6款实现快速在线画原型的网页推荐
更新时间:2024-10-23 16:20:52
今天为大家推荐 6 款能够实现快速在线画原型的网页,也就是在线软件,分别是即时设计、即时 AI、Wegic、Balsamiq、Wireframes、MockFlow 以及 Wireframe.cc,希望能够帮助大家更加好地完成创建原型的设计。通常来说,原型设计不仅需要设计精美,还需要有足够的速度,因为原型设计常常需要修改多个版本,对于产品经理来说也是一个非常苦恼的问题。不过,如今多样的设计软件已经能够极大地提升设计师的生产效率,更有 AI 软件对设计师的设计过程提供助力。那么接下来,就来看看都有哪些软件值得被选择吧!
1、即时设计:最方便的在线原型设计工具
即时设计是首款国产支持在线协作的免费原型设计工具,不挑设备不挑系统,随时随地开展原型设计,那么它是如何能够帮助我们进行快速在线画原型的呢?且看我娓娓道来~
对于刚入门或者想转行做产品经理的小伙伴们来说,给出清晰直观的产品原型是一定要拿捏的必备技能,传统的原型设计工具学习周期又长不能快速上手,这个时候就能体现出即时设计的方便性啦~与其纠结其中不如直接“抄作业”,即时设计的资源广场内置 4000+来自优秀设计师与设计爱好者们所分享的免费产品原型案例,我们完全可以对这些现有资源进行借鉴,取长补短,想要快速进步完全不是问题。初次之外,即时设计还支持为原型添加丰富的交互效果与产品真实模拟预览,都摆在你眼前了,还愁做不好产品原型吗!还不赶快试试~
