6个网页在线排版工具汇总,自动布局超便捷!
更新时间:2025-06-17 18:16:36
排版工具在设计和出版领域中扮演着极其重要的角色,它们不仅提高了工作效率,也大大提升了内容的呈现质量。通过对使用不同的字体、颜色和布局排版,可以让任何出版物都看起来更加专业和吸引人,良好的排版可以帮助读者识别文本的结构,从而更好地理解信息。今天我就来和大家分享 6 个网页在线排版工具汇总,自动布局超便捷!分别是即时设计、Infogram、Fontjoy、CSS Type Set、Lucidpress 以及 Adobe Spark,看完你也能轻松高效得进行排版设计!
点击图片,免费使用同款网页在线排版设计模板👇
1、即时设计
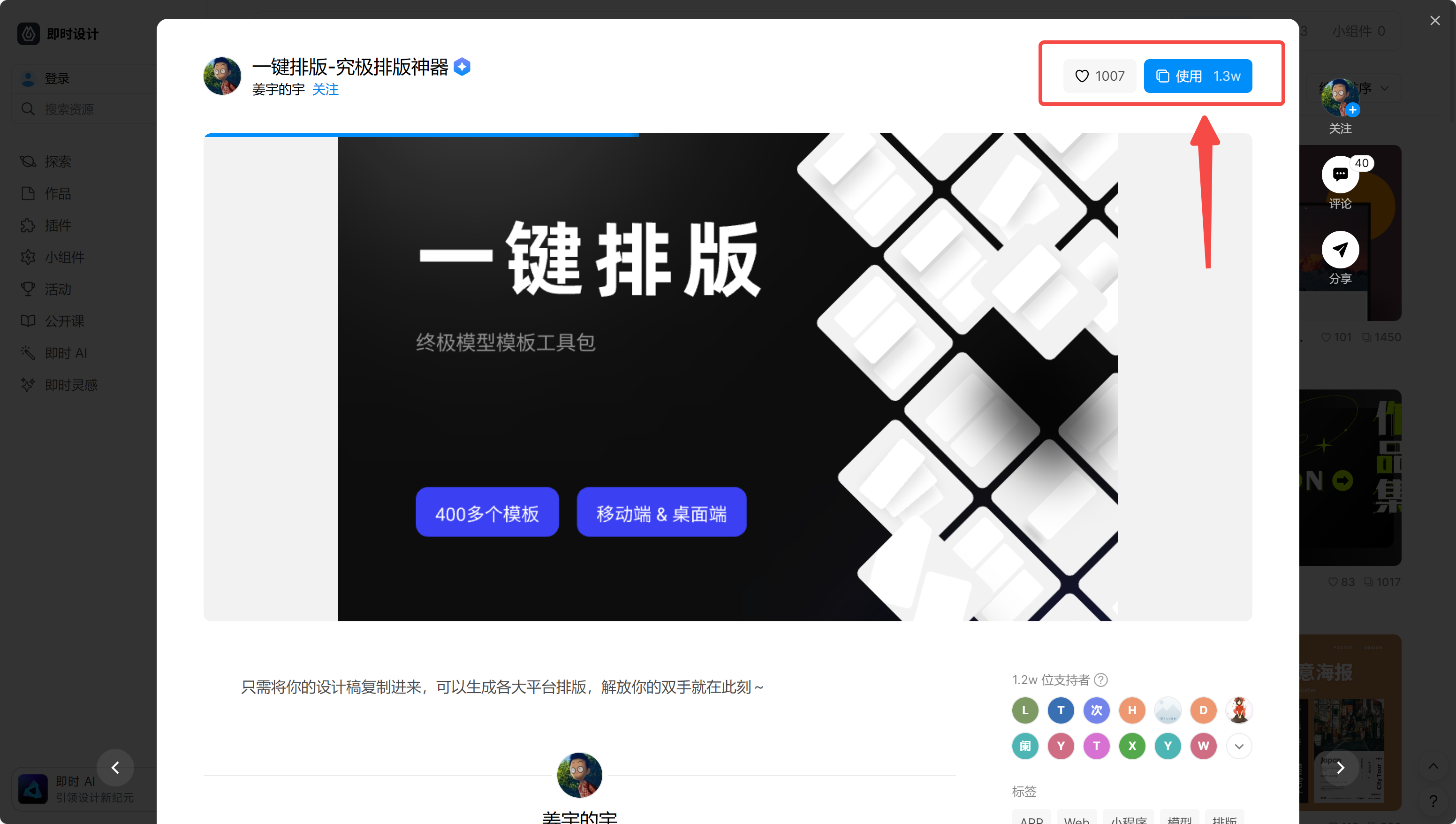
即时设计是一款可以云端编辑的专业级网页在线排版工具,作为一款专业 UI 设计工具,包含传统工具所有基础功能,并内置各类效率型插件,满足设计师日常工作需求,包含 Symbol、变体、共享样式、自动布局等高级功能,减少重复性工作,让排版变得的更简单,让设计变得更高效。即时设计的资源广场还为大家提供了许多优质的排版设计资源,方便大家更加轻松的完成排版工作。
