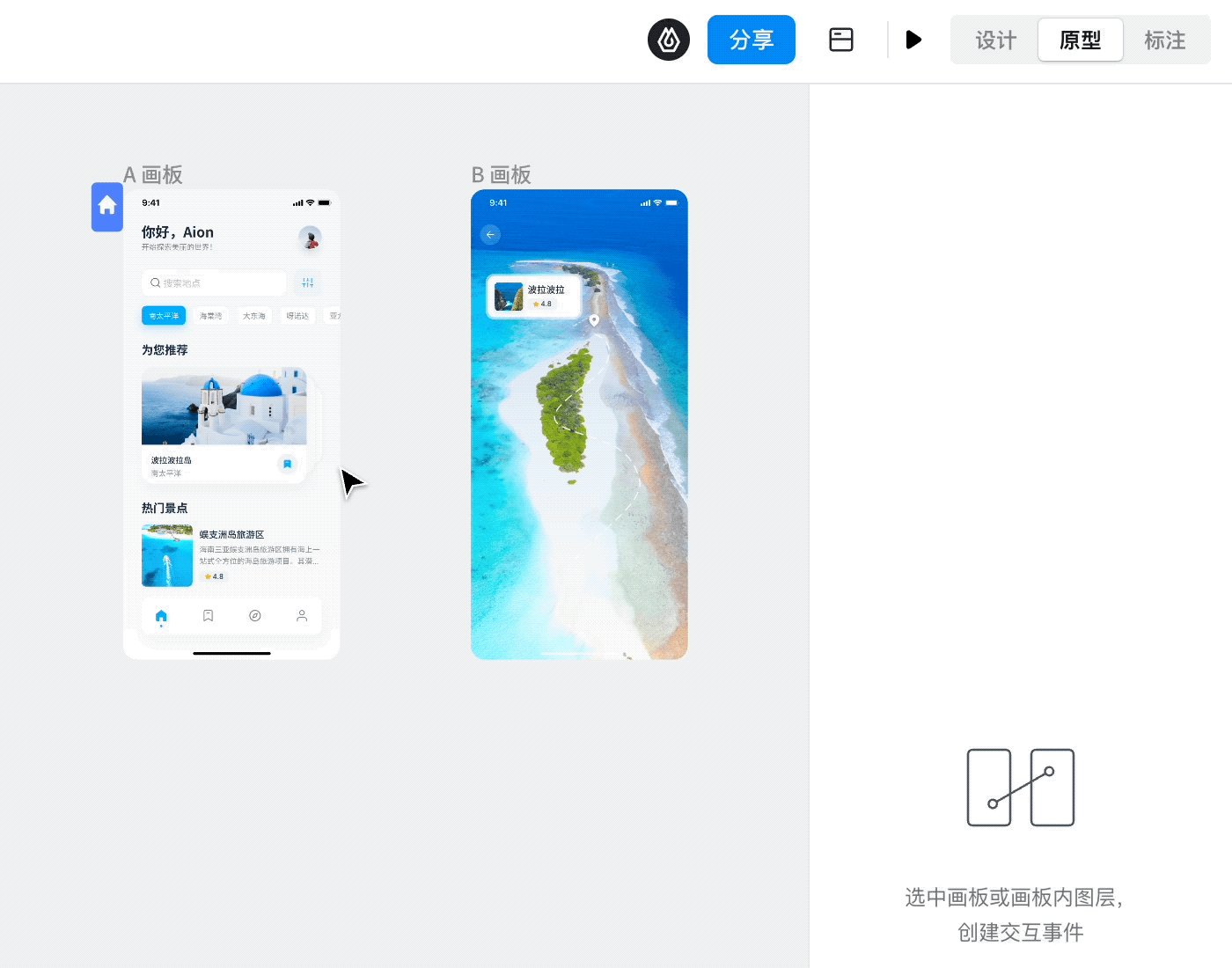
对于小程序原型设计图创建交互连接有两种方法,一种是先选中页面再在右侧点击交互,另一种是直接手动拉出原型连接线到另一图层上,两种方法都非常的简单。6个交互设计师必须掌握的交互设计技巧