点击图片立即体验,最方便的在线原型设计工具👇
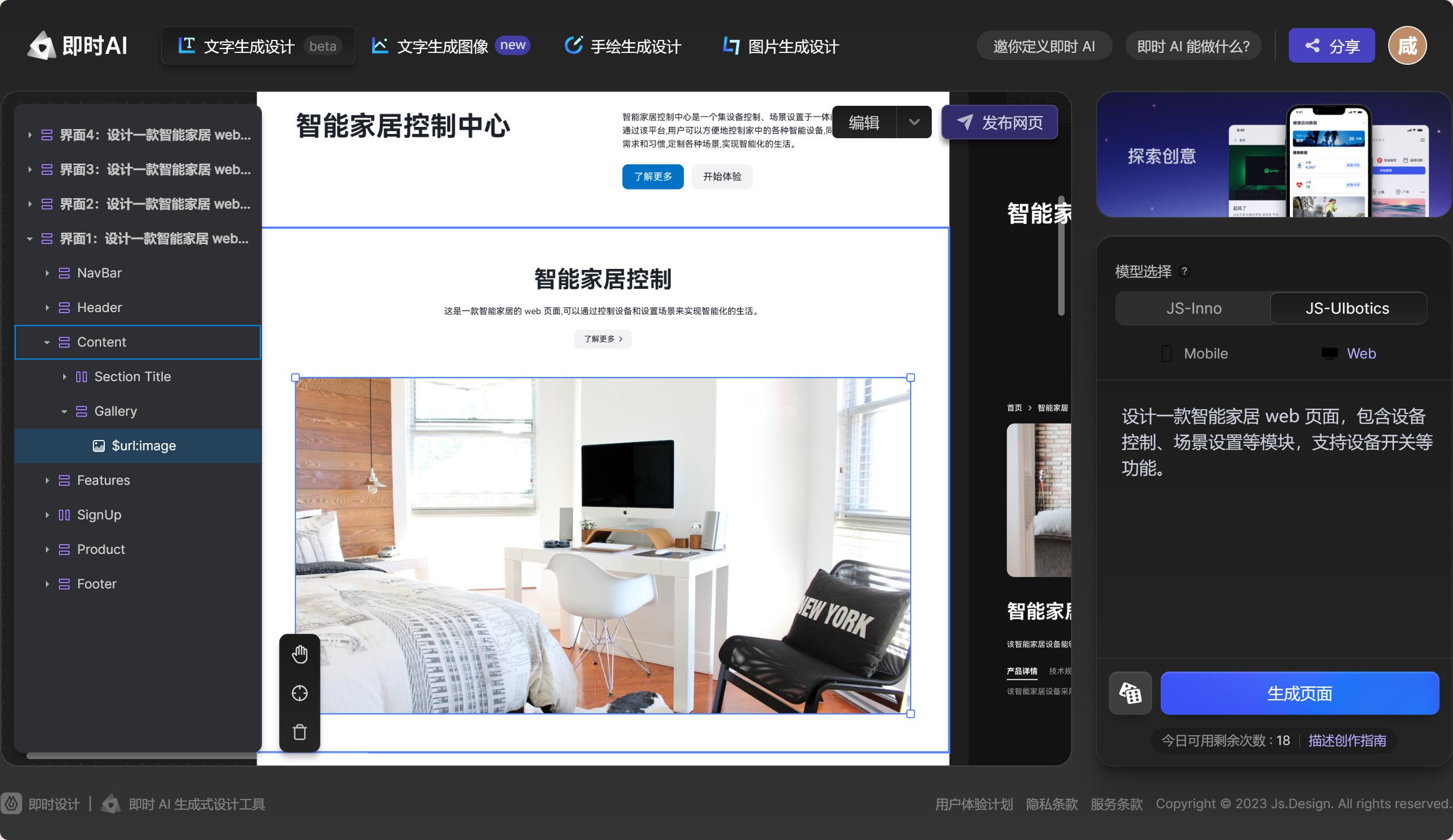
2、即时 AI:最快 30 秒完成原型设计的网页软件
即时 AI 作为全球首个实现大规模内测的“AI 生成 UI 工具”,能够借助 AI 技术的帮助在短时间内根据用户的描述生成精美的原型设计稿。用户只需要在文本输入框内使用文字输入自己对目标原型页面的生成构想,选择 AI 设计工具,根据工具的不同等待 30 秒或 60 秒后即可获得 4 张精美的原型设计稿。这原型设计稿也并非一次性的,而是能够进行二次修改的,还能够发布为网页进行预览,超级方便而且能够节省很多时间。
最快 30 秒生成原型设计的在线网页即时 AI,点击图片跳转后即可免费使用
3、Wegic:充满魔法的 AI 设计师
Wegic 是一款充满魔力的 AI 建站网站,它能够通过对话迅速理解用户需求并且在短时间内自动生成符合预期的精美网页。你可以把 Wegic 当作你的专属设计师,只需要告诉 Wegic 你的建站需求,包括网站用途、配色需求与网站名称等信息,它就会帮助你生成。而网页中需要修改的内容同样可以以对话的方式让我们的设计魔法师 Wegic 来帮你修改,不费吹灰之力就能够设计出绝美的网页,感兴趣的小伙伴们快去试试呀!
