3D表情包如何绘制?5 分钟教程即可学会!
更新时间:2023-02-14 19:23:55
3D表情包是一种越来越受欢迎的表情方式,它可以为通讯带来更加丰富的情感体验。3D表情包如何绘制?使用即时设计这个专业级的UI设计工具,可以通过创建基础形状、添加立体效果、设计细节、添加纹理和颜色、完成和导出等步骤,轻松绘制出漂亮好看的3D表情包。快来跟着我们的3D表情绘制教程一起学习临摹吧,5 分钟教程即可学会哦!

1、新建画板
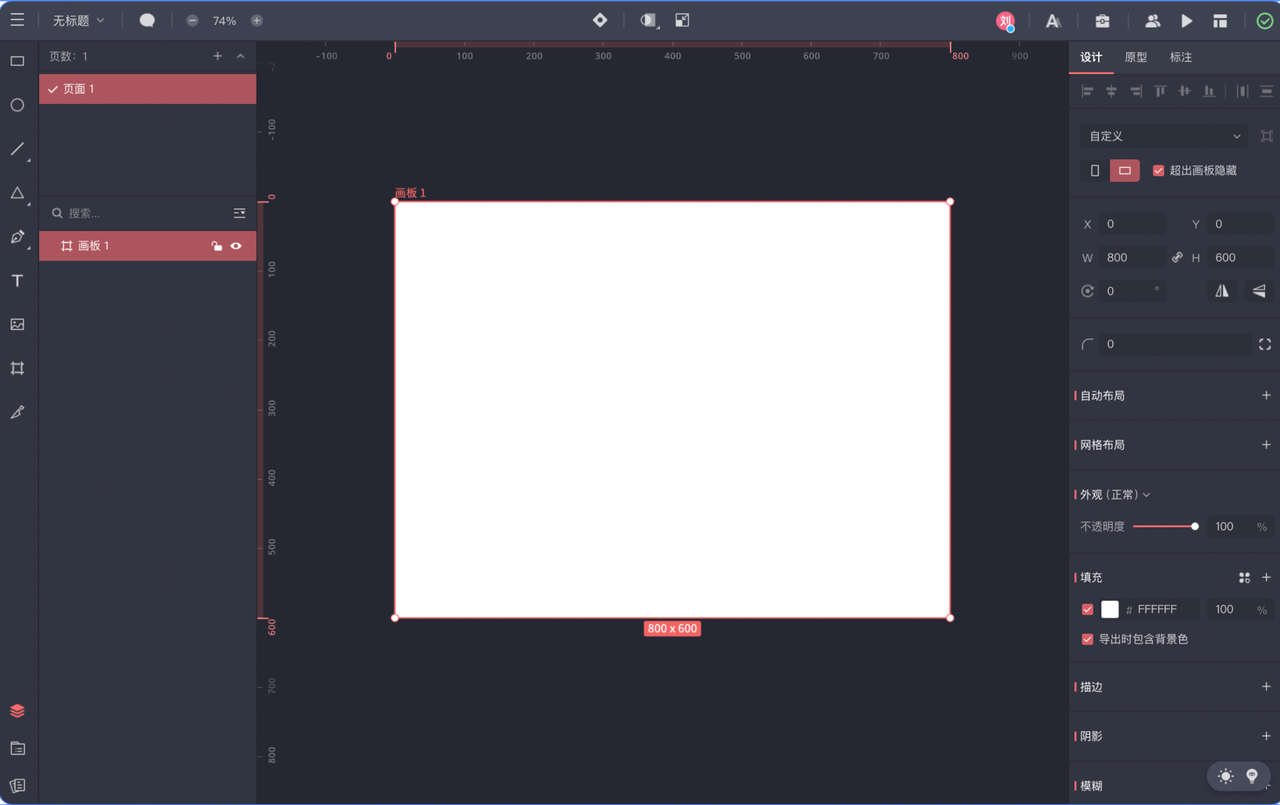
使用快捷键(F/A)新建 800PX ^ 600PX 的画板,并给画板填充背景色 #FFFFFF 。点击右下角的提示按钮选择 快捷键指南 可以查看快捷键,更方便你后期的创作。

