UI弹窗设计知识大全及资源,干货满满!
更新时间:2024-03-06 16:18:13
今天我们给大家带来的是 UI 弹窗设计知识大全及资源分享!UI 弹窗设计负责给用户提供操作反馈、提示或者引导,帮助用户顺利的进行下一步操作,以达到最终使用目的,增强用户的使用体验和满意度。在整个 UI 设计中弹窗发挥的作用是不可小觑的,需要深入的学习和了解,然后再做出来的 UI 弹窗设计就会更加贴合用户需求和使用心理、操作习惯。今天介绍一下关于 UI 弹窗设计知识大全及资源分享了,希望能帮助大家更深入的了解 UI 弹窗设计方面的内容,一起来看看吧!
1、UI 弹窗设计的定义及作用
UI 弹窗设计在整个设计中起着连接用户与产品的作用,是一个为激起用户的操作回馈、需要用户去与之交互的 UI 设计内容。弹窗会对用户的操作产生相关提示和反馈,引导用户的下一步操作行为,他可以告知用户目前急需知道的、关键的信息,提示用户当前操作的结果是什么样子的,或者强制用户去进行下一步操作以决定产品要呈现的下一页面或功能。
点击体验UI弹窗设计工具及资源👆
2、UI 弹窗设计的分类
根据是否会强制用户操作,我们在这里把 UI 弹窗设计分为 2 类:模态弹窗和非模态弹窗。
1、模态弹窗:告知用户提示信息内容及引导操作。
- 很容易打断用户当前的操作,用户必须给予回应,否则就无法继续使用。
- 常规用于对话框、表单弹窗、项目选择弹窗、复杂信息展示等。
- 功能:用来传达对用户来说重要的内容和信息,告知用户当前的操作行为会产生的结果,引导用户进行下一步操作,达成使用目的。
- 适用场景:常见于警示性内容,比如:退出、删除等,需要用到模态弹窗设计的一般都是非常重要的提示操作或警示性内容信息。
2、非模态弹窗:告知用户信息内容。
