这3种常见的UI元素是如何进行设计演变的?
更新时间:2024-01-10 17:36:07
音量控制键长什么样?OnOff 代表了什么意思?…… 相信很多人看到以上问题时,脑子里会自动浮现出音量键的代表符号,也能很迅速反应过来 OnOff 是开关按钮,因为这些问题不仅仅是 UI 相关工作人员的常见符号,更是很多年大众习以为常的生活符号。而这些生活符号这些看似创新的 UI 元素其实背后是上百年的行为习惯沉淀。音量键、开关按钮、消息通知上的小红点,这 3 种常见的 UI 元素是如何进行设计演变的?又如何从真实物件转变为界面上的 UI 元素,甚至成为带有属性的符号的?
点击图片即可免费获取海量 UI 元素设计资源,一键获取即拿即用👇
1、UI 元素之音量键
从开始出现影音等电子设备开始,我们便渐渐习惯了这个小喇叭后带几个右括号的 UI 元素音量键,而这个音量键这个 UI 元素是从扩音器拟物象形而来。扩音器是丹麦工程师学徒 Jensen 和 美国电气工程师 Pridham 受到爱迪生照片的启发,在设备上加装了一个鹅颈状喇叭,从而设计出来的,他们把它叫作 Magnavox,即拉丁语 “大嗓门”。虽然当时人们已经发明了较原始的扬声器,但这却是首款动圈式扬声器。他们最初希望能将 Magnavox 作为公共广播 (PA) 系统进行推广。

(Magnavox 扬声器)
后面则渐渐衍生出更多我们熟悉的扬声器,六七十年代的工厂、农村等地常常能见到它们的身影。

(现在很多地方还在使用的扬声器)
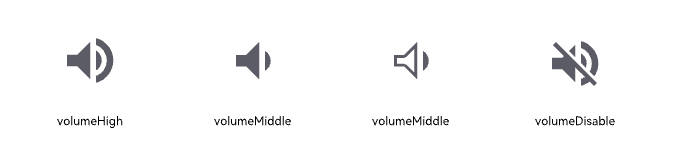
早期电脑、手机上声音控件的图标多为很真实的拟物,随着极简设计的发展,则渐渐演变成现在的简约的UI 元素形状,以颜色深浅、右侧弧形数量多少、或添加×等演示音量大小或声音开关按钮的操作。

2、UI 元素之开关按钮
而另一个 UI 元素开关按钮的起源可以追溯到 1880 年左右,爱迪生发明了电灯座和开关按钮,开创了开关按钮生产的历史,随后,德国电气工程师奥古斯塔・劳西(ROS.August)进一步提出了电气开关按钮的概念,早期的开关按钮生产厂家主要集中在美国和欧洲的发达国家。

