关于图片排版布局,你一定要知道这几个技巧!
更新时间:2025-08-06 10:33:35
图片排版布局是指在页面设计中对图片进行有序排列的方式,以达到美观、清晰和有效的传达信息的目的,常见的排版布局是以单图、双图或者多图的形式出现。想要轻松地排出美观又协调的图片排版不是很容易做到的,而且最耗费精力的就是图片与各种元素排版布局。这或许是每个人都经历过的状态:简单的几张照片怎么摆放都是没有达到自己满意的视觉效果,总觉得哪里少了点元素。所以一篇比较全面的排版布局的文章怎么会少呢?这是我耗费半天专门为大家整理出的关于图片排版布局技巧的内容,感兴趣的伙伴可以收藏起来,说不定会对你有所帮助喔~
1、瀑布流布局
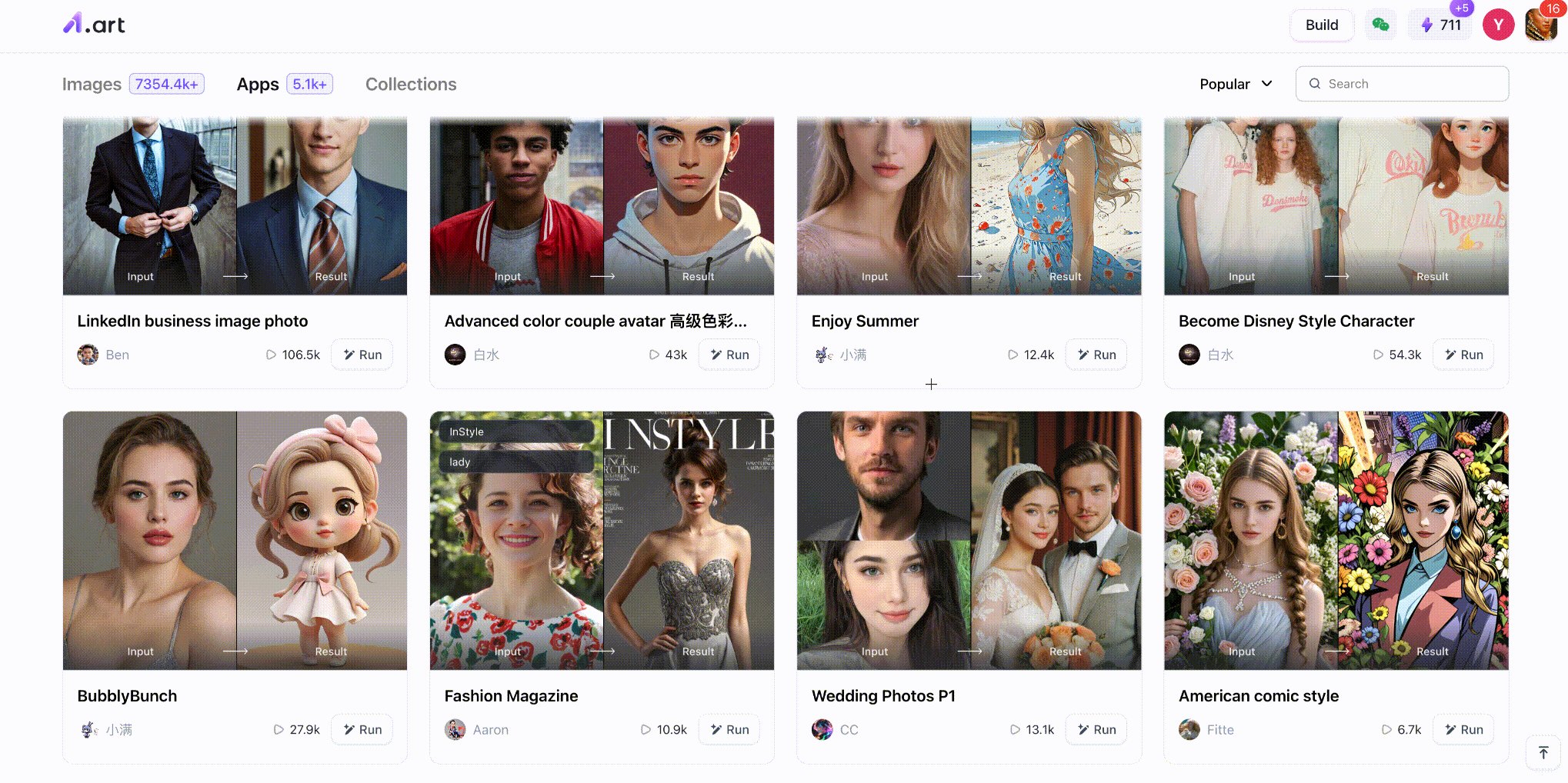
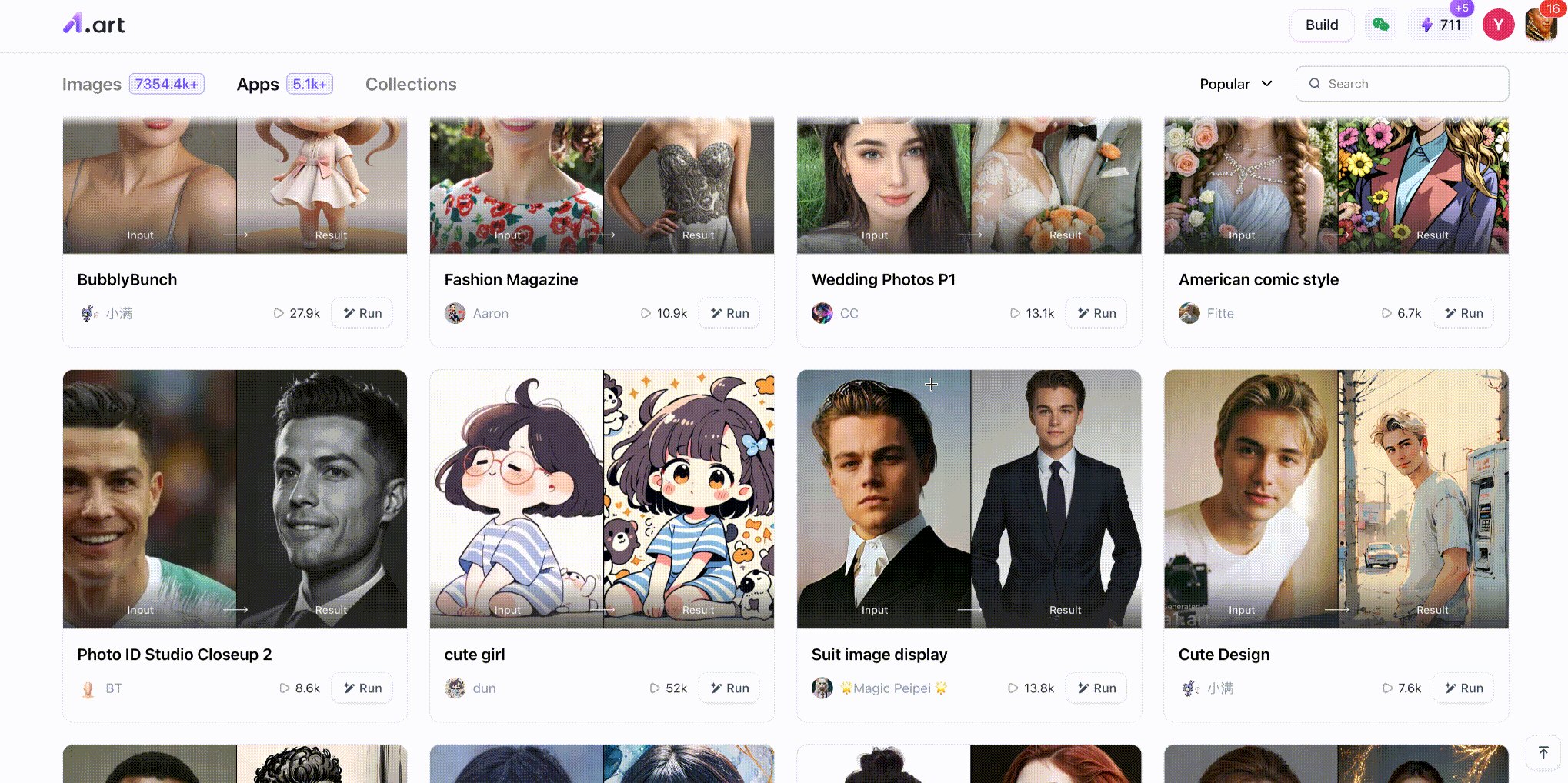
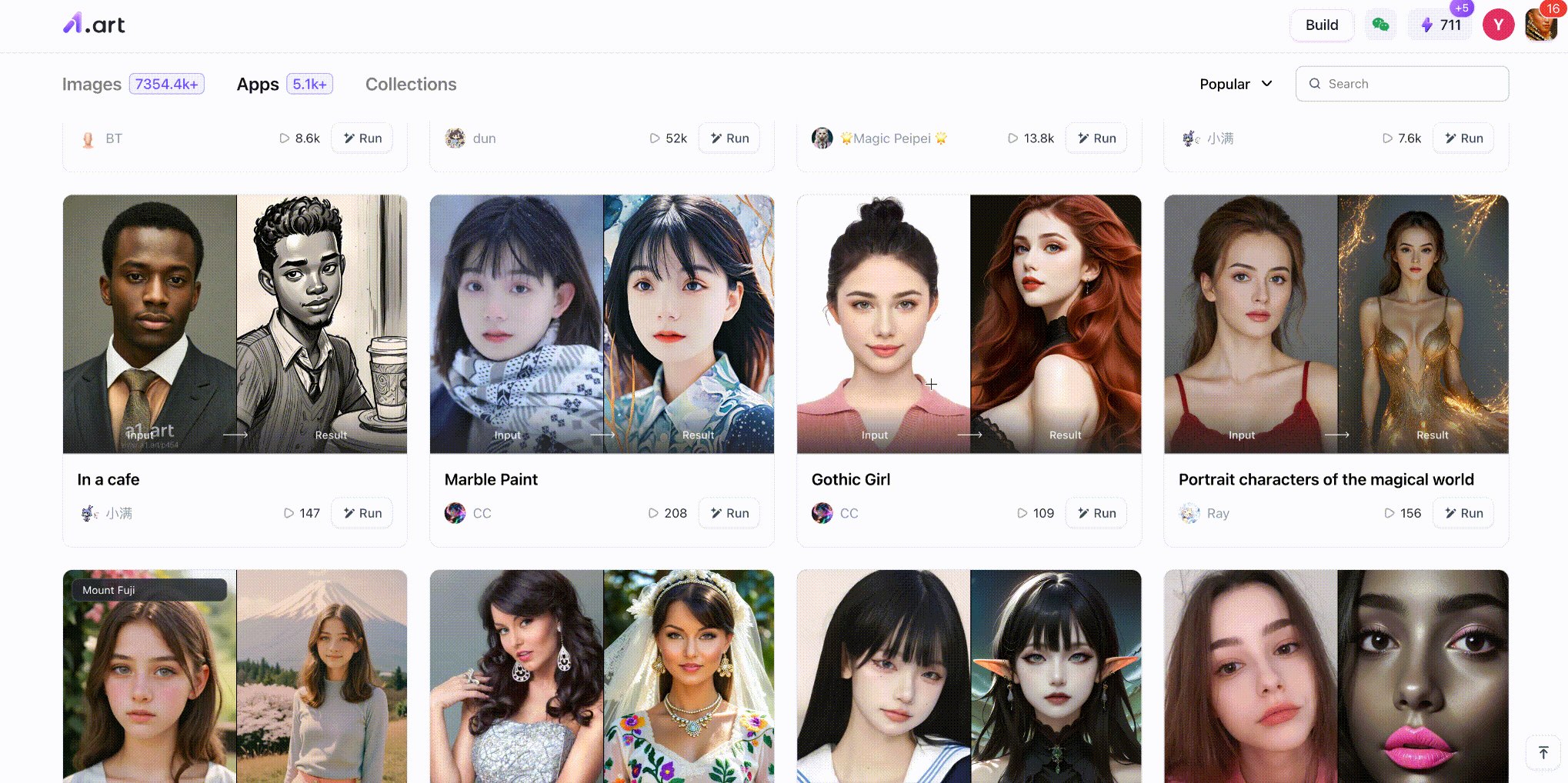
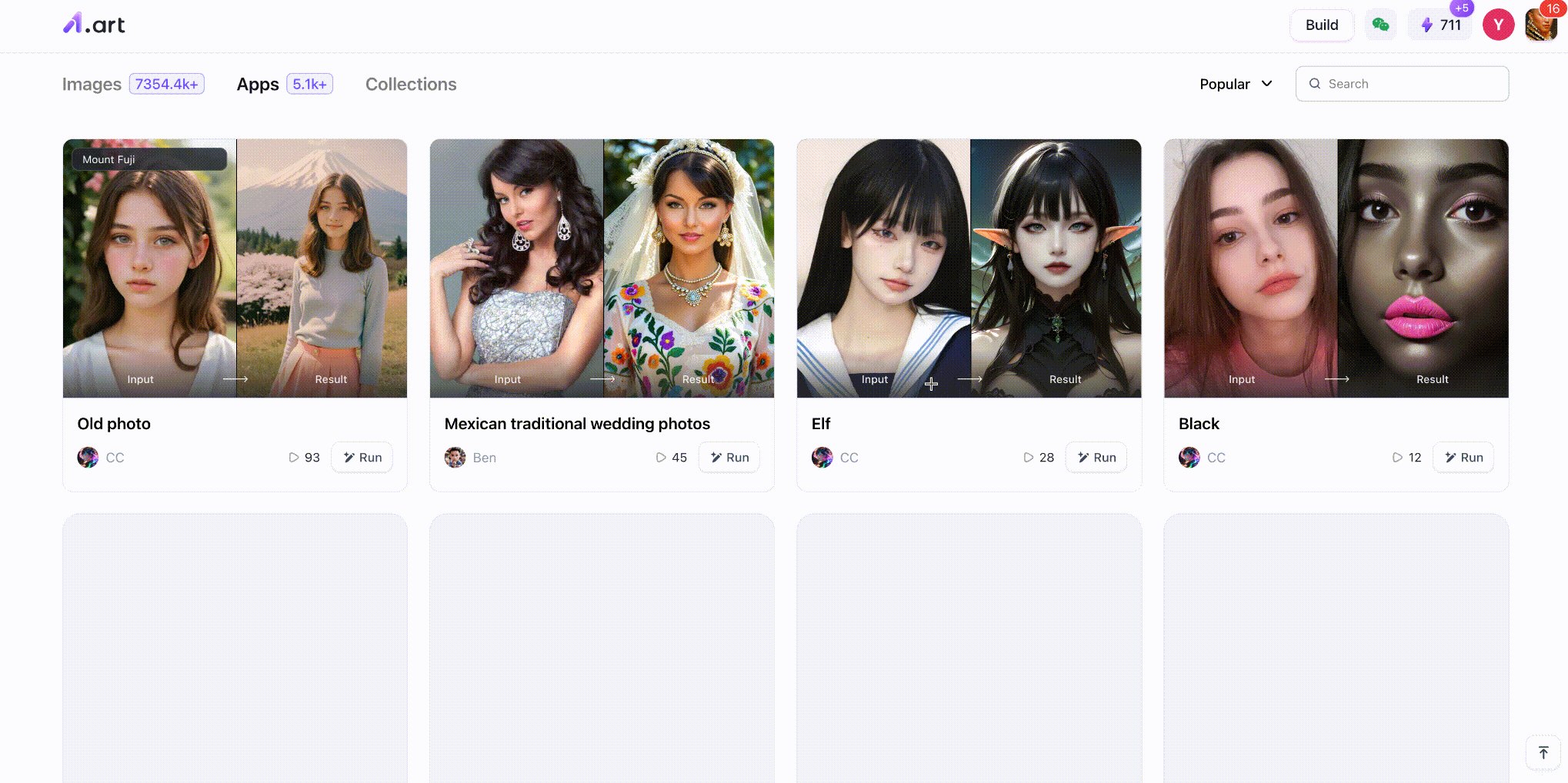
瀑布流布局,顾名思义,像瀑布一样从页面顶部向下流动,是一种常见的图片排版布局方式。瀑布流一个最显著的特征就是图片等宽不等高,像瀑布一样从页面顶部向下流动,适用于图库或社交媒体风格的设计。还有一个显著的视觉特点是多列布局,使得页面内容呈现出类似瀑布般错落有致的视觉效果。