3个网站原型图设计工具分享,推荐你码住收藏!
更新时间:2025-04-21 09:56:30
网站原型图相当于是一个网站的迷你版,在整个网站设计中起着不可忽视的作用。他可以展现该网站在实际场景中的应用效果,可以帮助设计师和产品经理等对网站的功能结构、交互效果、用户体验等进行测试,帮助设计师和产品经理设计出更加符合使用逻辑、用户需求的网站产品。同时,一套好的网站原型图设计可以节省与设计相关的部门和同事之间的时间沟通成本,大大提高网站设计效率和质量。在设计中,一个好用的网站原型图设计工具可以帮助我们在设计时达到事半功倍的效果,可以更好、更直观的展示网站的页面、结构以及交互方式等。那么有哪些好用的网站原型图设计工具呢?今天就给大家分享 3 个高质量的网站原型图设计工具,他们分别是:即时设计、Axure RP,个个都好用,建议你码住收藏~
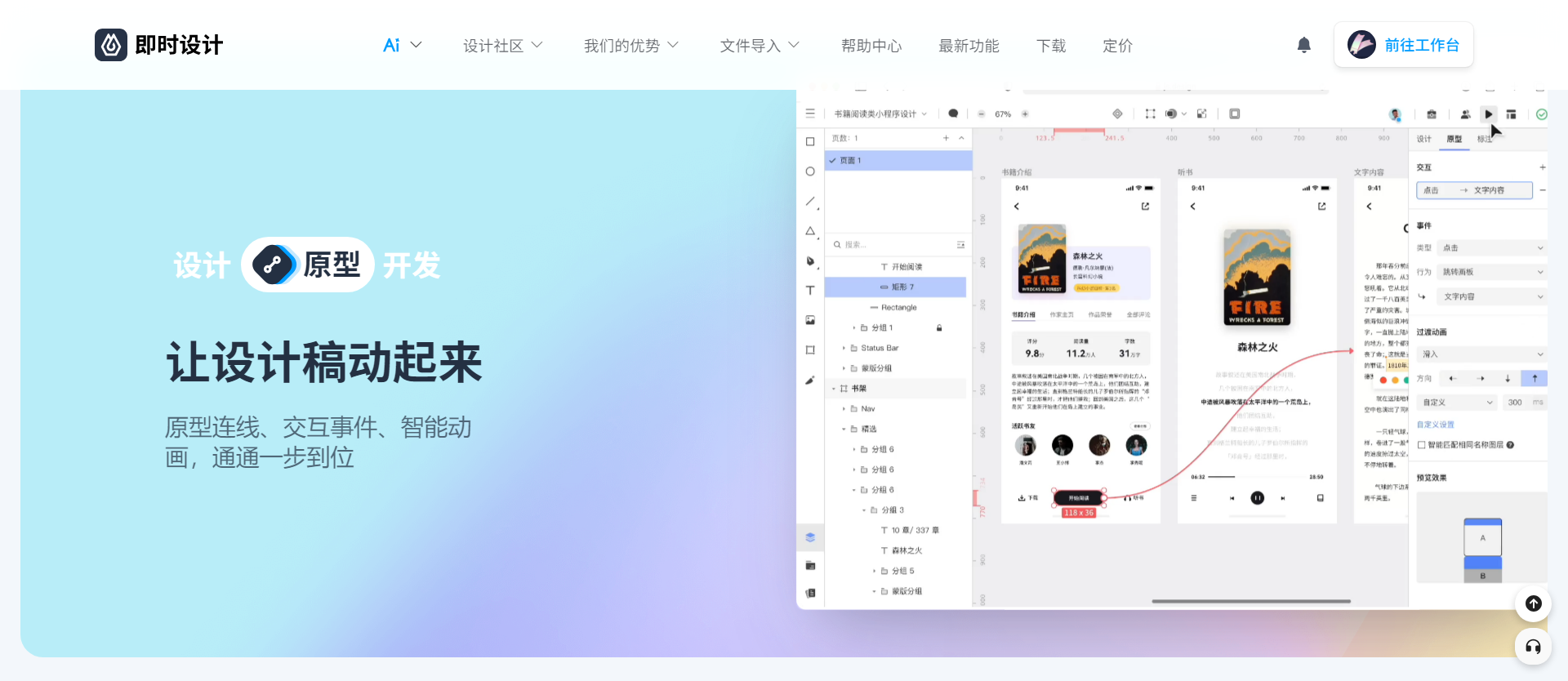
1、即时设计
即时设计是一个可云端编辑的多人在线协作设计工具,可用做有关 UI/UX 的设计,免费且专业,是一款免费好用的高质量网站原型图设计工具。
点击下方图片即可立即进入使用👇
- 功能强大:钢笔工具、蒙版、阴影、轮廓化、布尔运算等,可制作交互式原型、线框图、流程图、进度条,网站的导航栏、banner 栏、小组件等也能轻松制作,可以帮助用户设计一个高质量的网站原型图。
