10分钟让你学会如何从0开始做网站
更新时间:2023-07-21 19:32:15
制作网站如今已经不仅是专业人士才能做的事情,今天本文就用 10 分钟让你学会如何从 0 开始做网站。随着互联网技术的发展,如今的互联网用户已经能够借助更多的工具来完成网站制作这样在从前看起来遥不可及的事情,虽然想要制作出完美的网站还需要更多的时间和实践,但掌握基本步骤并选对设计工具后能够让网站设计变得事半功倍。特别是一定要选择功能丰富、资源多样的设计工具,在网站的制作过程中才会更加省事。推荐大家使用「即时设计」来进行网站设计制作,是我很喜欢的一款专业设计软件。接下来将为大家具体介绍网站制作的方法步骤。
实现一站式网站设计制作的专业软件「即时设计」,点击图片跳转即可免费注册使用👆
1、学习网站制作基础知识
学习相关基础知识是在做任何事情之前都必须要经历的一个步骤。如果想要制作出完美的网站,肯定是要学习 HTML、CSS 和 JavaScript 这些基础技术;但是现在已经有了很多能够将设计稿直接转为代码的工具,例如「即时设计」中的「CODE.FUN」就能实现设计稿转代码的操作,这样代码 0 基础的用户也能实现网站设计了。
2、规划网站目标和定位
在网站正式开始设计前,要确定网站的目标、定位和内容。用户需要考虑你希望网站有哪些功能和页面,可以通过为每个页面创建一个草图或设计概念的方法来完成规划。

3、注册网站域名
所谓“域名”也就是网站的网址,例如“https://js.design/”,其他人能够通过域名搜索到网址并进入。同时还需要选择一个网站托管提供商,它将存储网站文件并使其在互联网上可用。
4、设计网站样式
网站的样式设计能够为网站的使用者带来第一印象,良好的网页设计与排版能够让用户快速了解到网站的重点信息与主要内容,从而更好地沉浸在其中。「即时设计」作为一款专业的设计工具,能够为网站的排版设计提供非常大的帮助。用户只需要注册后就能免费使用其中的编辑工具与设计素材,近 50000 个的设计素材能够帮助用户创作出精美的网站页面,让网站能够吸引到更多人。
5、网站交互功能设计
对于会代码的用户来讲可以使用 JavaScript 为你的网站添加交互性和功能,但如果代码基础很薄弱,可以借助「即时设计」来完成交互动效的添加。「即时设计」本身就有自带交互效果的小组件,直接添加到设计稿中就能够实现交互效果的呈现,非常方便。
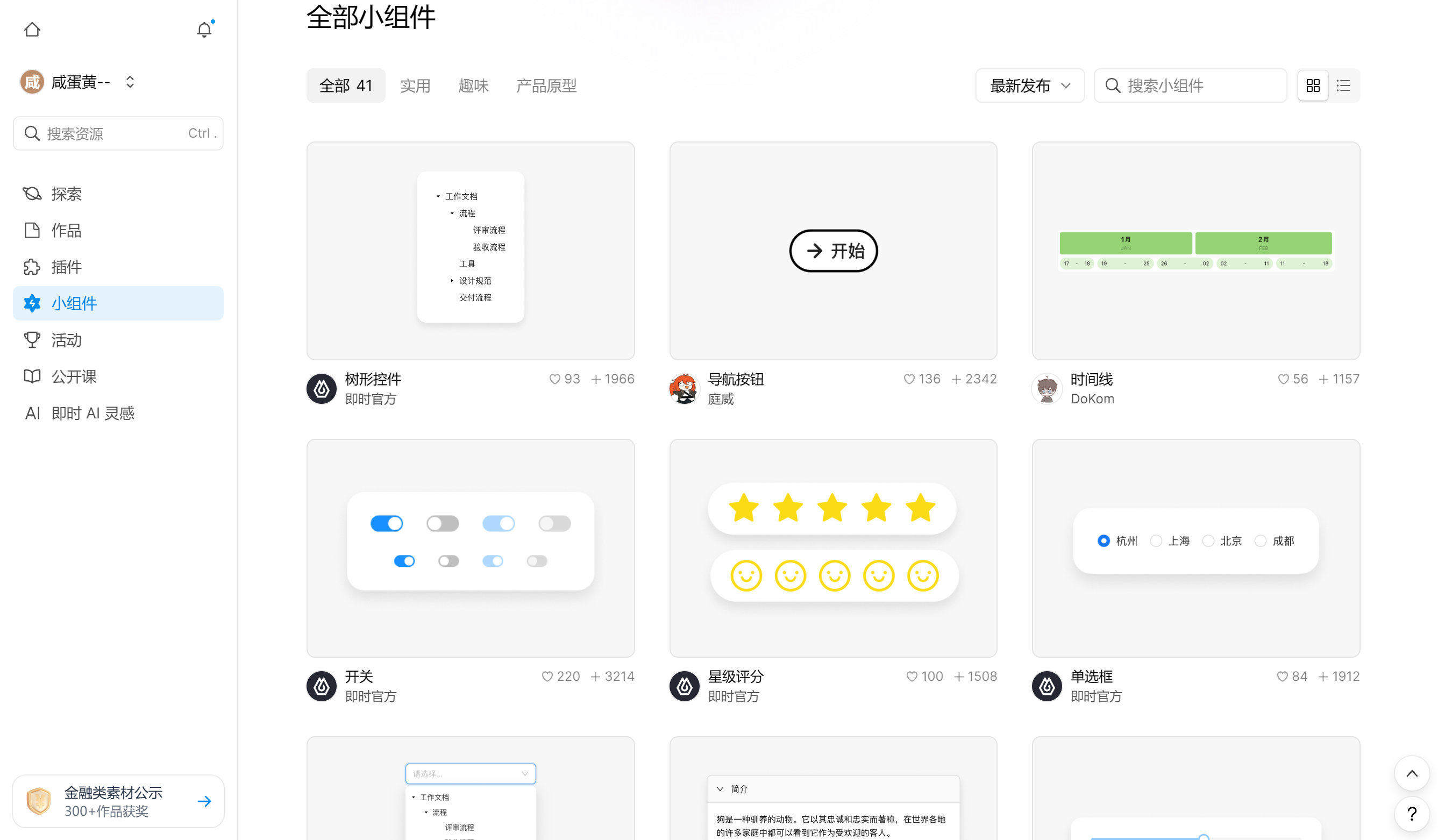
自带交互效果的小组件,点击图片跳转免费使用,超级方便,快来 GET 吧!👆
6、网站测试和优化
在将网站发布到互联网之前,确保对它进行测试和优化。检查页面加载速度、跨浏览器兼容性和响应式设计,确保网站在不同设备和屏幕尺寸上都能正常显示。
7、网站发布和推广
使用前面确定好的托管提供商将网站上传到互联网上,确保你的网站在搜索引擎中能被索引,并考虑使用社交媒体、搜索引擎优化(SEO)等方法来推广网站。到这里网站的制作就结束啦!
以上就是本文为大家介绍的网站制作流程,分别是网站基础知识学习、网站目标规划、网站域名注册、网站样式设计、网站交互添加、网站测试优化以及网站发布推广,让你用 10 分钟就能掌握从 0 开始制作网站的基本流程。当然了,如果只是对这方面感兴趣但并没有专业知识的用户,还可以借助「即时设计」开发的「即时 AI」,通过输入文字描述词来让 AI 生成网站设计的原型框架,这样能够更清楚明白地了解到网站设计的架构,也能够让用户的设计水平有更快的提升,推荐给大家。