这种布局方式非常适合于图片密集型的网站或者需要数十种图片展示的页面。通过瀑布流布局可以展示大量的图片内容,同时保持页面的美观和用户体验。新手在练习图片排版布局阶段,可以先尝试最基础的瀑布流布局,使用它准不会让你的设计出错。
瀑布流布局的功能:
-
多列布局,列宽固定而列高不固定
瀑布流布局的适用场景:
-
图片分享网站:如 a1.art,用于展示用户收集或生成的图片和创意作品;
-
电子商务平台:商品展示和分类页面,提供丰富的视觉信息和流畅的浏览体验;
-
个人博客或摄影网站:展示博主的文章和摄影作品,提供个性化的视觉体验。
点击图片即可体验更多瀑布流布局👇
2、重叠布局
重叠布局是一种常见的图片排版布局设计技巧之一,设计师们可以将不同的元素如图片、文本框或其他图形重叠放置,以创造出视觉上的深度和层次感。这种布局可以吸引观众的注意力,并引导他们关注特定的设计部分
重叠布局的功能:
-
创造视觉深度:通过重叠元素,可以模拟 3D 空间效果,使排版布局更加生动。
-
增加设计趣味性:重叠布局打破了传统的网格布局限制,为设计师提供了更多的创意空间。
-
引导视线:设计师可以通过重叠元素来引导观众的视线,按照特定路径浏览设计。
重叠布局的适用场景:
-
广告设计:在广告中使用重叠布局可以吸引注意力,突出产品功能。
-
海报和传单:在这些宣传材料中使用重叠布局可以提高视觉冲击力,使信息传递更加有效。
-
