一篇文章梳理清楚网站开发全流程
更新时间:2024-08-30 17:17:24
在信息爆炸的今天,网页成为信息汇聚的平台。网站开发作为一项关键技术,涉及到创建和管理这些信息载体的过程。要掌握网站开发,设计师们需要学习一系列基础技能,包括但不限于编程语言、网页设计、用户体验设计等。本文将从需求分析与规划、UI 设计、后端开发、网站测试、部署与维护这 5 个方面一篇文章梳理清楚网站开发全流程,帮助设计师们理解网站开发的各个方面。文中还有即时设计中的免费网站开发设计资源,快来一起看看吧~
1、需求分析与规划
在网站开发的起始阶段,需求分析是确立项目目标和用户需求的关键步骤。开发者和设计师团队都需要与客户进行深入沟通,明确网站的目标受众、功能需求、业务目标以及预期成果。这一阶段的输出通常是一份详尽的网站开发需求文档,为项目的规划和设计提供指导。良好的需求分析能够确保后续开发工作的方向和重点,避免在开发过程中出现大的偏差。
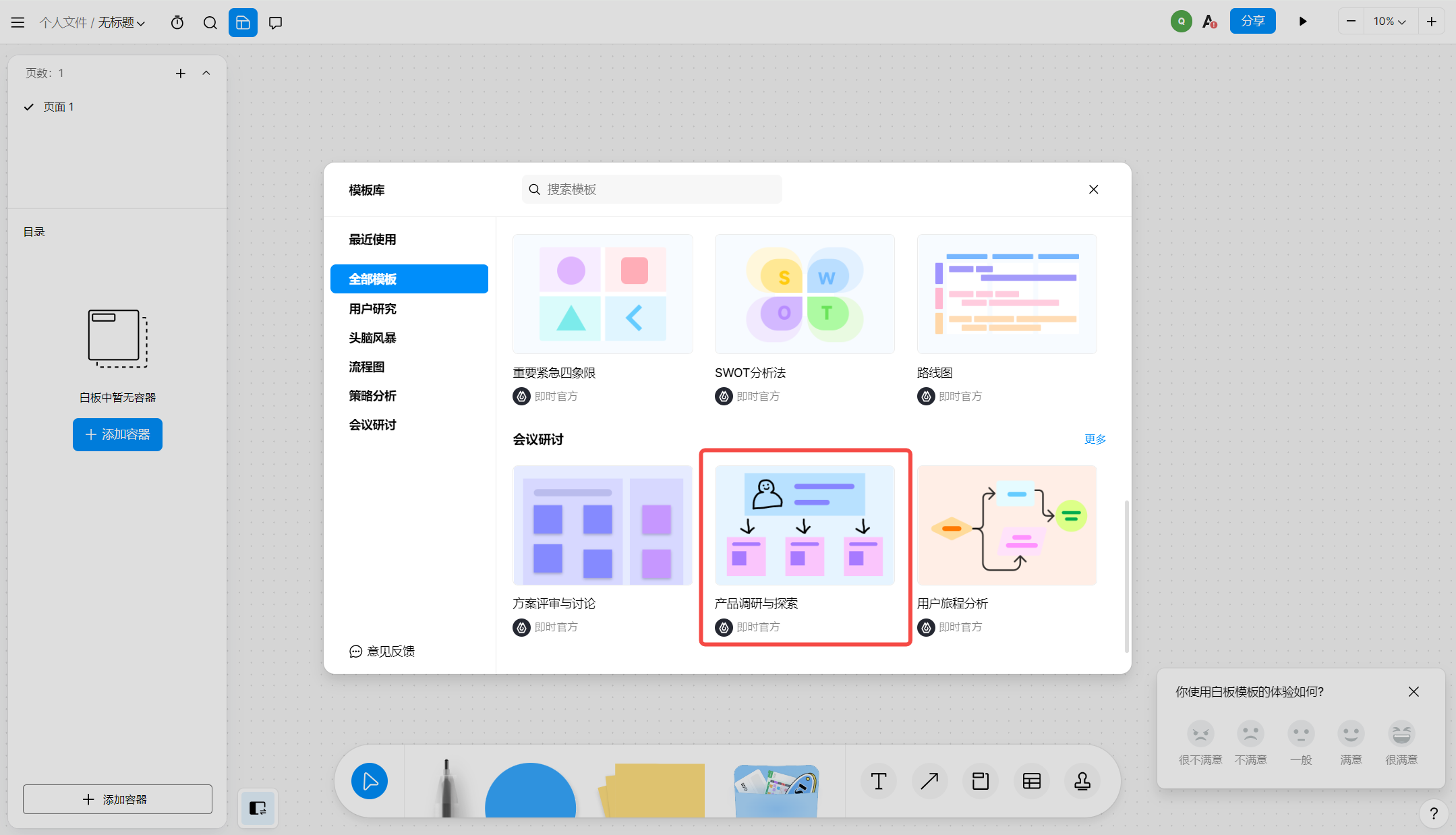
点击图片,免费使用即时白板进行用户需求分析👇
2、UI 设计
UI 设计阶段是将需求转化为可视化原型的过程。设计师们根据需求文档,创建网站开发需要的的视觉元素和布局,包括页面布局、色彩方案、字体选择和用户界面设计。在这个阶段,设计师需要与开发团队紧密合作,确保设计不仅美观,而且符合技术实现的可行性。设计阶段的成果通常是一系列高保真的设计原型和设计规范,为前端开发提供蓝图。
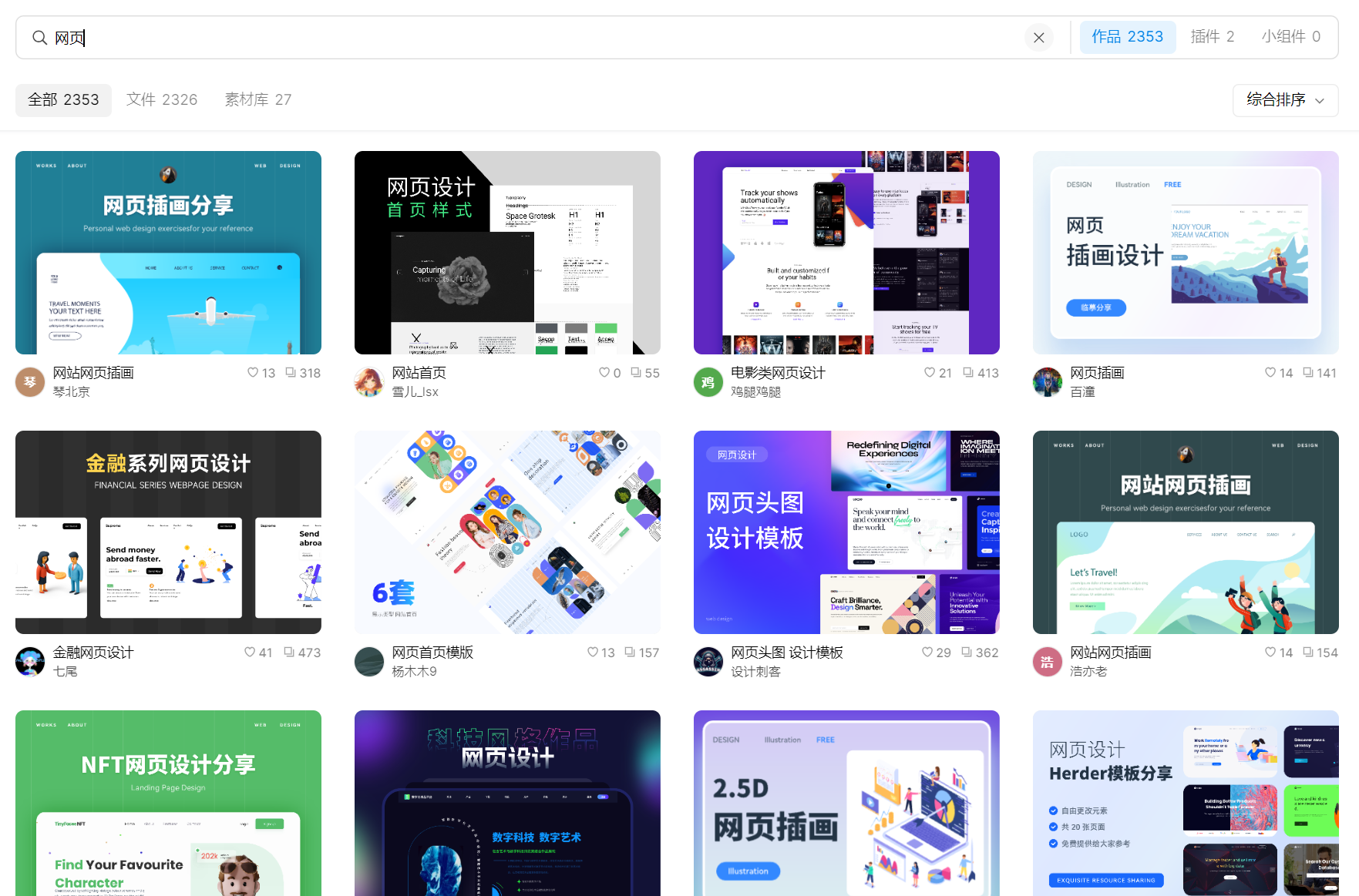
点击图片,免费使用海量网站开发 UI 设计模板👇
3、后端开发
后端开发阶段是网站开发的核心,涉及前端和后端的编码工作。前端开发者使用 HTML、CSS 和 JavaScript 等技术实现页面的结构和样式,而后端开发者则负责服务器逻辑、数据库交互和应用编程接口的开发。在这个阶段,开发者需要关注代码的可维护性和性能优化,确保网站的响应速度和稳定性。同时,开发团队需要进行持续的代码审查和版本控制,以保证代码质量。