- 只告知用户信息内容,对用户操作无影响,用户可以不回应。一般来说都有时间限制,一段时间后就会自动消失。
- 常规用于系统通知、气泡卡片、文字提示等弹窗内容。
- 功能:温和的给用户展示一些不太重要的,但是用户又需要知道的内容,不会打扰到用户的操作,展示时间也比较短。
- 适用场景:一般用于提示没那么重要的反馈信息,如刷新后的成功状态。
3、UI 弹窗设计的资源分享
看完了 UI 弹窗设计的分类,大脑需要好好的消化吸收一下才能转化为我们的知识,接下来我们就来看一些 UI 弹窗设计的高质量设计资源分享,给我们的大脑充充电,一共介绍 3 个,分别是:UI 弹窗设计组件、红包弹窗、通用弹窗资源。
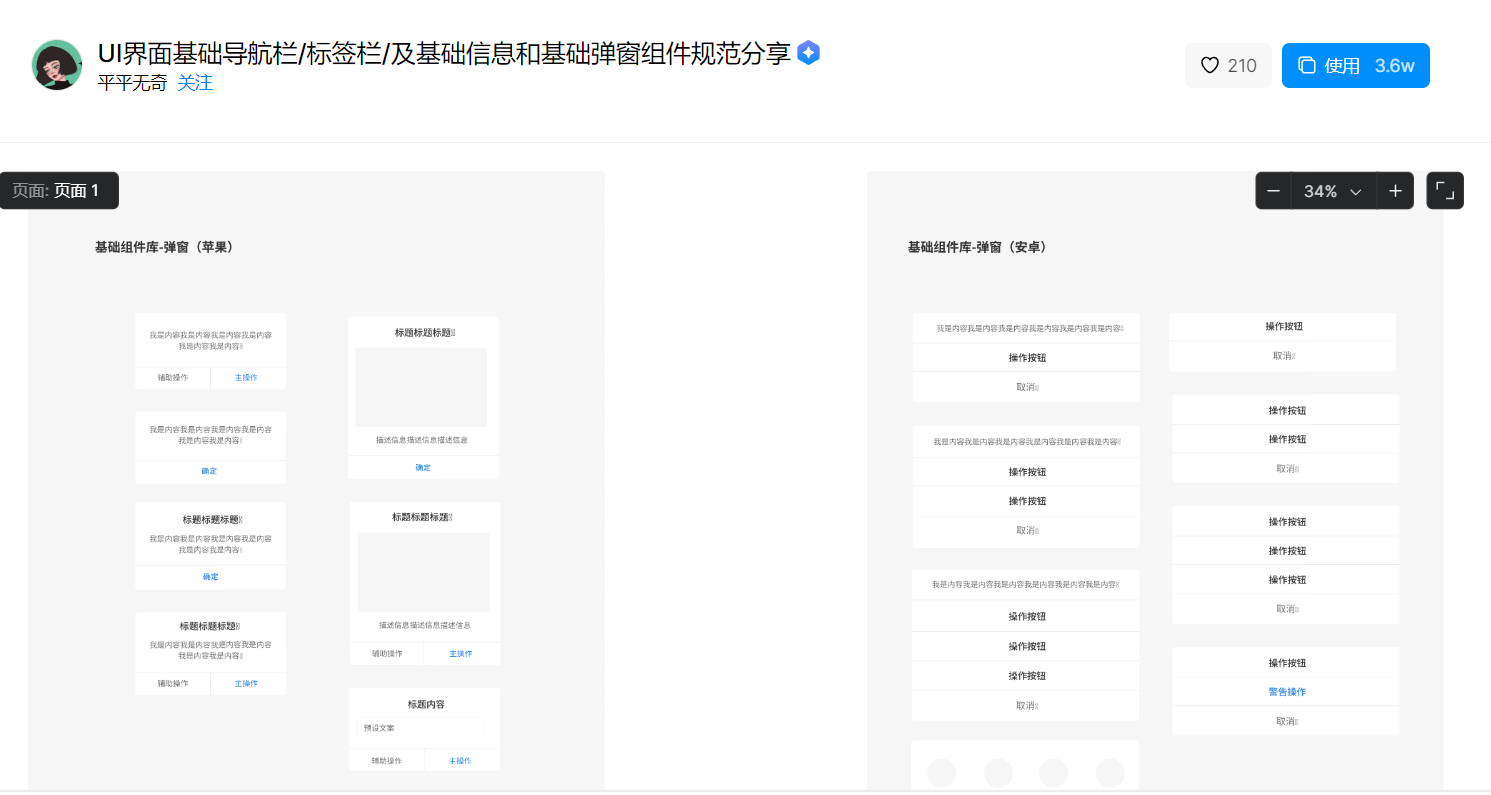
1、UI 弹窗设计组件