网站首页:用于展示关键信息或特色产品的网站首页,吸引用户进一步探索网站。
-
杂志和报纸:在版面设计中使用重叠布局,增加阅读的趣味性和视觉吸引力。
点击图片即可免费获得更多重叠布局素材👇
3、轮播布局
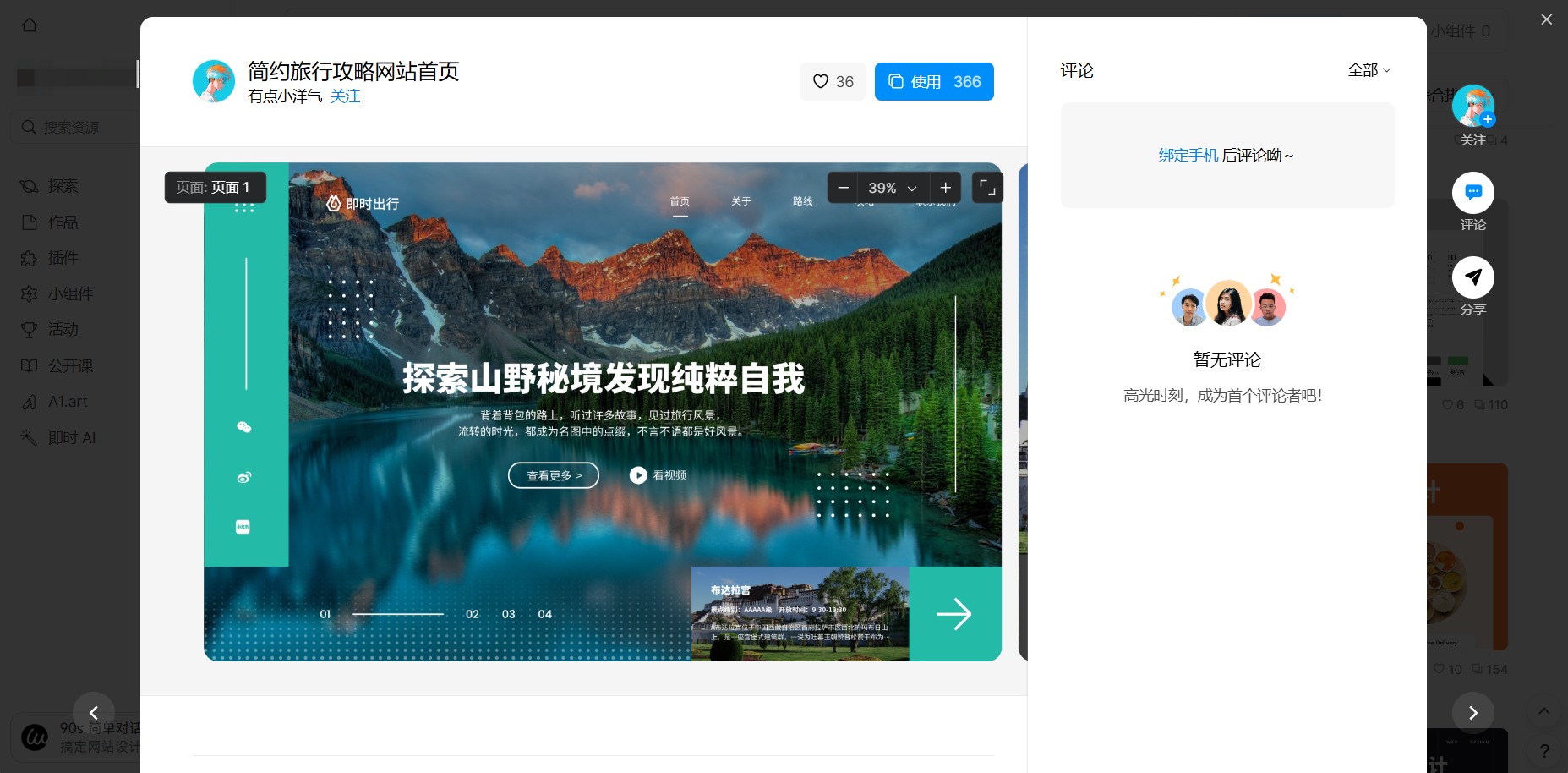
轮播布局也是一种流行的网页和应用界面设计元素,多张图片在有限的空间内水平或者垂直轮播,非常适合展示多个项目或产品。轮播图是通过在一个固定的区域内自动或手动切换一系列图片或内容,用于展示不同的信息或视觉元素。轮播布局可以吸引用户的注意力,为用户提供丰富的视觉体验同时,向用户传达更多的信息内容。此外,轮播布局的设计需要考虑到用户体验,确保内容切换不会过快。同时,设计师需要提供清晰的导航控制,如箭头按钮或轮播点指示,使用户能够轻松地控制轮播图。在设计时,还应注意图片和内容的质量,确保它们在不同的设备上都能清晰展示。
重叠布局的功能:
-
自动或手动播放:轮播图可以设置自动切换,让用户在不进行任何操作的情况下看到多张图片或内容;用户也可以通过点击或滑动来手动控制轮播图的播放,增加交互性。
-
视觉引导作用:轮播图可以引导用户关注特定的内容或信息,如特色产品、促销活动等。
重叠布局的适用场景:
-
网站首页:用于展示网站的主要内容或服务,吸引用户的注意力。
-
电子商务平台:用于展示产品或促销信息,增加产品的曝光率。
-
新闻和媒体网站:用于展示最新的新闻或文章,提高内容的可见性。
