6个免费的UI设计样机网站,设计师快收藏!
更新时间:2025-11-19 10:25:57
设计师快收藏的 6 个免费的UI设计样机网站包括即时设计、UI Parade、UI Movement、Clay Mockups 3D、Mockplus、Dribbble。样机可以帮助 UI 设计师更早地了解到产品呈现的真实状态,所以UI设计样机网站逐渐成为应用设计阶段不可或缺的工具。免费的UI设计样机网站的出现极大地方便了设计师,不需要在独立开发和购买昂贵的设计工具上花费大量资金,这些网站就可以满足他们的设计需求。
1、即时设计
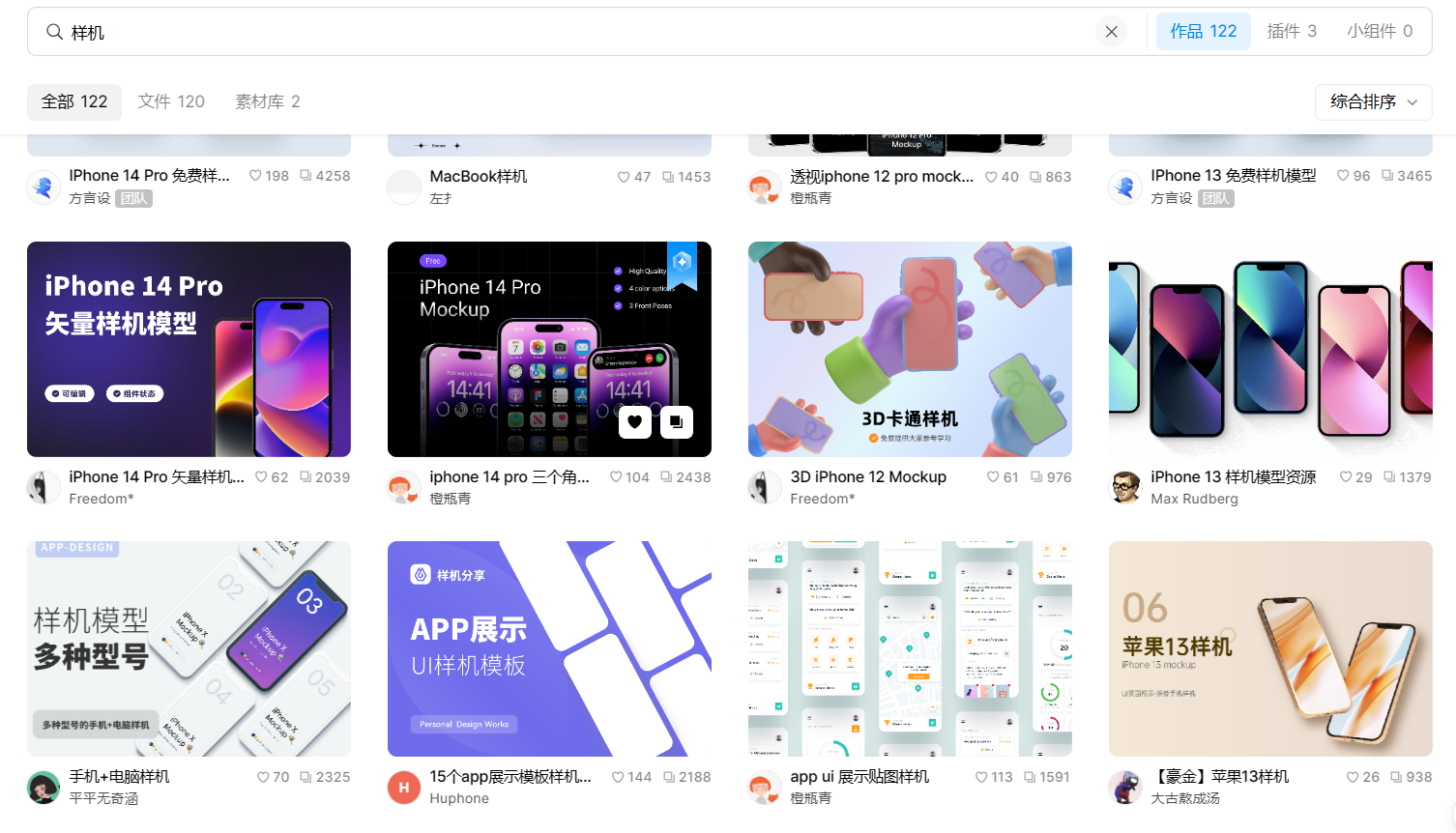
「即时设计」是我周围很多设计师经常使用的一款专业UI设计网站,也是一款好用的UI设计样机网站,全中文的界面是它最大的亮点,还有更多符合国内设计师的功能提供给大家。关于 UI 样机的模板,「资源广场」有一百多套不同型号的样机模板,尺寸规格都是确定的,如何有符合你需求的,在线应用就能二次编辑,也可以通过工作台直接保存UI设计样机文件。
点击下图进入资源广场,免费使用UI设计样机模板👇
2、UI Parade
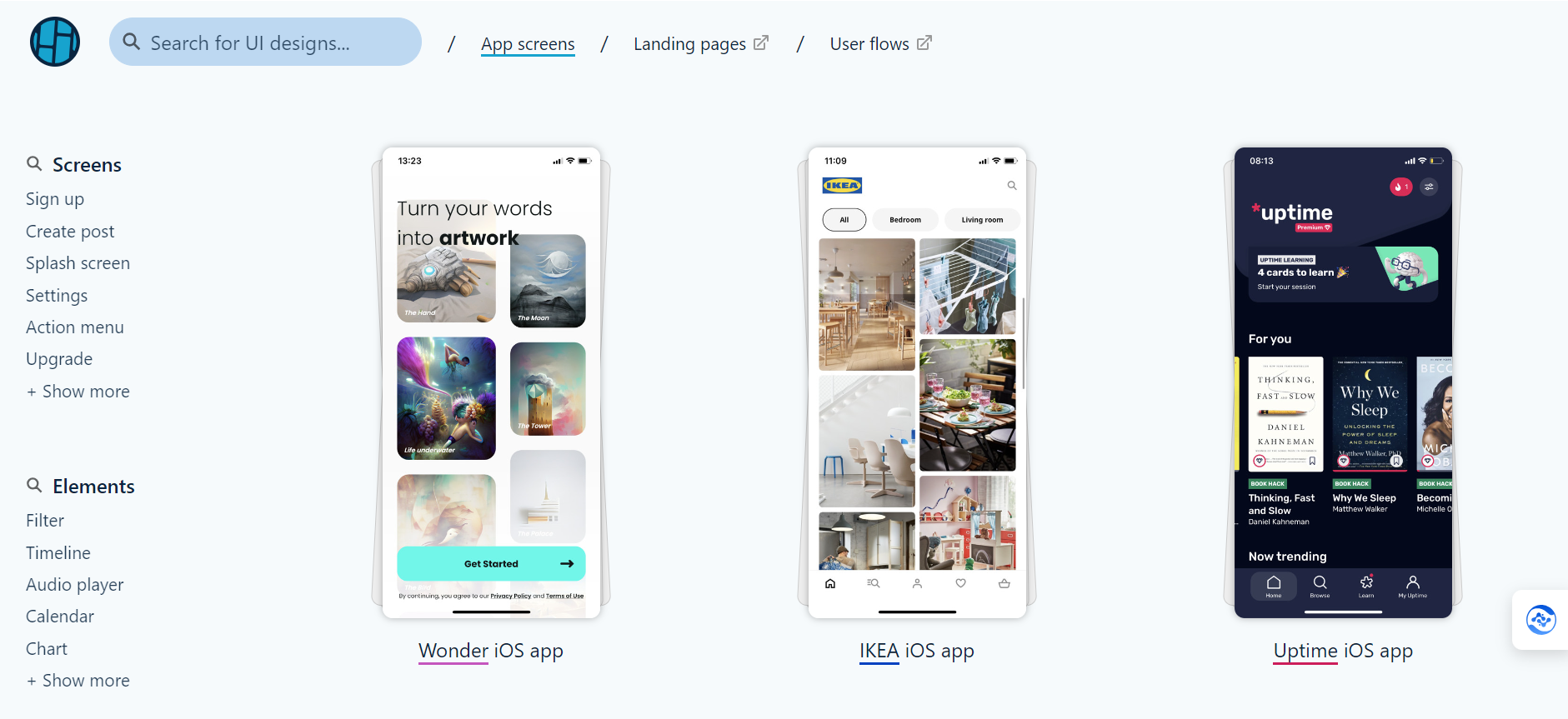
UI Parade 为设计师提供了丰富多样的UI设计样机模板资源。在这个网站上,你可以找到各种类型的设计样板,包括网页设计、移动应用程序设计和界面元素设计等。不仅仅是静态设计样机,UI Parade 还展示了一些交互式的界面设计,这对于想要学习和掌握 UI 动效的设计师来说非常有用,通过观看这些动态的展示,你可以学习到如何创建吸引人的过渡效果、按钮交互和页面切换等等。
