界面布局图怎么画?大厂设计师为你解答!
更新时间:2025-12-24 10:44:55
界面布局图是指设计师对于网站界面或者是移动应用程序的界面的布局设计图,也就是用来规划好各个区域要放置什么功能,常常需要设计师提前规划好要如何放置,界面布局图能帮助团队更进一步的了解设计师关于产品框架的构思。那么,界面布局图怎么画?下面就来为大家解答,分别是构思结构、选择画图工具,画图工具里又包含了具体的流程,快来一起看看吧!
1、构思结构
要想画好界面布局图,设计师要在设计前先有一个大致的规划,不要求非常清晰,但对于大致的框架是要先设想好的,这样也能让设计师在后续的设计中将精力放到细节的部分,例如各种界面元素的放置位置以及颜色大小等等,总之尽量设想好各个功能的区域以及位置。
2、画图工具
在构思好结构之后,就要开始界面布局图的绘制了,在选择工具时可以根据自己的喜好来选择,这里以免费在线使用的设计工具即时设计为例来为大家分享简单的流程。
2.1 进入官网
因为即时设计是不限制系统的,所以设计师在任意浏览器搜索即时设计都可以打开使用,点击注册就能够进入到即时设计的主页面开始正式的设计啦!
点击图片立即体验免费画界面图的工具即时设计👇
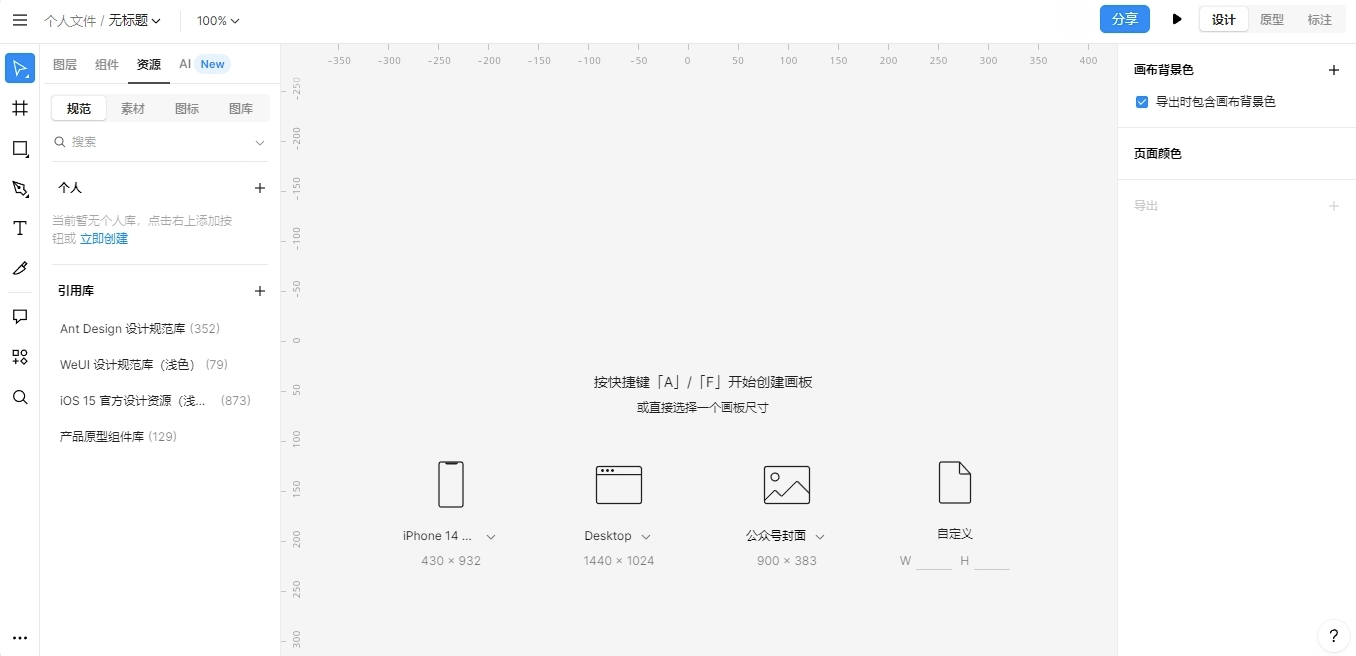