-
活动和促销页面:用于展示活动信息或促销广告,吸引用户参与。
-
个人博客或作品集:用于展示个人作品或项目,增加个人品牌的曝光。
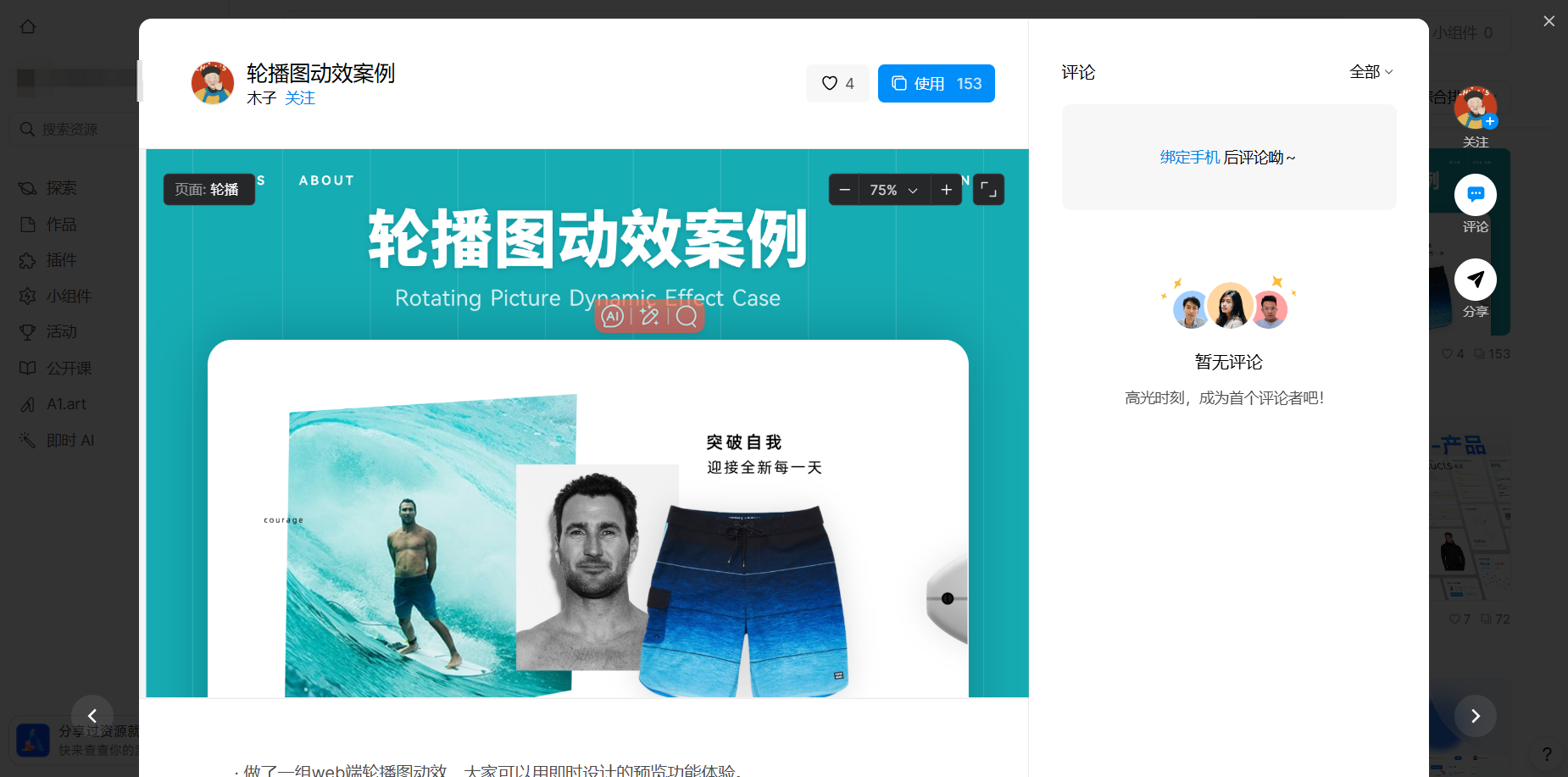
点击图片即可免费获得轮播图动效案例👇
4、分割布局
分割布局是一种图片排版布局技巧之一,将页面分割成几个部分,每个部分可以包含不同的图片和文本内容,适用于展示多个主题或故事线。它通过将页面的不同部分进行视觉上的分割,以帮助用户更好地理解和浏览信息。这种布局方式在网页设计和 APP 界面设计中常见,它能够提升用户体验,增强信息的可读性和易理解性。
分割布局的功能:
-
信息组织:分割布局通过物理上靠近有关联的元素,视觉上分离无关联的元素,帮助用户理解页面的层次结构。
-
视觉清晰:它能够将复杂的信息进行分组,使得页面内容更加清晰和有组织。
-
提升屏效:在有限的屏幕空间内,通过合理的分割,可以展示更多的信息,提高屏幕利用率。
分割布局的适用场景:
-
信息组织:分割布局通过物理上靠近有关联的元素,视觉上分离无关联的元素,帮助用户理解页面的层次结构。
-
视觉清晰:它能够将复杂的信息进行分组,使得页面内容更加清晰和有组织。
-
提升屏效:在有限的屏幕空间内,通过合理的分割,可以展示更多的信息,提高屏幕利用率。
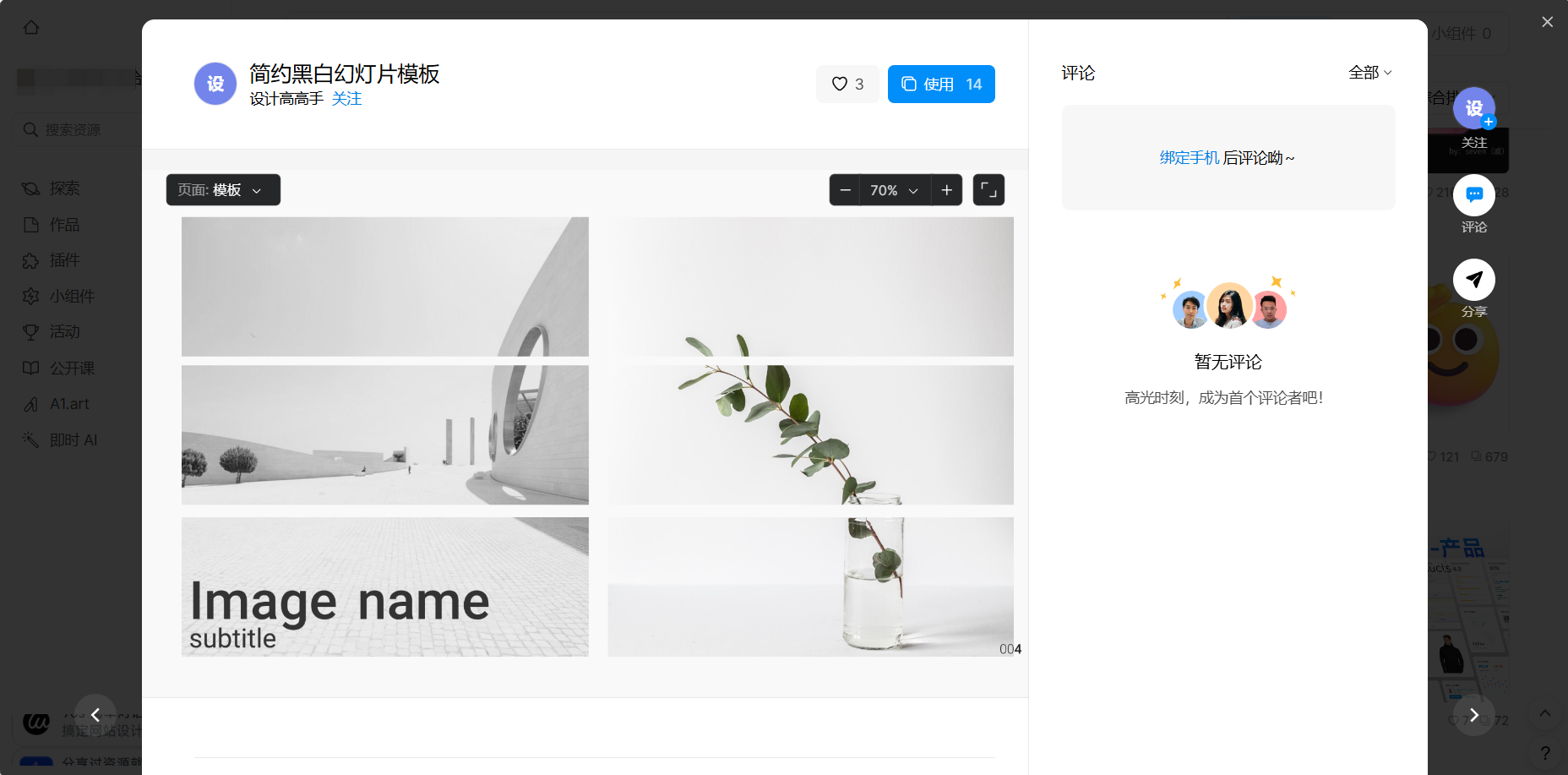