3、UI Movement
UI Movement 是我周围很多设计师朋友都喜欢用的UI设计样机网站,与其他网站不同的点在于,这里基本上都是动效样机设计,能够真实且直观地向大家模拟 APP 的呈现效果。UI Movement 还提供了每个样机的预览图和描述,设计师们可以根据自己的需求,选择合适的样机进行参考和借鉴。

4、Clay Mockups 3D
Clay Mockups 3D 拥有两百多个样机模型,包括所有必需的设备类型,例如平板电脑、手机模型、监视器、智能手表等。在这里,你可以定制模型,改变设备的颜色、亮度和对比度,增强你的设计感,而且最重要的是 Clay Mockups 3D 提供的页面都是具有超高分辨率的,适用于各种场景。

5、Mockplus
作为一个专业的原型设计工具,官方资源库也提供了丰富的UI设计样机模板,还具有简单易用的操作界面。最值得一提的就是,这个网站内置了大量预设的元素和交互组件,你可以根据需求进行拖拽和组合,快速实现各种样机交互效果。另外我还比较喜欢它的自动生成样机链接和可视化视图导出的功能,让设计师能够方便地与客户或项目团队分享和演示设计成果。
6、Dribbble
设计师们可以在 Dribbble 上发布自己的UI设计样机,并与全球的设计师们进行交流和互动。从简洁清新的界面布局到具有创意动效的交互设计,Dribbble 都能为设计师们提供丰富的灵感和学习资源,说不定你还可以在这里交到志同道合的设计师朋友呢!
总而言之,这些UI设计样机网站都是很靠谱的,它们可以让你免费获取丰富且高质量的样机工具,提高设计师们的效率、减少错误和改进最终产品的外观和功能。不过具体选择哪个网站还是要根据自己的需求来决定。