微信小程序的设计尺寸是什么?这套UI设计规范收好!
更新时间:2025-11-04 14:59:44
微信作为当代人最常使用的软件,除了最基本的聊天交流之外,也可以进行点餐、购物、抽奖等等需要下载的软件一样的功能,这些都可以通过微信小程序实现。既然微信小程序是为了方便我们的生活,那么在小程序的设计上也必然会有一套 UI 设计规范,如果你在微信小程序的 UI 设计中还把握不好设计尺寸的话,那这篇文章可要好好看下去了!
今天我们就给大家总结了 3 个即时设计资源广场中微信小程序UI尺寸最常见的设计规范,它们分别是小程序的视觉稿尺寸、小程序导航栏和标签栏的设计尺寸、小程序一些相关素材的尺寸、Android 和 iPhone 的屏幕尺寸和图标尺寸。
1、小程序视觉稿尺寸
微信小程序UI尺寸中的视觉设计稿尺寸 375px 或 750px 都没问题,在微信小程序的设计中,尺寸单位叫 rpx,1px=1rpx,它可以根据屏幕的宽度进行自适应自动调整。
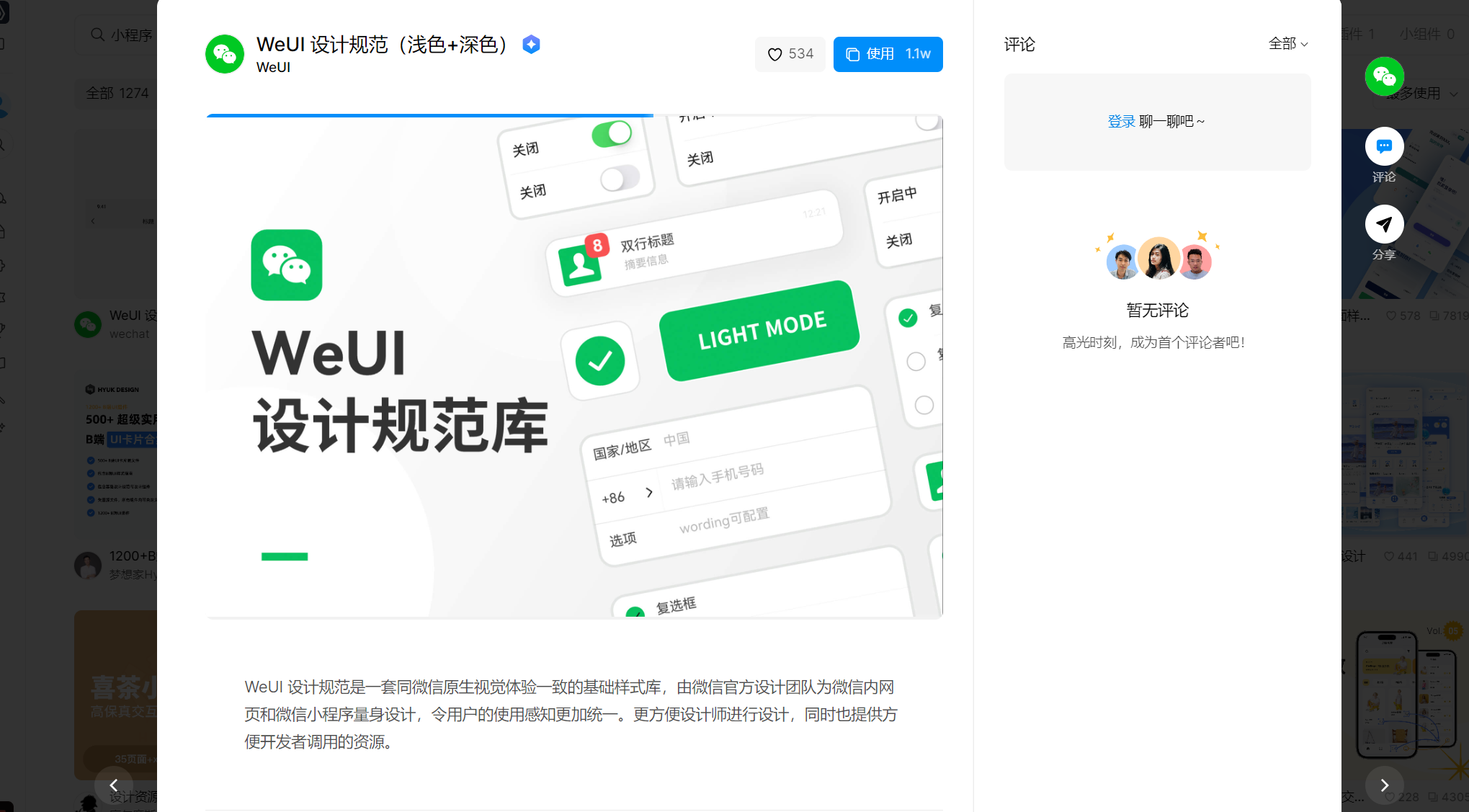
👇点击下图,免费使用微信小程序设计规范模板,一键套用
2、小程序导航栏和标签栏设计尺寸
- 微信小程序导航栏设计高度:128rpx,导航栏不能自定义尺寸,能改变的只有颜色。
