版式设计六种基本法则!设计师必会知识点!
更新时间:2024-01-09 19:50:26
遵循版式设计基本法则可以帮助你创作出更加有条理、整洁、美观、易读、易懂、易用、易维护的版式设计,提高用户的阅读体验,同时增强产品的市场竞争力。那么,版式设计基本法则有哪些呢?这 6 条你必须掌握!总结起来可以分为以下 6 条方面:遵循基本的排版原则、使用良好的字体选择、使用合适的图片和色彩、注意版面的平衡和空间、注意版面的可读性和可视性、以及注意版面的互动性和可拓展性。在本文中,我们将逐一讲解这 6 条基本法则,帮助你成为更出色的版式设计师。
导读:
1、遵循基本的排版原则。
2、使用良好的字体选择。
3、使用合适的图片和色彩。
4、注意版面的平衡和空间。
5、注意版面的可读性和可视性。
6、注意版面的互动性和可拓展性。
7、总结

网站首页板式资源,点击即取即用
一、遵循基本的排版原则。
排版是版式设计的基础,它决定了内容的排列方式和结构。版式设计师需要遵循网格、使用对齐方式以及使用段落间距和字间距等基本排版原则。
二、使用良好的字体选择。
版式设计师应该选择合适的字体种类,使用适当的字体大小,避免使用多种字体,以便让版面保持简洁和统一。
三、使用合适的图片和色彩。
版式设计师应该选择合适的图片,使用适当的图片尺寸和合适的色彩,以增强内容的吸引力和表达力。

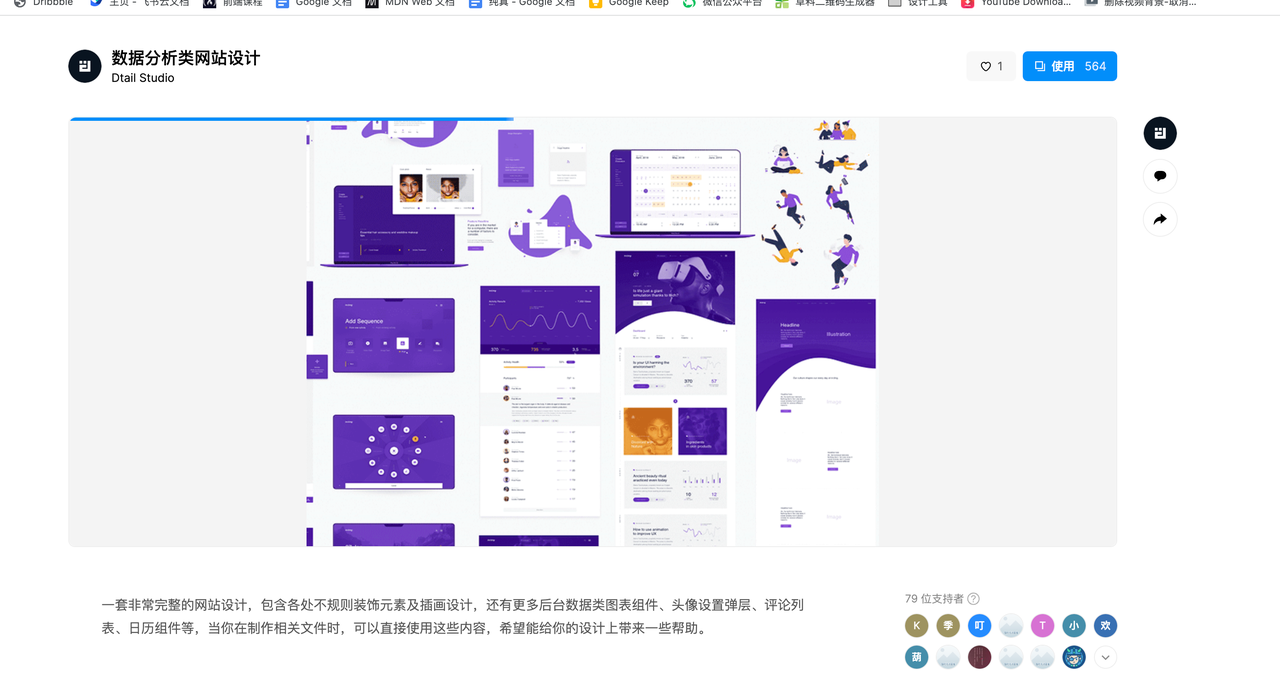
非常完整的网站设计,当你在制作相关文件时可以直接使用这些内容
四、注意版面的平衡和空间。
版式设计师应该注意版面的重心、考虑版面的对称和不对称、使用适当的空间,以便让版面更加舒适、整洁、美观。
五、注意版面的可读性和可视性。
版式设计师应该保证文字的可读性、图片的可视性,使用适当的导航方式,以便让用户能够更加愉悦地阅读和理解内容。
六、注意版面的互动性和可拓展性。
版式设计师应该注意版面的互动性,使用适当的设计和交互方式,以增加用户的兴趣,同时注意版面的可拓展性和可维护性,以便让内容更加丰富和易于更新。

