掌握4个原型绘制技巧,轻松学会用Axure画原型页面!
更新时间:2024-05-22 12:12:40
Axure 是一个超级专业又好用的原型绘制软件!但是,不同的人使用起来的效率却各不相同。有的人画起原型来,速度又快,质量又高;而有的人却不管怎么画,速度都很慢。这是为什么呢?其实,除了对于 Axure 的熟悉程度和设计师自身水平的影响之外,没有掌握到好用的 Axure 原型绘制技巧也是一个原因哦!下面,我就来给大家分享 4 个 Axure 原型绘制技巧,分别是偏好设置、响应式布局设计、母版的使用以及使用元件库和模版,一起看看吧!
1、偏好设置
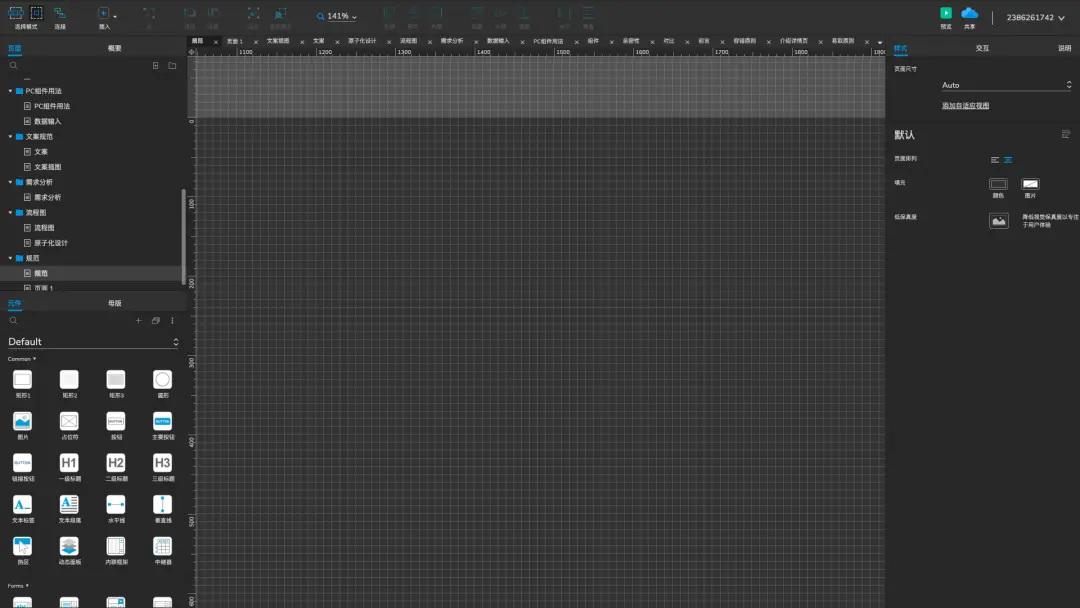
设计师们,你们是否曾为找不到适合自己的快捷键、工具栏等各种设置而烦恼呢?其实,只要在设计前对 Axure 的工具栏、快捷键进行自定义设置,就能够让软件更加符合自己的使用习惯,原型绘制效率也会更高!以及,如果打开自动备份功能,设置每隔一段时间就自动备份原型设计稿,就不用再担心因为意外关闭软件导致设计稿丢失了!
另外,还有一些画布的基础设置可以调整哦,比如界面风格、网格和辅助线的配置等等。设置好这些之后,也能让自己的原型绘制效率得到大大的提高!

