一份Web网页设计总结,请查收
更新时间:2025-08-05 17:46:13
对于正在学习 Web 网页设计的设计师们和爱好者们或许会需要一份全面的 Web 网页设计总结,这里有一份我整理的总结,说不定会帮到你,让你在工作中脱颖而出。本文不仅会详细讲述Web网页的定义,还会从网页设计的全流程、种类以及要素角度解答你的困惑,同时,在最后为大家带来网页设计规范,比如排版设计规范、文字设计规范、色彩设计规范和多媒体设计规范等。Web 网页设计不仅是一门技术,它还是一门艺术。如果你想做一个看起来个性和实用性兼备的 Web 网页,那么,你一定不要错过这份 Web网页设计总结。本文的关键在于会为大家提供免费的网页设计模板,快来收藏它,说不定会帮助轻松完成设计!那么,我们一起来看看吧~
1、Web 网页设计是什么?
我们在了解 Web 网页设计总结和规范之前,先了解一下什么是 Web 网页设计。它称为 Web Design,简称 WUI,简单来说是网站的图形界面设计,我们在做网页设计时,不仅要注重用户体验、还要注重页面动效等设计,因为好的页面动效在一定程度上为网站增添色彩,在用户心目中留下较好的初步印象。
目前网站仍然是人机交互中非常重要的手段之一。系统系地学习 Web 网页设计是每位设计师的必经之路,所以,接下来我会逐步讲述关于 Web 网站的详细内容,逐一地讲述 Web 网页设计从 0 到 1 的过程、网站种类要素和网页设计规范。

2、网站设计的全流程
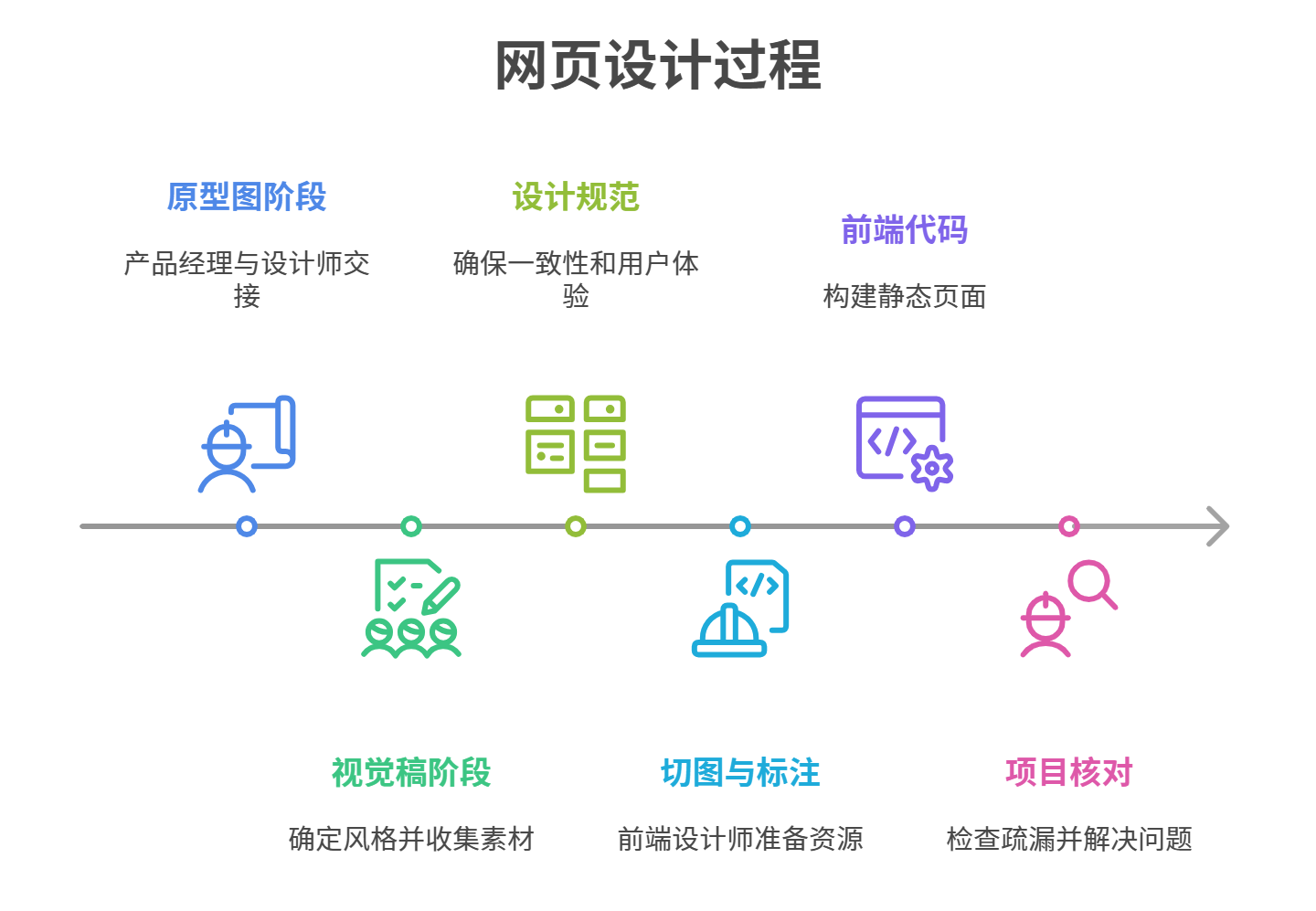
我们在设计网页的时候,大致步骤有6个,如下:
-
原型图阶段:产品经理与我们 Web 网页设计师处于交接阶段,当我们拿到原型图,就要根据原型图来规划网站页面布局。