点击图片,免费使用同款网页在线排版设计模板👇
2、Infogram
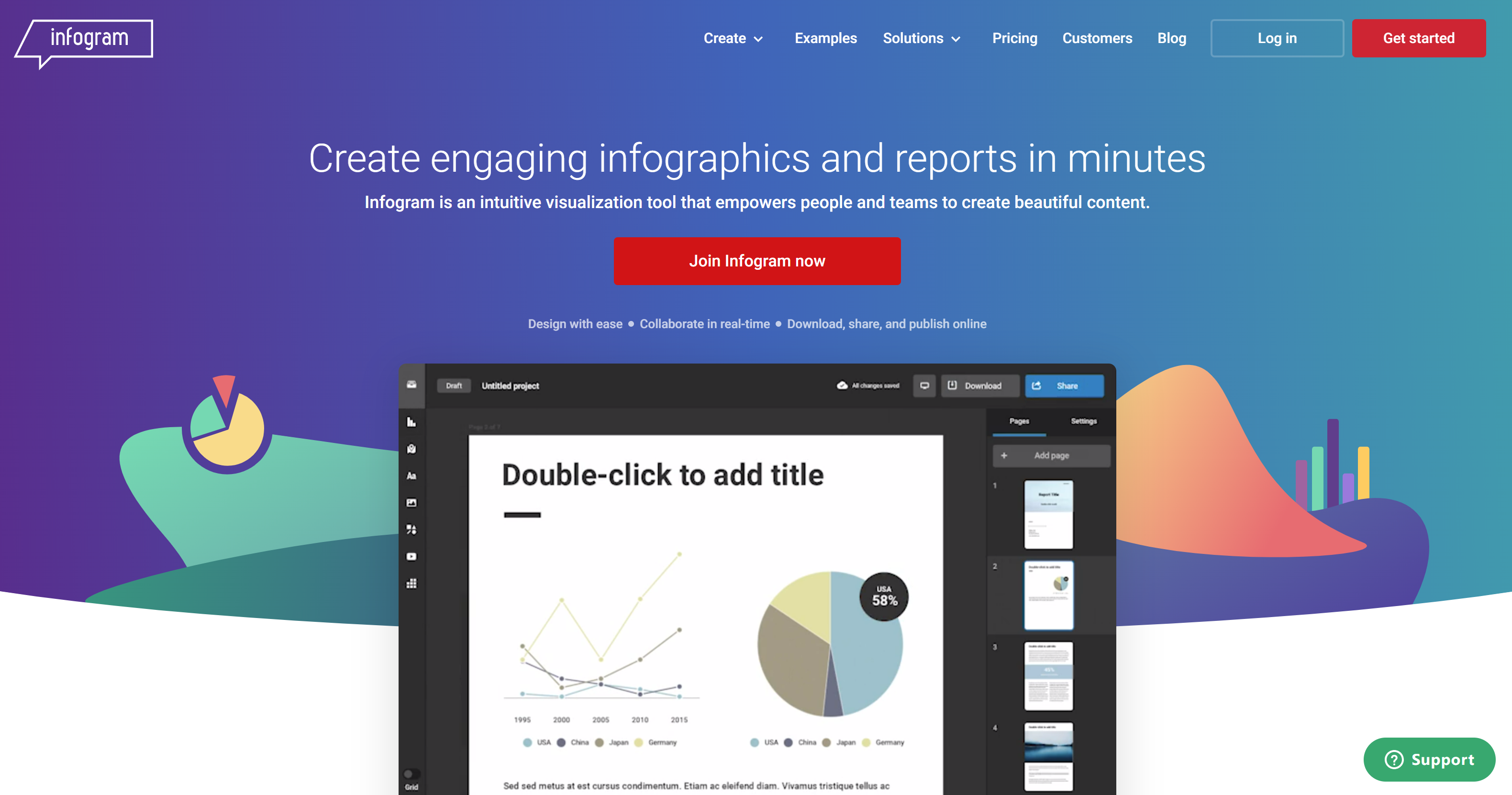
Infogram 是一款网页在线排版工具,用户使用它还可以轻松创建图表、信息图、地图等。Infogram 提供了大量的模板和设计元素,用户可以根据自己的需求选择合适的模板,然后导入数据、进行自定义设计,最终生成动态的、互动的视觉内容。

3、Fontjoy
Fontjoy 是一个非常有用的网页在线排版工具,可以在帮助设计师和开发者进行复杂字体的快速排版。通过利用深度学习算法,Fontjoy 能够分析字体之间的视觉兼容性,并生成和谐的字体组合,这对于确保设计的视觉效果具有一致性和吸引力非常重要。

4、CSS Type Set
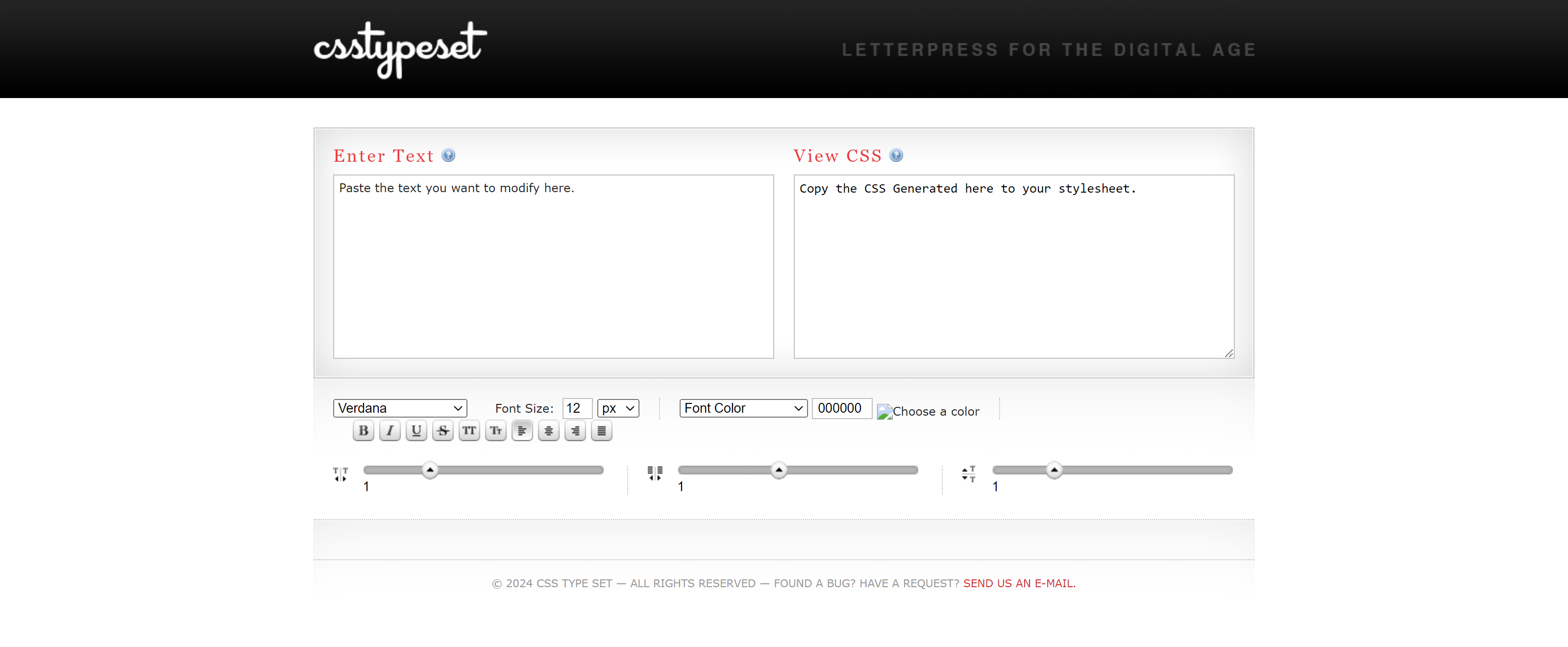
CSS Type Set 是一个实用的网页在线排版工具,设计师和前端开发者可以使用它来实验和预览不同的 CSS 文本样式,并生成相应的 CSS 代码。这个工具特别适合快速调整和测试字体样式、行高、字重、颜色等属性,无需手动编写和调整 CSS 代码。使用 CSS Type Set,用户可以即时看到他们的样式更改如何影响文本的外观,并能够复制生成的代码到他们的项目中。

5、Lucidpress
Lucidpress 是一款在线图形设计和布局软件,使任何人能轻松创建专业级的印刷和数字发布物,无论是传单、海报、杂志、报告还是演示文稿。Lucidpress 提供了一个直观的拖放界面,丰富的模板库,以及协作功能,使得设计过程既简单又高效,也特别适合非设计专业人士。

6、Adobe Spark
Adobe Spark 是 Adobe 系列产品中的一员,有着 Adobe 家族高质量设计的优良传统。Adobe Spark 也是一款简单易用、功能强大的网页在线排版工具。
7、总结
排版工具不仅提高了设计和出版的效率和质量,还创作出更加有效的视觉传达作品,使信息以清晰、吸引人的方式传达给读者,是现代数字化时代不可或缺的工具之一。以上就是今天和大家分享的 6 个网页在线排版工具汇总,使用它们进行自动布局超便捷!即时设计为大家提供的免费排版设计资源也能帮助大家更高效的完成排版设计,点击注册即时设计账号试试吧!