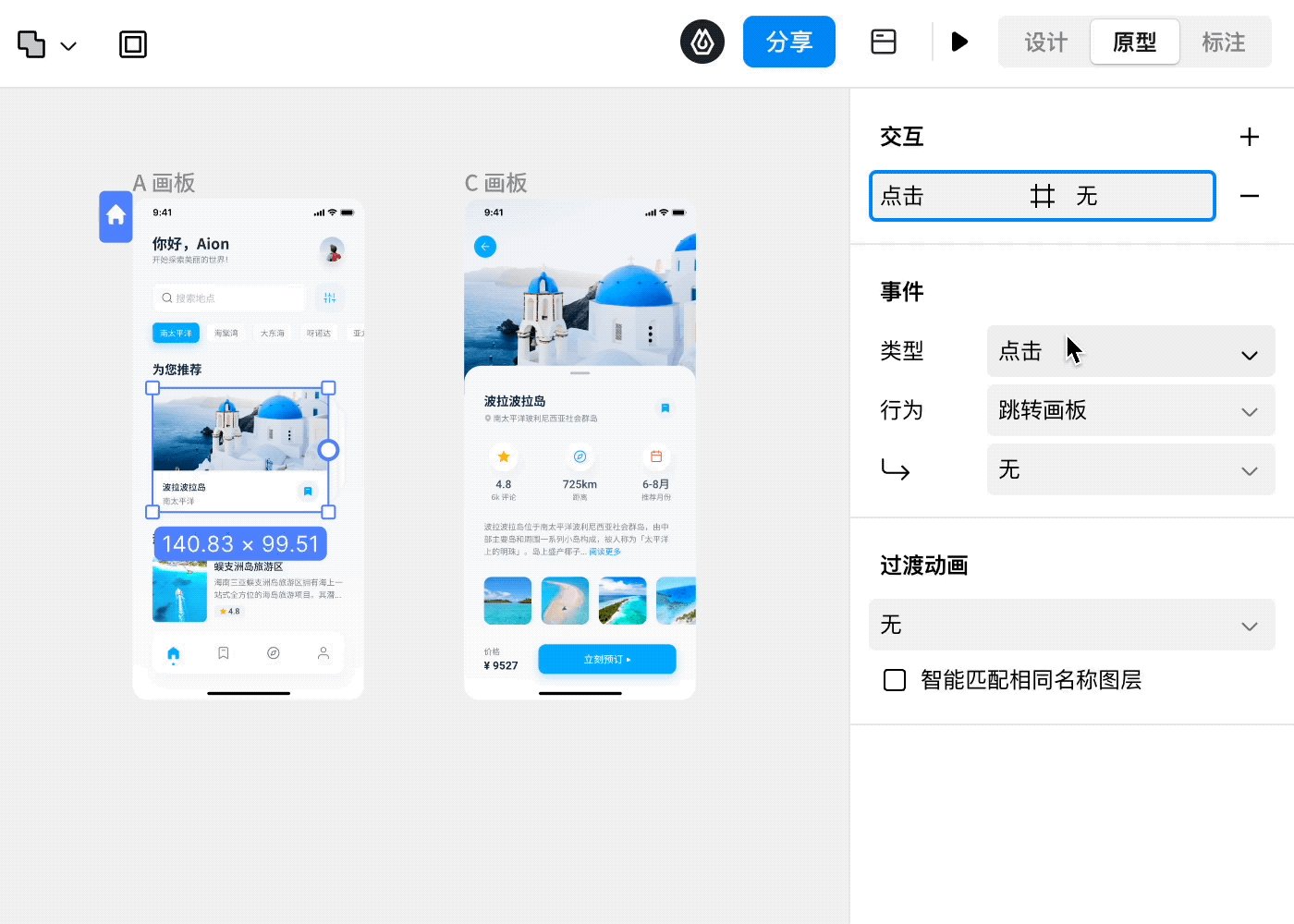
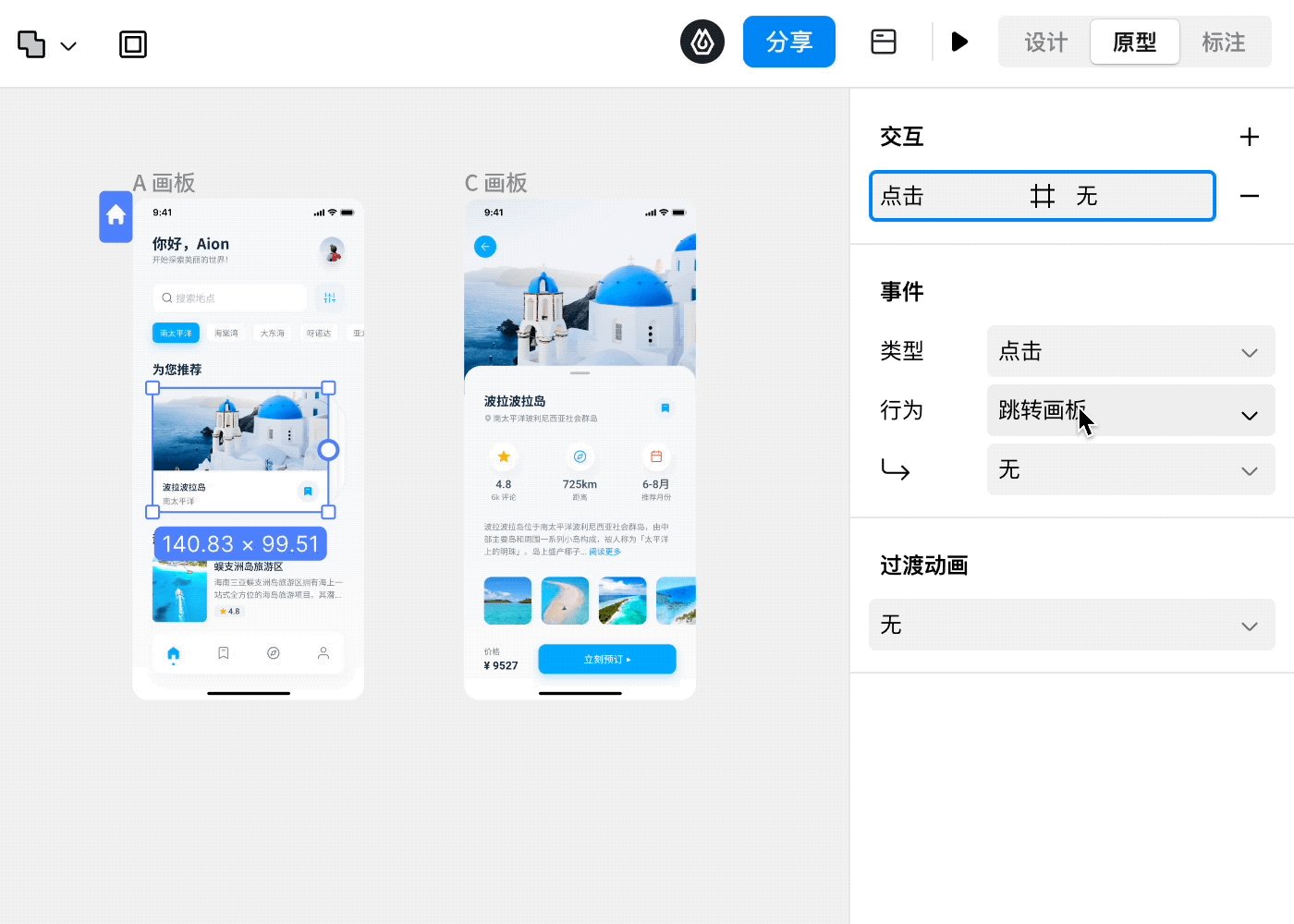
3.2 设置交互事件
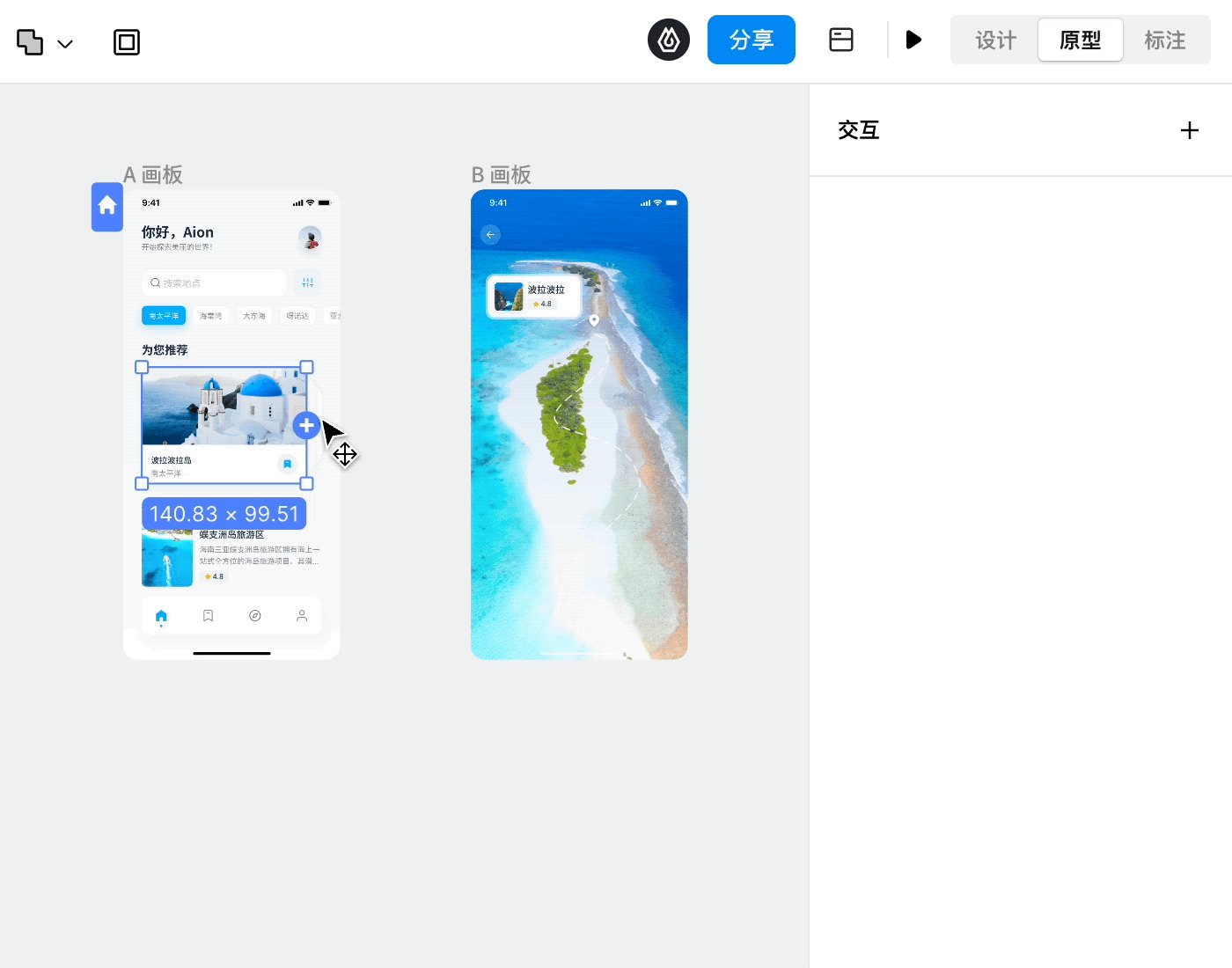