- 资源丰富:拥有丰富的网站原型图设计模板和资源素材,还有众多小插件,都可免费使用。
- 交互功能:可以在设计稿中直接添加交互设计,帮助用户更清晰地梳理文件流程、构架、模拟用户交互方式,更好的制作网站原型图。
- 格式支持:支持导出 SVG、PNG、JPG、WebP 等格式的原型文件,方便日后对高保真原型进行二次编辑、修改等。
- 贯穿网站设计的全流程,设计、原型、交互,一个工具即可统统搞定,无需来回切换工具,不用担心设计灵感被打断,让时间和精力花费在更有意义和价值的地方。

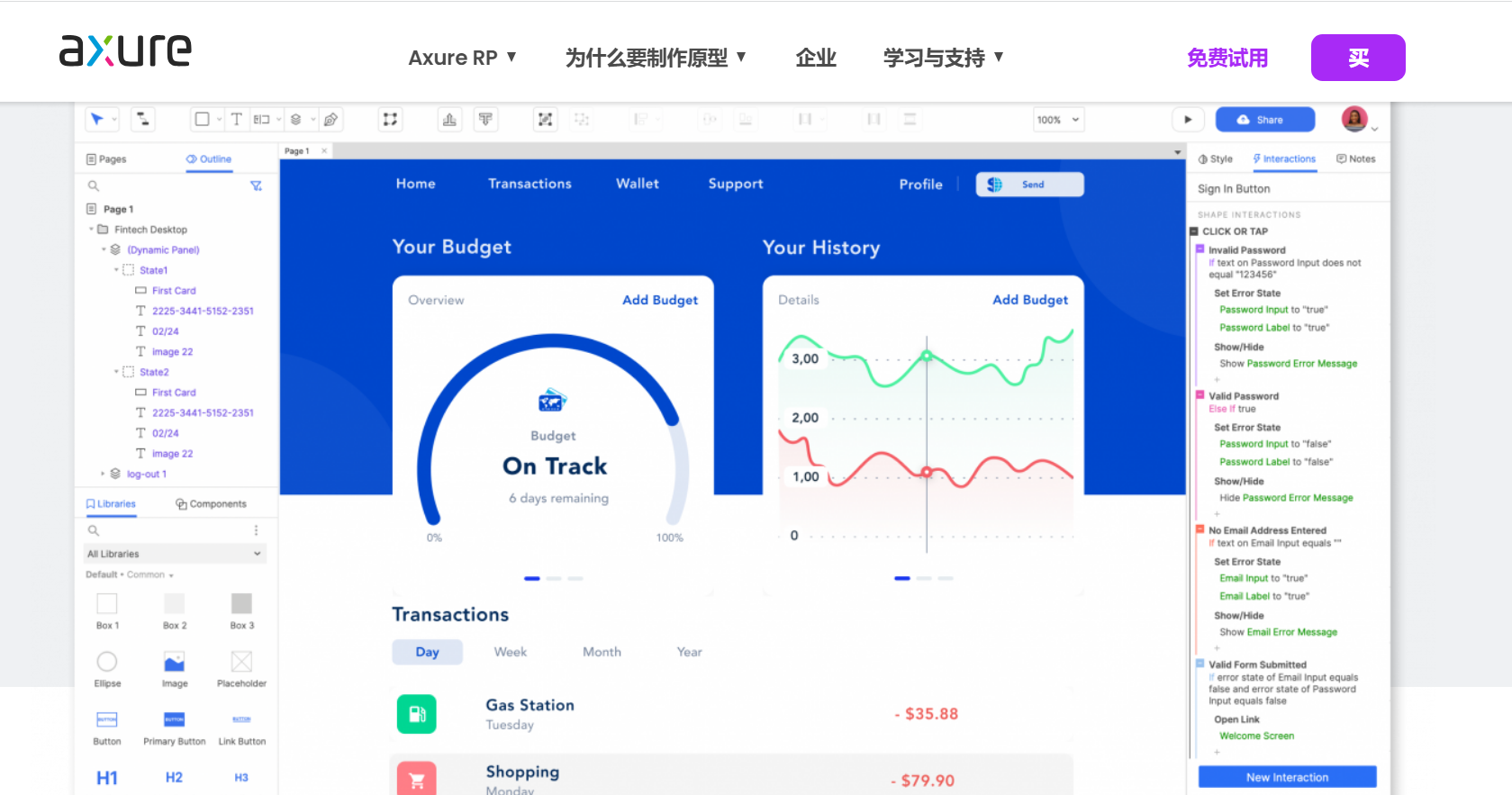
2、Axure RP
Axure RP 是一款专业的网站原型图设计工具,可以说是设计师必备。他拥有着非常强大的事件交互效果,使用事件触发器、条件和操作的无限组合即可创建用户体验原型,还支持制作网站的交互式原型、线框图和流程图等,高保真和低保真原型设计都能轻松做到。同时,在 Axure RP,设计师可以快速的创建 APP 或 Web 的产品原型图及规格说明文档等,还支持打开主流原型图设计工具的文件,他的一键分享功能也很实用,可以把产品原型图分享给同事,直接收集设计反馈,提高与各部门及同事的沟通效率。但值得注意的是,虽然他原型图设计功能强大,操作却相对来说比较复杂,不是轻易就可以上手的,更适合专业设计师画原型图,对新手来说还是不太友好的。

3、Sketch
Sketch 可以说是一个适用于Mac版本的老牌 UI 设计工具了,浏览器打开即可使用。目前经过不断的更新迭代,功能也在变得更加强大和丰富,网站原型图对 Sketch 来说更是轻松拿捏。他的原型设计颜值都很高,很养眼,交互效果也很不错,还拥有可扩展的插件和模板,非常人性化,可以节省我们从其他平台找资源、找模板的时间。同时他还支持多人实时协作,设计稿可分享给其他人浏览、对设计稿进行评论、反馈、检查,充分提高设计效率。目前还新上线了文件组织功能,可以整理项目和收藏,将想法保存在设计稿中,是一个高质量的网站原型图工具。

以上就是关于 3 个高质量的网站原型图设计工具分享的全部内容啦,这 3 个网站原型图的设计工具分别是:即时设计、Axure RP。无论哪一个工具,都可以帮助我们轻松的完成网站原型图的设计制作,更加直观的感受到网站的结构、流程、功能等方面,让网站设计更加合理,是我们网站原型图的好帮手。如果有需要,大家可以 3 个原型图设计工具都试试,也许可以遇到一个心仪的网站原型图设计工具。希望今天的内容能对你在网站原型图时有所帮助。