关于用户界面设计的新手入门级科普!
更新时间:2023-11-28 14:28:55
随着互联网的快速发展,各种线上功能上线,手机 APP 也不断增多,用户界面设计也变得越来越重要,对于用户界面设计师的需求也越来越大。相信有很多小伙伴都想加入这个行业,但又对用户界面设计不太了解,今天看到这篇文章你就赚到了,关于用户界面设计的新手入门级科普以及需要使用的工具,像即时设计、Figma 、Sketch ,让你轻松了解用户界面设计!
1、什么是用户界面设计
用户界面设计,也称作 UI 设计,顾名思义,就是用户所使用的界面的设计,也分为移动端用户界面设计和网页端用户界面设计。人们在使用 APP 时所看到的界面,就是用户界面设计师的产物,设计师根据所预定的产品的一系列特点和功能,设计相应的界面,例如登录界面、内部的各个功能界面等等。当然不同的软件需要不同的用户界面设置,就像社交软件与游戏软件的用户界面设置就有多不同,大家在入门用户界面设计的时候可以先选择一个自己感兴趣的领域,然后参考着一些案例来尝试做用户界面设计。
点击链接进入即时设计使用此模板练手👇
2、用户界面设计的主要元素
1、颜色
颜色是我们对于一个 APP 的第一感觉,如果选择的颜色比较刺激眼睛,可能长时间使用的用户就比较少,另外,用户界面设计的颜色一定要具有一致性,尽量不要太杂。
2、字体
字体也要遵循一定规范,使用太连笔的字体可能会使部分用户看不清字体或数字,导致使用体验感较差。
3、按钮
按钮多用来作为用户和界面之间的交互设计,例如点击后进入下一个界面等等。
4、图标
图标作为一种可视化符号,能在用户界面中去引导用户进行操作,也是用户界面设计必不可少的元素。

5、图形
图形算是用户界面设计中比较基础的元素,一般作为背景使用以及帮助用户区分具体的操作或功能。
3、用户界面设计工具
1、即时设计
即时设计是一款免费的专注于用户界面设计的工具,不仅仅打开网页端就可以使用,而且在资源广场有超多案例可以参考。新手用户界面设计师可以参考着这些案例去设计自己的第一个用户界面来练手,如果有不懂地方还可以去即时社区与设计师们交流和沟通。当然,还有很多工具和小插件配合使用,让你的用户界面设计能充分体现你的想象,将想法变成现实。最后即时设计还可支持团队同时进行编辑哦~
点击链接进入即时设计资源广场使用更多模板👇
https://js.design/community?category=explore

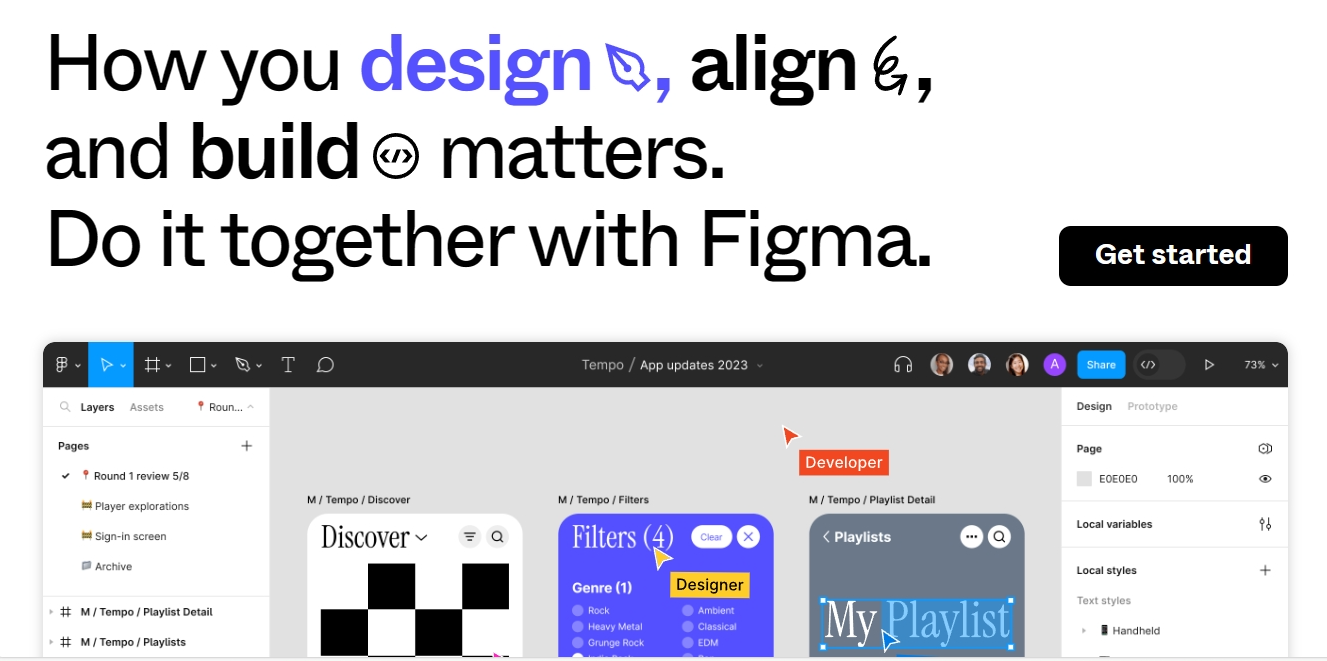
2、Figma
Figma 作为一款用户界面设计软件,也拥有许多设计工具,并且也能实现协同工作,让团队在整个过程中都能看到。同时还能够创建比较逼真的原型,对于团队进行界面设计来说也是个不错的选择。

