5个值得收藏的UI控件网站分享
更新时间:2025-12-19 09:53:36
UI控件构成了软件界面的基础元素,它们能够引导用户即使在首次使用时也能顺畅操作。对于 UI 设计师而言,精通这些控件的使用对于创造优质的用户体验至关重要。今天我就为设计师们带来 5 个值得收藏的UI控件网站分享,分别是即时设计、Bootstrap、Vuetify、AntDesign、Figma。快来一起看看这 5 个网站中有没有你需要的插件资源吧~
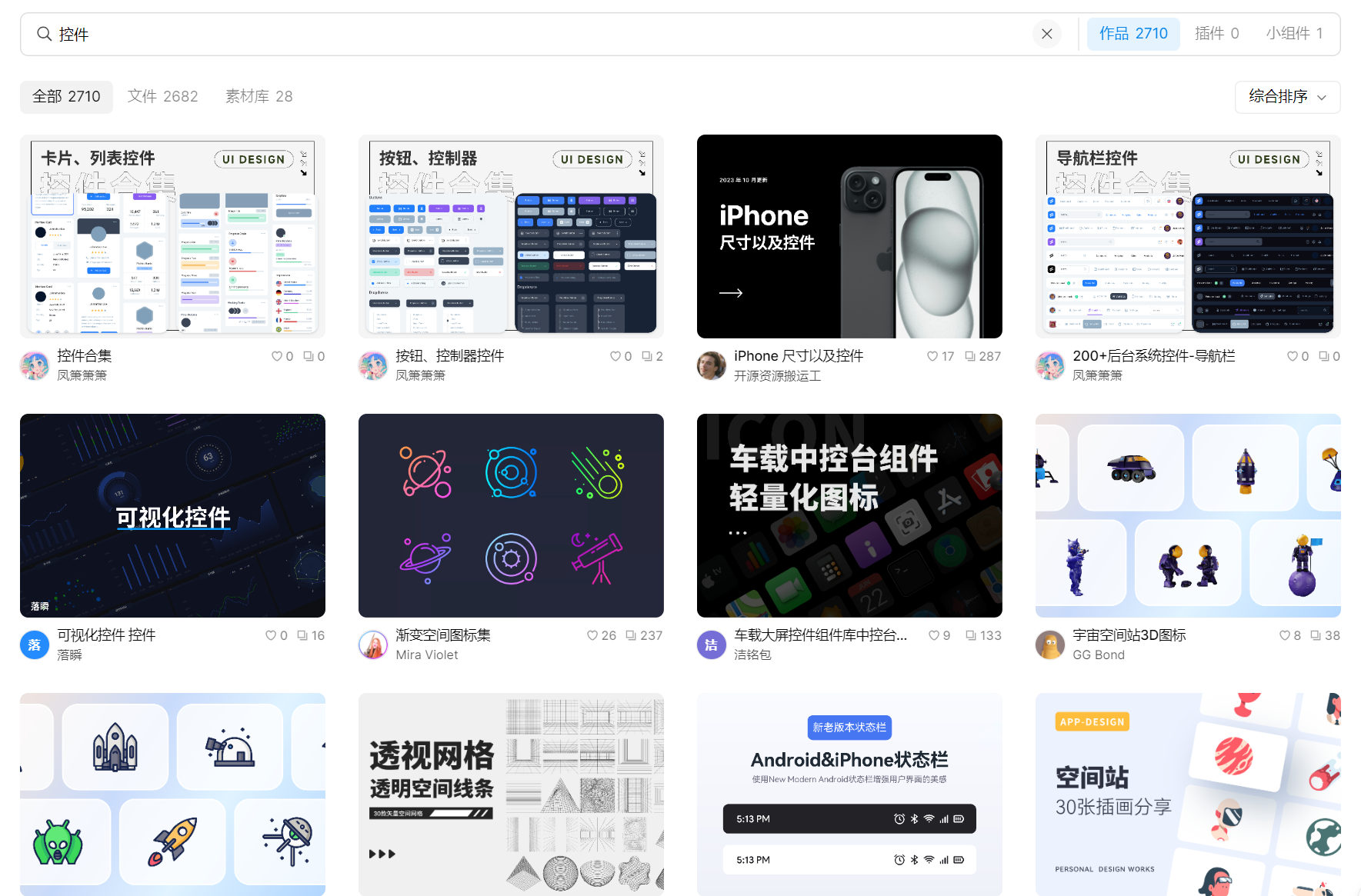
1、即时设计
即时设计作为国内首个协作式在线 UI 平台,也可以用作一个资源丰富的在线UI控件网站,它的资源广场提供多样化、可定制的响应式控件,满足设计师们对于按钮、菜单、文本框、面包屑等各类UI控件的设计需求。同时,即时设计除了提供海量免费资源之外,还拥有专为国内设计师们打造的精细化 UI 设计工具,让设计师们不必将控件导入另一个设计软件,直接在即时设计的工作台中就能完成设计、原型、开发全流程。它的操作页面简单、设计功能强大,使新手和专业设计师都能快速上手,支持多人实时协作,大大提高团队设计和反馈的效率。
2、Bootstrap