-
视觉稿阶段:我们根据产品属性确定网站风格,然后搜集主题素材,这时候我们已完成了初步设计。
-
设计规范:我们需要把设计稿完成并且通过审核之后,许多设计师们不能忽视规范操作,因为统一的规范可以保证同一个项目不同设计师完成,在用户角度上来说,可以减少用户的思考成本。
-
切图与标注:我们在这时候可以把设计稿交给前端设计师,由前端设计师完成切图标注,通常使用到的工具为 Zeplin ,但是有时候也需要我们确认和协助完成。
-
前端代码:前端工程师负责用代码构建我们的设计页面,把设计稿转变为静态页面,然后和后端工程师对接。
-
项目核对:最后还是回到 Web 网页设计师,进行项目疏漏检查。如果有问题需要与前端设计师沟通解决。

3、网站种类有哪些?
可以分为两大类:C 端网站和 B 端网站。C 端网站主要面向用户和消费者,比如用户网站、企业网站、产品网站等,B 端就是面向企业、商家、专业人士等。比如网站后台、企业 OA、ERP 系统等。
4、网站设计要素
-
首页:主要是向用户介绍该网页是干什么的,同时应该有二级页面按钮,引导用户继续深入了解。
-
二级页面:一般网站由三级页面构成,首页是一级页面,二级页面就是用户在首页点击进入的页面,三级页面是用户在二级页面进入的页面。
-
底层页:用户通过一级页面和二级页面底层看过的网站全部咨询。
-
广告:是网站变现的手段之一,常见的形式是横幅广告 banner ,可以内部活动、外部活动、推荐咨询等。也有可以把广告位放置在网页的左右侧。
-
页脚:英文名称是 Footer,为网页的底部,且颜色为暗色,一般会弱化处理,对用户不是直接有用,Footer 包括版权声明、联系方式、友情链接等。

5、网页设计规范有哪些?