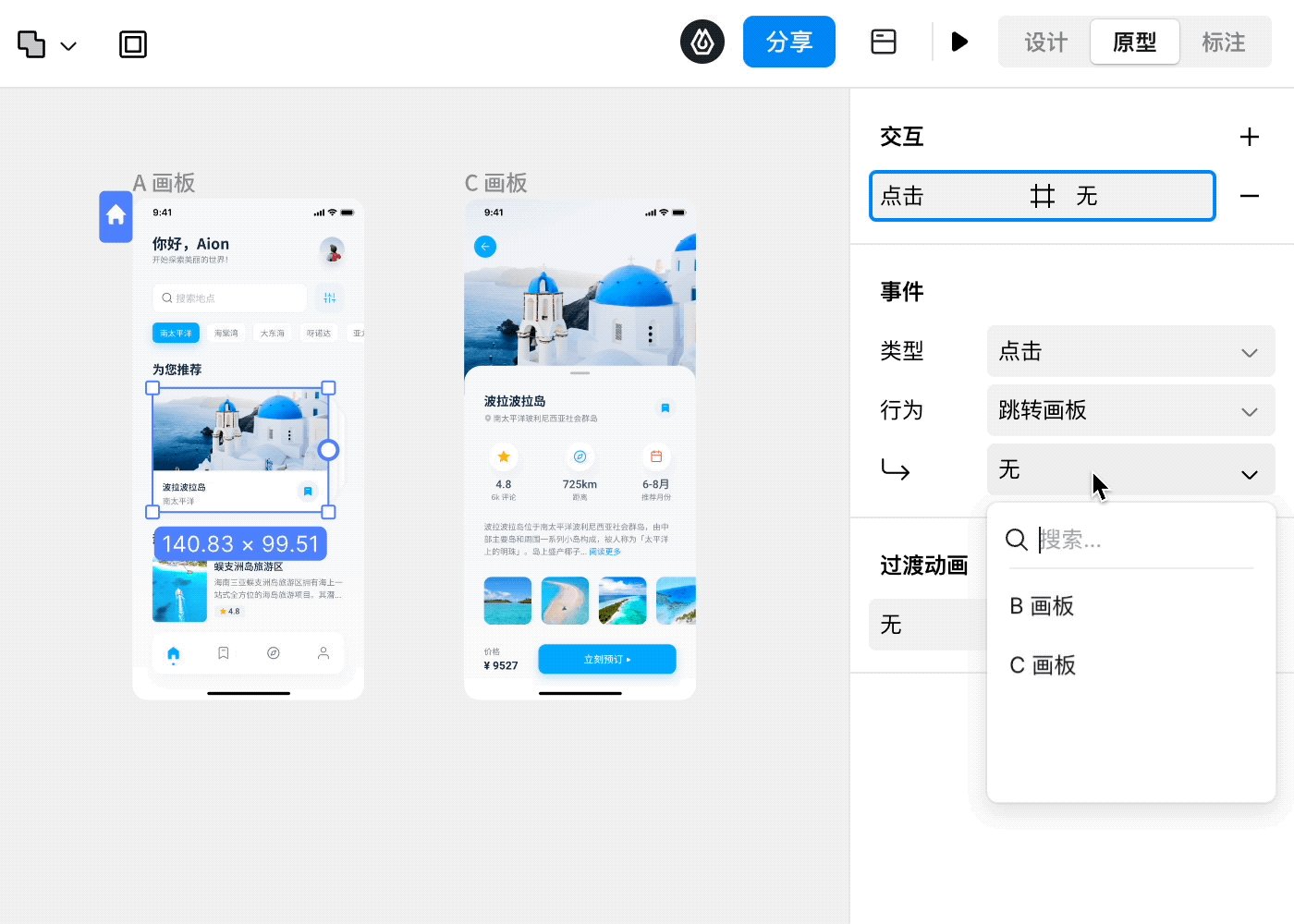
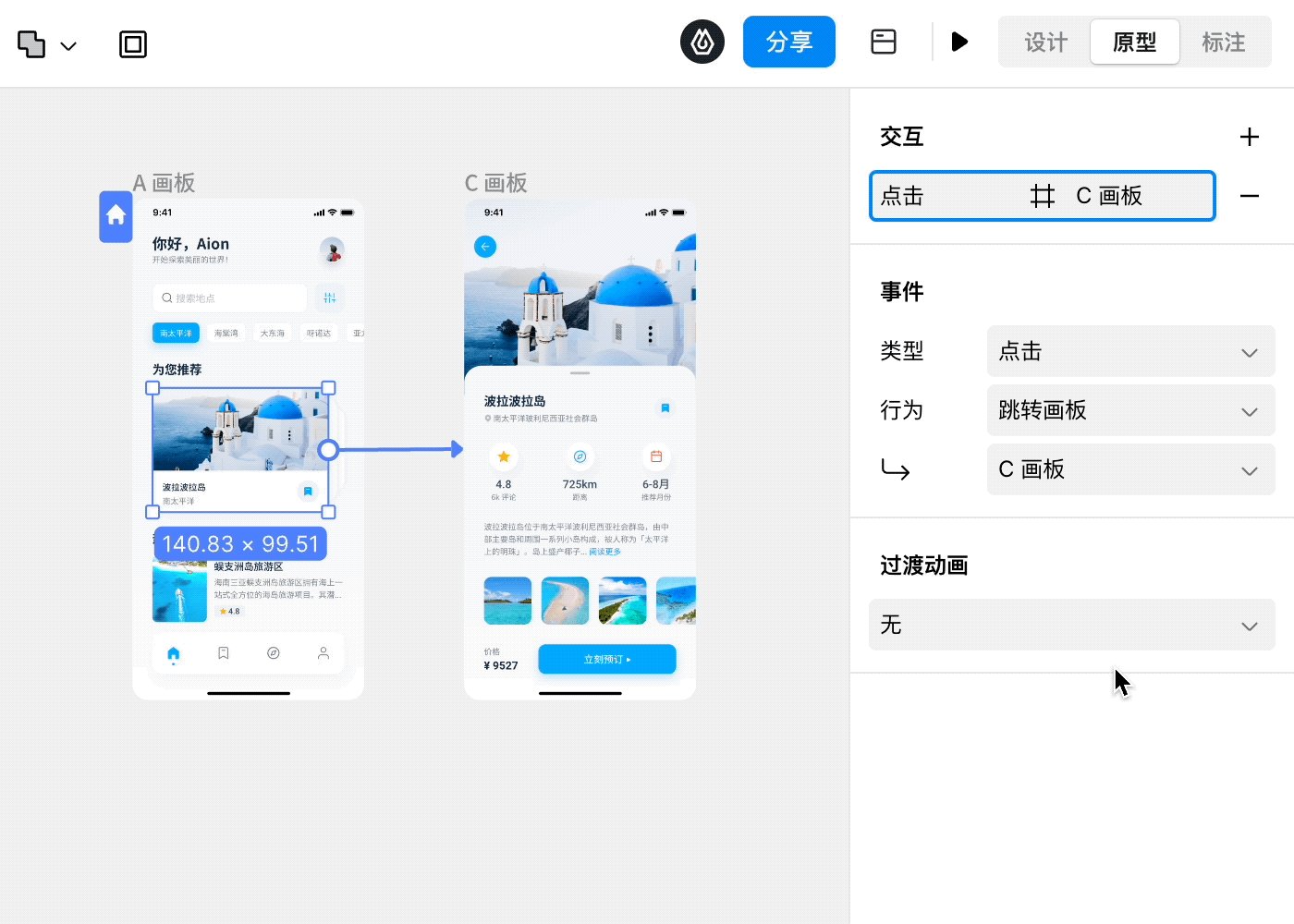
对小程序原型设计图创建连接之后,就可以根据具体的需要来对页面设置具体的交互,例如点击、悬停、拖拽,又或者是跳转画板、打开链接等等,下面就为大家演示跳转画板的交互该怎样添加。

