7个产品原型设计工具,互联网大厂都在用!
更新时间:2024-09-19 20:19:08
今天本文为大家带来了 7 个产品原型设计工具,互联网大厂都在用!分别是即时设计、Adobe XD、Sketch、Figma、Moqups、Justinmind 以及 UXPin,有了这几款设计工具,帮你轻松搞定产品原型设计!产品的原型设计可以说是一款优秀产品问世的关键,通过原型设计可以将产品的概念和想法以可视化的形式呈现出来,方便团队成员更好的进行沟通和理解。在竞争激烈的市场中,一个精心设计的原型可以为产品的成功推出奠定坚实的基础,赶快往下看吧!
点击图片,免费使用互联网产品使用的原型模板👇
1、即时设计
即时设计是一款新一代设计协作工具,云端项目管理、实时无缝协作、设计资产一站式维护的产品原型设计工具,目前很多互联网大厂都在用。即时设计能够支持多平台运行,包括 MacOS、Windows、Linux、iOS、Android 和微信小程序,能够让设计师随时随地在各式设备上使用即时设计来访问或修改他们的原型设计稿,让“设计”变得更加简单快捷。不仅如此,即时设计的资源广场里提供了海量的模板和素材,省去了上网下载资源的麻烦,方便设计师轻松创建出精美的界面。
点击图片,免费使用互联网产品使用的原型工具👇
2、Adobe XD
Adobe XD 是一款擅长 APP 界面和网页界面设计,可以方便的完成交互式原型的产品原型设计工具,同时支持macOS 和 Windows。除此之外,Adobe XD 还能直接打开 Sketch、PSD、AI 格式的文件编辑,也支持直接导出到 ProtoPie、AE 制作动效,XD 格式的文件也可保存为 PSD 格式文件在 PS 软件内可进行编辑。

3、Sketch
Sketch 是一款互联网大厂经常使用的产品原型设计工具,软件采用直观、简洁和易于学习的界面,可以帮助用户能够快速创建和编辑矢量图形。与即时设计一样,Sketch 也支持多人协作,设计师可以轻松分享设计、样式和资源,实现团队间的协同合作。

4、Figma
Figma 作为海外较为知名的原型工具,在国内也有很多互联网大厂的产品和设计师在使用,拥有丰富的 UI 设计组件库,使用起来很方便。不过这对英语水平不是很高的设计师及其他用户来说,用 Figma 做设计简直就是一种折磨。要想用 Figma 做设计,还得先学会英语,这样的感觉真的太难受了。即时设计相较于这一点就非常的友好,全中文操作界面,不需要先学习英语就可以轻松做设计。

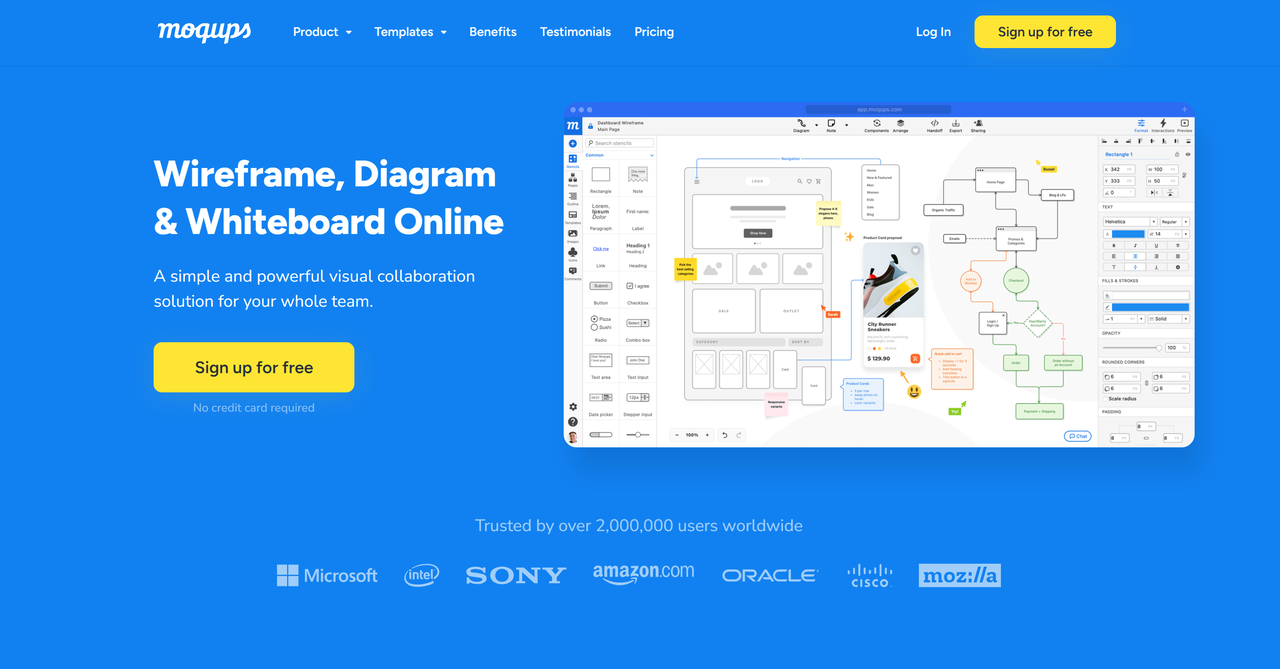
5、Moqups
Moqups 是一款在线设计平台,基于 Web 架构,支持在网页端进行原型设计的产品原型设计工具,能够轻松管理设计规范和资源。上手快,可实现团队成员间协作的无缝链接,减少沟通成本。但是这款软件没有矢量工具,所以无法进行平面设计。

6、Justinmind
Justinmind 是一款支持 UI 和 UX 设计的互联网产品使用的原型工具,提供了直观而强大的界面设计工具,使设计师能够轻松地设计和布局网页和移动应用程序的界面。

7、UXPin
UXPin 是一款轻量型产品原型设计工具,在 UXPin 内,用户可以将页面按层级归类,浏览整个项目的 sitemap,互联网大厂都在用。展示原型时评论可以分组,普通用户无法看到组内评论,这点在客户展示和用户测试时很方便。内置的动态组件,如输入框、折叠菜单等,帮助用户减少了很多工作量。

以上就是今天本文为大家分享的 7 个互联网大厂都在用产品原型设计工具,大家可以按照自己的喜好和工作需求选择适合自己的产品原型设计工具!即时设计作为后起之秀,凭借着这几年的不断优化和改进已经成为一款非常成熟且易用的设计工具,无论你是资深老手,还是出入行业的新手小白都可以在这里找到适合自己的设计节奏,点击注册即时设计试试吧!
点击图片立即体验即时设计👇