2、双击圆形,选中圆形中的最上方的锚点向下移动5px,选中最下方的锚点向上移动5px,选中左侧锚点向右移动5px,同理,选择右侧锚点向左移动5px,这样可以使头型更有形态感,也可以根据自己的个人偏好设置。

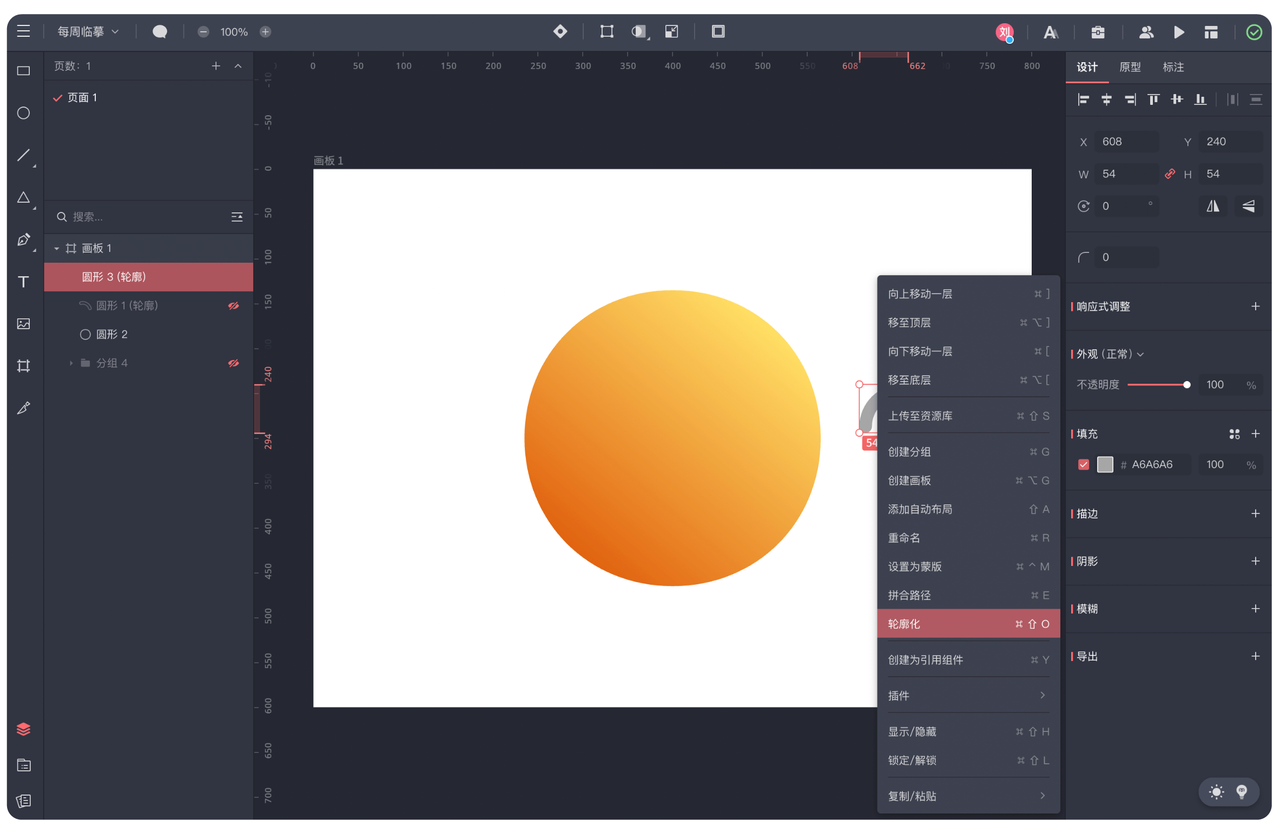
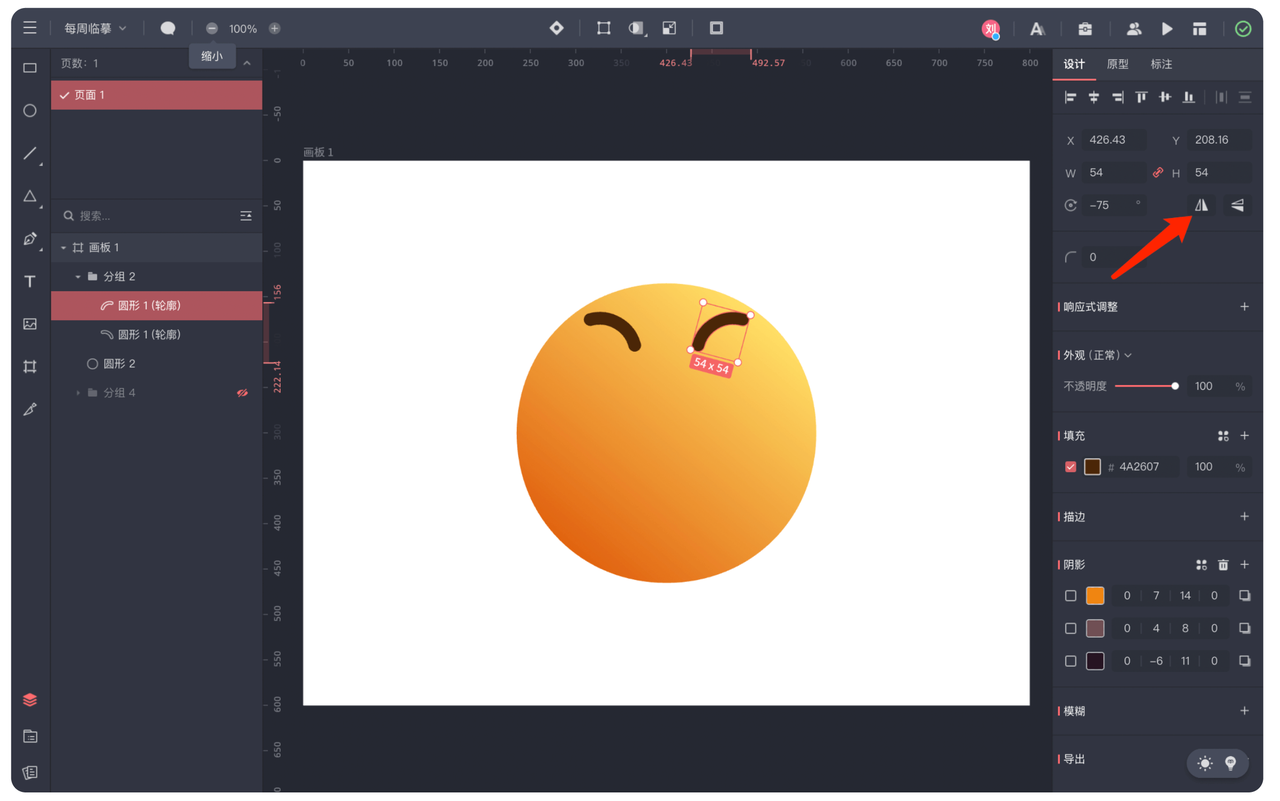
3、再绘制一个80PX ^ 80PX圆形,双击圆形选中用鼠标框选右方和下方的两个锚点,点击Delete键删除锚点,选中路径添加14PX的描边,点击更多设置选项中的圆头端点和圆角顶点。右键选择轮廓化(快捷键command+shift+O)路径转换成形状,填充颜色#4A2607。选中形状并复制,旋转75度,选中一个形状使用水平翻转,调整至合适位置。