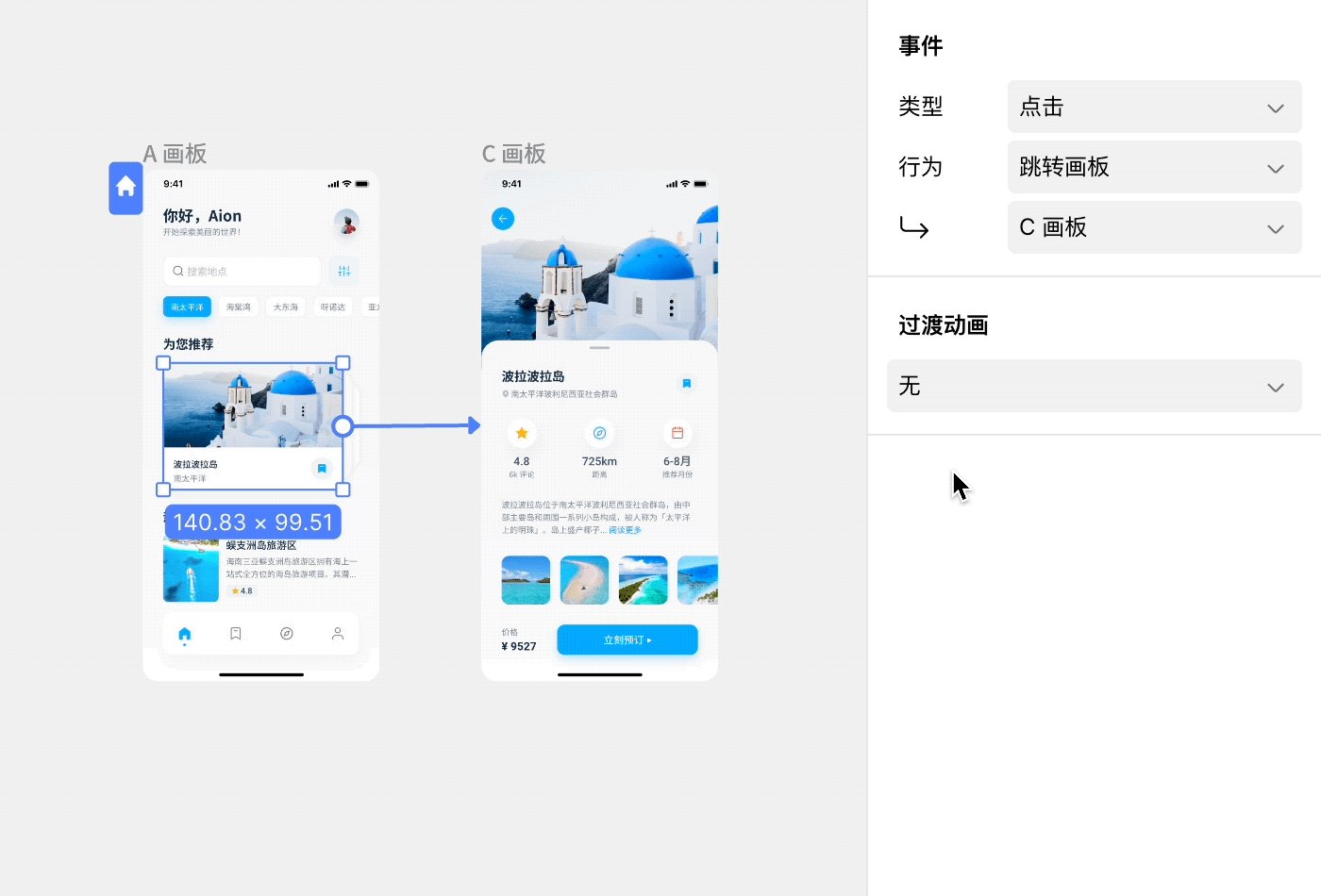
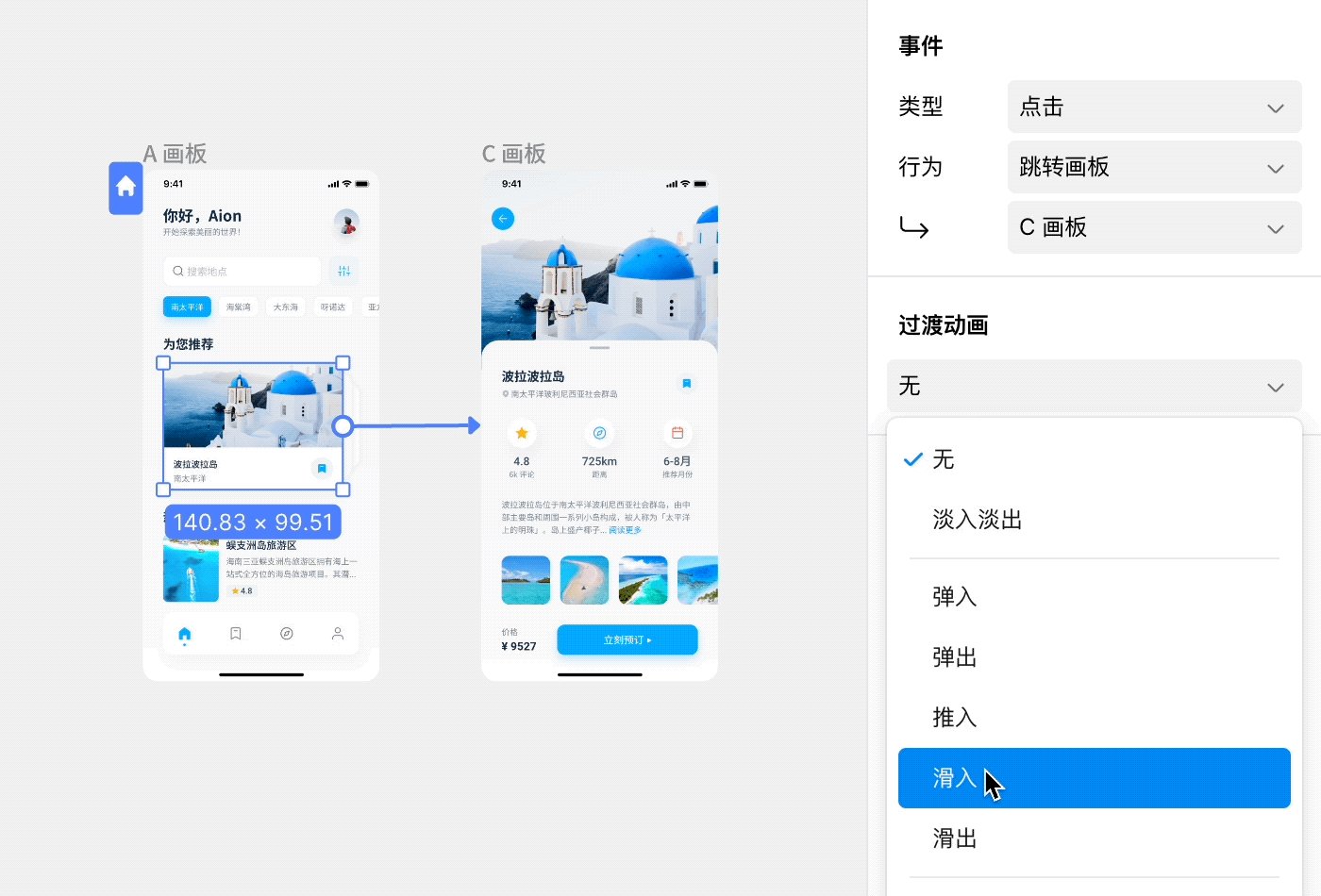
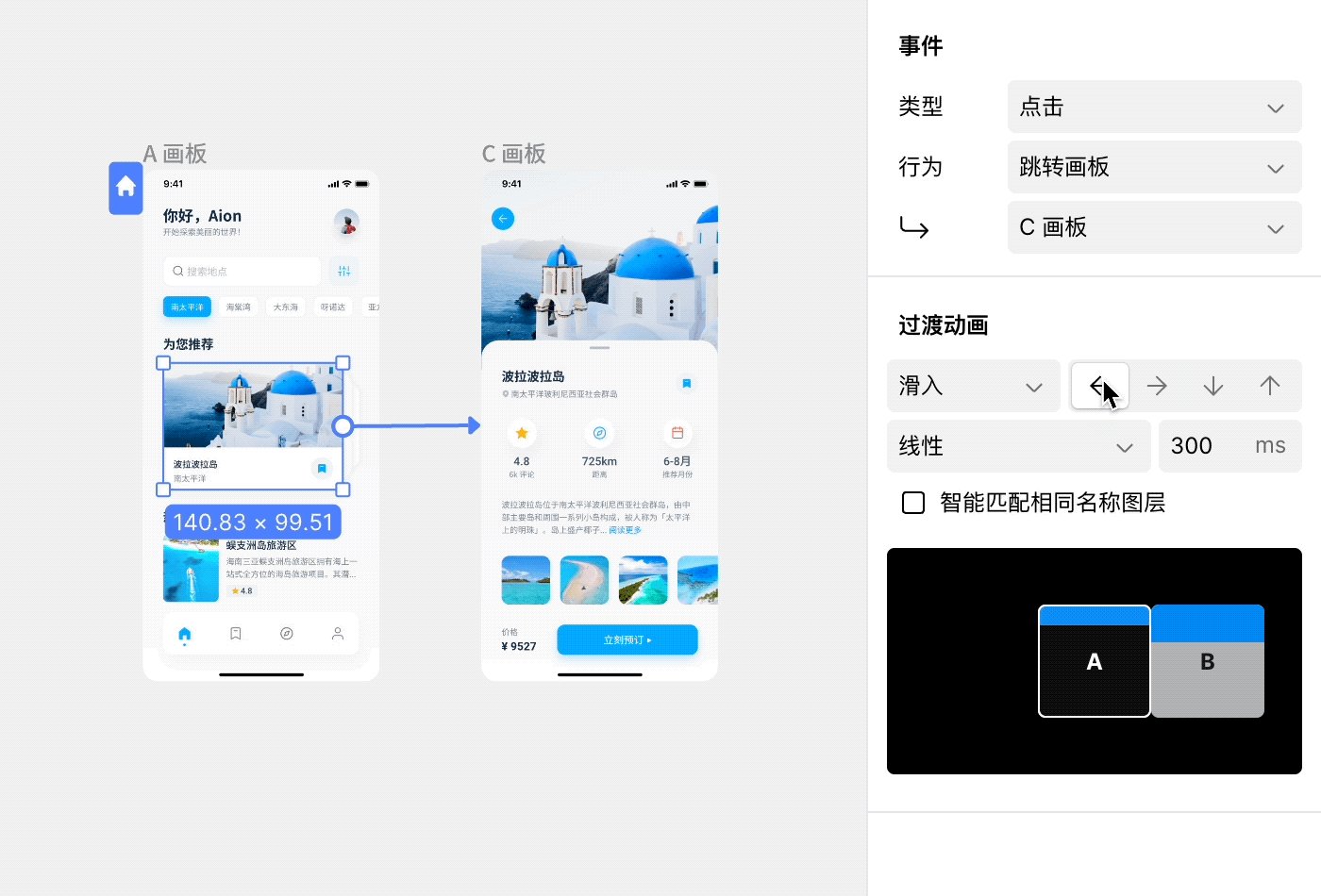
