不容错过的B端Web注册页面设计技巧大公开!
更新时间:2024-10-16 10:18:16
B 端 Web 注册页面设计面向的并非是普通的个体用户,往往针对企业或者公司内部员工。随着电商平台崛起以及各行各业的数字化趋势,B 端 Web 注册页面设计需求越来越多,自然而然要求也就越来越高了~B 端 web 注册页面设计与普通注册页面设计有什么不同呢?B 端 Web 注册页面设计首先要保证安全性,毕竟里面是各种不能外流的内部数据;其次是易用性,去繁留简让用户提升工作效率。本文是一期 B 端 Web 注册页面设计技巧大公开!分享 4 个设计技巧,一起来看看吧!
点击进入B 端 Web 注册页面设计工具👇
1、需要传达出产品特性以及问候
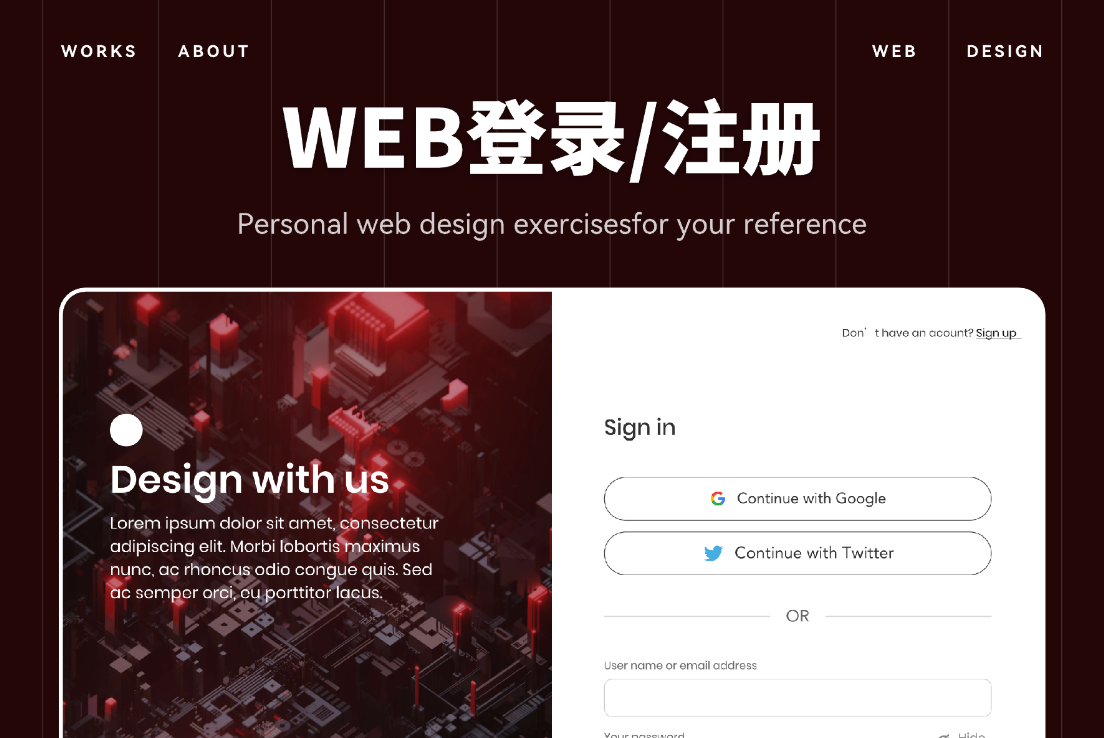
web 注册页面设计需要注意!注册页面是用户第一眼看到的页面,可以放一些简短介绍产品或服务,让用户对产品有一定的了解。虽然上面说我们应该去繁留简,但是人文关怀还是要有的~一些问候可以增进与用户情感交流,让 Web 用户感到亲切和归属感。例如,可以在各种节日或用户生日弹出相应的问候,以这种方式将网站的良好印象植入用户的心中。
点击使用同款 Web 注册页面设计模板👇
2、保障用户权益与账号资产安全
- 注册页勾选项:要注意把勾选项放到注册按钮之前,因为要保证用户是知道有同意协议条款再进行注册的。在未勾选协议之前,下一步按钮要设置为不可点,如果用户试图未勾选就去点击下一步按钮,这时候需要显示友好的错误提示,指导用户先同意协议。
- 密码眼睛开合:输入密码需要支持显示和关闭。考虑密码在公共场合的隐私安全,比如汇报、演示等场景,输入时可以关闭眼睛;而为了避免密码输入错误,则可以开启眼睛图标。
点击使用同款 Web 注册页面设计模板👇
3、错误反馈简单明了
注册操作有很多 Web 注册页面会在点击 “注册” 时才提示错误信息,不过我还是建议一下~用户在线填写的信息应该先经过一定验证。比如说手机号是 11 位数字,少输入或者多输入时,就可以立即将错误反馈显示在填写框的侧边,从而引导用户检查重新填写。这样错误提示不仅避免了用户输入所有信息后再重新查找错误信息填写位置,而且对于用户的交互成本也低。
点击使用同款 Web 注册页面设计模板👇
4、考虑用户使用习惯
- 输入框提示:除了使用 “*” 进行必填项的标注,措辞简单的输入框提示语,也可以大大降低用户的使用学习成本,避免消耗用户体验。比较适用于输入项较少的页面,比如说:Web 注册页面设计,最好是在输入的过程中也一直保留着提示哦!
- 支持多种注册方式:比起新注册一个账号,人们更愿意使用以前的账号登录。所以可以设置微信注册、QQ 注册、邮箱注册、飞书注册等等快捷注册方式。省去了填写手机号,接收验证码的程序!
点击使用同款 Web 注册页面设计模板👇
5、小结
以上 4 个小技巧你学会了嘛!希望这 4 点对你的 B 端 Web 注册页面设计有帮助哦!最后再推荐一个 B 端 Web 注册页面设计工具 ——即时设计,拥有超多 B 端 Web 注册页面设计资源,模板、组件库、插件、图标等等应有尽有~超过 15000 + 的资源任君选择,而且对个人和中小团队永久免费哦!一站式覆盖设计全流程,添加交互、标注切图,都不在话下!快来试试吧!