2、响应式布局设计
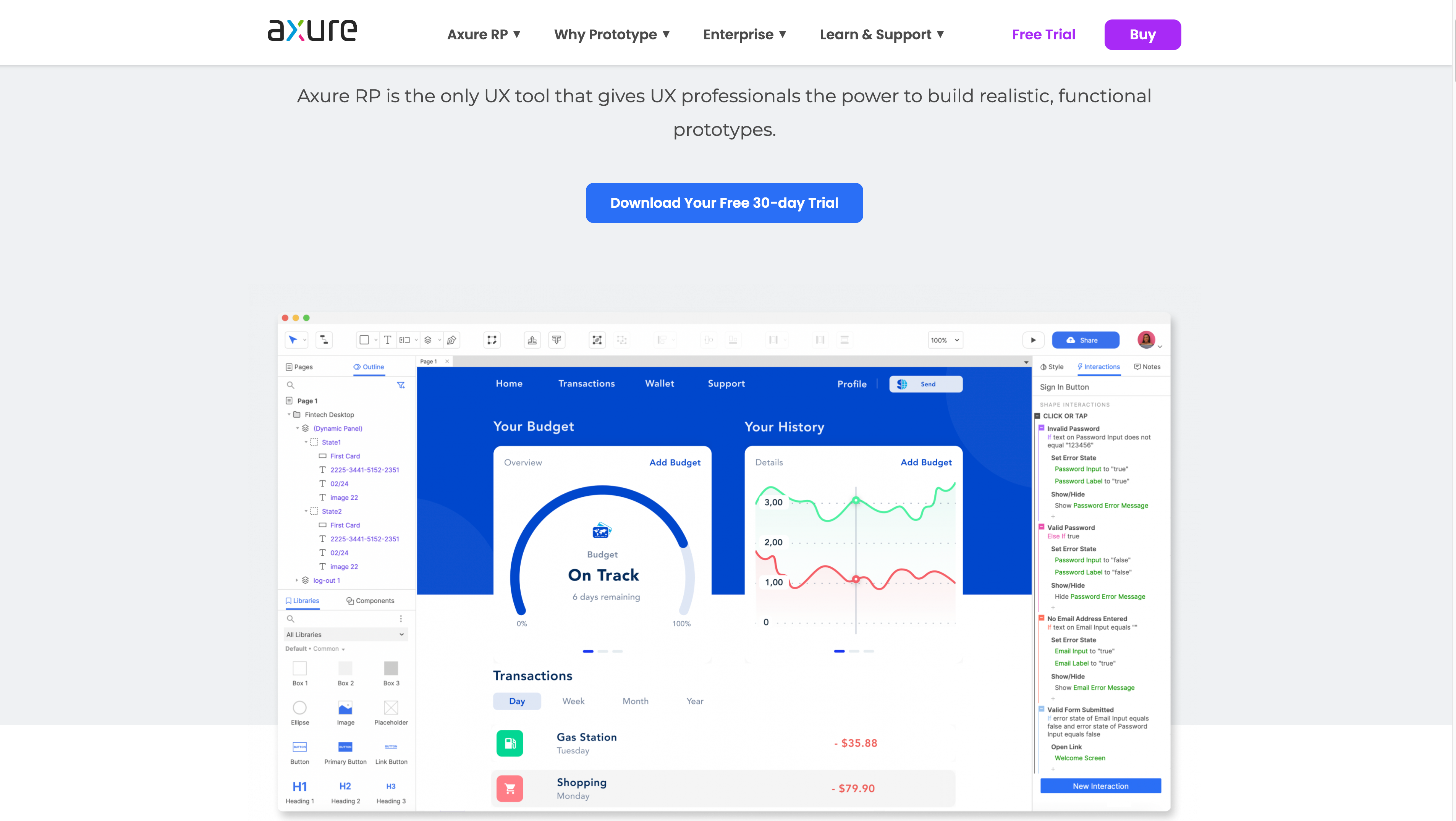
响应式布局设计,简单来说,就是让网站在不同尺寸的界面上都能完美展示,不会因为设备尺寸不同而出现内容缺失的情况。这就要求设计师在原型绘制时,也要考虑到响应式设计哦!这样不仅能让设计师在设计过程中省去来回调整元素位置的烦恼,提高原型绘制效率,还能让生成的成品适配各种设备,展示出完整的界面!
点击图片即可免费获取 6654 套响应式布局设计模版👇
3、母版的使用
在 Axure 中,母版是一个非常好用的功能,它可以帮设计师创建可以重用的组件哦~如果需要修改这些组件的颜色、形状等,只需要对母版进行修改,母版下的组件就会自动完成修改啦,完全不用再逐一编辑,真的是节省了设计师好多好多的时间呢!如果你已经设计了一个或者多个元件,只需要选中这些元件,然后选择 “ 转换为母版 ” 就能完成设置啦,想要删除的话直接点击删除就可以。

4、使用元件库和模版
Axure 中有超多的元件库和模板库,这些资源都能为原型绘制提供便利,让你的设计效率和质量都 upup!当然啦,设计师们也可以在模板的基础上进行修改,这样比自己重新设计要方便多了。而且除了 Axure 上的模板,还可以使用即时设计中的超多资源,都是免费的哦!设计师们还可以加入到 Axure 的用户社区,和志同道合的小伙伴们一起交流原型绘制心得,学习更多优质的理念和想法。
点击图片体验超多免费原型绘制资源👇
以上就是本文讨论了使用 Axure 绘制原型页面的 4 个技巧,包括偏好设置、响应式布局设计、母版的使用以及使用元件库和模版。这些技巧可以帮助提高原型绘制效率和质量,同时也适用于其他原型绘制工具比如说即时设计,强大的原型设计功能但使用起来却非常符合国内用户的习惯,更便捷更高效,有需要的小伙伴快来试试吧!