- 微信小程序标签栏设计高度:98rpx,标签数量在 2 个和 5 个之间。

3、小程序设计相关素材尺寸
- 微信小程序头像的设计尺寸:144px*144px
- 微信小程序图标设计尺寸:81px*81px
- 微信小程序轮播图的尺寸比例:16:9
- 微信小程序分享图片尺寸长宽比例:5:4

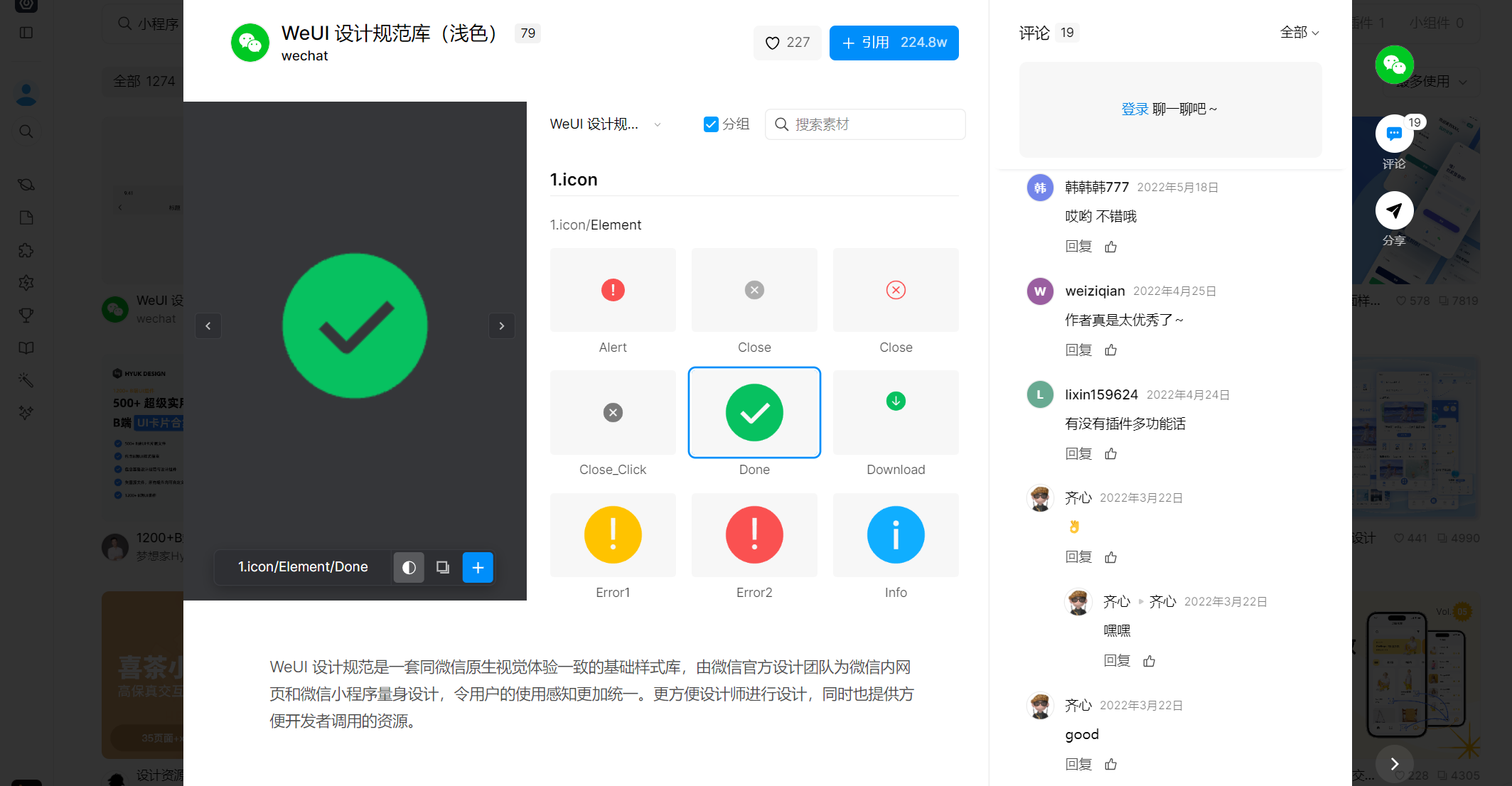
微信小程序UI尺寸虽然不像网页、APP 等其他产品复杂,但是有很多细节需要注意。