点击图片即可免费获得更多分割布局素材👇
5、中心布局
中心布局是一种将页面的核心元素或最重要的信息置于页面中央的图片排版布局技巧。这种布局方式有助于吸引观众的注意力,并使关键信息成为视觉焦点。
将主要图片或设计元素置于页面中心,其他内容围绕中心元素排列,以突出重点。
中心布局的功能:
-
视觉焦点:中心布局将最重要的内容放在页面的中心位置,使其成为视觉焦点,便于观众快速捕捉。
-
平衡协调:通过对称或非对称的设计,中心布局可以创造出平衡和谐的视觉效果。
-
简洁大方:中心布局通常简洁明了,避免过多元素干扰,使得核心信息更加突出。
-
引导视线:它能够有效地引导观众的视线,按照设计师的意图进行视觉流动。
中心布局的适用场景:
-
产品展示:在电子商务网站或产品介绍页面上,中心布局可以用来突出产品,使其成为页面的焦点。
-
品牌标志:在品牌宣传或企业官网上,中心布局可以用来展示品牌标志或口号,增强品牌识别度。
-
广告设计:在广告设计中,中心布局可以用于突出广告的核心信息或视觉元素,提高广告的吸引力。
-
个人作品集:在个人设计师或艺术家的作品集展示中,中心布局可以用来展示最具代表性的作品。
-
登录页面:在登录或注册页面上,中心布局可以使得表单和按钮居中显示,提供更加友好的用户体验。
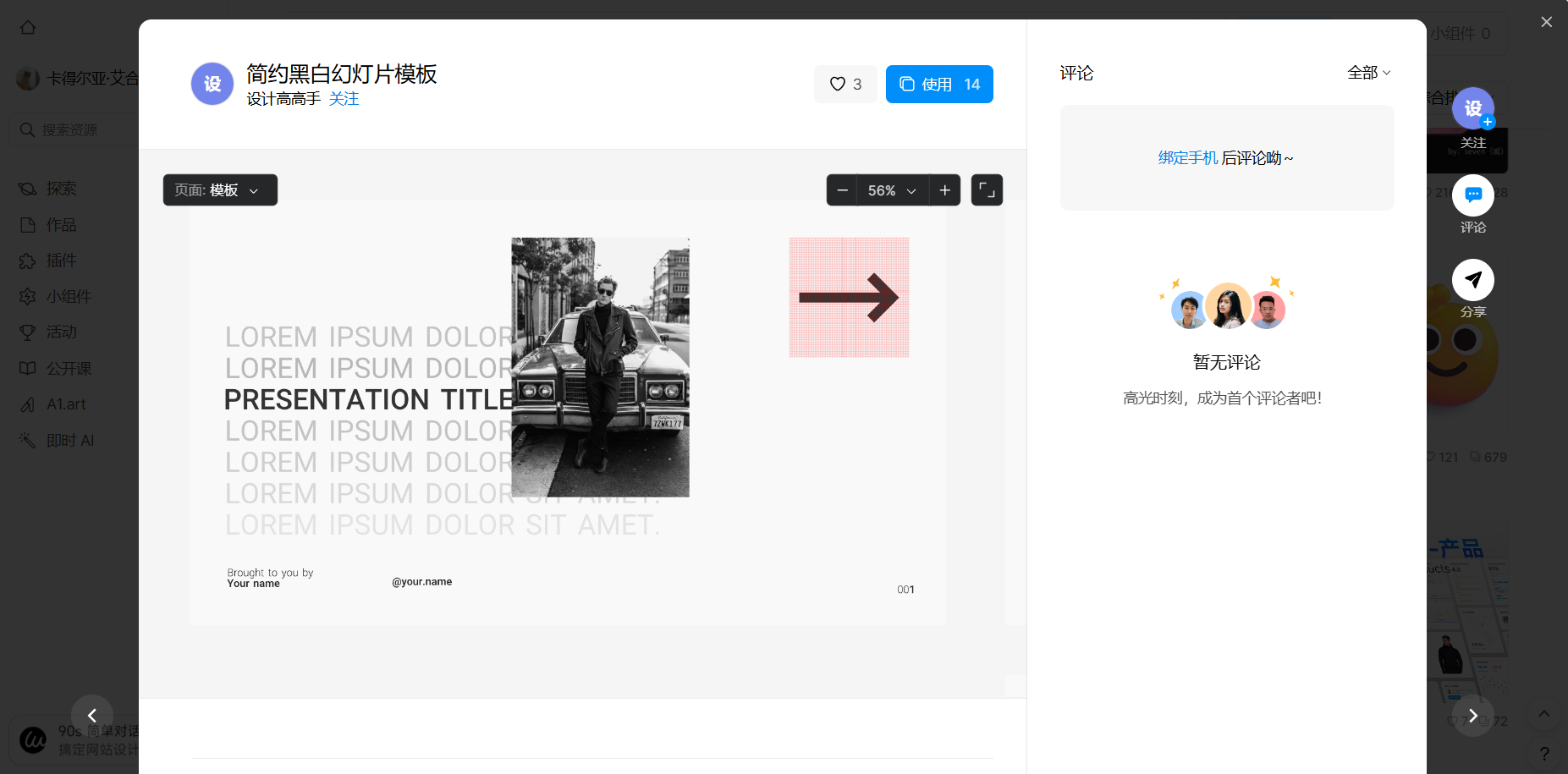