(老式 on/off 和 0/1 开关按钮)
最开始开关按钮的指示是用英文单词 ON/OFF(开 / 关)来完成的,据传二战期间,为了解决各国士兵和工人的语言沟通障碍,可以简洁明了地了解并正确使用各个电气化设备,ON/OFF(开 / 关)则被简化成了国际通用的表达方式 —— 使用电脑二进制代码中的 “0/1” 取代 “ON/OFF” 来表达开关按钮两种状态,此后, “O/-” 就成了开关按钮状态的通用表达符号。
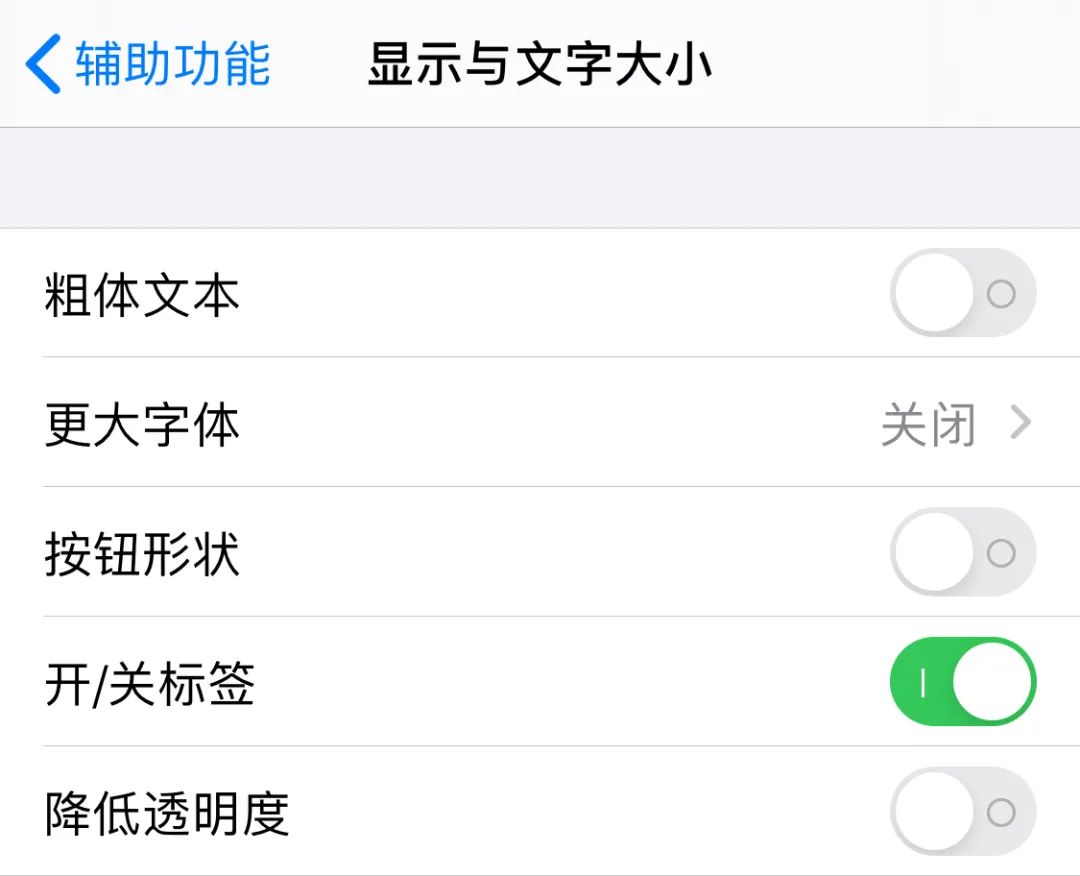
而我们如今很熟悉的手机、电脑诸如按钮开关按钮的 UI 原色状态则沿用了此符号,其实最开始 iPhone 在追求极简设计中曾一度去掉了 “O/-” 符号,仅仅用按钮滑块的颜色与位置进行开关按钮状态区分,但这个设计却对部分难以通过颜色辨别开关按钮状态的用户不够友好,于是 Apple 公司又增加了辅助功能设计 —— 可以设置是否打开开关按钮上的符号。

(设置了显示开关按钮符号的 iPhone 手机按钮截图)
3、UI 元素之消息通知上的小红点
现如今各个 APP 上频繁出现的一个 UI 设计元素 —— 消息提示的小红点是什么时候演变而成的,已不得而知,但追溯历史,其实这种有 “新消息” 达到的反馈方式有迹可循:就是来自于从前邮递员如何从信箱取信,他们只会从竖起小旗子的信箱里取件,而非每个查询。

(图片来源:公众号-集邮之家,八九十年代香港信筒)
而我们使用的电脑手机,不同软件提示新消息的方式也在不断变化,从最开始没有明显颜色或标志的提示 —— 仅仅在软件 icon 上呈现数量,到如今演变成在 icon 右上角以红色 + 数字去呈现新消息及数量,这样的设计变化也更友好用户:
- 行业统一的设计标准可以降低用户理解及使用系统的难度,便于迅速并稳定形成认知;
- 这样的被识别视觉元素,更节省了用户使用时的时间,用红色可以迅速引起用户注意,同时数字可以简洁告知用户数量。但事物确实也不会尽善完美,这种方式在如今繁忙节奏下,也一定程度造成部分用户的焦虑情绪。

(不同时期手机新消息提示的呈现)
UI 元素的设计演变是一个不断适应用户需求和技术发展的过程。从音量控制键的拟物化设计到极简风格,从 on/Off 开关按钮的直观文字到 0/1 的通用符号,再到消息通知小红点的直观提示,每一种 UI 元素都承载着丰富的历史和文化背景。这些元素的设计不仅反映了人类行为习惯的沉淀,也体现了设计师对用户体验的深刻理解。随着时间的推移,UI 元素的设计趋向于更加简洁、直观和国际化,以适应全球化的用户群体。了解了这些 UI 元素背后的变迁历史的你,是不是对做好用户友好体验更有信心啦!
——————文章来源:BIGD 团队————