比如,标签栏和导航栏要按规定的尺寸设计,不能自定义;导航栏和标签栏的层级是最高的,弹窗不能喧宾夺主;启动页除了产品 logo,页面的其他元素都要使用微信提供的素材等等。细节决定成败,小程序设计的细节很大程度会决定用户是否会再次使用。
4、Android 和 iPhone 的屏幕尺寸和图标尺寸
在前面介绍了微信小程序UI尺寸的视觉稿尺寸、小程序导航栏和标签栏的设计尺寸、小程序一些相关素材的尺寸之后,现在我来带你了解一下 Android 和 iPhone 的屏幕尺寸和图标尺寸,让你在设计时更加得心应手!
4.1Android 和 iPhone 的屏幕尺寸
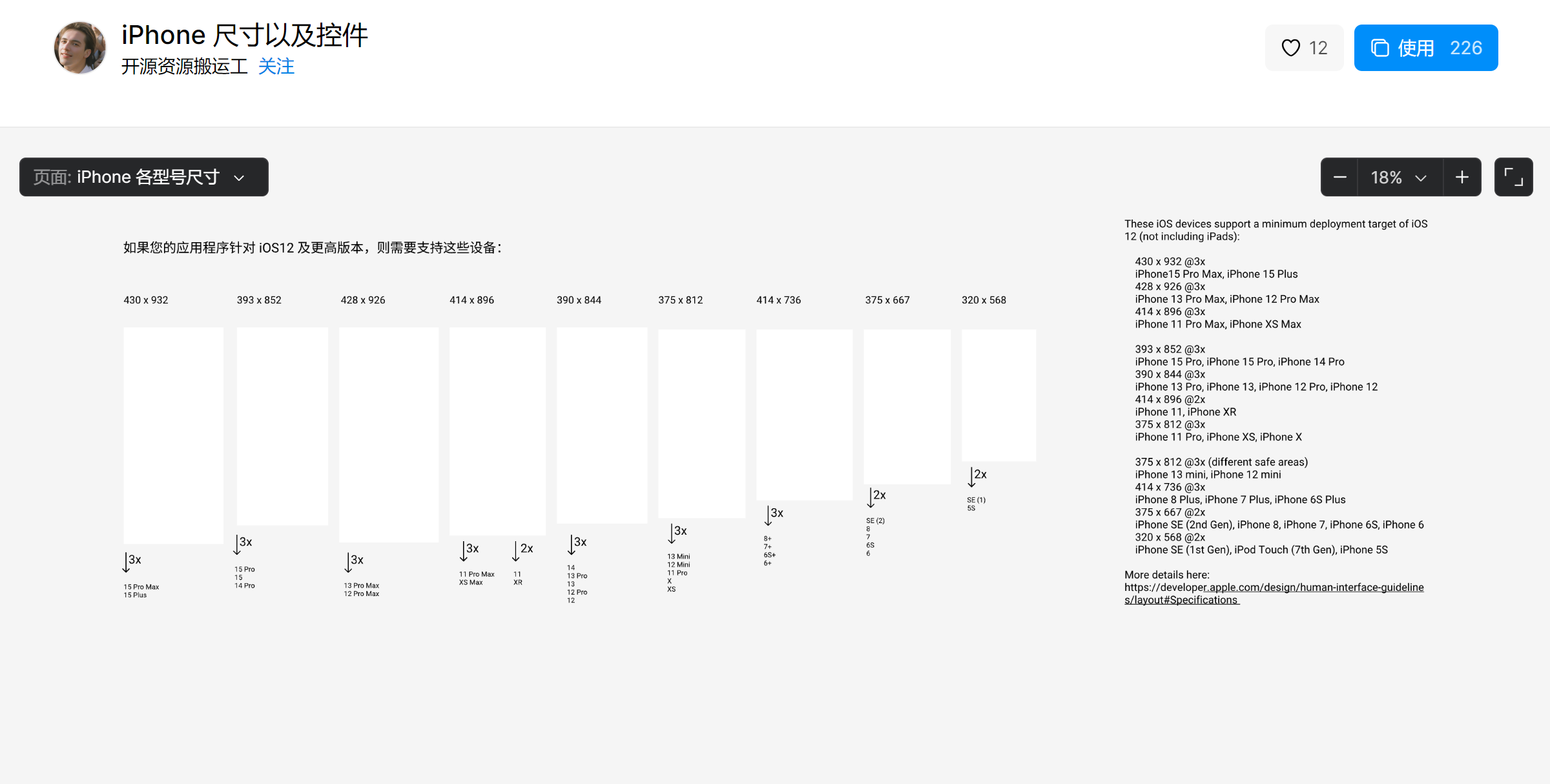