5.1、排版设计规范
我们在排版时需要遵循以下几点:
-
重点突出用户想要的信息,减少用户的操作步骤;
-
简化主页模块,将层级菜单放在醒目位置,比如登录、注册、分类等引导词放在屏幕偏上方;
-
不要使用过多的空间,适当留白;
-
层级结构明显,用户可以感知站点层级结构的先后关系;
-
利用文字、多媒体、色彩等方面向用户传达网页整体的形象。
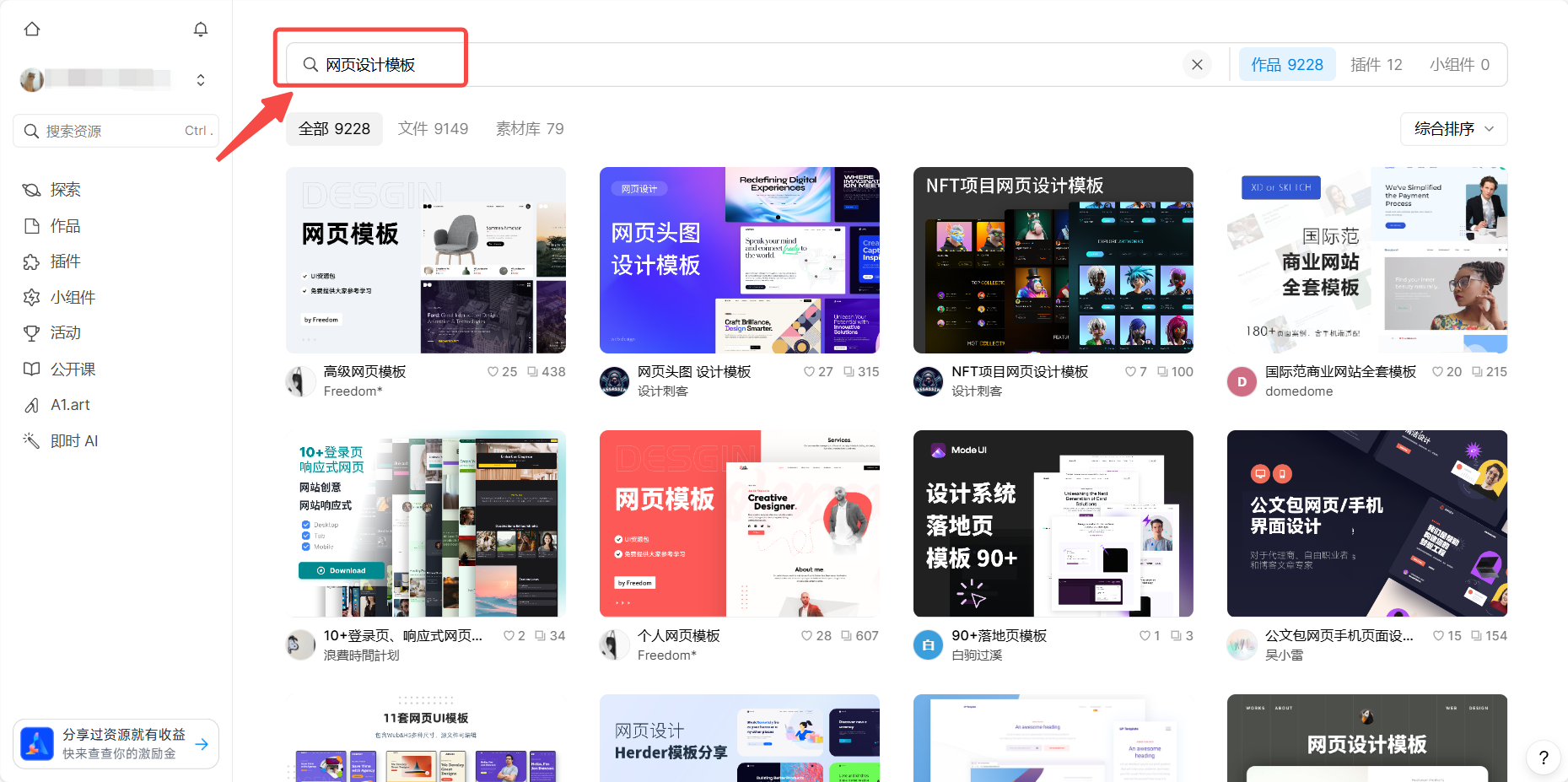
你可以先选择临摹 Web 网页设计模板学习排版,你只需要点击登录即时设计—资源广场—搜索网页设计模板就可以获得 9228 个素材、9149 个文件和 79 个素材库。

5.2、文字设计规范
文字作为最基础的要素,要从内容、排版、视觉效果上都要与其他要素和谐,突显整个网站的气质,在 Web 设计时我们需要注意以下三点:
-
内容上,多用动词,少用形容词,减少多余的文字;