4、再绘制一个140PX ^ 140PX圆形,双击圆形,鼠标停放在两个锚点之间,自动添加锚点,上方左右两侧各添加一个锚点,选中其他锚点按Delete键删除,添加30px的描边,同样选择圆头端点和圆角顶点,右键轮廓化,填充白色(色值#FFFFFF)。再绘制一个28PX^28PX的圆形,调整到合适位置,作为眼珠,并填充#4A2607。


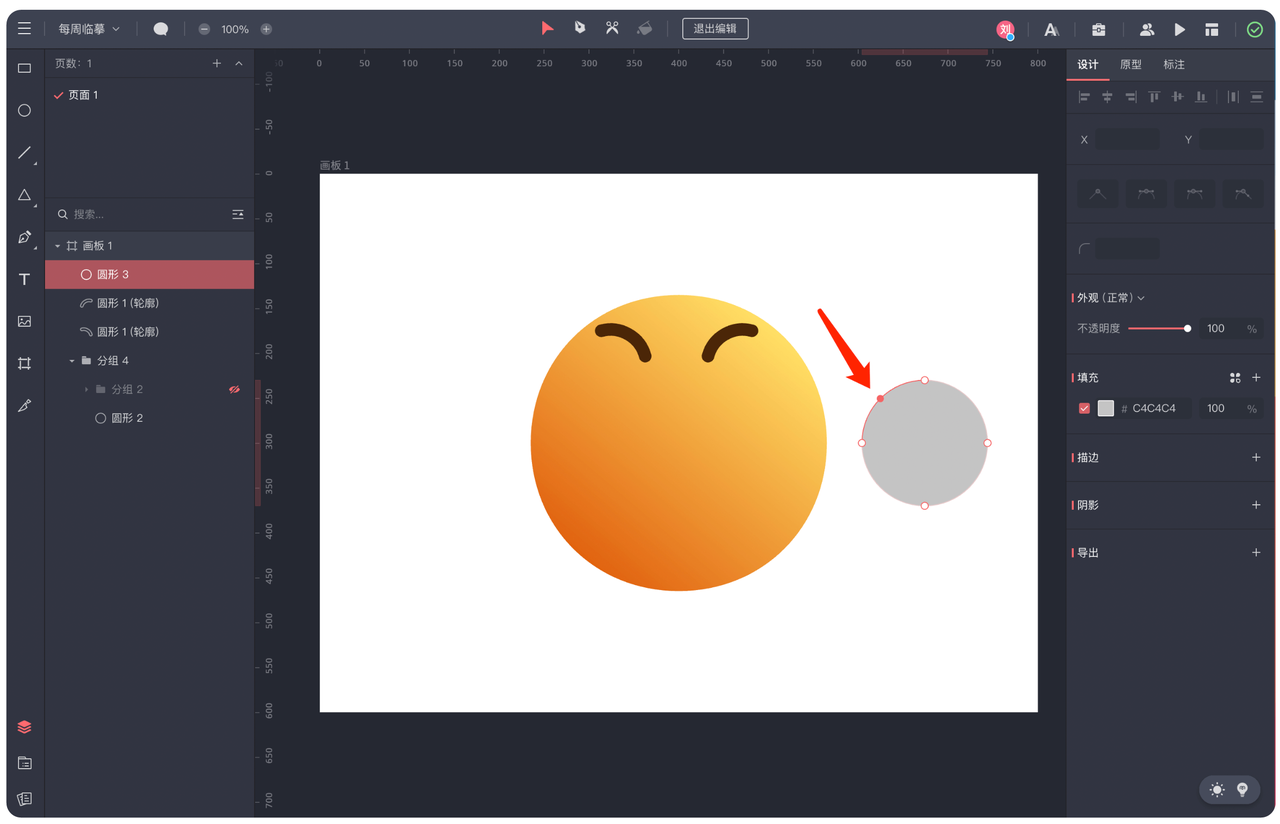
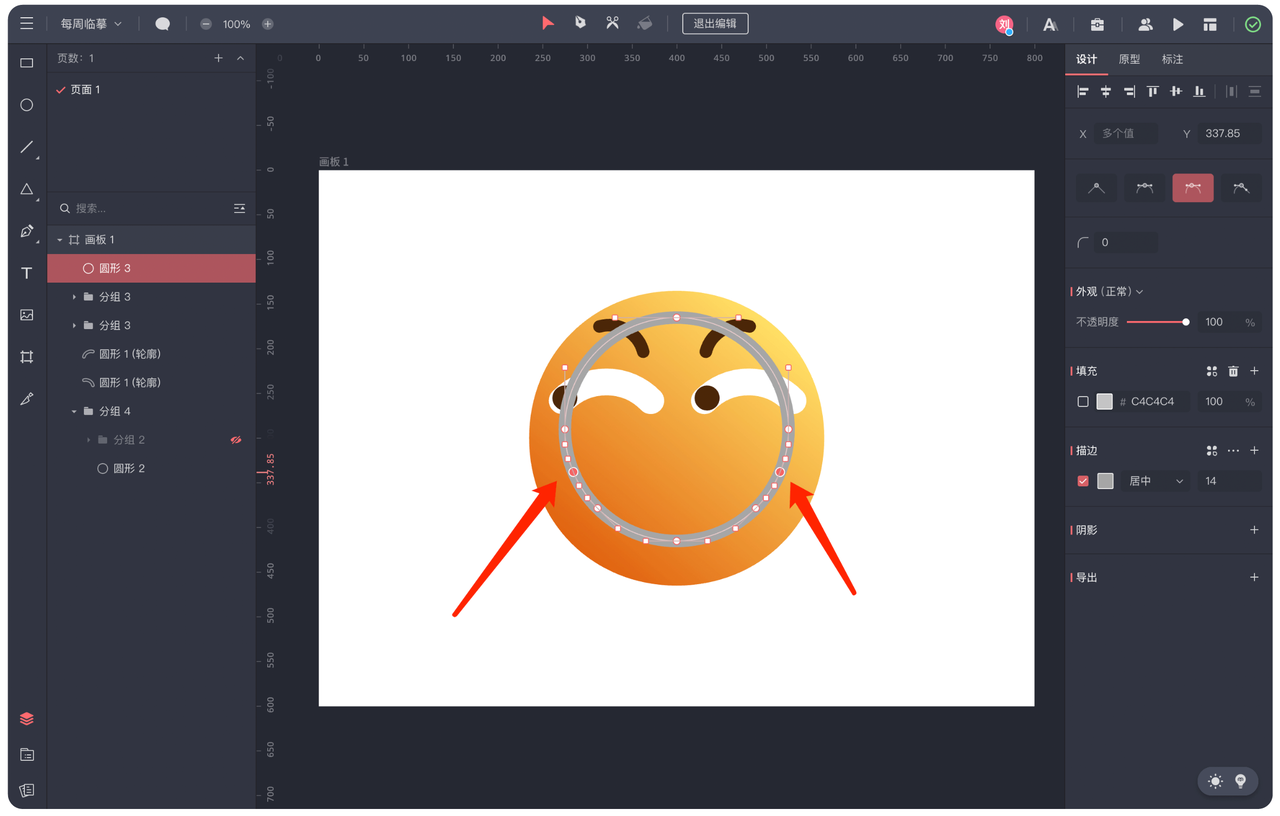
