新手必看的网站设计全流程分享,你值得拥有
更新时间:2025-08-06 10:39:38
什么?新手也能快速学会网站设计?我想这是很多人看到这个标题的第一反应,其实并不奇怪,也不是什么夸夸其谈,你没有听错,网站设计没有我们想像中那么难,只要你别畏难,做出一个基本的网站还是没问题的。那么今天,我就来给大家分享网站设计的全流程,新手宝宝们快码住~
点击下方图片👇,体验模板丰富免费好用的设计软件【即时设计】
1、网站设计流程
(1)网站需求分析
在制作网站之前,首先要进行充分的需求分析,明确网站的定位、受众群体、核心内容以及功能需求等信息
(2)网站策划阶段
在需求分析的基础上,进入策划阶段。这一阶段主要包括网站结构设计、页面布局设计、交互设计以及内容策划等方面。首先,我们需要设计清晰的网站结构,确保用户能够轻松找到所需信息。其次,页面布局设计要美观大方,符合用户的审美习惯。
(3)网站设计阶段
设计师根据需求分析结果,对网站的界面、交互、元素进行设计工作,并沟通调整设计,最后成稿。设计时要体现简洁美观的风格,充分考虑用户操作时产生的使用习惯,注重用户易操作性和良好的用户体验。

(4)网站开发阶段
网站设计稿确认后,进入网站开发阶段。开发阶段包括前端开发和后端开发两部分。
(5)网站测试阶段
在网站开发完成后,测试人员会对网站进行功能测试、兼容性测试、性能测试等。通过测试,确保网站在各种情况下都能够正常运行,满足用户需求。
(6)网站上线运营
在上线前,还需要对网站进行备份、配置服务器环境等工作。上线后,需要定期更新内容、维护和优化网站性能,确保网站的稳定性和可用性。
2、网站制作技巧
(1)简单
虽然网站的外观和感觉很重要,但是大多数的访问者访问你的网站都不会去评估这些东西,相反他们更主要的目的是进行某些操作或者寻求某些信息,向你的网站添加不必要的设计元素只会让访问者更难达到他们的目的。从可用性和用户体验的角度上来说,简单是最好的设计。你可以通过不同的方法使你的网站尽量简单,比如说:
-
颜色:不要使用太多的颜色,一项研究建议在你的网站设计中最多采用五种不同的颜色。
-
字体:你选择的字体应该保持清晰可见,在一个页面上,最多使用三种不同的字体和尺寸。
-
图形:只有在它们帮助用户完成任务或者执行特定功能的时候才使用它们,不要随便添加图形。

(2)视觉层次结构
