这套小程序设计尺寸规范设计师一定要收藏好!
更新时间:2025-02-21 18:54:34
1、小程序视觉稿尺寸
微信小程序中的视觉设计稿尺寸 375px 或 750px 都没问题,在小程序的设计中,尺寸单位叫 rpx,1px=1rpx,它可以根据屏幕的宽度进行自适应自动调整。

2、小程序导航栏和标签栏设计尺寸
导航栏设计高度:128rpx,导航栏不能自定义尺寸,能改变的只有颜色。
标签栏设计高度:98rpx,标签数量在2个和5个之间。
3、小程序设计相关素材尺寸
小程序头像的设计尺寸:144px*144px
小程序图标设计尺寸:81px*81px
小程序轮播图的尺寸比例:16:9
小程序分享图片尺寸长宽比例:5:4

小程序设计虽然不像网页、APP 等其他产品复杂,但是有很多细节需要注意,比如,标签栏和导航栏要按规定的尺寸设计,不能自定义;导航栏和标签栏的层级是最高的,弹窗不能喧宾夺主;启动页除了产品logo,页面的其他元素都要使用微信提供的素材等等。细节决定成败,小程序设计的细节很大程度会决定用户是否会再次使用。
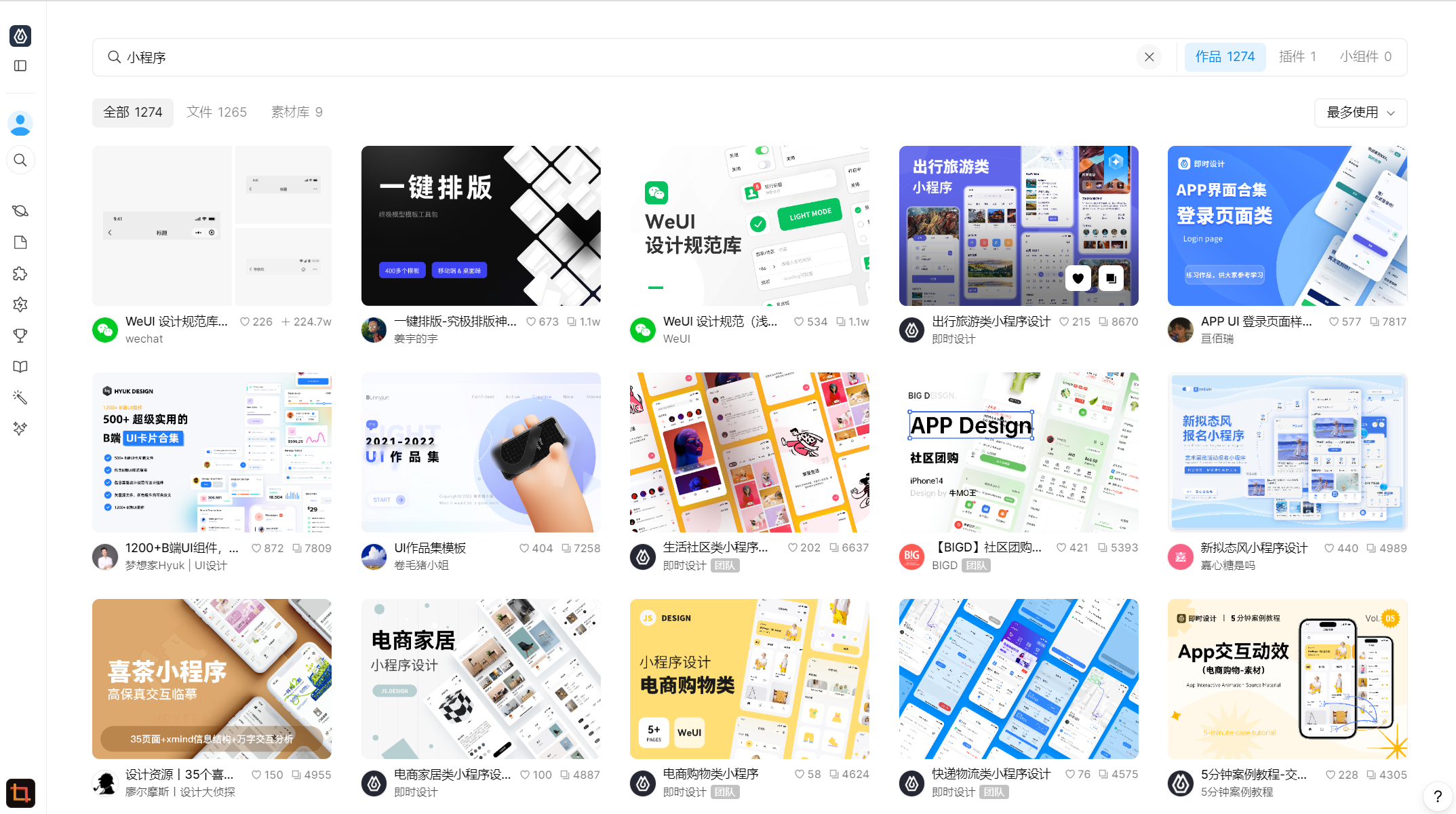
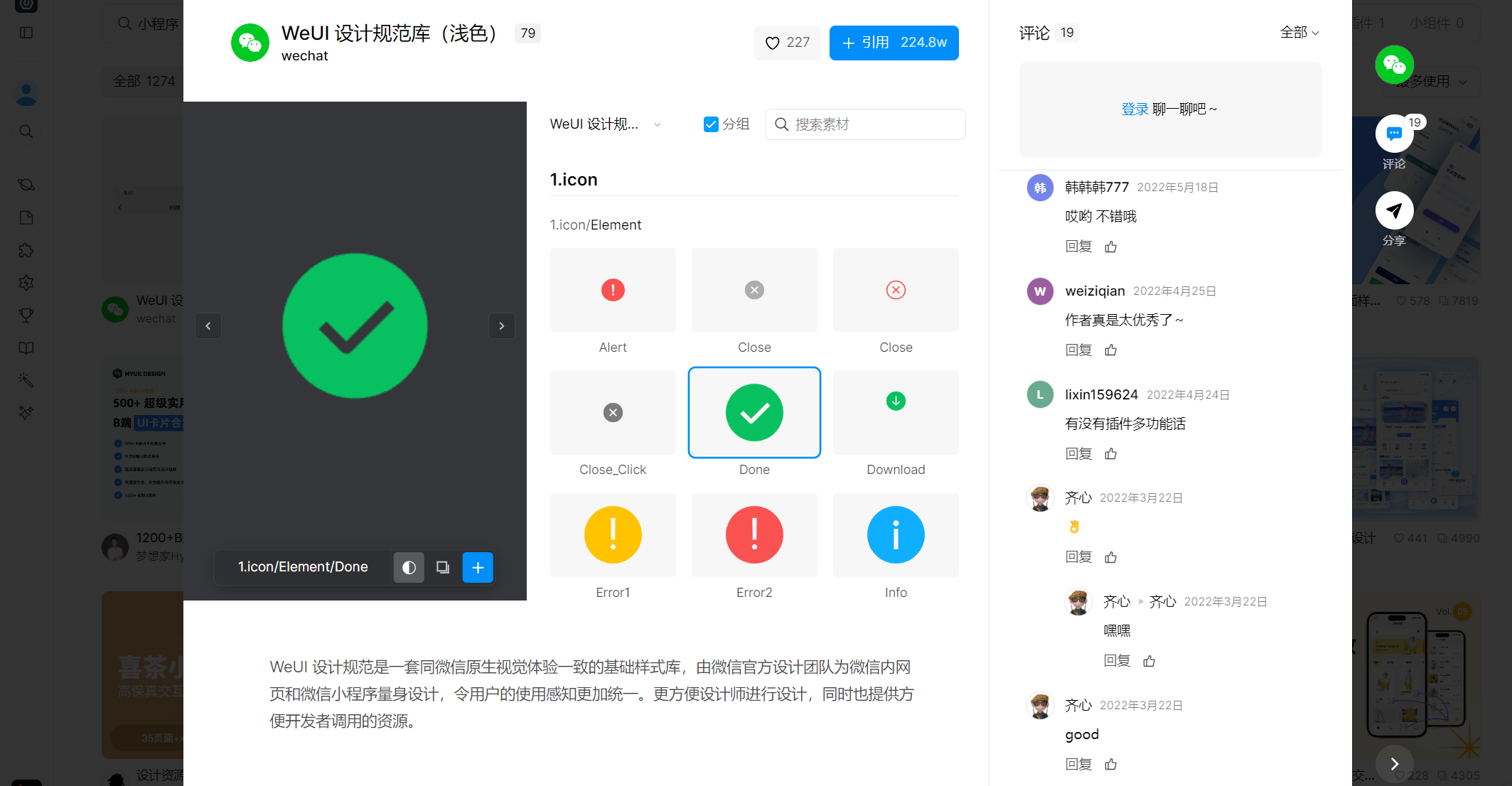
当然,如果你担心在小程序的设计中踩坑,可以来即时设计的资源广场看看,这里有很多小程序的模板,比如电商类小程序、社区类小程序、短视频类小程序等,还有非常标准的微信小程序设计规范库。有了它们,你可以一键套用这些模板,在设计过程中再也不用担心尺寸大了还是小了,颜色搭配好不好看啊,使用这些模板,帮你一站式搞定小程序设计。
点击图片立即获得更多小程序设计尺寸👇
好了,以上就是小程序设计尺寸的所有内容了,不知道大家记住这些尺寸规范了嘛,像视觉稿尺寸、导航栏和标签栏尺寸这些在小程序的设计中是万万不能自己胡乱设计的哦。当然了,如果你记不住这些尺寸规范也没关系,可以直接使用即时设计来进行小程序设计,它提供了很多现成的小程序模板,你在设计时可以一键套用,不需要再一个一个进行修改,听说国内有超过一百万的设计师都在用呢,有兴趣的话快去试试吧!