5 个出色的网页设计欣赏案例,还能免费使用!
更新时间:2023-11-13 14:30:23
本文介绍的这 5 个出色的网页设计案例,均来源于「即时设计」。即时设计提供了将近上千个优质的网页设计案例,本文只讲述其中的 5 个。如果想了解即时设计提供的网页设计案例详情,可以访问即时设计的官网,通过官网进入到即时设计的「资源广场」,搜索“网页设计”关键词,便可以查看即时设计提供的网页设计案例详情。接下来,围绕“网页设计欣赏”这个关键词,我们将展开本文。
1,电商类网页设计欣赏
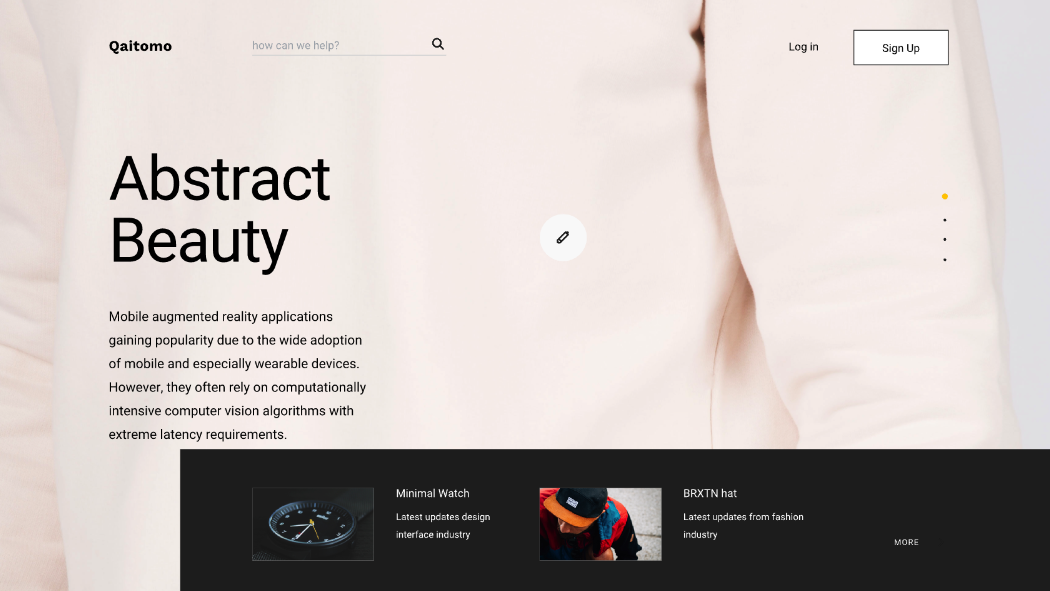
这组电商类网页模板,在页面 UI 设计上采用了图片全屏填充的表达方式。用户在打开页面的第一眼就会将目光凝聚在页面背景上,从而快速获取网站相关的商品信息。拆除了条框的导航栏和搜索区域,虽然在页面上减少了存在感,但也不会让用户损失基本功能体验。

点击领取电商类网页设计模板,提供多种页面模块设计样式,自由组合,创意发挥空间大
2,家居类网页设计欣赏
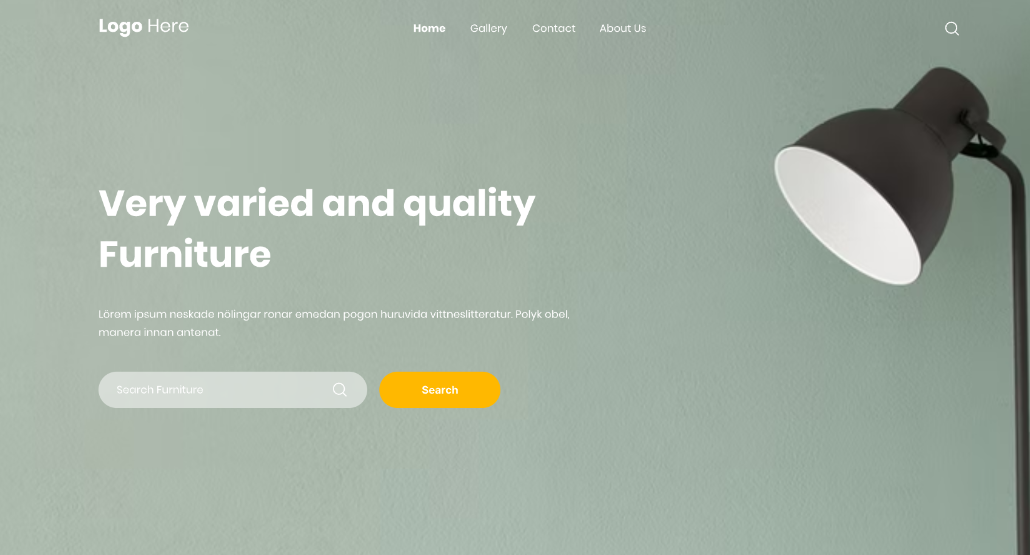
这组家具类网页模板,在页面 UI 设计上采用了纯色全屏填充的表达方式。纯色填充的表达方式更加突出家居商品本身,让用户打开网页的第一眼便能将视线凝聚在家居商品上面,方便用户了解家居商品的细节设计。同样是拆条去框的导航栏和搜索区域设计,简洁的页面内容呈现,给人一种高雅时尚的感觉,契合家居商品的特点。