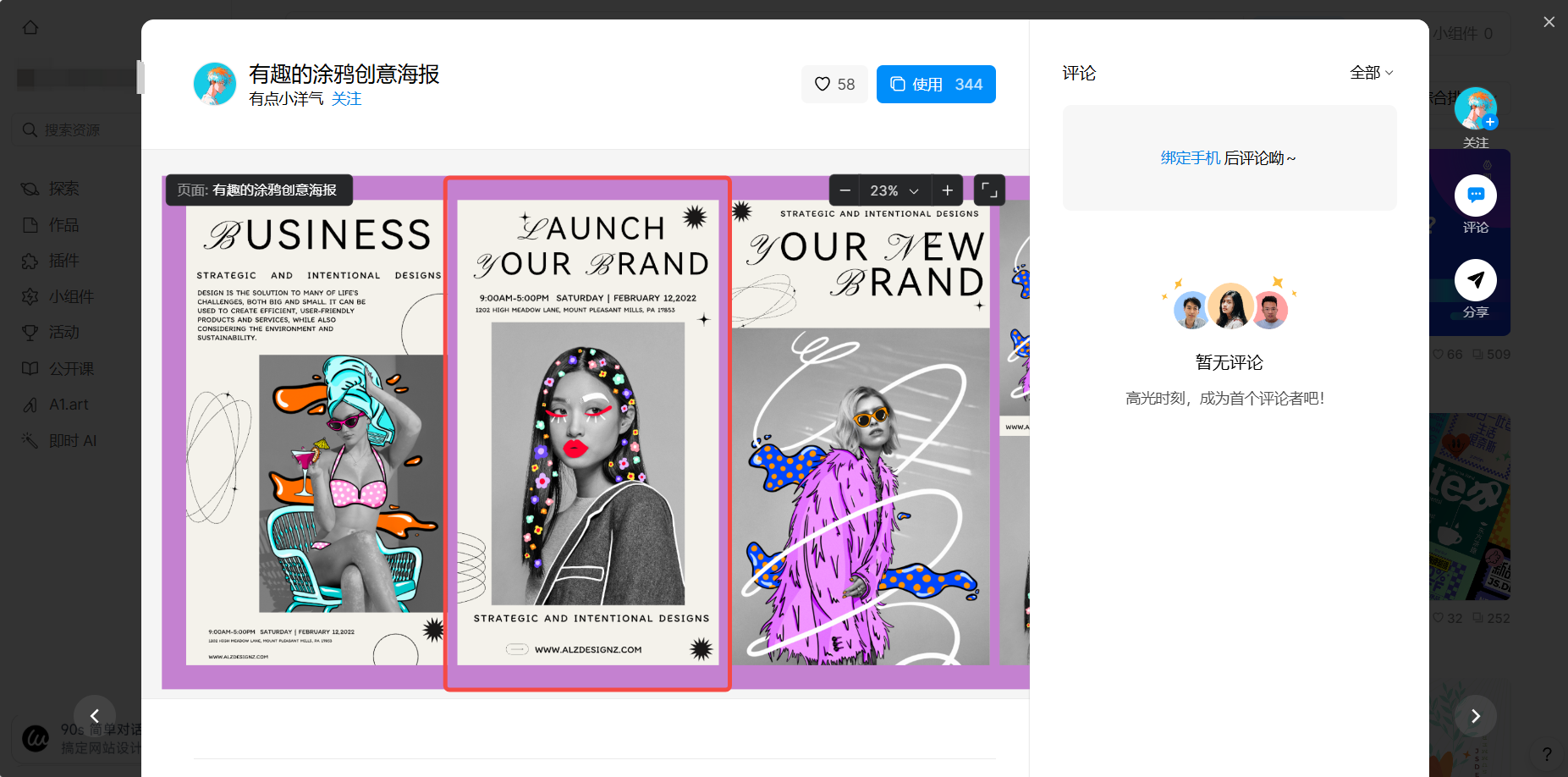
点击图片即可免费获得有趣的涂鸦创意海报👇
6、全屏布局
全屏布局是一种图片排版布局技巧之一,主张一张图片充满整个屏幕,以强烈的视觉冲击力吸引观众的注意力和为用户提供沉浸式的浏览体验,这种布局方式特别适合于展示大量视觉内容的场合,比如,视频播放、图片展示、游戏界面、仪表盘和数据可视化等。
全屏布局的功能:
-
沉浸式体验:满屏图片可以为用户提供无干扰的浏览体验。
-
视觉焦点:将用户的视觉焦点集中在特定的图片或内容上。
全屏布局的适用场景:
-
视频播放器:为用户提供全屏观看体验,如在线视频网站。
-
游戏界面:在游戏应用中提供全屏模式,增强游戏的沉浸感。
-
数据可视化:在展示复杂的数据和图表时,全屏布局可以提供更多的展示空间。
-
幻灯片和演示:在幻灯片演示中使用全屏布局,可以让观众更专注于演示内容。
-
图像画廊:在图像画廊或作品集展示中,全屏布局可以突出每一张图片。
点击图片即可免费获得更多全屏布局类素材👇
7、故事板布局
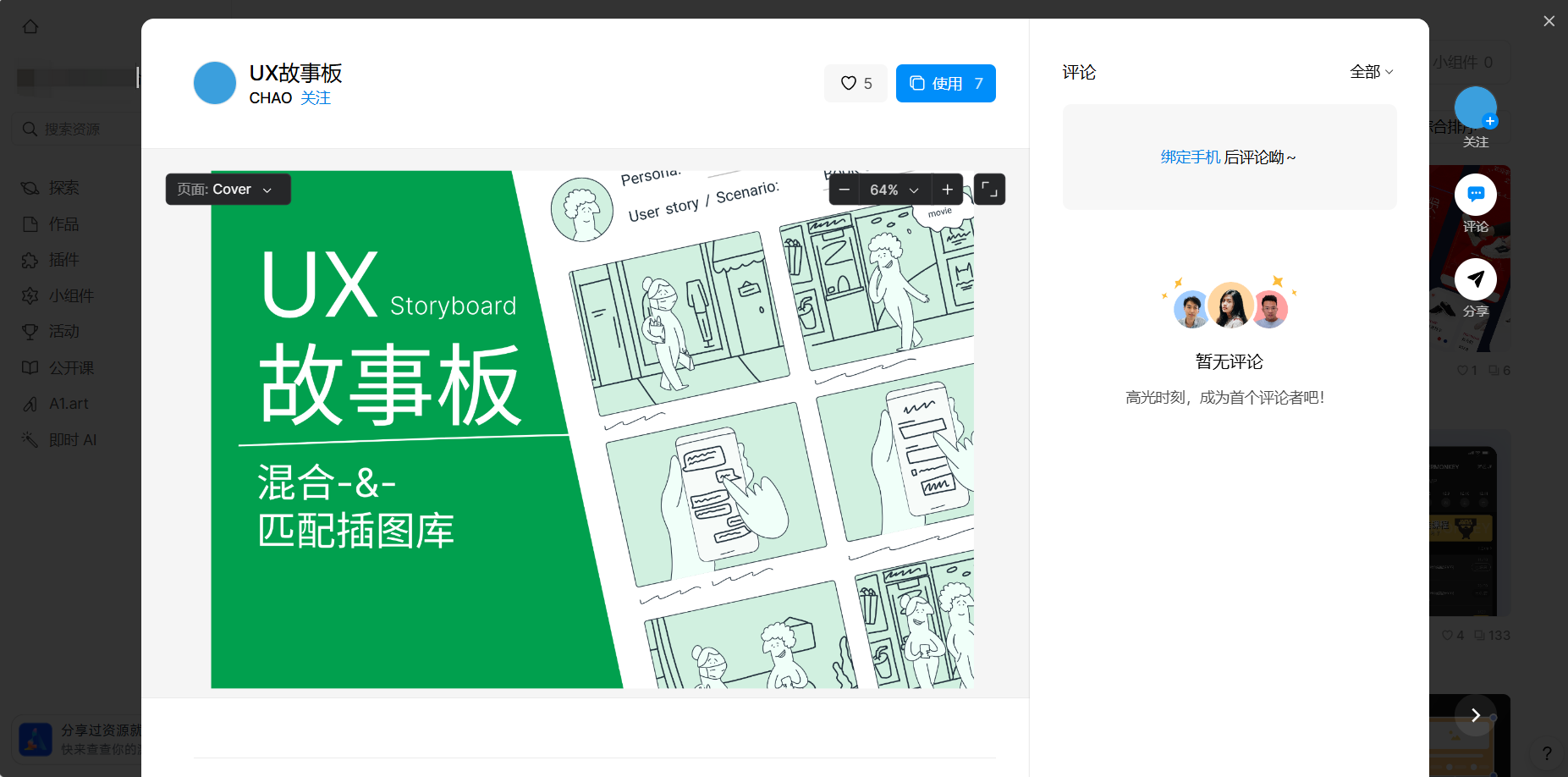
故事布局是一种通过视觉元素来叙述故事或传达特定信息的图片排版布局方法。通过有意识地排版图片和文字的位置,引导观众跟随设计师设定的路径,理解和感受故事内容。此外,故事布局的关键在于如何将图片和文字有效地组合,以创造出流畅的叙事流程和深刻的情感体验。设计师需要考虑的是如何通过视觉元素来引导观众的情感反应,以及如何通过布局来增强故事的吸引力和说服力。