这个 UI 设计组件库按照苹果系统和安卓系统分享了 2 个 UI 弹窗设计组件,都是标题 + 内容 + 操作提示的结构,简洁明了,不容易引起用户的理解歧义和操作错误,我们在做 UI 弹窗设计方面的内容时可以直接套用或者参考借鉴。
点击图片使用同款资源👇
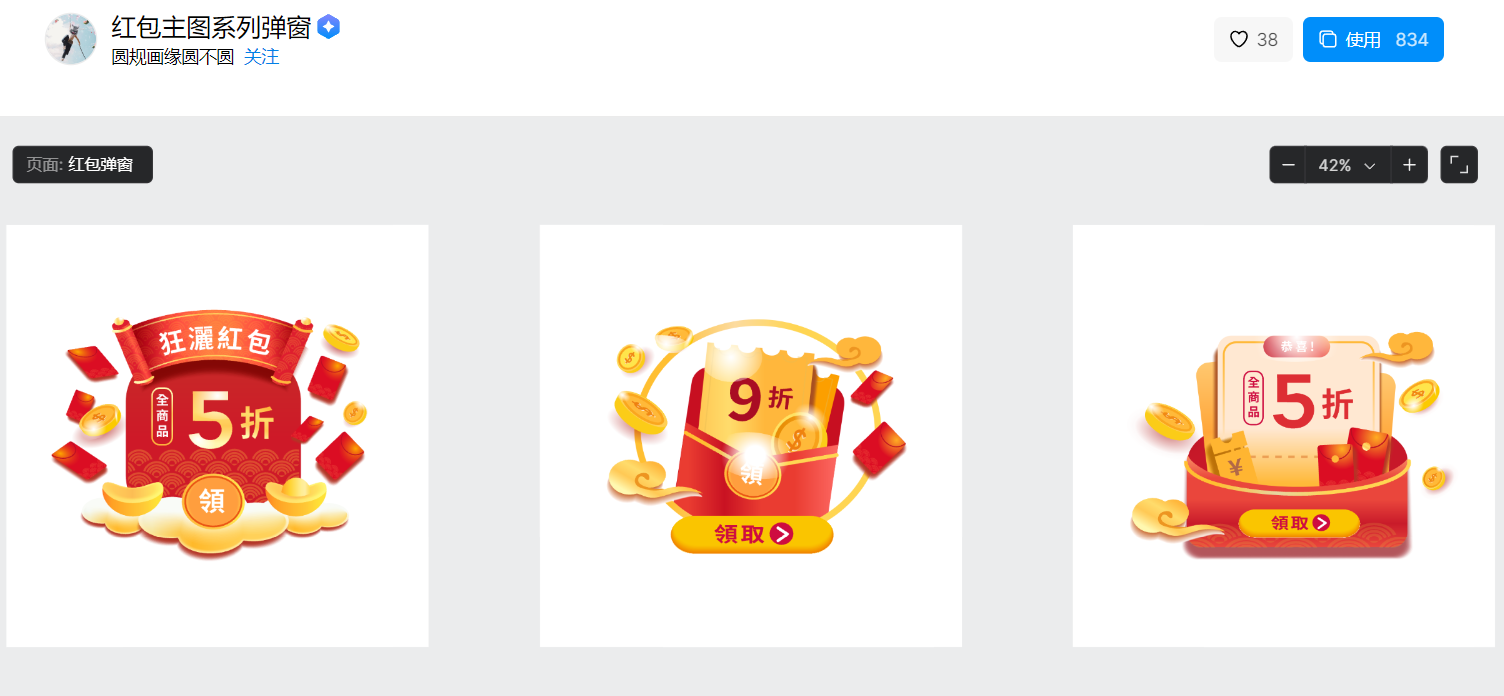
2、红包弹窗
红包、红包,自然就是要用红色或橙色这一类暖色系作为弹窗设计的主色了,今天分享的红包 UI 弹窗设计案例颜色搭配就用的是暖色系,把重要的内容进行大字号、衬线、加粗处理,让用户最先注意到最重要的内容。
点击图片使用同款资源👇
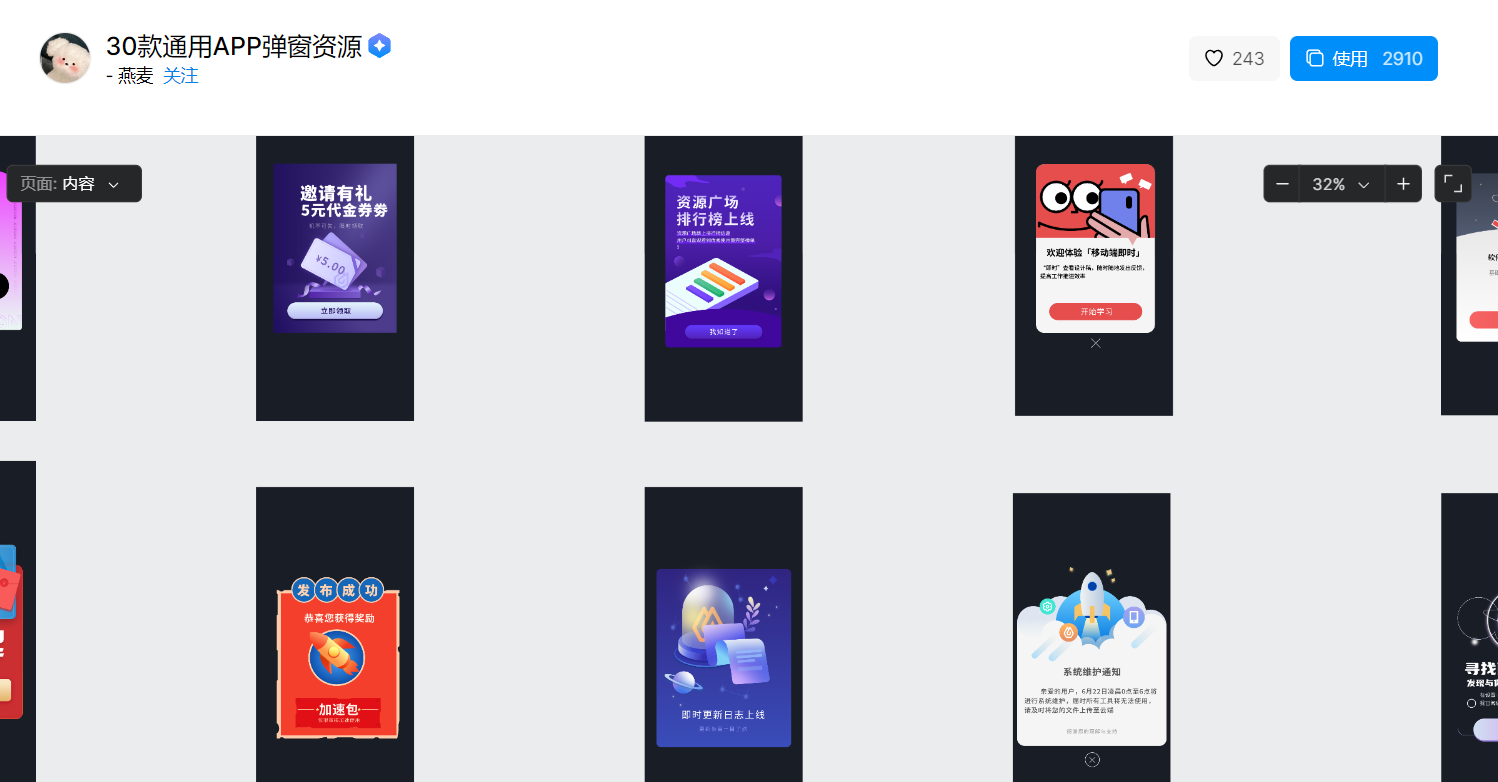
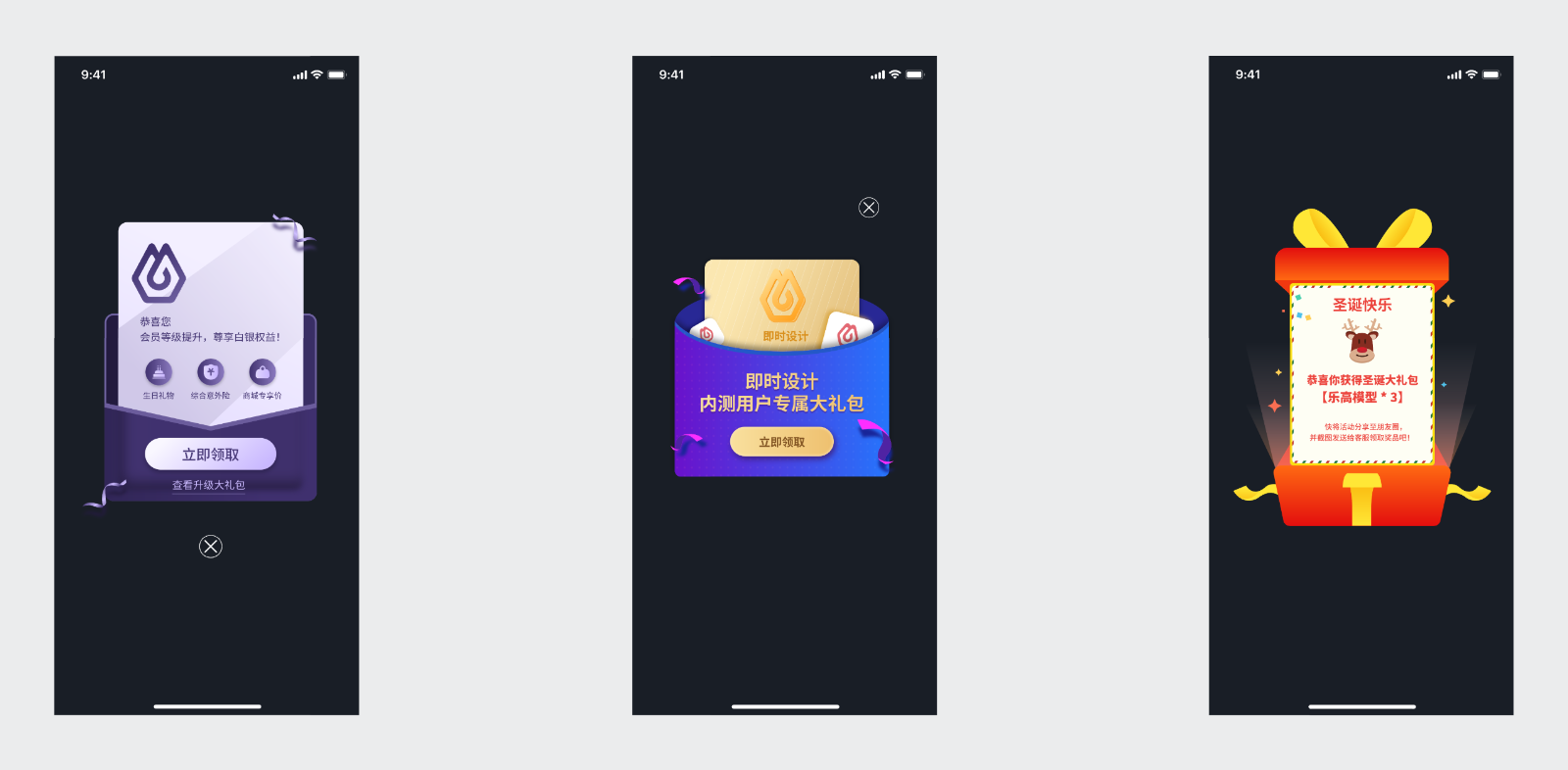
3、通用 APP 弹窗资源
这个是即时设计资源社区的通用 APP 弹窗资源,有 30 + 弹窗页面,适用场景也很多样,有标题、有内容、有图案,部分弹窗还有用户会用到的关闭按钮。风格的话整体来说是比较活泼的,颜色搭配上也很大胆、亮眼,很容易抓取用户的注意力。
点击图片使用同款资源👇
关于 UI 设计弹窗知识大全及资源分享的内容到这里就差不多结束了,相信大家看完这篇文章在 UI 弹窗设计方面的知识一定有所增加,如果你想动手制作一些 UI 弹窗设计的作品,推荐一个我自己用过的还不错的 UI 设计工具就是即时设计,他的设计功能齐全又强大,用他做弹窗设计更是简简单单!还有超级丰富的 UI 设计资源,不管你是做 UI 弹窗设计还是别的什么设计,在这都能找到你需要的资源素材,关键他的功能和资源统统都免费,无个人或团队限制,练手还是专门做设计都很不错,有需要的话大家可以试试。希望今天介绍的内容能对你在 UI 弹窗设计时有所帮助。