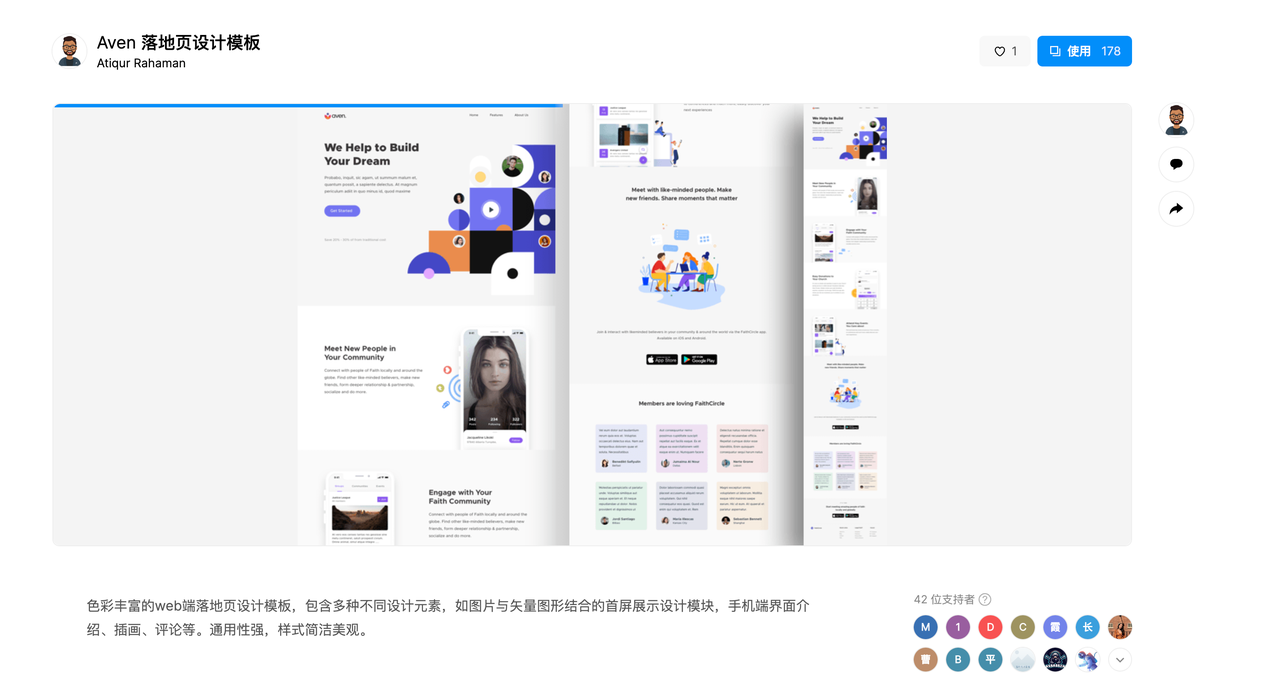
web 端落地页设计模板,多种不同设计元素版式设计参考
七、总结
以上就是关于「版式设计基本法则有哪些?这 6 条你必须掌握!」的全部内容,在版式设计中,遵循基本法则可以让设计更具有条理和美感,同时提高用户的阅读体验和产品的市场竞争力。作为一名版式设计师,了解这些基本法则并将其贯彻于设计中是非常重要的。以上 6 条基本法则是版式设计师在创作出优秀的版式设计时应该遵循的关键要点。除了以上 6 条基本法则,当然还有更多的细节和技巧需要注意和掌握。不断学习和实践,才能在版式设计领域中不断进步和提高。希望本文对你有所启发,能够成为你成为更出色的版式设计师的指南。