故事板布局的功能:
-
叙述故事:故事布局通过图片和文字的组合,讲述一个完整的故事,增强信息的传达效果。
-
引导视线:设计师可以通过布局引导观众的视线,按照特定的顺序浏览内容,从而更好地理解故事。
-
情感共鸣:通过故事化的布局,可以激发观众的情感共鸣,使设计作品更具吸引力。
-
信息层次:故事布局可以帮助设计师建立信息的层次感,使复杂信息变得清晰易懂。
故事板布局的适用场景:
-
品牌故事:在品牌宣传中,通过故事布局展现品牌的历史、理念和价值观。
-
产品介绍:在产品介绍中,利用故事布局来展示产品的特点和使用场景,增强用户的购买欲望。
-
教育材料:在教育领域,故事布局可以用来解释复杂的概念或历史事件,使学习更加生动有趣。
-
新闻报道:在新闻报道中,通过故事布局来呈现事件的起因、过程和结果,提高报道的可读性。
-
个人叙事:在个人博客或社交媒体中,使用故事布局来分享个人经历和感悟,建立与观众的情感联系。
点击图片即可免费获得更多 UX 故事板布局👇
8、对称布局
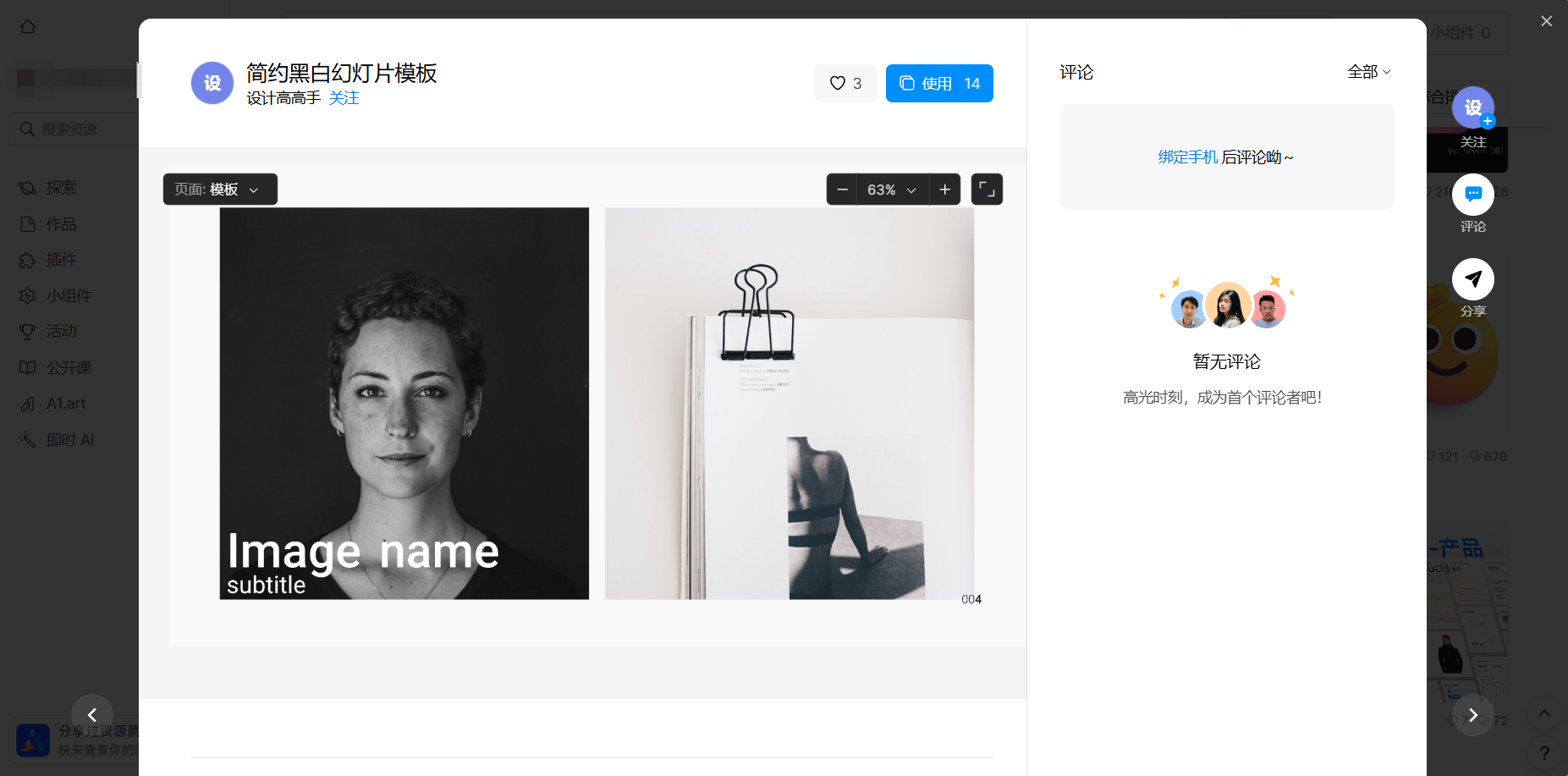
在图片排版布局中,对称布局是一种通过在页面的中心轴线两侧均匀分布视觉元素来实现平衡的布局方式。它在视觉上给人以稳定、和谐的感觉,常用于创造严谨、正式的设计效果。