5、再次绘制一个250PX ^ 250PX的圆形,添加14px的描边,双击圆形,添加锚点,删除上半部分,同样再次选择圆头端点和圆角顶点,右键轮廓化,并填充#4A2607,嘴巴的基本图形就完成了。


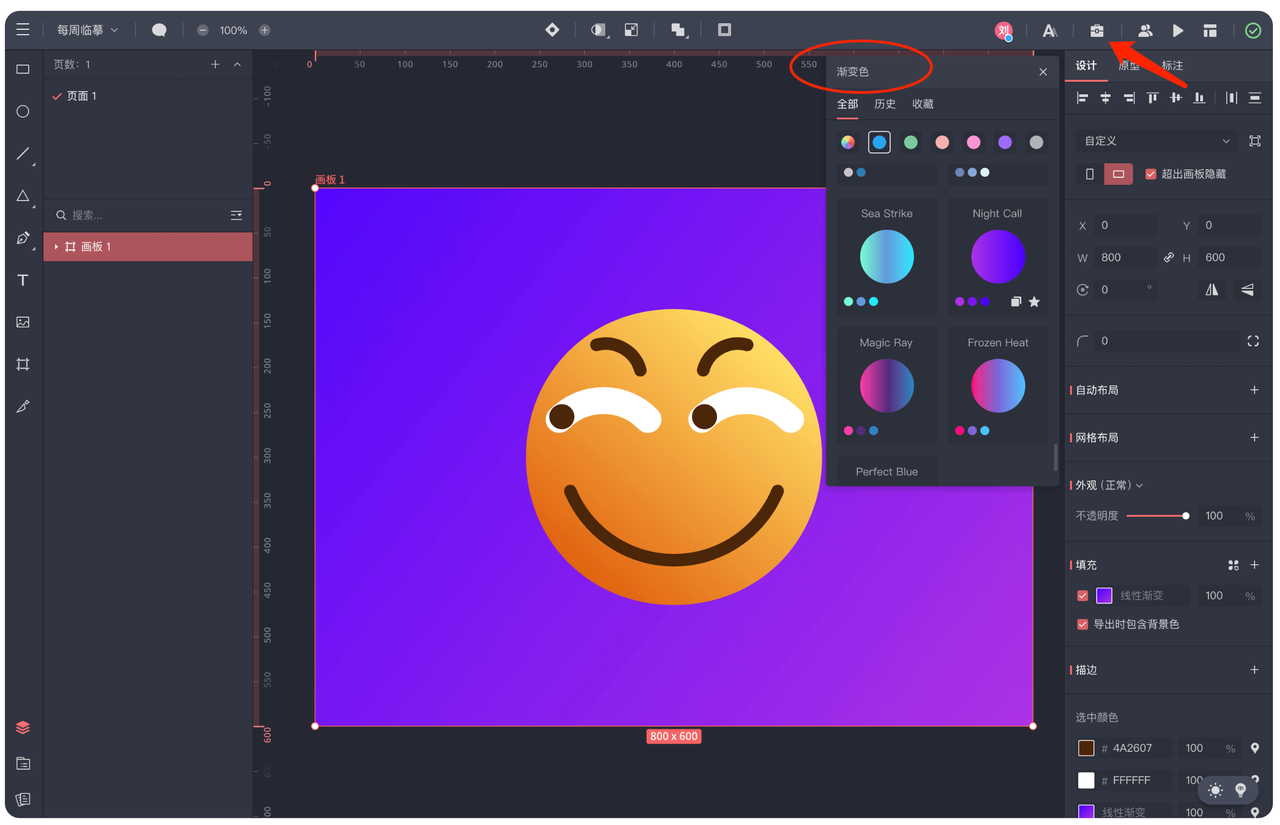
2、添加背景
选中画板,点击插件里的渐变色工具,可以选择自己喜欢的渐变色,方便大家的使用,我们按色系做了分类,能让大家快速的找到想要的颜色,操作试试吧。

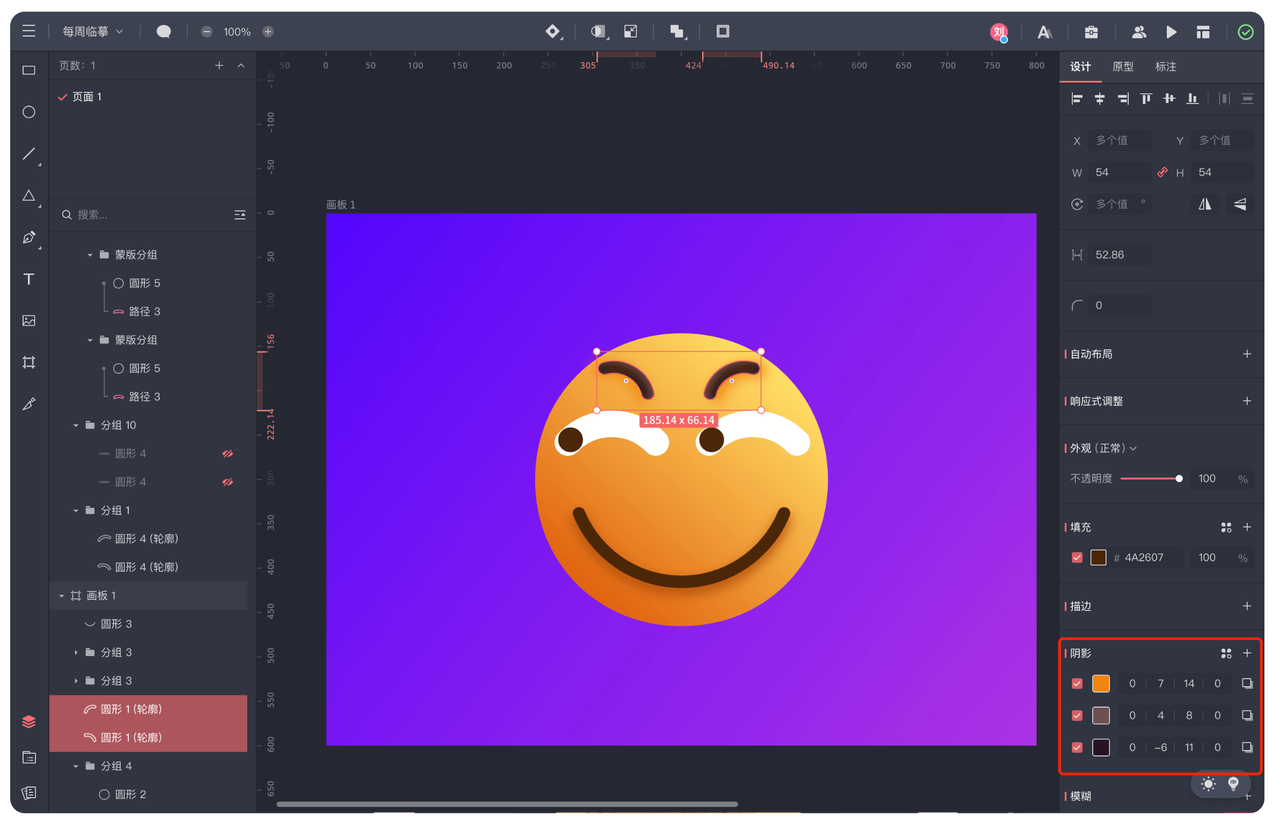
3、添加阴影
拟3D的效果主要是通过内外阴影营造,面部主要是由渐变和内阴影相结合形成的立体感,再给每个元素添加投影。大家参考我们提供的数值参数,就能做出可爱的emoji表情啦,也可以根据自己的实际情况调整,赶快上手开始操作吧!