即时设计资源广场包含了各种 iPhone 型号的手机屏幕尺寸,方便设计师直接使用。
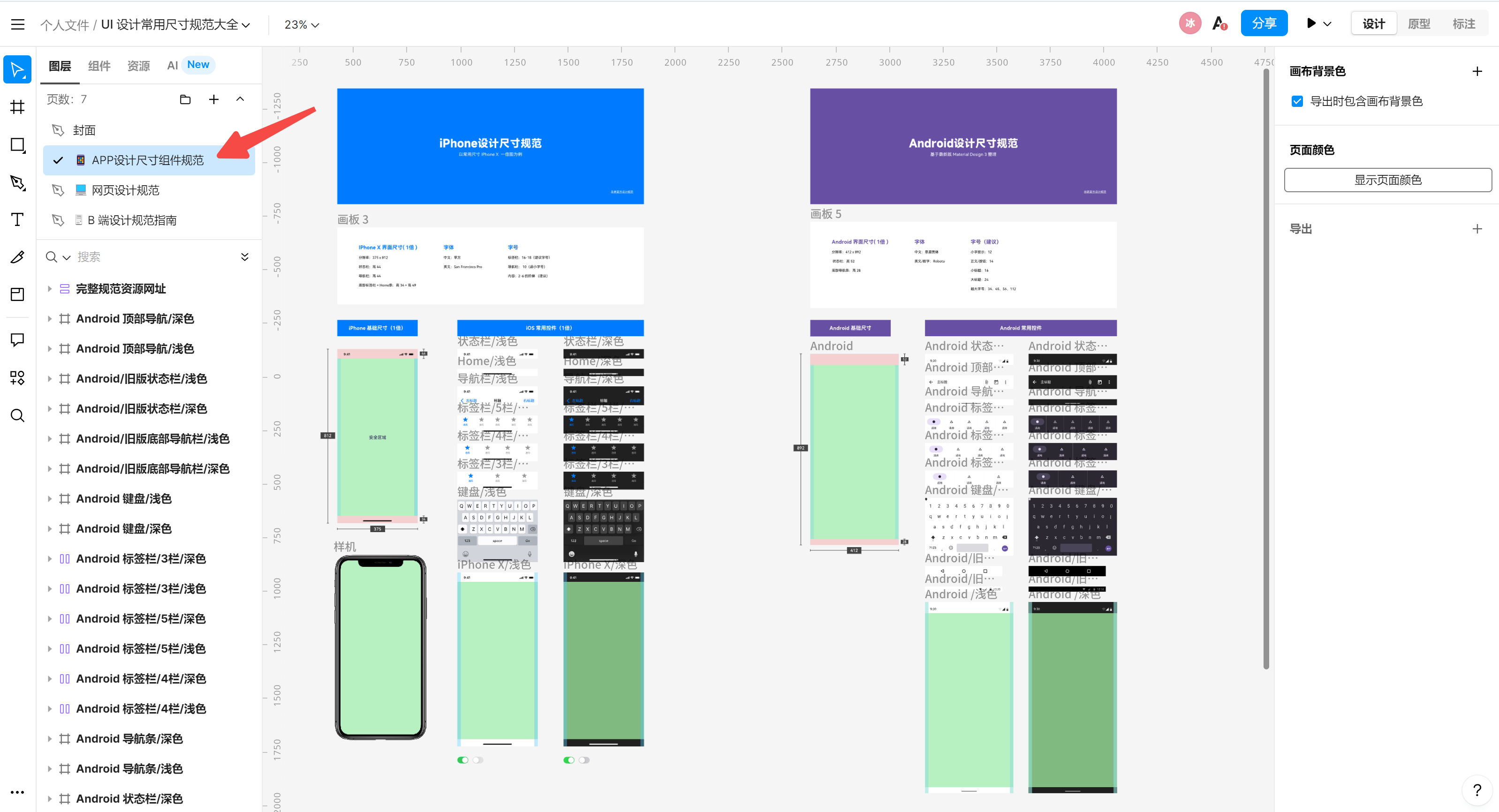
👇点击下图即可免费使用同款
而且在 UI 设计常用尺寸规范大全中,对 Android 和 iPhone 的设计尺寸规范也有详细介绍。设计师只需在即时设计资源广场中找到自己喜欢的模板后,直接复制它的尺寸数据用在自己的设计中,不用花费时间去思考使用多大的尺寸了,怎么样,是不是很方便,有兴趣的设计师们快去即时设计看看哦,相信它一定会在你的 UI 设计中派上用场!