对称布局:图片和元素在页面两侧对称排列,营造出平衡和传统的感觉。
对称布局的功能:
-
平衡稳定:对称布局通过均匀分布元素,创造出平衡感,给人以心理上的稳定和满足感。
-
严谨秩序:它营造出一种严谨的秩序感,使设计看起来整齐、有序。
-
经典完美:对称的布局能够体现人们对完美和谐的追求,给设计作品带来经典的气质。
对称布局的适用场景:
-
正式场合:如官方文件、企业报告、传统艺术作品等,对称布局适合用于需要展现正式和权威感的场合。
-
品牌展示:在品牌宣传中,对称布局可以用来强调品牌的传统价值和专业形象。
-
艺术创作:在艺术和摄影领域,对称布局可以用来增强作品的艺术效果和视觉冲击力。
-
建筑与室内设计:在建筑设计和室内装饰中,对称布局是常用的手法,用以创造空间的和谐与秩序。
-
广告和营销材料:在广告设计中,对称布局可以用来突出产品的特点,使广告看起来更加专业和吸引人。
点击图片即可免费获得更多对称布局素材👇
总结
精心设计的图片排版布局,设计师能够将静态的图片转化为讲述故事、传递情感和信息的动态视觉语言,从而提升设计作品的整体质量和影响。图片排版布局是一种视觉传达艺术,它涉及到在页面设计中对图像元素进行策略性布置,以确保它们不仅在视觉上吸引人,而且在传达信息和增强用户体验方面发挥最大效用。这种布局要求设计师具备对空间、比例、平衡和视觉流动的敏锐感知,以及对色彩、对比和构图的深刻理解。