眉毛
投影参数:色值#F08307 (X=0,Y= 7,模糊=14,拓展=0)
色值#704F54 (内阴影 X=0,Y= 4,模糊=8,拓展=0)
色值#261422 (内阴影 X=0,Y= -6,模糊=11,拓展=0)

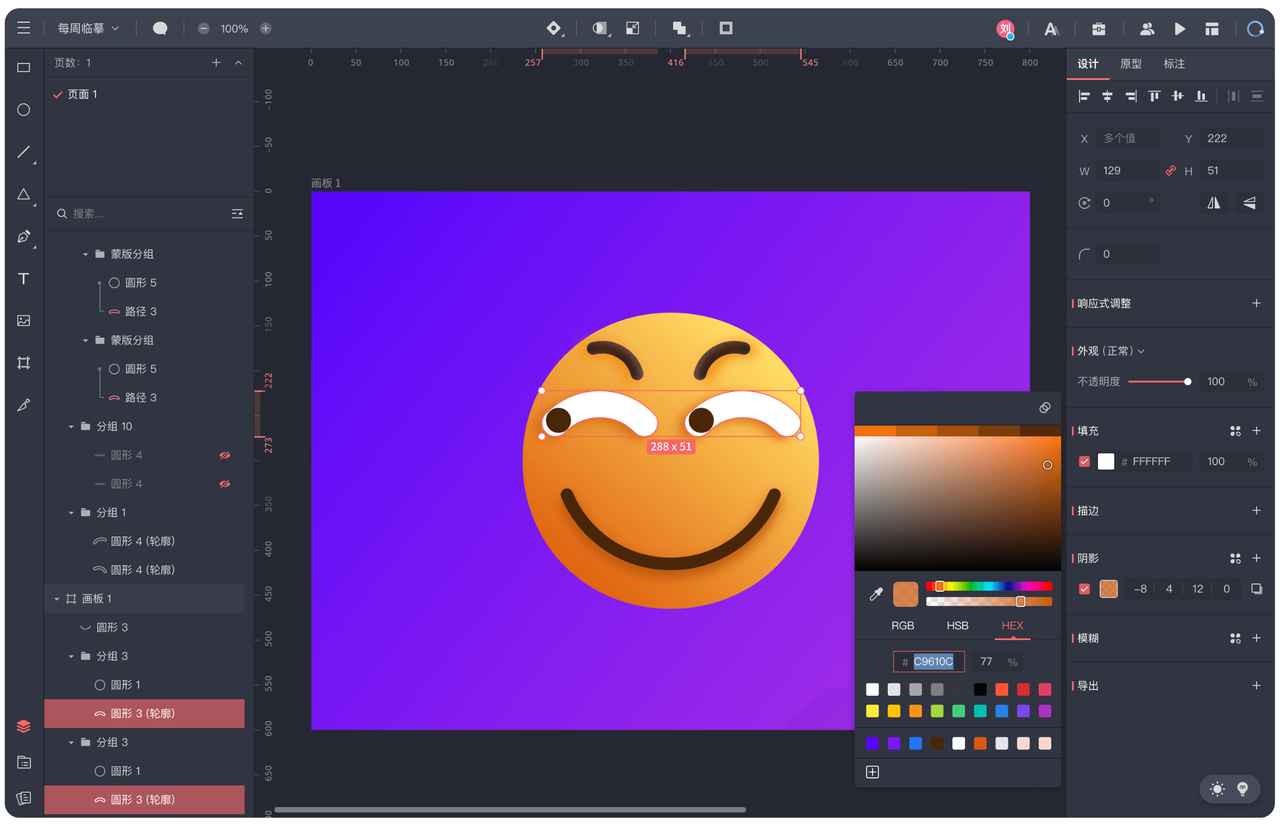
眼睛
投影参数:色值#C9610C (X=-8,Y= 4,模糊=12,拓展=0,不透明度=77%)

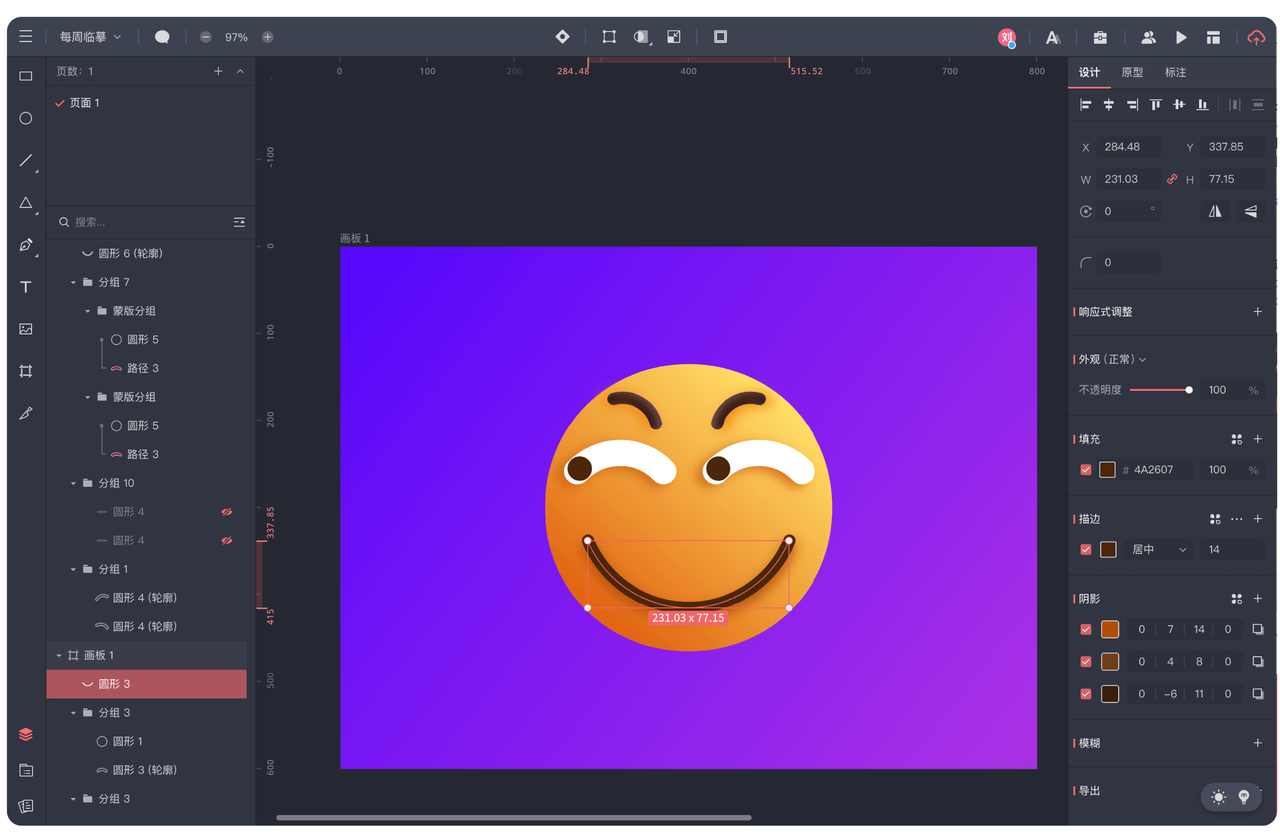
嘴巴
投影参数:色值#B04D07 (X=0,Y= 7,模糊=14,拓展=0)
色值#704115 (内阴影 X=0,Y= 4,模糊=8,拓展=0)