网站设计中,与简单原则密切相关的是,网站需要合理的安排和组织网站的视觉元素,以便访问者可以先找到最重要的元素。记住,在优化可用性和用户体验方面,你的目标是引导访问者完成他们的操作,这种方式自然而愉快。通过调整某些元素的位置、颜色或大小,你可以构建你的网站,吸引访问者到这些元素。
(3)导航栏
在你的网站设计上有一个合适的导航栏是至关重要的,它可以方便访问者尽快找到他们想要的内容。在理想的情况下,访问者应该可以从任何一个位置找到他们想要访问的内容,而不必考虑在哪里点击下一步。
这里有一些导航栏的小技巧:
-
保持导航栏的结构简洁,并且靠近页面顶部
-
在页面的尾部也要有导航栏
-
在每个页面上有使用一些小标签标出他们所在的位置
-
在网站顶部附近添加搜索框,以便访问者可以按照关键字进行搜索
-
不要在同一个页面内部署多个导航栏
-
导航栏的标签和位置应在网站的每个页面保持一致
-
在页面中包含链接,并明确指向这些链接的位置
-
不要导航得太过深入,大多数情况下,最好将导航保持在不超过三个级别

3、网站制作工具
想要成功制作一个好的网站设计,当然少不了一个好用的工具。工具选的好,可以让你事半功倍,一整个效率 UP UP UP。那么问题来了,这么多网站制作得工具,对于一个新手来说选一个好用的工具简直就是大海捞针,那叫一个没头苍蝇,需要花费很多时间去试错,听起来对新手太不友好了。小编在这里给大家当一次星探,为大家推荐一款特别适合新手的网站制作工具——即时设计。
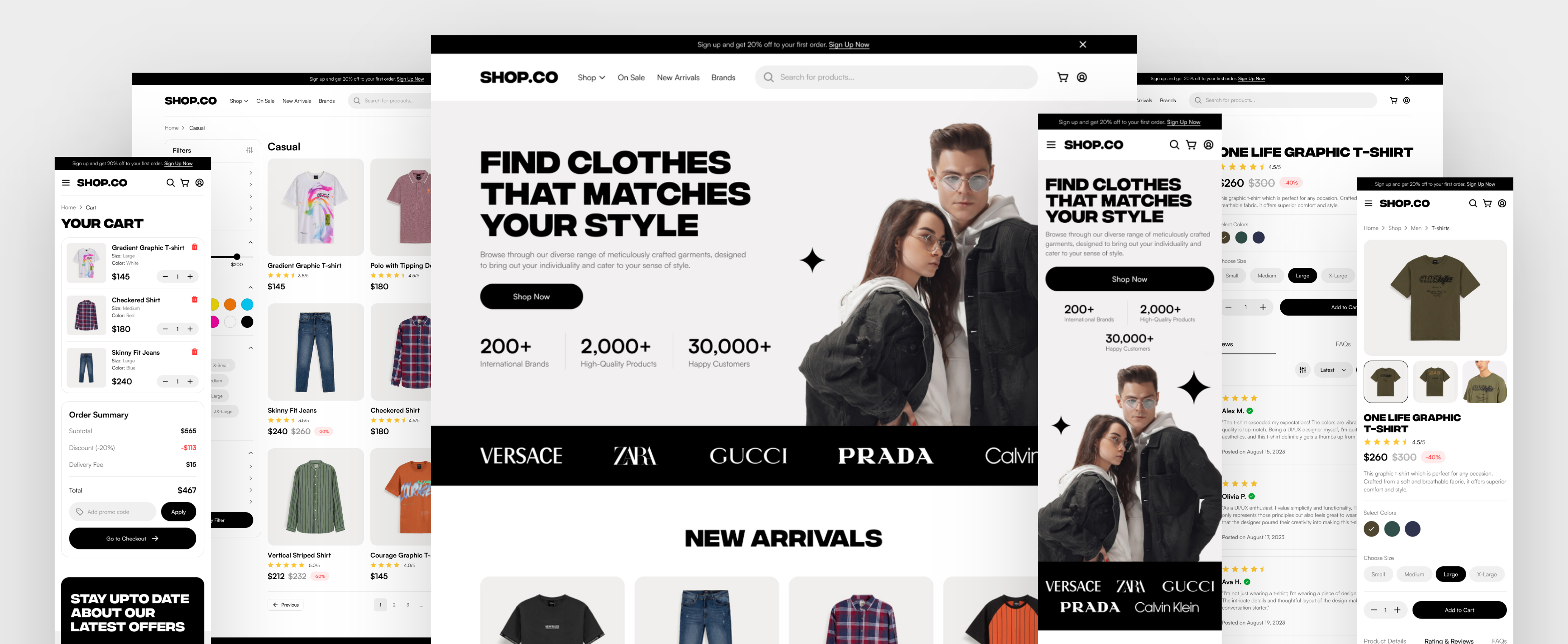
点击图片,立即体验👇
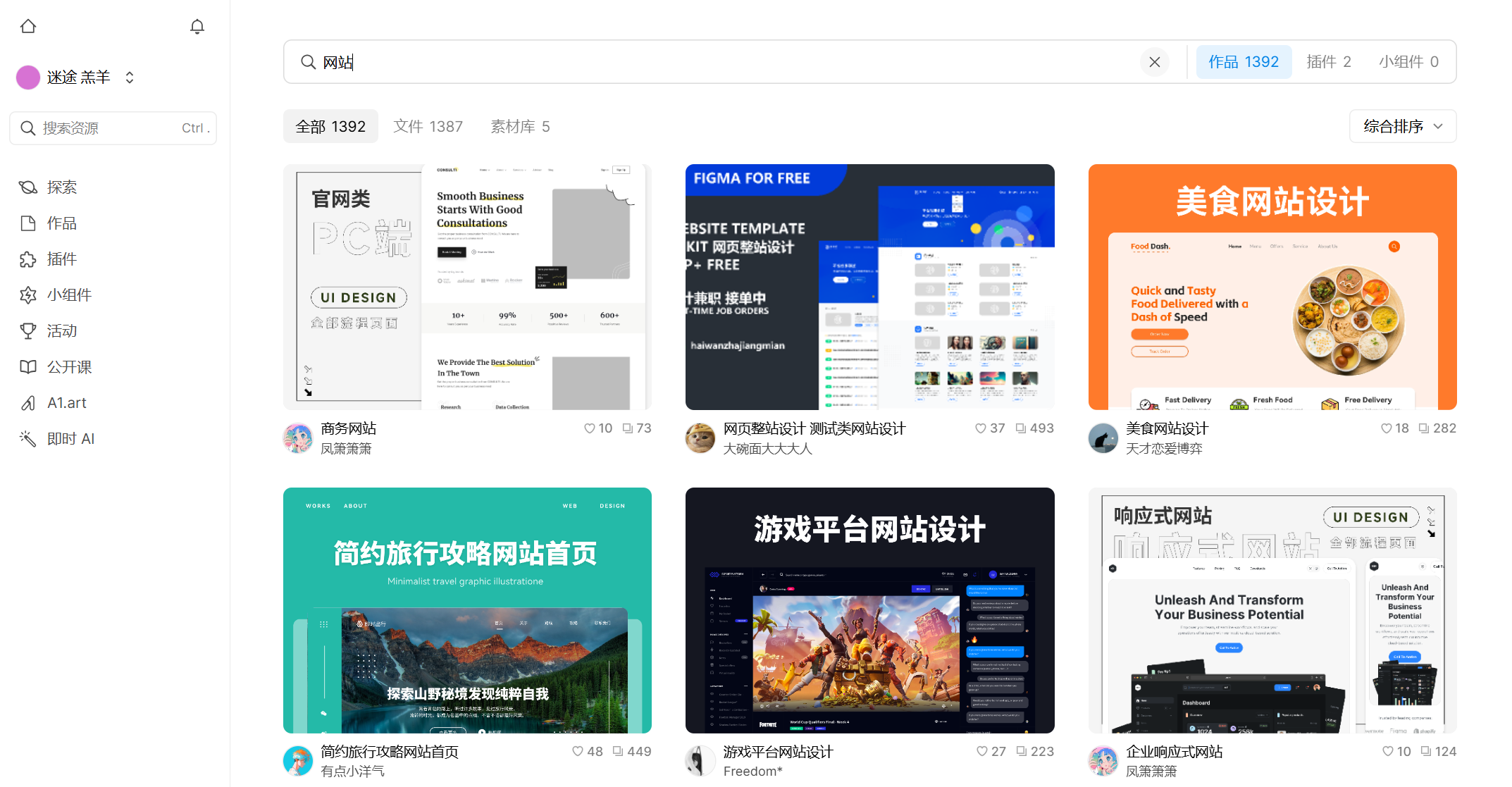
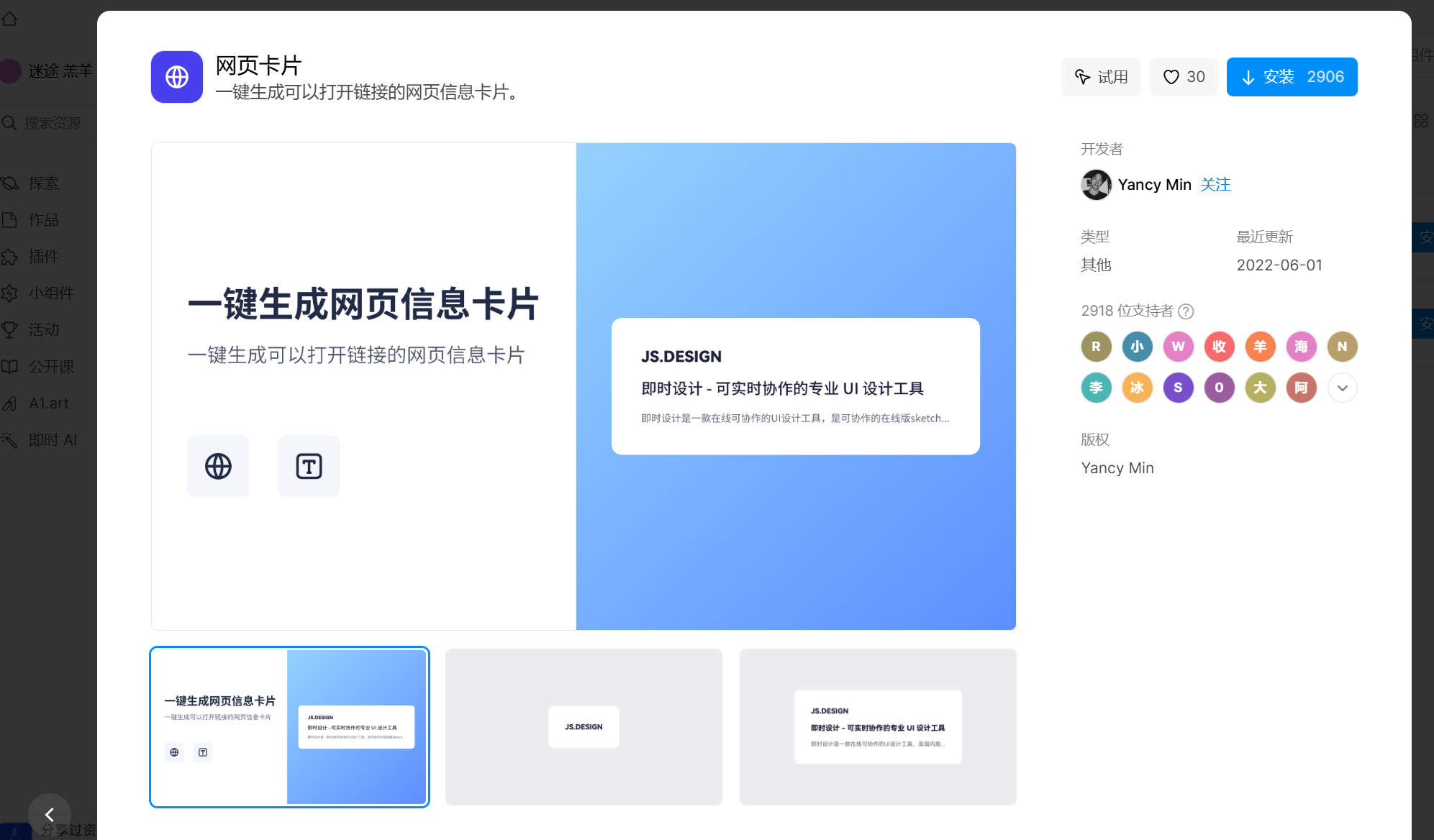
即时设计的资源广场那可是新手们的宝藏资源地,为什么这么说呢?可以夸张的说,只要你能想到的设计资源,它基本可以满足你。至于网站制作,有了它那简直就是小菜一碟 。各式各样的网站模板一键使用,省时省心省力,关键是还都很好看,爱了爱了。除了这些网站设计模板,它还有很多可以帮助你在制作网站时提速的插件,不需要你再花时间和空间单独从其他地方下载其他插件,只要登录即时设计,就可以立即使用里面的所有插件,别看这是件很小的事,但操作起来可是帮你省去了很多麻烦。

总结