B端交互规范全解析,一文带你搞定!
更新时间:2025-04-10 15:52:56
B 端交互规范是为企业级应用程序设计和开发提供的一组准则和建议。这些规范旨在提供一致的用户体验,简化复杂的业务流程,并增强企业用户的工作效率和满意度。B 端交互规范对于企业和用户都非常重要,B 端产品通常需要满足企业的业务需求,一致的交互规范可以帮助企业塑造专业、统一的品牌形象,这对于提升企业的竞争力和客户满意度都非常重要。B 端的系统规范可以分为两大类,分别是 UI 规范和组件规范,今天我就从色彩、字体、布局、按钮、导航菜单和选择框这几方面为大家带来 B 端交互规范全面解析,一文给你搞定,一起来看看吧!
点击图片,免费注册使用 B 端交互规范设计模板👇
1、UI 规范
1-1、色彩
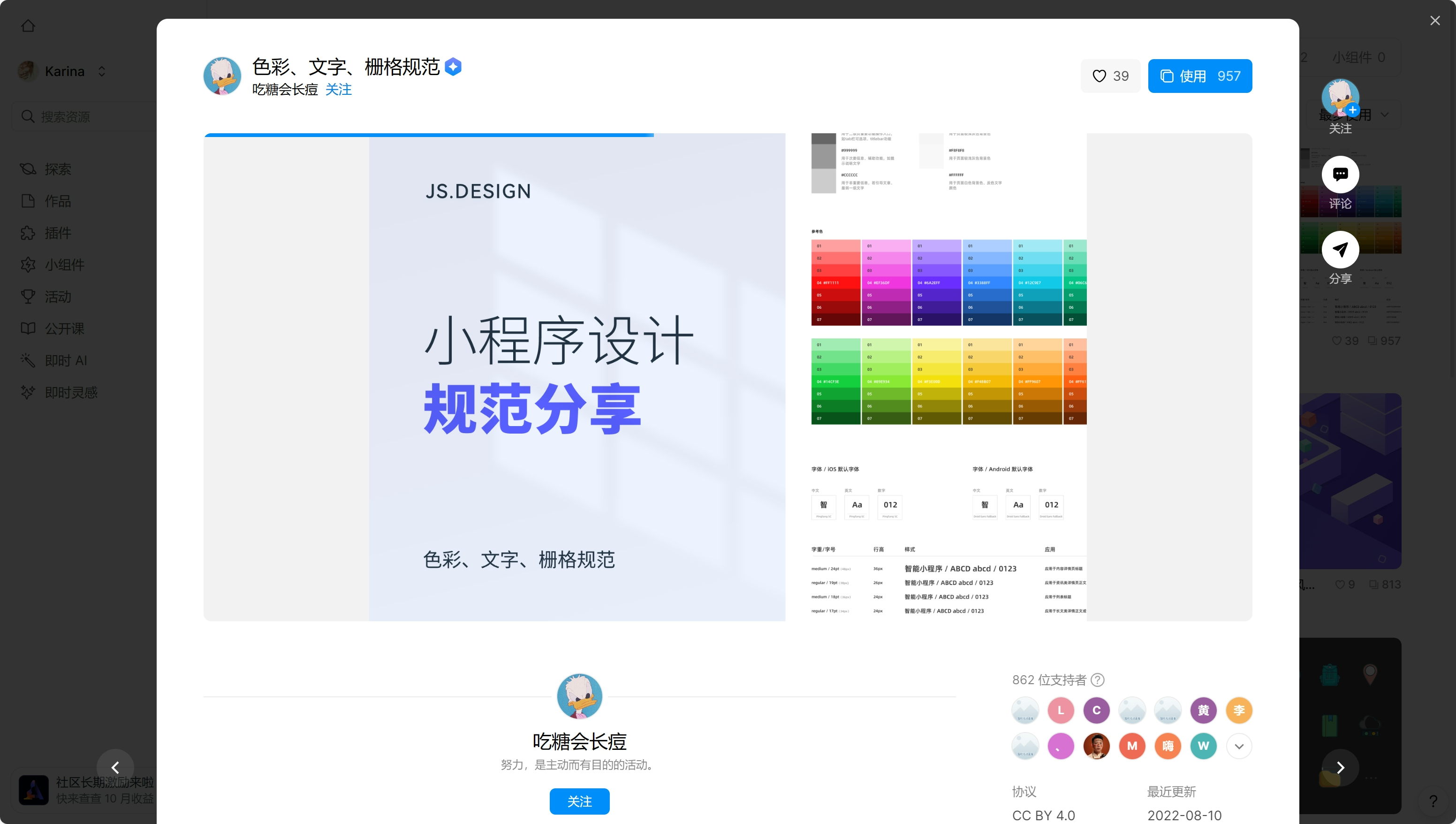
色彩在界面设计中扮演着重要的角色,B 端色彩规范主要由核心色、辅助色、中性色和其它色组成。
核心色:也叫品牌色,是指特定品牌在视觉识别中使用的主要颜色或颜色组合。它是品牌形象和身份的重要组成部分,可以帮助用户在视觉上与品牌建立联系和辨识度。品牌色在各种品牌元素中广泛应用,包括标志、网站、应用程序界面、广告、包装等。
辅助色:在品牌设计中与主要品牌色相配合使用的其他颜色。辅助色的作用是在品牌形象中提供更多的色彩选择,增加视觉层次和丰富度。它们可以用于强调特定的界面元素、区分不同的功能区域,或为品牌传达不同的情感和意义。
中性色:中性色是指在设计中起到平衡和衬托作用的色彩,通常是灰色、黑色、白色和棕色等。它们在品牌设计中扮演重要角色,用于提供背景、强调和平衡其他颜色的视觉效果。
其它色:如统计图、数据可视化、多个标签的不同配色方案根据项目情况单独设定,通过基本色彩衍生而来。

1-2、字体
字体在用 B 端户界面设计中起着重要的作用,能够传达品牌形象、提升可读性和用户体验,字体的大小、色彩区分体现界面信息的层级关系。