色值#3B1D03 (内阴影 X=0,Y= -6,模糊=11,拓展=0)

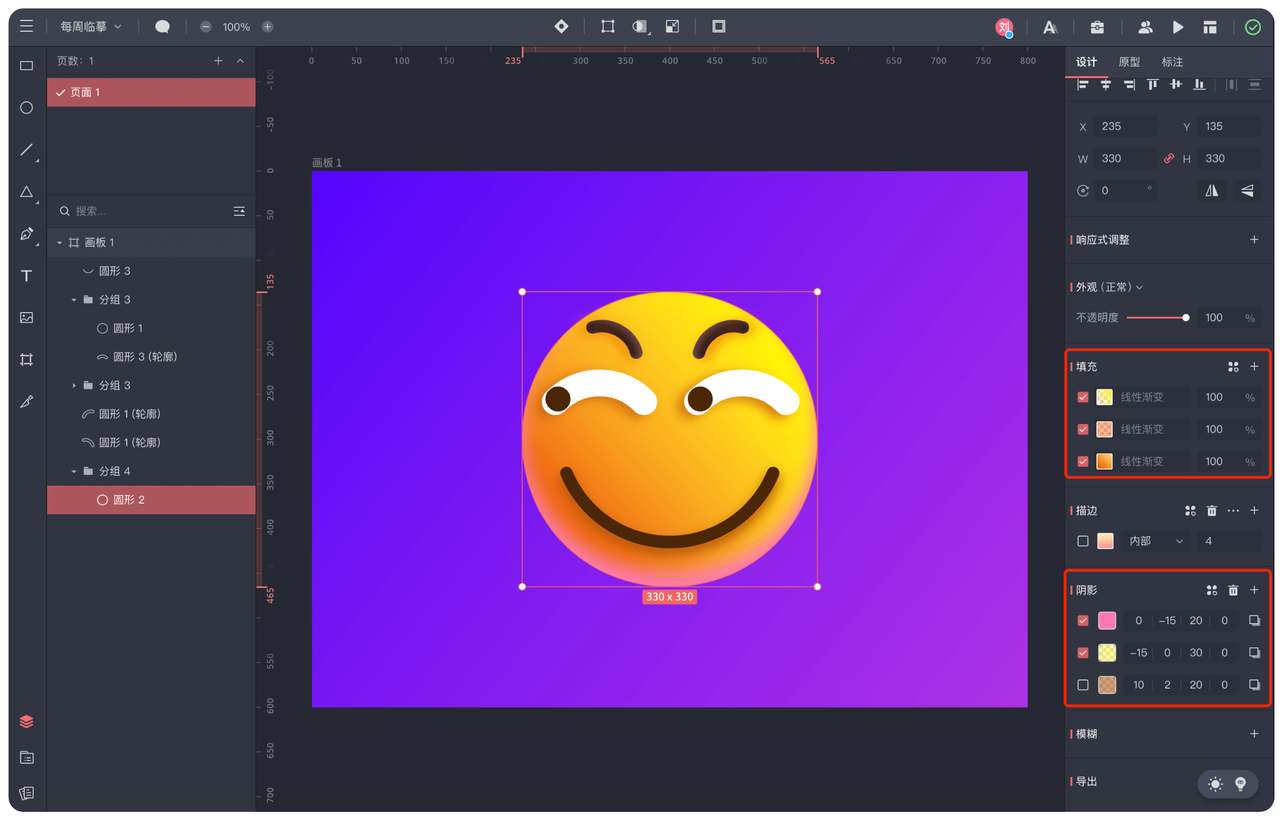
为提高整体的立体感和增加视觉效果,在脸部原有的渐变基础上可以再次叠加多个渐变和内阴影,使脸部更加具有立体感。
脸部 填充参数:线性渐变 (色值#FFF700,不透明度=100%)(色值#FFF700,不透明度=0%) 线性渐变 (色值#FC6F03,不透明度=50%)(色值#FC5E03,不透明度=50%)
线性渐变 (色值#FFDF66,不透明度=100%)(色值#DE5607,不透明度=100%)投影
填充参数:色值#FC77B7 (内阴影 X=0,Y= -15,模糊=20,拓展=0)
