Web网页绘图教程大全,几种绘图技巧教你画出高级感网站!
更新时间:2024-02-05 20:55:42
是谁还在为 Web 网页绘图设计而烦恼?是谁还在羡慕别人炫酷高级的网站页面?今天这篇 Web 网页绘图教程大全千万不要错过,几种绘图技巧教你画出高级感网站!从如何选择合适设计工具,到 Web 网页的设计原则和技巧,以及优秀的 Web 网页设计案例分享,手把手教你打造吸引人的高级感网站!文章还附带可以免费使用的设计资源,快叫上你的小伙伴一起来看吧!
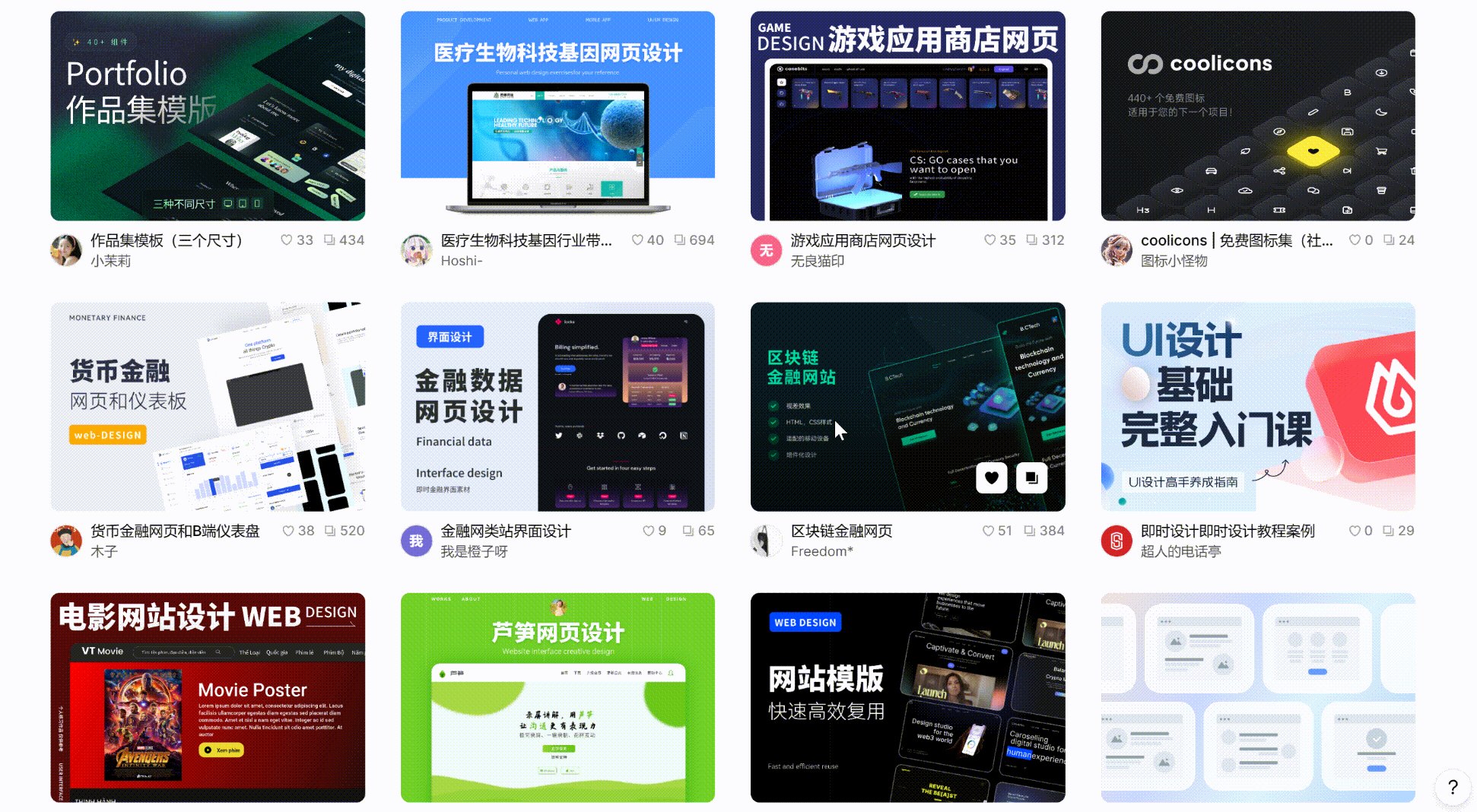
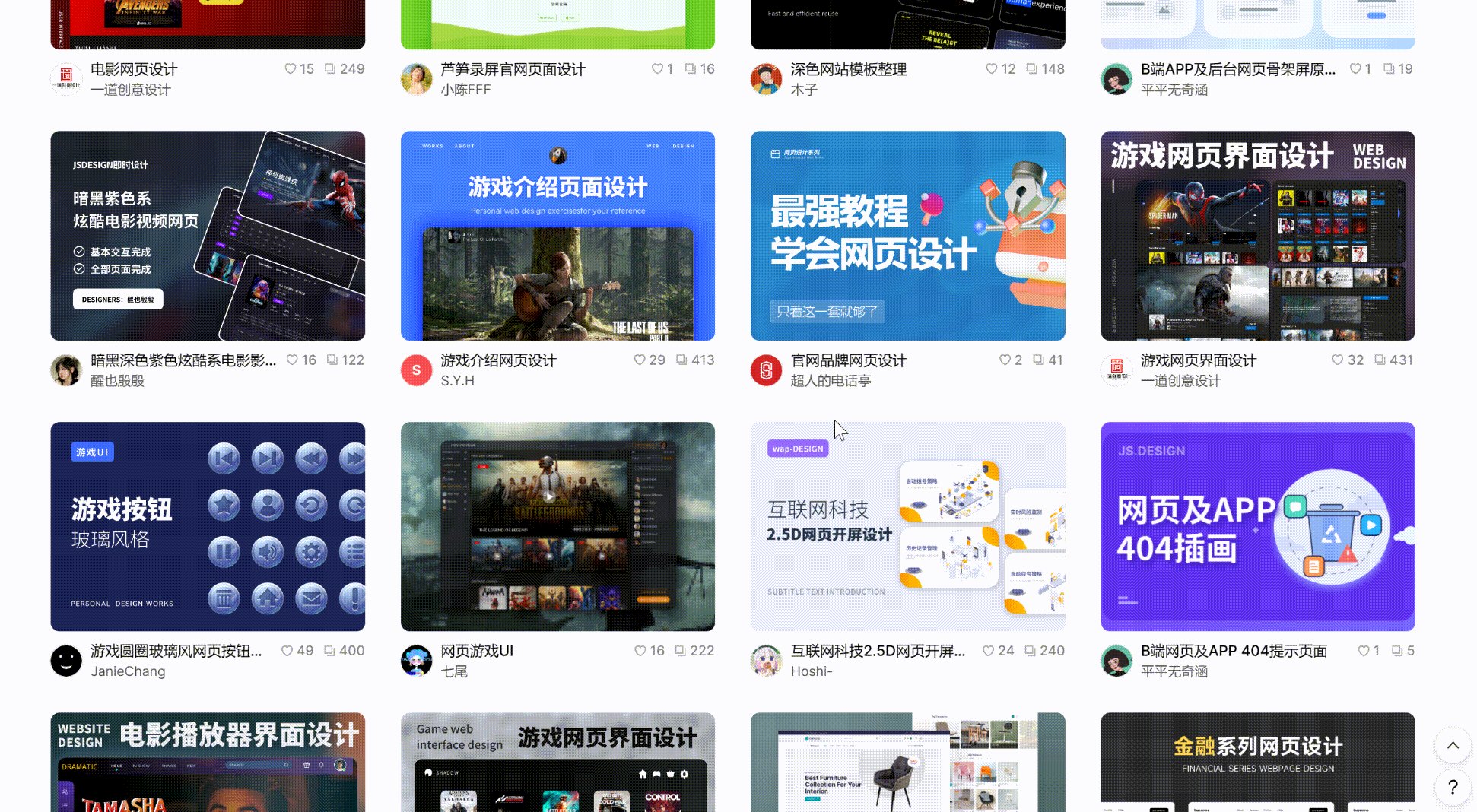
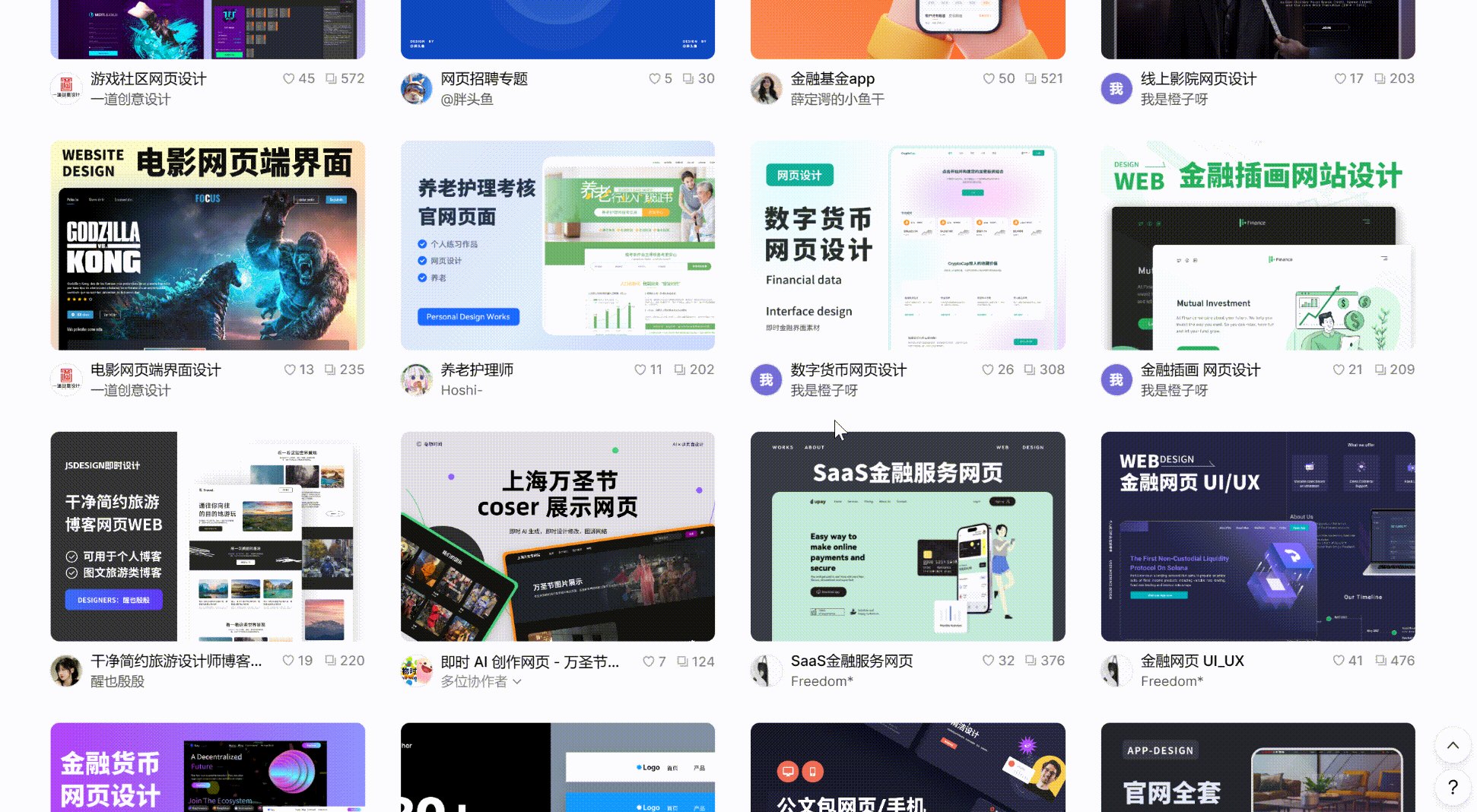