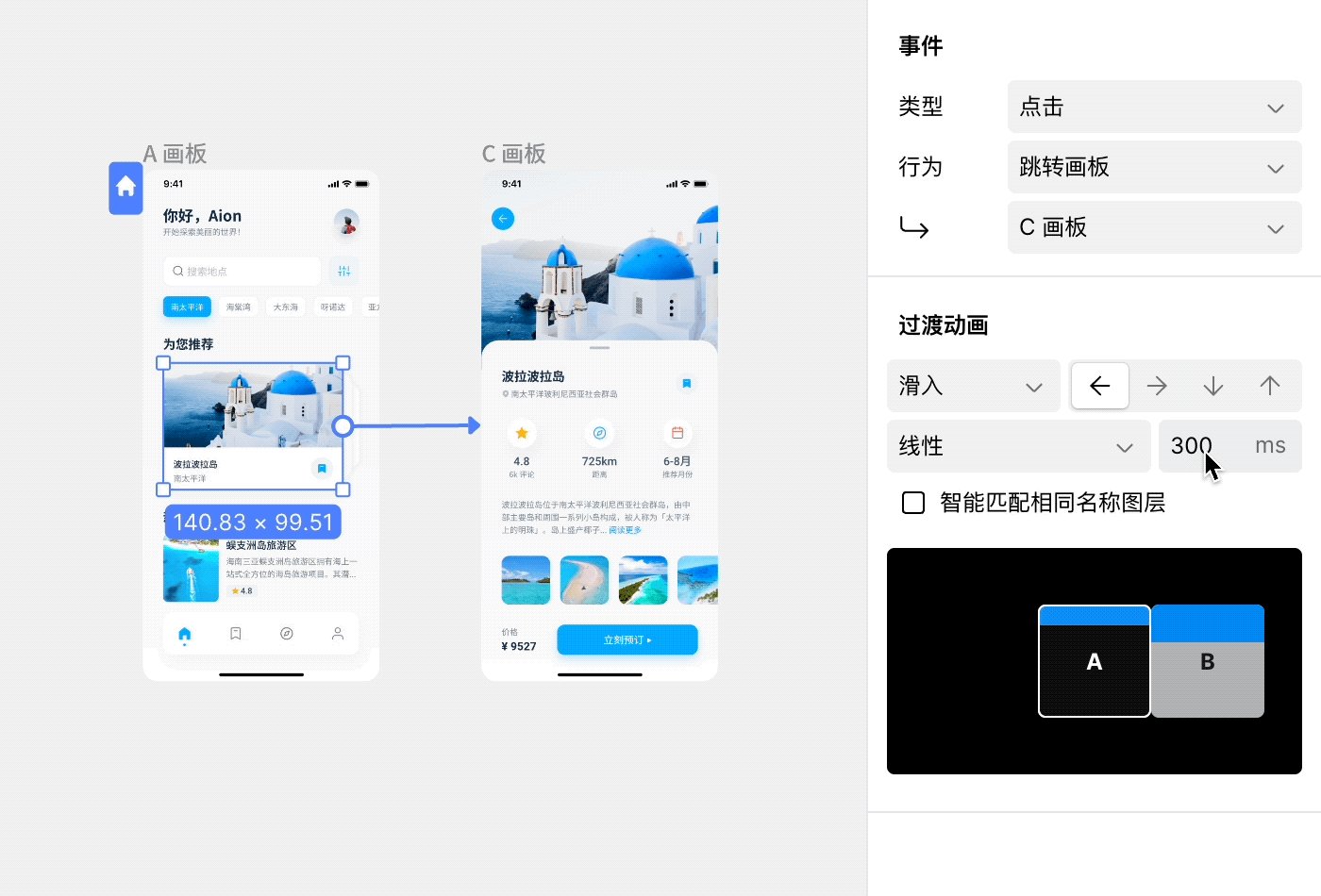
3.3 设置过渡动画
过渡动画是为了让小程序原型设计图的页面之间的切换显得不那么生硬,带给用户更加流程的小程序使用感,过度动画有滑入、滑出、弹入、弹出、推入等等动画效果,按需选择最合适的就可以啦,选择完效果之