色值#FFF700 (内阴影 X=-15,Y= 0,模糊=30,拓展=0,不透明度=50%)

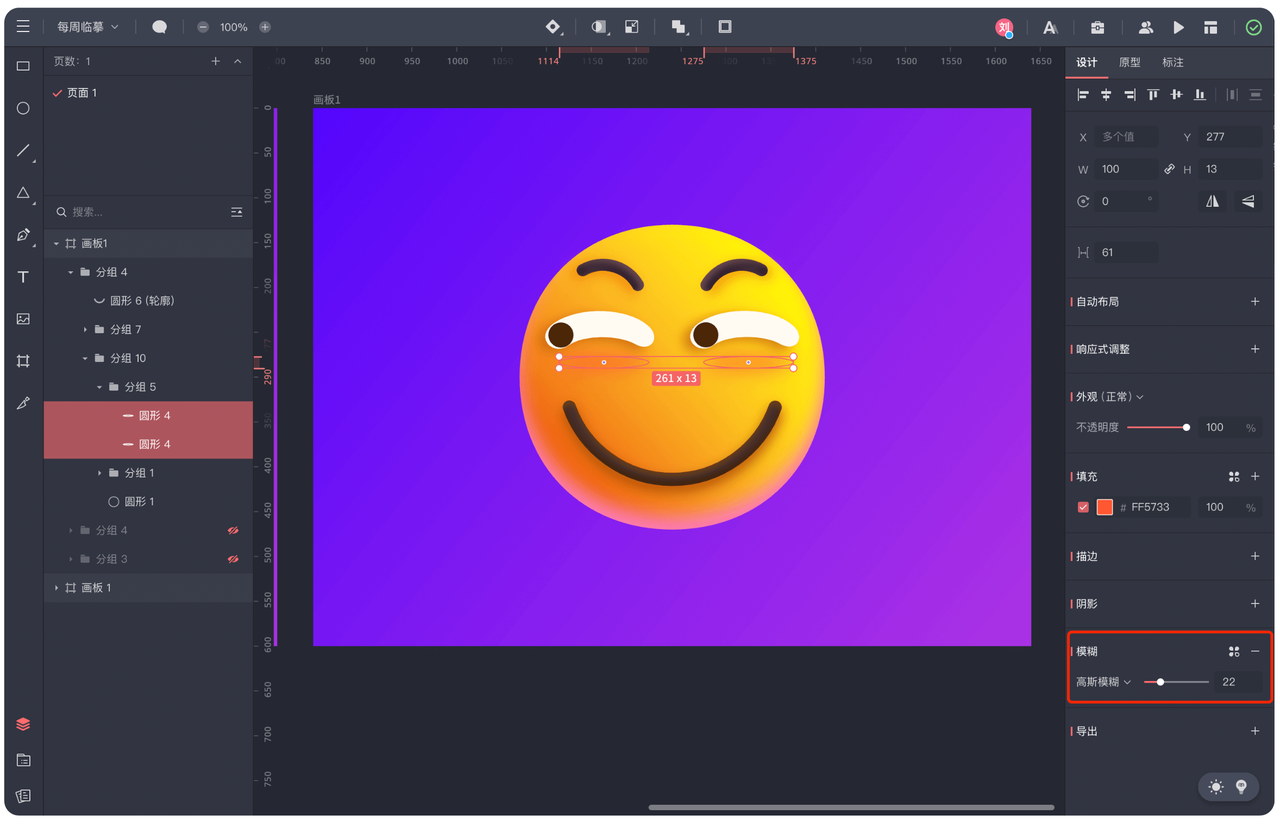
贱萌的表情怎么能少了红红的脸蛋呢?绘制一个大小合适的椭圆填充#FF5733,选择模糊中的高斯模糊,参数为22,萌萌的腮红就出来啦!

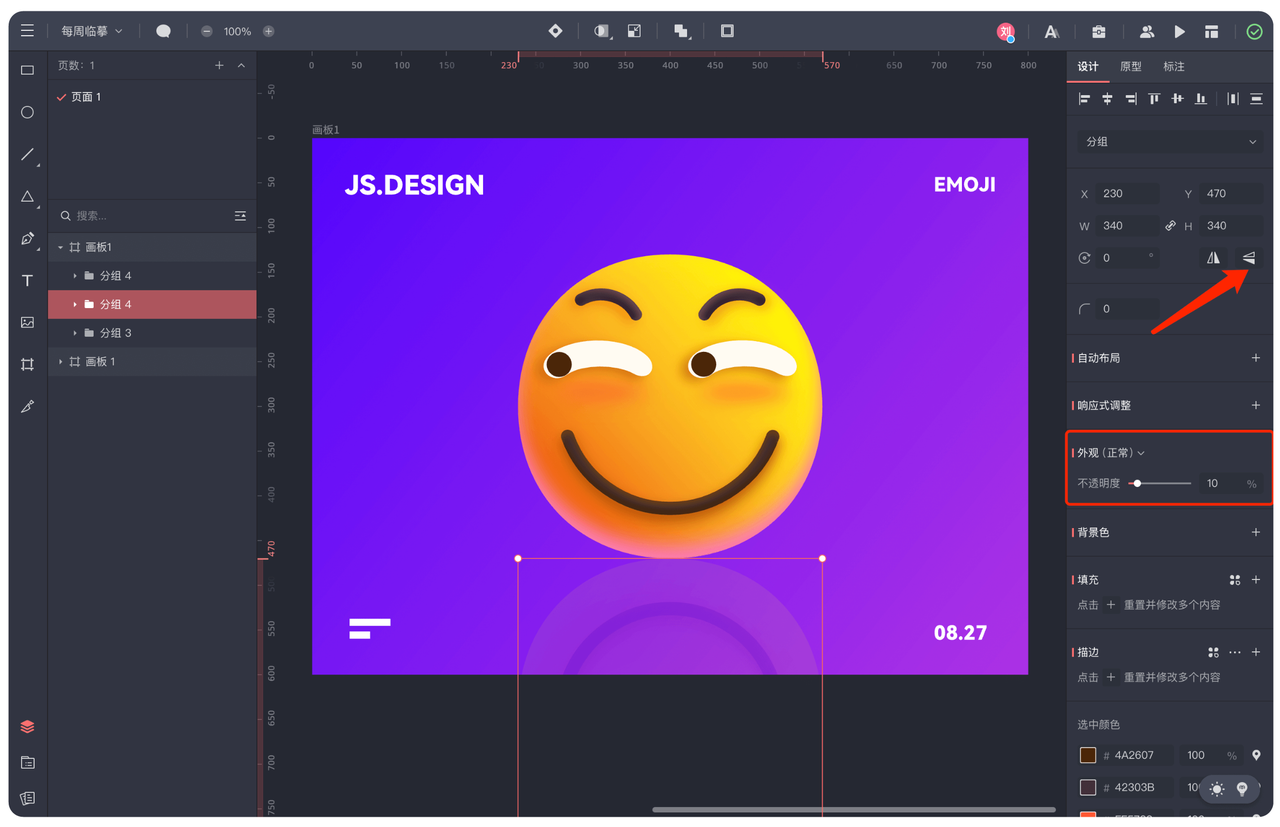
操作到这一步,emoji表情部分已经完成啦,可以根据自己的喜好添加一些文字或者其他修饰。接下来我们只需要把整个表情整体复制一个出来,点击垂直翻转,调整至合适的位置,调整不透明度,好啦,大功告成,是不是很简单呢?小伙伴们都学会了吗?