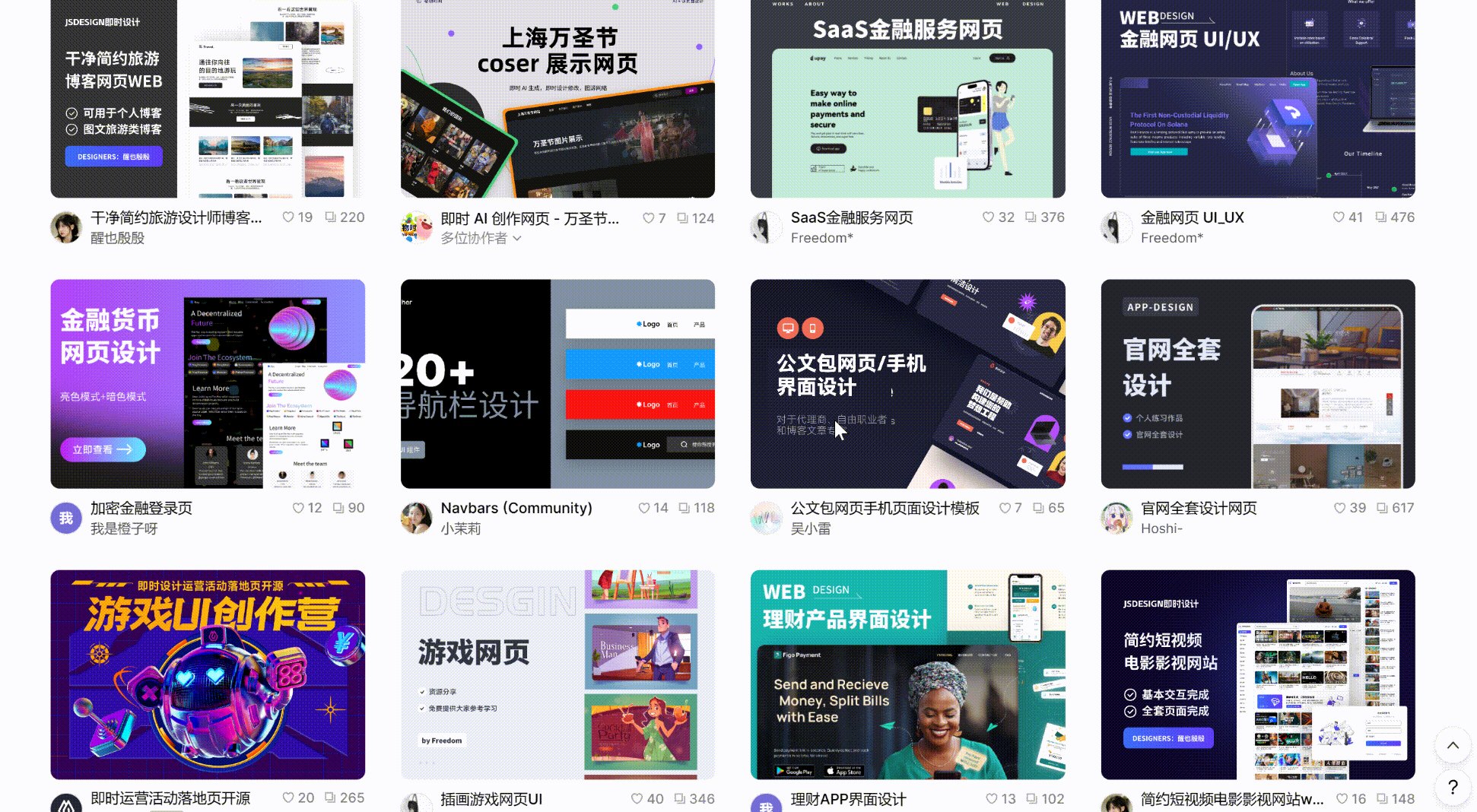
点击图片👇免费使用海量 Web 网页设计模板
1、选择合适的设计工具
正所谓 “工欲善其事,必先利其器”,一款实用的设计工具不仅可以帮助设计师设计过程中规避很多不必要的麻烦,还可以帮助你实现更复杂和精细的网页设计。即时设计就是我最近发现的一款宝藏设计神器,身边很多设计师朋友都在用。即时设计颠覆传统设计软件形态,同时涵盖所有传统工具的功能,让设计师不再孤岛式作业。
- 免费使用:即时设计针对个人和中小型团队是永久免费使用的,目前开发的所有功能都是可以免费使用的!拥有文件数量无限、图层数量无限、资源库容量无限、云端字体数量无限等等优势,点击注册使用起来吧!