- 中文字体建议选择:苹方体、思源黑体
- 英文字体建议选择:Helvetica Neue、思源黑体
- 系统中字体大小为:14px、16px、18px、20px、24px、26px、28px、30px、36px
- 字体行高设定:根据文字大小及使用场景设置行高,行高=文字大小+ 8px
点击图片,免费使用 B 端交互规范设计模板👇
1-3、布局
布局在 B 端界面设计中决定了元素的排列方式、空间分配和信息组织,对用户的使用体验和界面的可用性至关重要,系统中常见存在的结构方式有左右结构布局和上下结构布局。
左右结构布局:将界面或内容分为左侧和右侧两个部分。这种布局方式通常用于展示对比性或相关性较强的信息,并且可以提供更好的信息组织和可视化效果。常见的做法是将左边的导航栏固定宽度,顶部栏固定高度(有顶部栏的情况下),对右边的内容展示区域进行动态缩放。
上下结构布局:将界面或内容分为上下两个部分。这种布局方式常用于垂直展示信息,适用于需要垂直滚动的长内容页面或具有明确的信息层次结构的界面。常见的做法是将顶部栏固定,对下边的内容展示区域进行动态缩放,内容区域左右两边固定有最小值。

2、组件规范
2-1、按钮
在 B 端交互规范中,按钮是常用的组件之一,用于触发用户与系统之间的交互操作,让用户知道接下来会发生什么。按钮的样式分为 5 种,分别是:主按钮、默认按钮、虚线按钮、文本按钮、链接按钮。
- 主按钮:用于主行动点,一个操作区域只能有一个主按钮
- 默认按钮:用于没有主次之分的一组行动点
- 虚线按钮:常用于添加操作
- 文本按钮:用于最次级的行动点
- 链接按钮:用于作为外链的行动点
按钮的状态分为 4 种,分别是:正常、突出显示、禁用、已选中。
- 正常(normal):表示控件处于活动状态,但是当前并未使用
- 突出显示(highlighted):表示控件正被按住或正被使用
- 禁用(disabled):表示按钮未启用且无法使用