4、总结和风格扩展
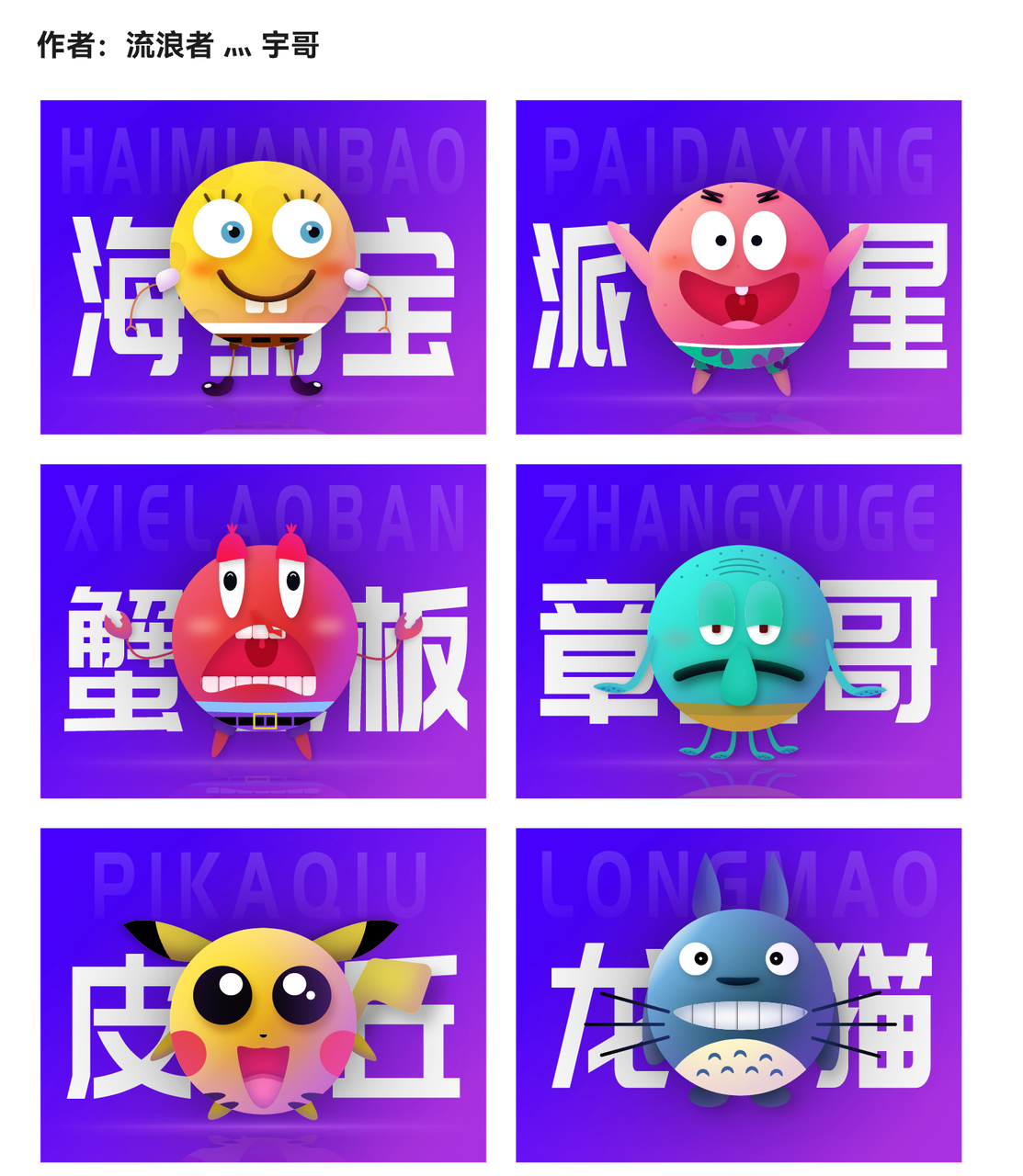
教程提供的参数只是建议,大家可以根据自己的喜好来调整参数。建议大家在临摹练习的过程中拓展设计思路,尝试创造出更有趣的表情,例如下图的即时设计优秀奖获得者设计了海绵宝宝系列的表情包,教程中还包含了一些额外的风格延伸,大家可以参考。

以上就是关于「3D表情包如何绘制?5 分钟教程即可学会!」的全部内容,使用即时设计这个专业级的UI设计工具,可以通过创建基础形状、添加立体效果、设计细节、添加纹理和颜色、完成和导出等步骤,轻松绘制出漂亮好看的3D表情包。通过跟随我们的3D表情绘制教程,只需要短短的5分钟,就可以轻松学会制作3D表情包。快来尝试临摹吧