- 支持多平台运行:包括 MacOS、Windows、Linux、iOS、Android 和微信小程序,能够让设计师随时随地在各式设备上使用即时设计来访问或修改他们的设计稿,让设计变得更加简单快捷。
- 团队在线协作:无论是多位设计师协同创作,还是产品经理随时随地评审、沟通反馈,或是研发人员查看实时更新的设计稿获取切图标注,都可得到满足。
- 共营插件生态:面向团队和独立开发者开放插件生态体系,与开发者共同打造团队化、效率化的开放设计平台。
点击图片👇免费使用海量 Web 网页设计插件
2、掌握基本的设计原则
了解 Web 网页绘图设计原则,如对比、重复、对齐、层次等,可以帮助你创建有吸引力和清晰结构的网页设计。掌握基本的设计原则对于创建出具有吸引力和高级感的网页设计至关重要。学习这些原则可以提高你的设计技巧和创作效果,画出高级感网站。
3、学习色彩搭配
色彩在网页设计中起着重要的作用,不同的项目和目标可能需要不同的色彩搭配方式,因此灵活运用并根据具体情况进行调整是很重要的。学习色彩搭配的基本原理,如色轮、色彩对比和配色方案,可以帮助你选择适合的颜色并创建视觉上吸引人的网页设计。
- 色轮基础:色轮是一个圆形图表,展示了所有主要颜色及其关系。掌握基本的色轮结构,有助于理解色彩搭配的基本规则。
- 色彩对比:可以通过使用不同的颜色亮度、饱和度和对比度来实现。对比可以增加视觉吸引力,帮助用户识别重要元素和信息。
- 工具和资源:利用在线工具和资源来辅助色彩搭配。有许多在线配色工具和网站,如即时设计可以帮助你探索和生成合适的配色方案。

4、熟练排版技巧
网页的排版对于用户体验和视觉吸引力至关重要。了解字体选择、行高、字距和对齐等排版技巧,可以帮助设计师在网页中创建易读且有吸引力的文本内容。考虑字体的可读性和风格,根据设计的目标和品牌形象选择合适的字体。使用不同的字体来区分标题、正文和其他重要元素,但要保持整体的一致性和协调性。

5、参考优秀的网页设计案例
观察和研究优秀的网页设计案例可以帮助你了解行业趋势和最佳实践,通过浏览设计平台、网站和设计社区上的优秀作品,从中获取灵感和学习经验。即时设计有超过 15000+的海量设计模板和素材,170+免费插件一键使用,个人和中小团体可以永久免费使用。拥有各种类型的网页设计模板,电影视频、金融数据、新闻资讯、游戏娱乐、电商服饰等等涵盖各行各业,都可以一键复用,还可以根据自己的需求进行二次编辑。除了网页设计,资源广场还为大家提供了产品原型、icon 图标、UI 设计、海报插画、设计规范、app 设计等多种设计资源,赶紧点击注册试试看吧!
点击图片👇即可进入即时设计