-
排版上,将文字放置在醒目位置,重点突出有用的内容;
-
视觉效果上,减少说明性的文字,多用简洁的图标来表示。
在即时设计的资源广场有很多小组件,你也可以当作每次的灵感库,没事可以临摹和下载哦~
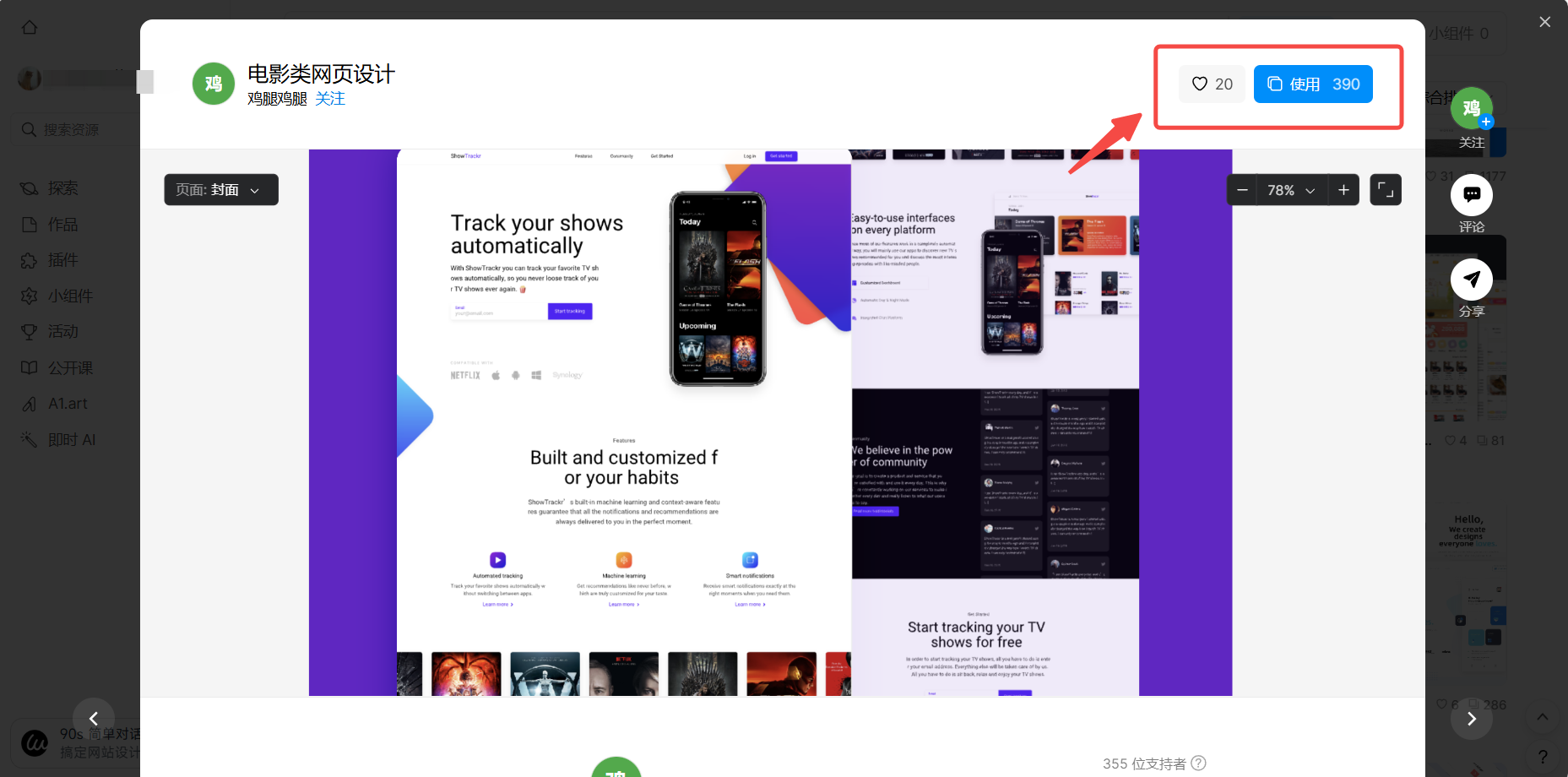
点击图片获得电影类网页设计模板👇
5.3、色彩设计规范
色彩也是在 Web 网页设计中非常重要的一项,主色调是用来宣传和区别于其他同类型的网站,副色调是用来修饰和重点突出视觉效果。所以色彩有很多帮助,可以让你的页面有更清楚的视觉层次,我们在设计网页时,需要避免以下情况的发生:
-
色彩鲜艳,喧宾夺主——冷暖色搭配合理,提高用户的体验感;
-
色彩繁多,眼花缭乱——选择最多 3 种,主次分明即可;
-
色彩混乱,无迹可循——什么色彩规定用在什么地方,使用规范。