- 已选中(selected):仅特定控件具有该状态,表示控件当前已被选中
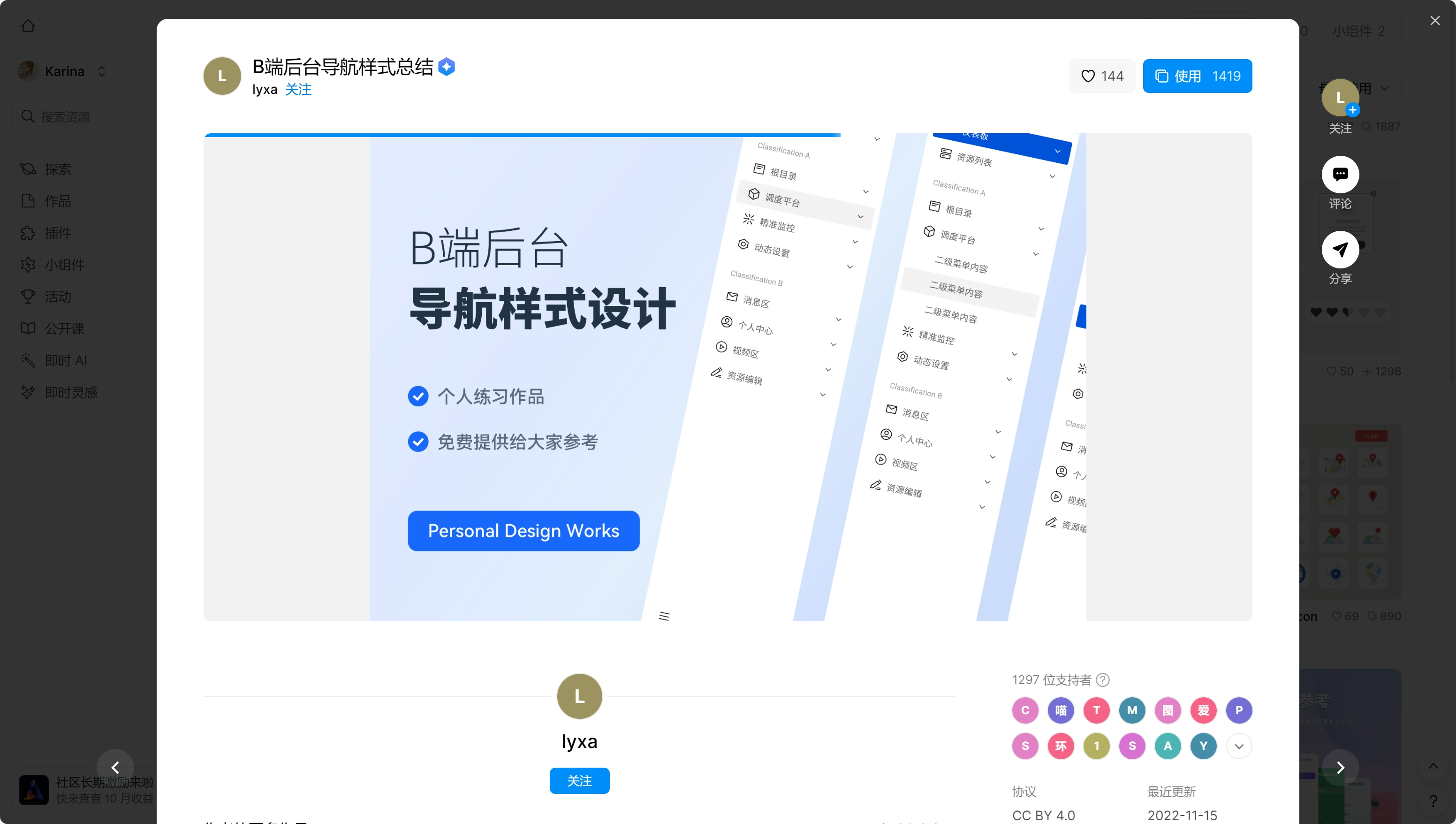
点击图片,免费使用 B 端交互规范设计模板👇
2-2、导航菜单
导航菜单是 B 端网页或应用程序中常见的组件,用于提供用户导航和访问不同部分或功能的方式,为页面和功能提供导航的菜单列表。导航菜单一般分为 2 种模式,左右结构导航和上下结构导航。
左右结构导航:左右结构导航是一种常见的导航布局,其中导航菜单通常位于页面的左侧或右侧,而内容区域则占据主要的页面空间。我们见过最多的就是左右结构的导航,通常会采用图标+文案的形式呈现,并且有层级区分,采用点击展开的形式收缩二级目录。
上下结构导航:导航菜单通常位于页面的顶部或底部,而内容区域则占据主要的页面空间。菜单排版在顶部左侧或者右侧,这样的导航方式在网站中比较常见,在 B 端系统中也会使用。

2-3、单选/多选框
单选框和多选框是常见的 B 端用户界面元素,用于让用户在一组选项中进行选择,它们在表单、设置页面和筛选功能等场景中被广泛使用。
单选框:
- 单选框允许用户从一组互斥的选项中选择一个选项。
- 每个单选框选项通常由一个圆形按钮和相应的文本标签组成。
- 单选框适用于只能选择一个选项的情况,如性别选择、单选题等。
多选框:
- 多选框允许用户从一组选项中选择一个或多个选项。
- 每个多选框选项通常由一个方形复选框和相应的文本标签组成。
- 多选框适用于可以选择多个选项的情况,如兴趣爱好选择、多选题等。

3、总结
以上就是今天分享的关于 B 端交互规范全解析, B 端交互规范在不断升级和更新完善,设计标准也随之不断的改变,设计师需要对其进行实时了解,以便在设计前期就能避免一些不必要的错误,这将极大提高我们的工作效率。大家也可以进入即时设计了解更多关于设计规范的信息,资源广场内还给大家提供了丰富的素材以及模板,设计师们可以随时下载使用。
点击图片,立即进入即时设计👇