后,还能设置其具体的属性,并且在下方实时预览到所加入的效果是什么样子。

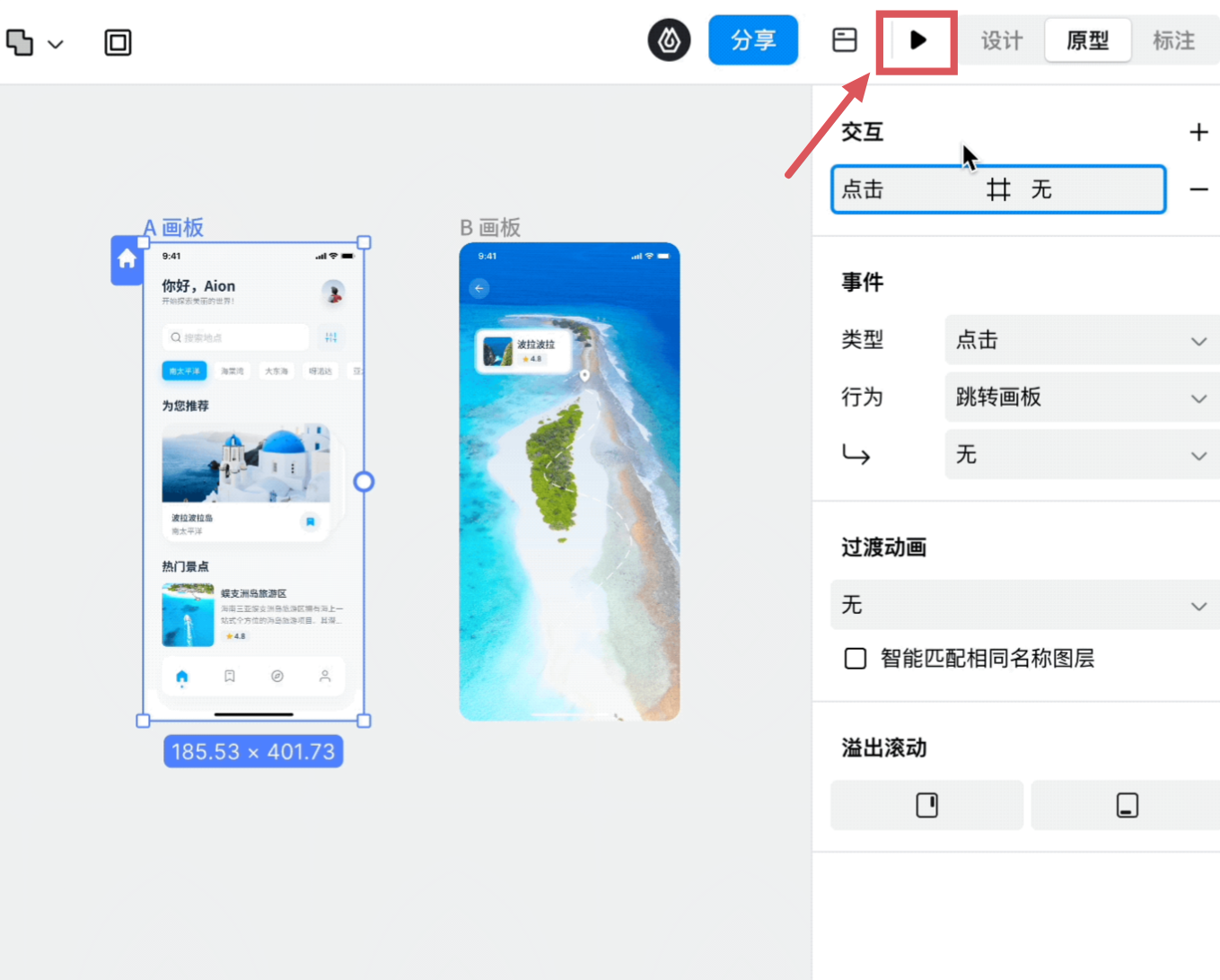
4、预览原型
小程序原型设计图的最后一步就是预览原型,即时设计提供了实时预览的功能,让设计师能及时的查看原型交互和动画。预览按钮就是页面右上方的播放图标,点击即可完成预览,如果在设计时没有提前导入样机模型的话,可以在预览时为展示界面添加机模,让交互效果的展示更加真实,并且还能够分享预览,团队成员就可以通过链接在手机端预览小程序原型设计图。

以上就是今天要分享的关于小程序原型设计图的保姆级教程,是不是非常的简单,有了即时设计中各种免费且好用的组件帮助,让设计师能更高效的完成小程序原型设计图的绘制,而且即时设计中还有很多的小程序原型设计图模板可以来参考,直接在浏览器中搜索 “ 即时设计 ” 进入官网,然后点击注册就可以免费使用啦!希望今天的内容能对大家学习小程序原型设计图有所帮助哦!