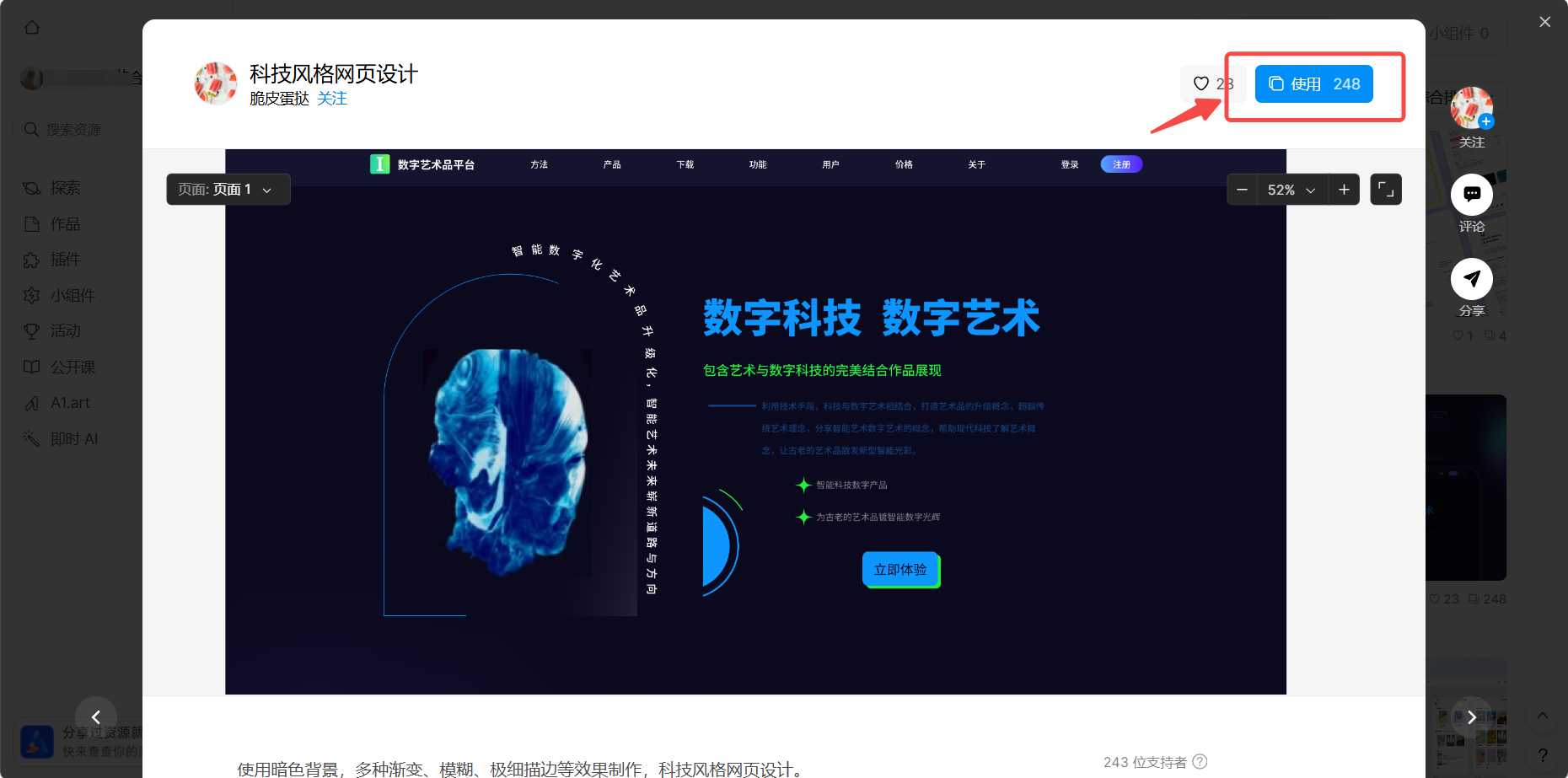
点击图片可获得科技风格网页设计👇
5.4、多媒体设计规范
如果说文字、色彩、排版是海边的一片沙滩,那么多媒体是沙滩上的贝壳。多媒体的作用就是通过 Flash 动画、音频、视频等多媒体元素,吸引用户的注意力,同时增强网页的宣传力和感染力。那么,下面简单介绍一下多媒体元素的使用规则:
-
首页一般会占页面三分之一的位置,旨在吸引用户和引导点击内容;
-
视频多以滑动页的形式出现,每一张封面都已一定的时间停留或切换;
-
Flash 动画跳动时间要适宜,便于用户浏览。
6、关于 Web 网页设计的建议
一般在设计的时候,建议遵从以下 3 点:
-
整体性:考虑多种网页设计要素和谐统一,主次分明;
-
简单性:一切简化,简化程序、排版、文字、色彩搭配等,减少不必要的浏览时间;
-
有效性:保证传达信息快且醒目,需要有内容和功能推荐的标识。