4.2Android 和 iPhone 的图标尺寸
- iPhone 图标尺寸
1024×1024Px、180×180Px、114×114Px、120×120Px
- 安卓图标 UI 尺寸
512x512Px、192x192Px、144x144Px、96x96Px、72x72Px、48x48Px
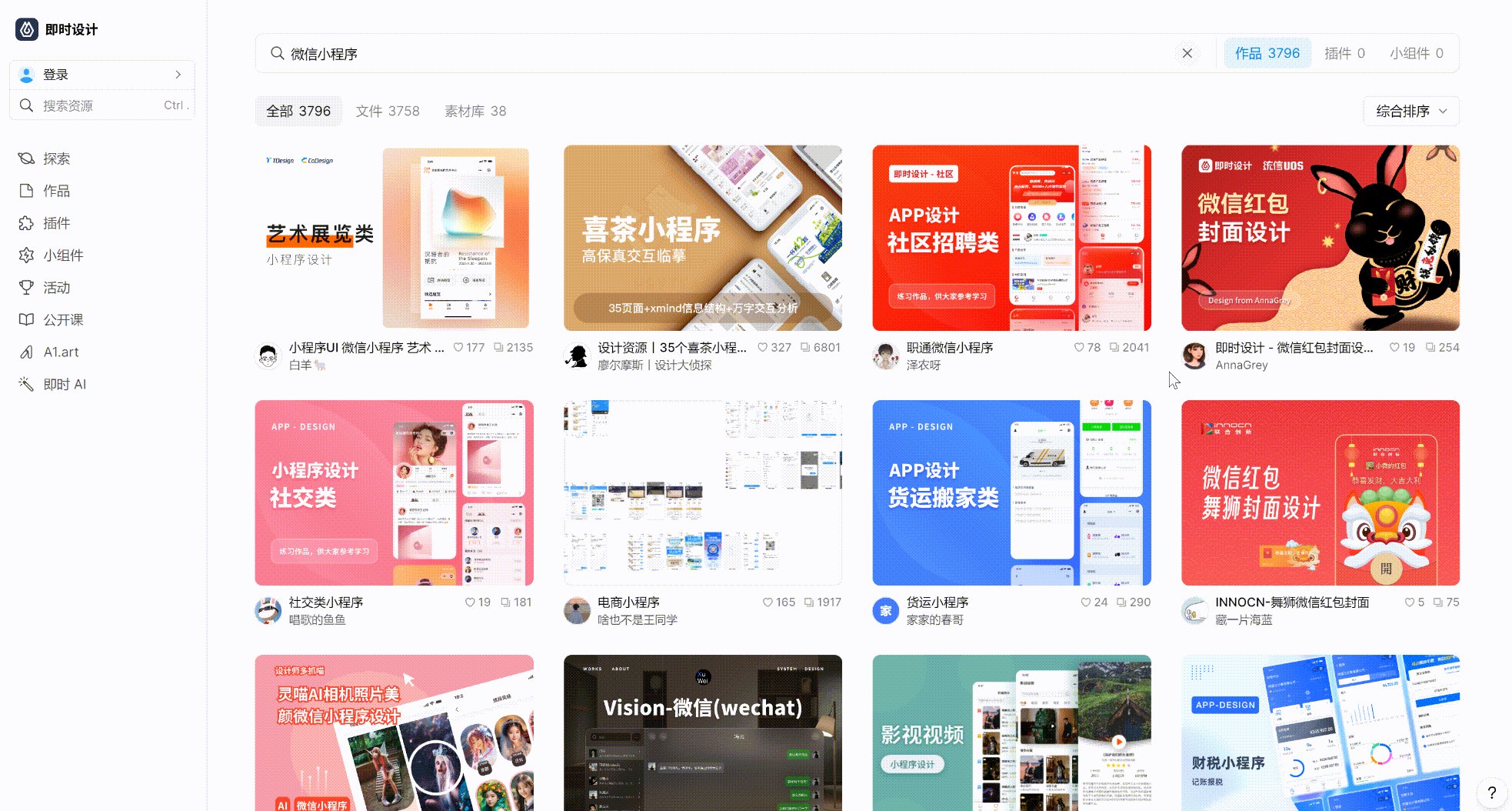
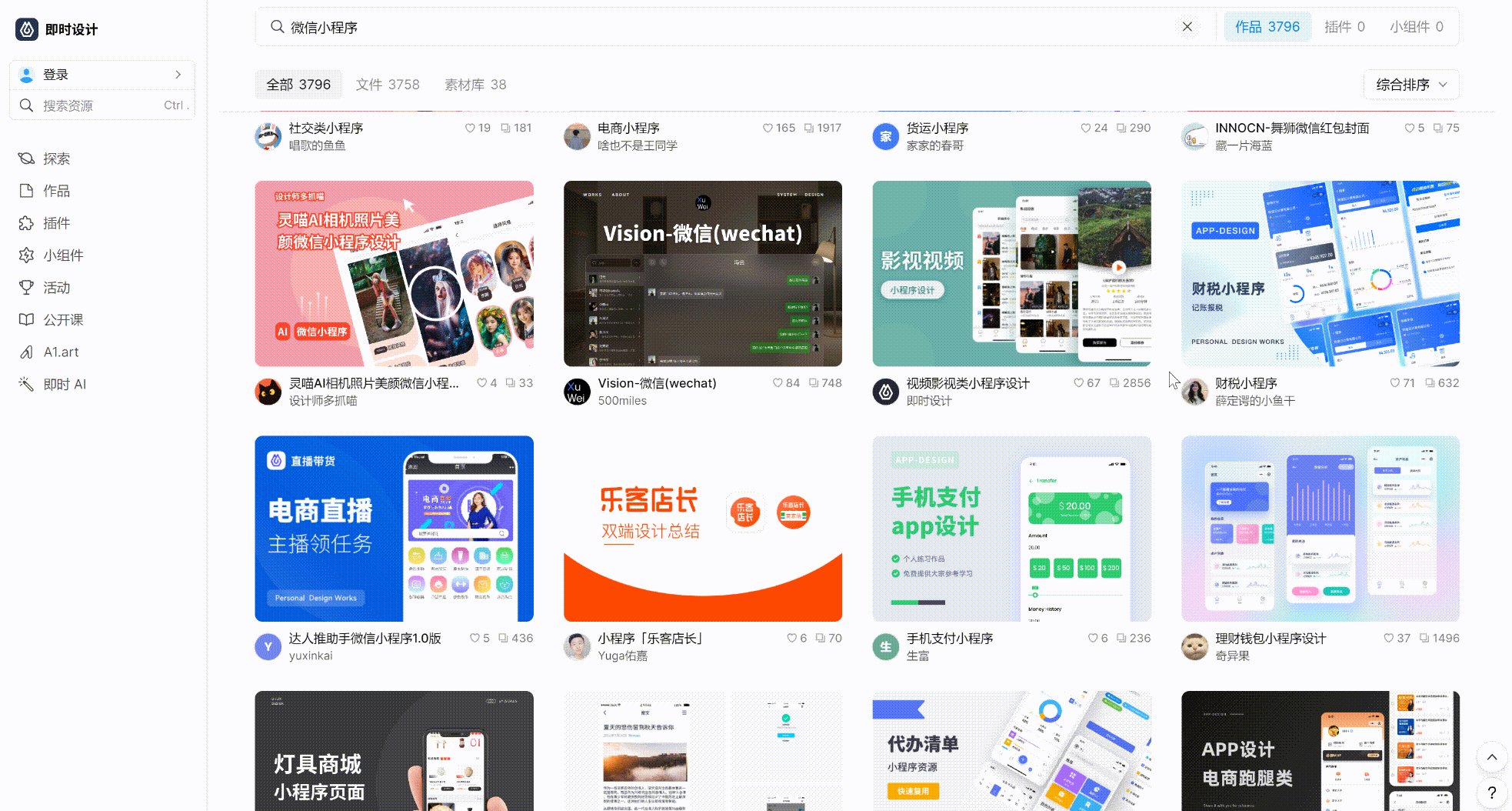
点击进入,立即获得各种微信小程序 UI 设计尺寸!👇
以上就是微信小程序UI尺寸的所有内容了,不知道大家记住这些尺寸规范了嘛,像视觉稿尺寸、导航栏和标签栏尺寸这些在小程序的设计中是万万不能自己胡乱更改设计的。当然了,如果你记不住这些尺寸规范也没关系,可以直接进入即时设计资源广场来进行微信小程序设计,它提供了近 4K+的小程序模板资源,比如电商类小程序、社区类小程序、短视频类小程序等,还有非常标准的微信小程序设计规范库。有了它们,在设计时就可以直接一键套用,帮你一站式搞定小程序设计!有兴趣的话快去试试吧!