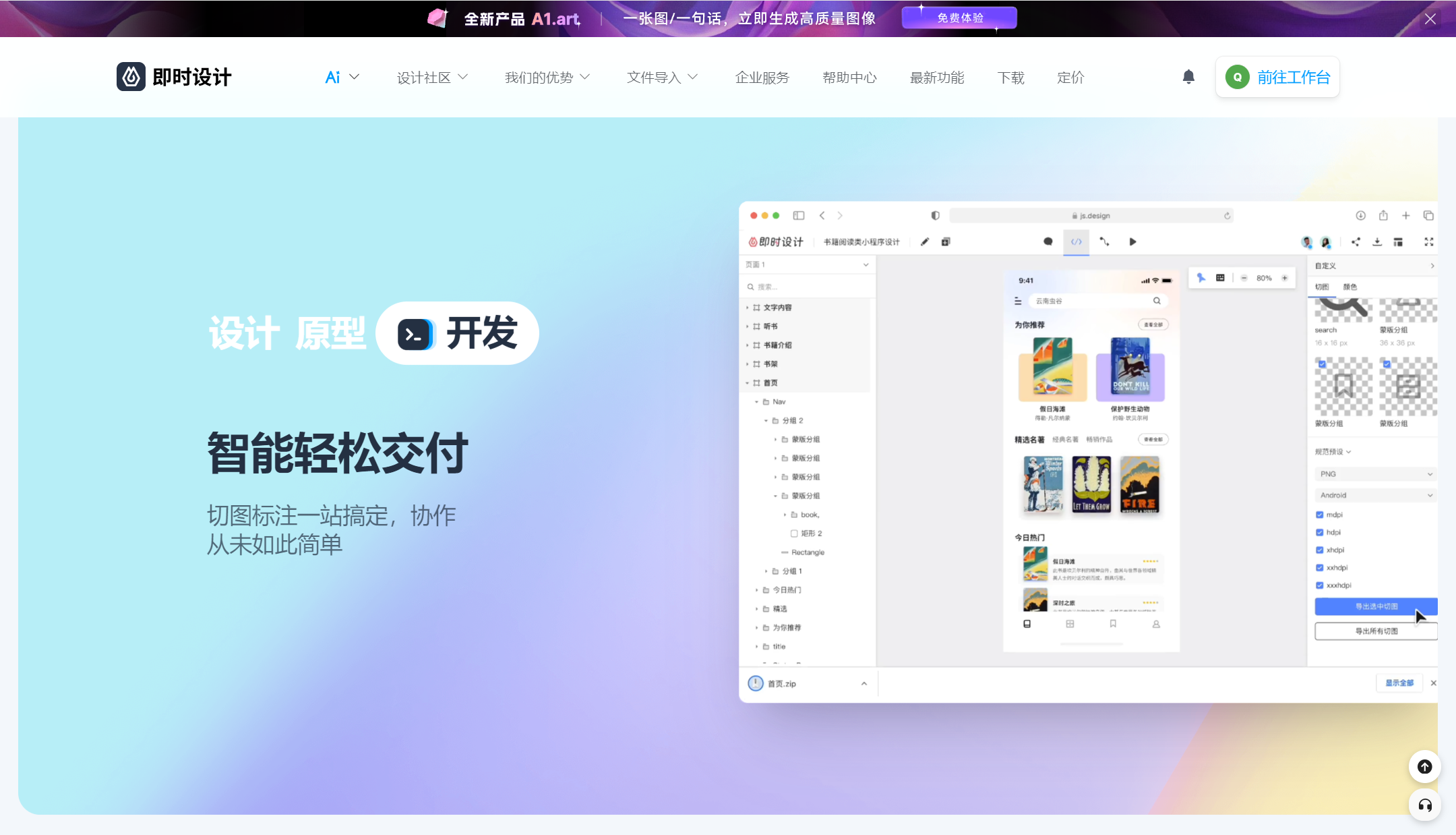
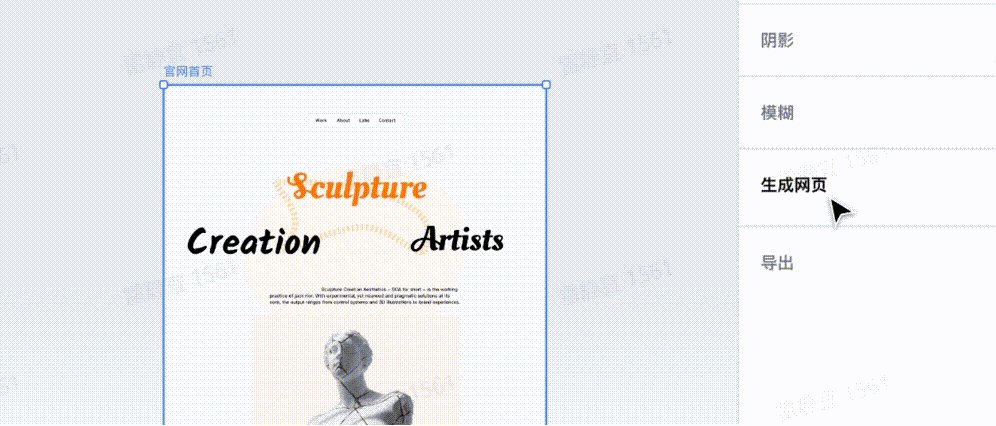
点击图片,免费体验网站设计开发一站式协作工具👇
4、网站测试
一旦网站开发完成,网站进入测试阶段,测试可以确保所有功能按预期工作,并且没有 Bug 出现。测试包括功能测试、性能测试、安全性测试和用户接受测试。测试团队使用各种测试工具和策略来验证网站的性能和安全性。在发现问题后,开发团队需要及时修复,并重新进行测试,以确保问题得到彻底解决。测试阶段是保证网站质量和用户体验的重要环节。
5、部署与维护
网站通过测试后,将进入部署阶段,也就是将网站从开发环境迁移到生产环境。部署过程中需要确保所有服务器配置正确,并且网站可以正常访问。网站上线后,维护工作随即开始,包括监控网站性能、修复突发问题、更新内容和优化功能。维护阶段需要持续进行,以适应用户需求的变化和技术的发展。即时设计是国内首款协作式在线设计平台,它的即时上线功能可一键发布网页,高度还原界面视觉与互动效果,支持页面间跳转,还原变体效果,提升网站开发团队测试效率,设计师们可以去即时设计中体验~

总结
以上就是关于关于网站开发全流程的内容梳理了,需求分析与规划、UI 设计、后端开发、网站测试、部署与维护这 5 个阶段构成了网站开发的完整流程,每个阶段都是项目成功的关键。通过精心的规划、设计、开发、测试和维护,设计师和开发团队可以确保网站项目的顺利进行和高质量完成。整体而言,即时设计可以在网站开发全流程中提供很大的帮助,从用户需求分析到网站整页发布,它都有对应的功能和资源可以加快网站开发的进程。最重要的是,即时设计的上述功能对于个人及中小团队全部都是免费的,降低了网站开发的成本,设计师及开发团队都可以大胆尝试,打开设计领域新世界!