点击图片立即体验,支持 90s 简单对话完成精美网页的魔法师 Wegic 👇
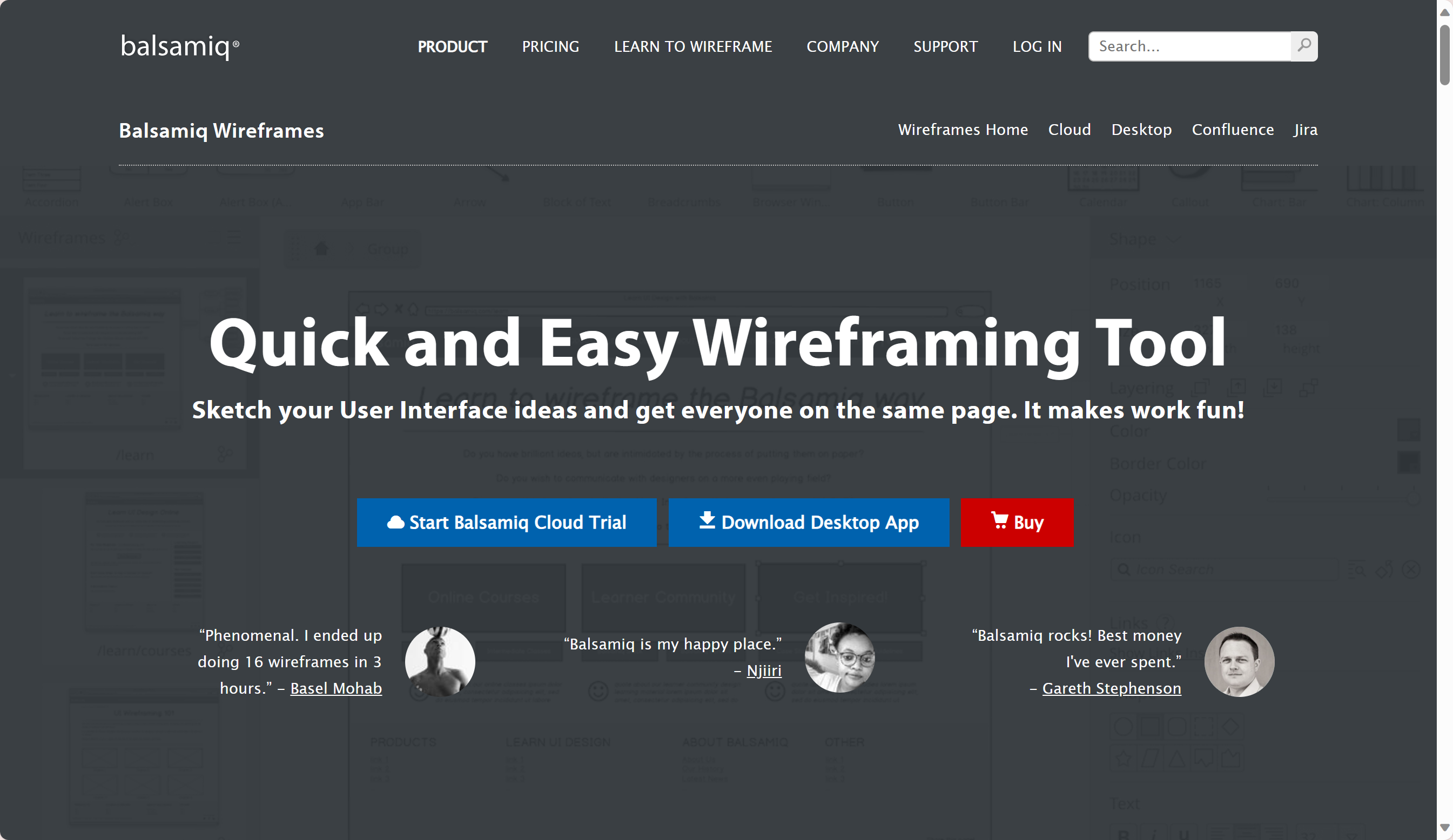
4、Balsamiq Wireframes:快速绘制草图式原型的网页软件
Balsamiq Wireframes 是一个用于快速绘制草图式的原型设计工具,它为设计师提供了丰富的 UI 元素和组件,通过拖放就能创建页面布局,还是很方便的,操作也比较简单,交互效果方面也能实现基本的呈现,细节方面也还能完成的不错。

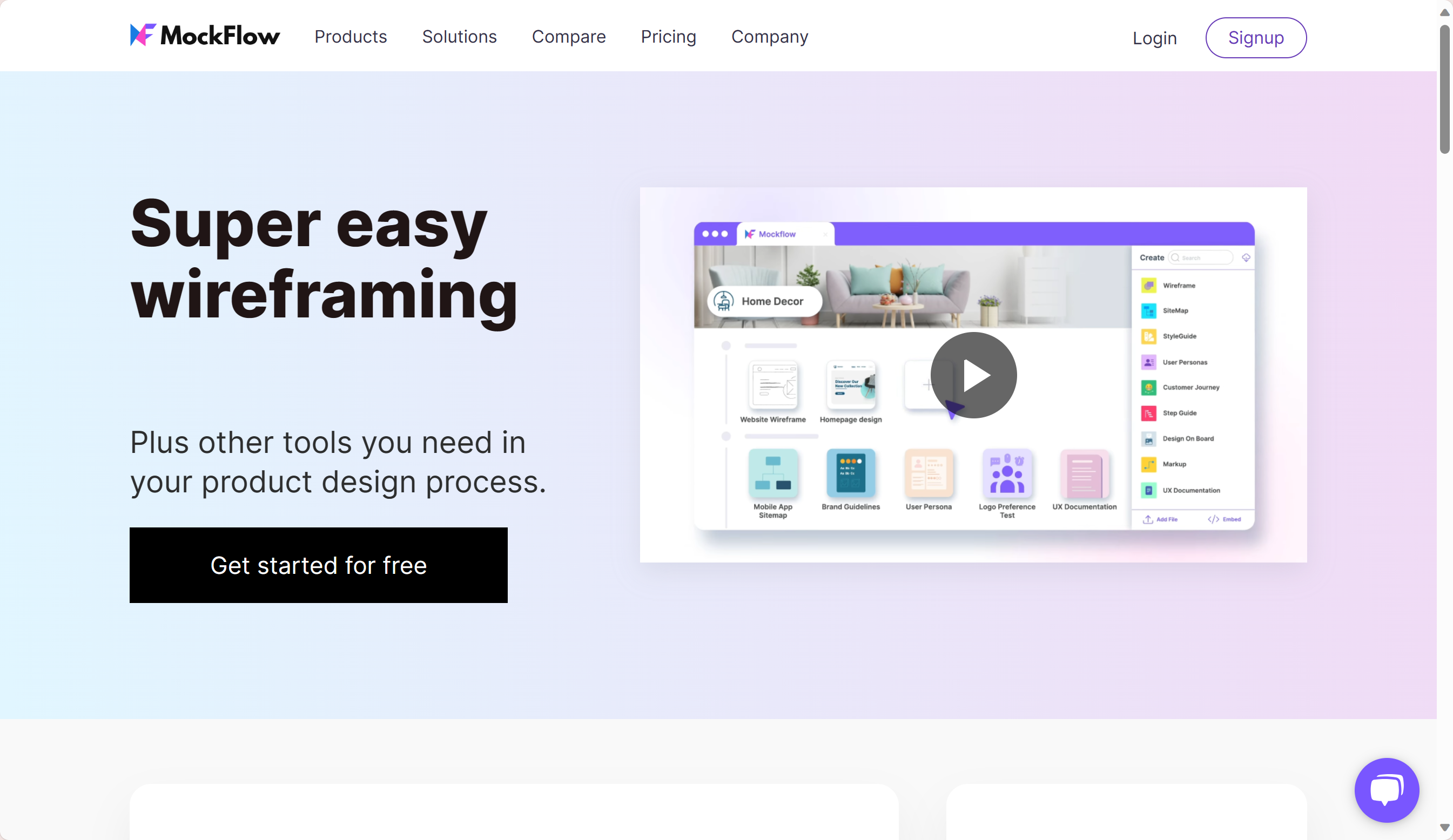
5、MockFlow:专用于原型绘制的网页软件
MockFlow 是一个比较综合的在线设计平台,其中的 WireframePro 模块专门用于绘制线框图和原型,有着丰富的图标、元素和模板,还能支持多人协作。

6、Wireframe.cc:专注于线框图绘制的网页软件
Wireframe.cc 可能对很多设计师来说有点陌生,但是这也是一个很好用的完成线框图绘制的在线工具,界面简洁,能够很快的完成设计布局,这样就很方便,能够快速完成创意布局。

这就是本文为大家推荐的 6 款能够快速完成原型设计的工具,都比较好用,能够帮助设计师在短时间内将想法转化为创意的可视化表现。当然啦,大家根据自己的实际需求来选择就好,也可以同时使用多种设计工具来丰富设计内容。其中即时 AI 与 Wegic 作为 AI 工具,和其他设计软件还是有很多的不同,还蛮推荐大家试一试的,毕竟现在 AI 也是潮流了,再不用就 OUT 辣~