点击领取家居类网页设计模板,简洁的页面样式设计更好地突出家居商品本身的细节
3,3D 类网页设计欣赏
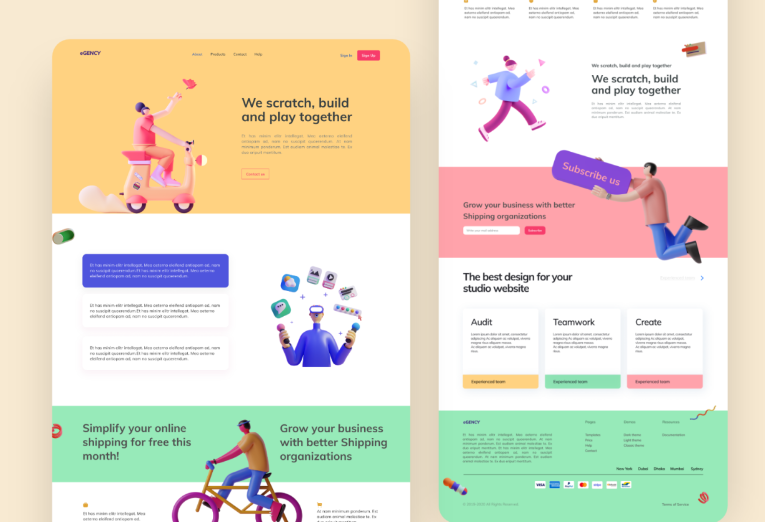
在网页的 UI 设计中,使用 3D 设计的表现手法,会让网页的表达内容更加立体。而使用明亮的颜色作为网页设计的主题色,不仅为网页表现增添了灵动性,还清楚地标明了页面区域,方便用户使用时进行区分。3D 设计的表现手法较适用于软件网站,样机网站,小游戏网站等,通过一些微小的交互效果加强页面的表现力。

点击领取 3D 类网页设计模板,让页面设计更灵动,页面内容更有表现力
4,餐饮类网页设计欣赏
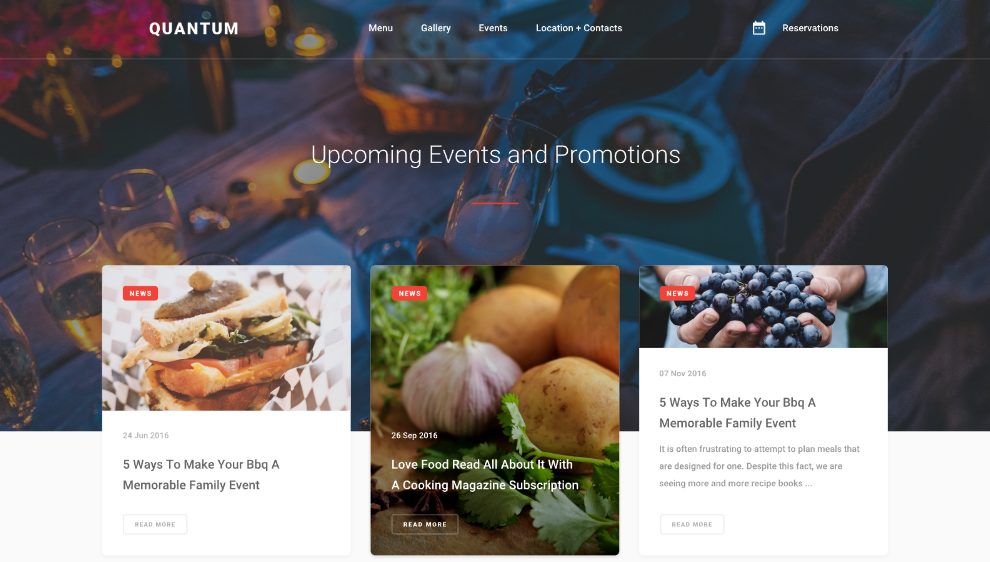
作为餐饮类的网站,采用高清图片配合详细文字解说的表达方式较好。在以下这组餐饮类网页设计模板中,首先,导航栏的存在感并不弱,字体样式设计也是中规中矩,可以为用户提供正常的使用功能。其次,采用一张图片填充为背景图,昏暗的图片色调既营造餐饮温馨的氛围,又与明亮的功能版块形成对比。最后,明亮的功能版块为用户介绍各种美食相关的知识,增强网站的可用性。

点击领取餐饮类网页设计模板,通过明暗对比,突出页面上不同的内容
5,博客类网页设计欣赏
这组博客类网页设计模板,在 UI 设计上采用了极简的表现风格,首先使用图片填充网页的左半部分,然后使用文字填充网页的右半部分,将登录功能放在了右上角,“了解更多”功能放在了右下角,使得页面内容虽然简单,但是功能并不缺少,整个页面设计也有一个层次分明的页面结构。

点击领取博客类网页设计模板,采用极简风格进行页面设计,虽然页面内容简单,但是功能一应俱全
6,总结
以上便是关于「网页设计欣赏」的全部内容。本文列举了 5 个网页设计案例,按照实际用途可分为电商类,家具类,3D 类,餐饮类,博客类。这 5 套网页设计模板均由即时设计提供。即时设计是一款支持通过浏览器打开,在网页端运行使用的专业设计工具,因此这 5 套网页设计模板可以直接一键使用,而无需进行下载。如果想了解更多有关于网页设计的内容,无论是网页设计素材还是网页设计规范尺寸,都可以前往即时设计的「资源广场」浏览一番。资源广场提供了近千条有关于网页设计的设计资源,可以直接使用,想用就拿。