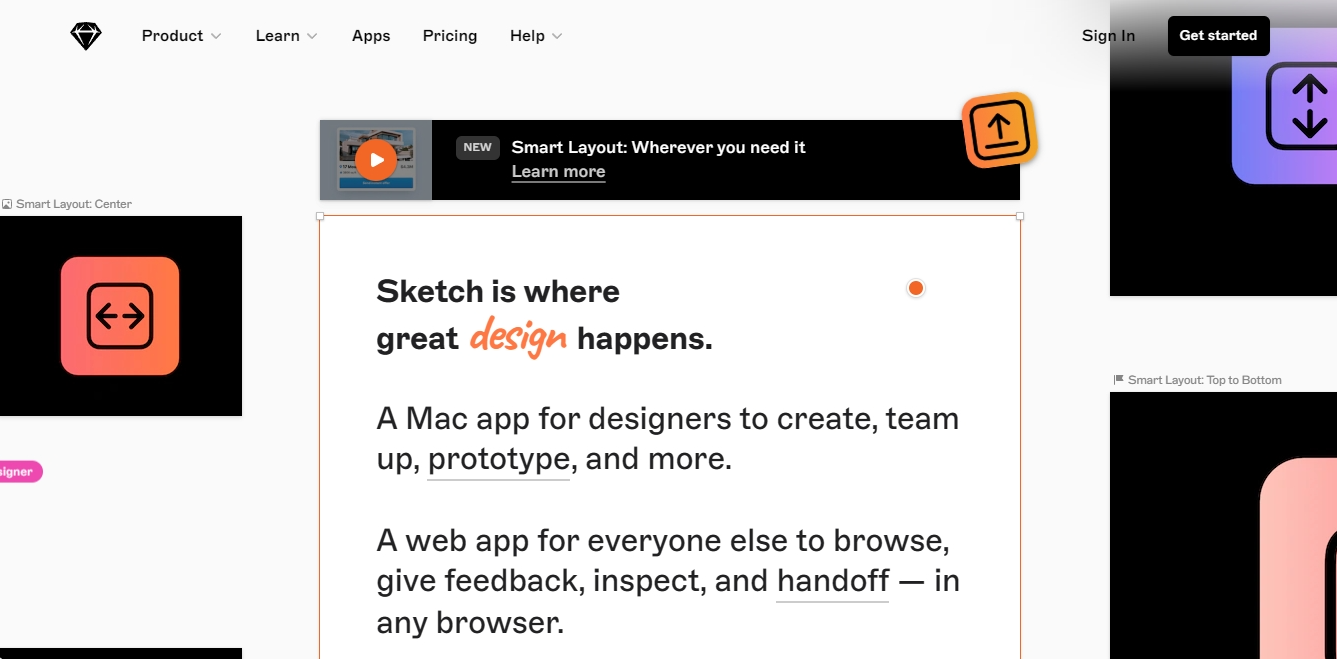
3、Sketch
Sketch 也是一个用户界面设计软件。有强大的矢量编辑功能以及共享的样式和组件,也有可重复使用的设计模板,对于用户界面设计来说也是非常方便的,但必须要在 Mac 端使用,Windows 的小伙伴需要重新挑选一款哦~

今天的内容到这里就结束啦,我们一共分享了关于用户界面设计的 3 个内容,含义,元素和工具。相信经过今天的科普你一定对于用户界面设计有了一个基础的了解,如果想要进一步上手,就快来即时设计试试吧。直接打开网页就可以操作,还有超多案例模板可以参考和使用,再加上全中文的界面,对于新手的用户界面设计小白来说无疑是最合适不过了。