2.2 进入到工作台
在进入主界面之后,点击创建文件就能够开始自己的创作之路了,工作台的左边是各种工具栏,用来选择各种工具,还有图层、组件和资源的入口,图层就是根据设计师自己的需求来创建不同的图层,资源就是设计师在即时设计资源社区中所引用的各种组件库、线框图等等,直接拖拽就能直接移到工作台中,AI 则是即时 AI 的入口,也就是输入文字来得到可二次编辑的设计稿,为设计师提供灵感,右侧则是元素颜色、角度等的设置,中间就是工作区啦,设计师可以用贝塞尔曲线来绘制各个地方的区域。

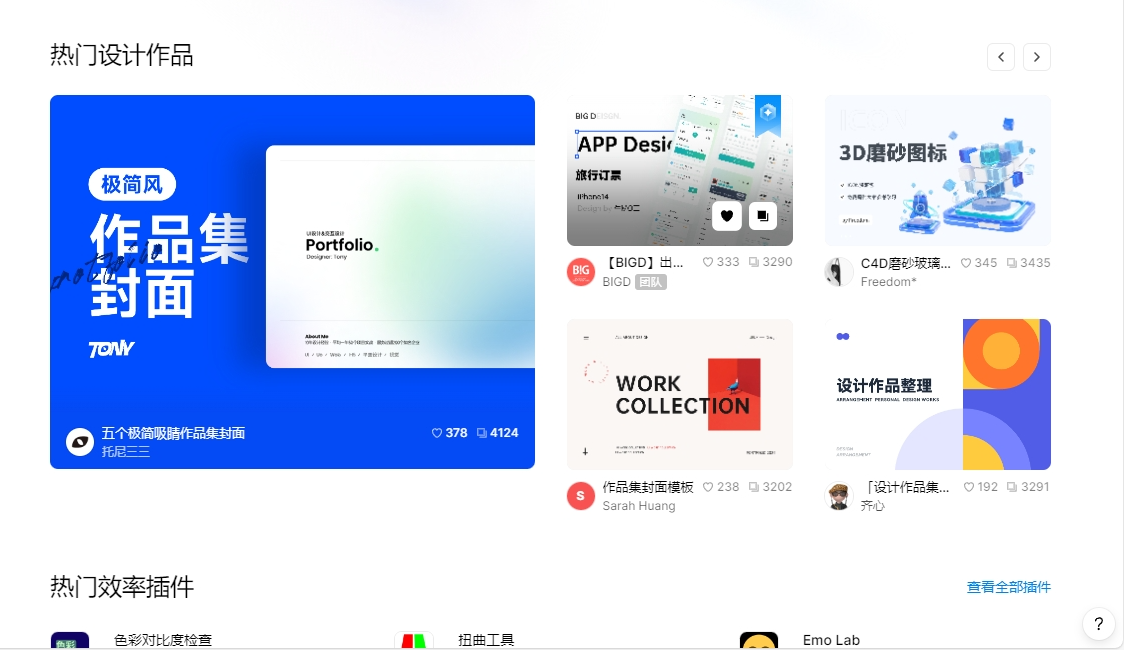
2.3 使用资源
即时设计有一个非常全面的资源库,在画界面布局图时,可以从里面搜索各种资源,无论是各种类型的界面布局图案例还是需要用到的组件库,都能找到,而且都是免费的,都能够直接使用,帮助设计师解决资源不足的问题。

以上就是今天关于界面布局图怎么画的全部内容,画前做好构思,画的时候可以充分利用到即时设计中的各种资源,既提高效率,又能让布局元素更丰富,当然记得在画完之后,可以直接分享链接来获取反馈,更改之后链接也会自动同步,非常的方便,希望今天的内容能对大家了解界面布局图怎么画有所帮助!