Bootstrap 是一个广受欢迎的前端开源框架,由 Twitter 团队开发,其第四版引入了如 box-flex 布局等新特性,但控件相对较少,主要优势在于提供丰富的工具类。使用 Bootstrap 需要结合 jQuery。对于那些有特定设计需求的设计师,可能需要自定义样式。FlatUI 则是在 Bootstrap 基础上,由 Designmodo 进行 Metro 风格改造的版本,它不仅继承了 Bootstrap 的组件,还拥有更加吸引人的视觉效果。
3、Vuetify
Vuetify 是一个基于 Vue.js 的全面界面框架、UI控件网站,旨在为开发者提供创建丰富和吸引人的用户界面所需的工具。它从设计之初就注重易用性,并且包含了大量遵循 Material Design 规范的控件。这些控件不仅美观,还具备模块化设计、响应式布局和高性能的特点。
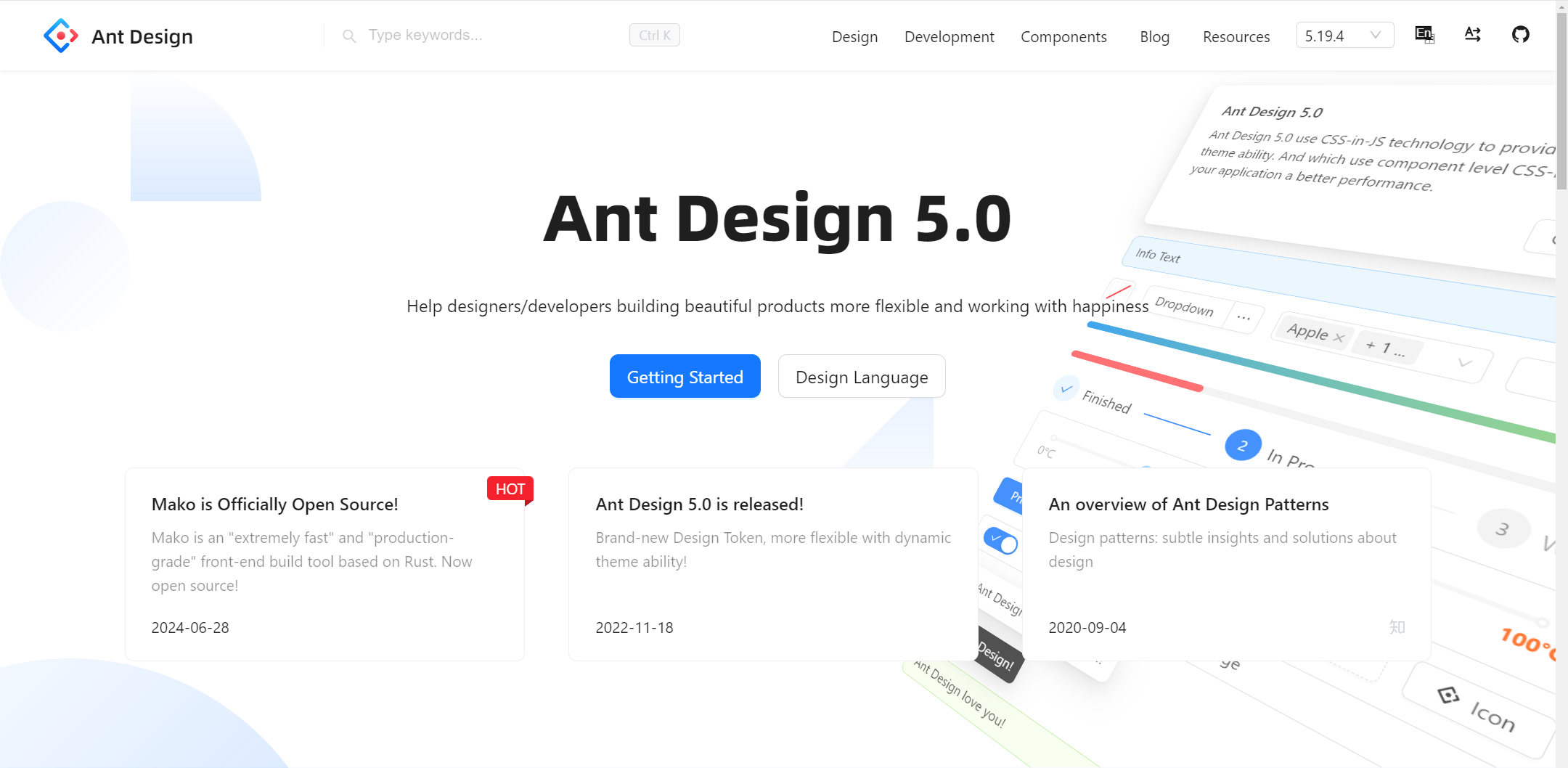
4、AntDesign
Ant Design 是一个面向企业级应用的 UI 设计语言和 React 控件集合、UI控件网站,它通过一套全面的控件化设计和编码标准,显著提升了产品设计和开发的效率与品质。其 PC 端组件库的文档详尽,每个组件的使用场景都有清晰的说明,帮助开发者更深入地理解组件应用。同时,Ant Design 提供的设计资源全面,非常适合 Web 前端开发人员作为参考资料。

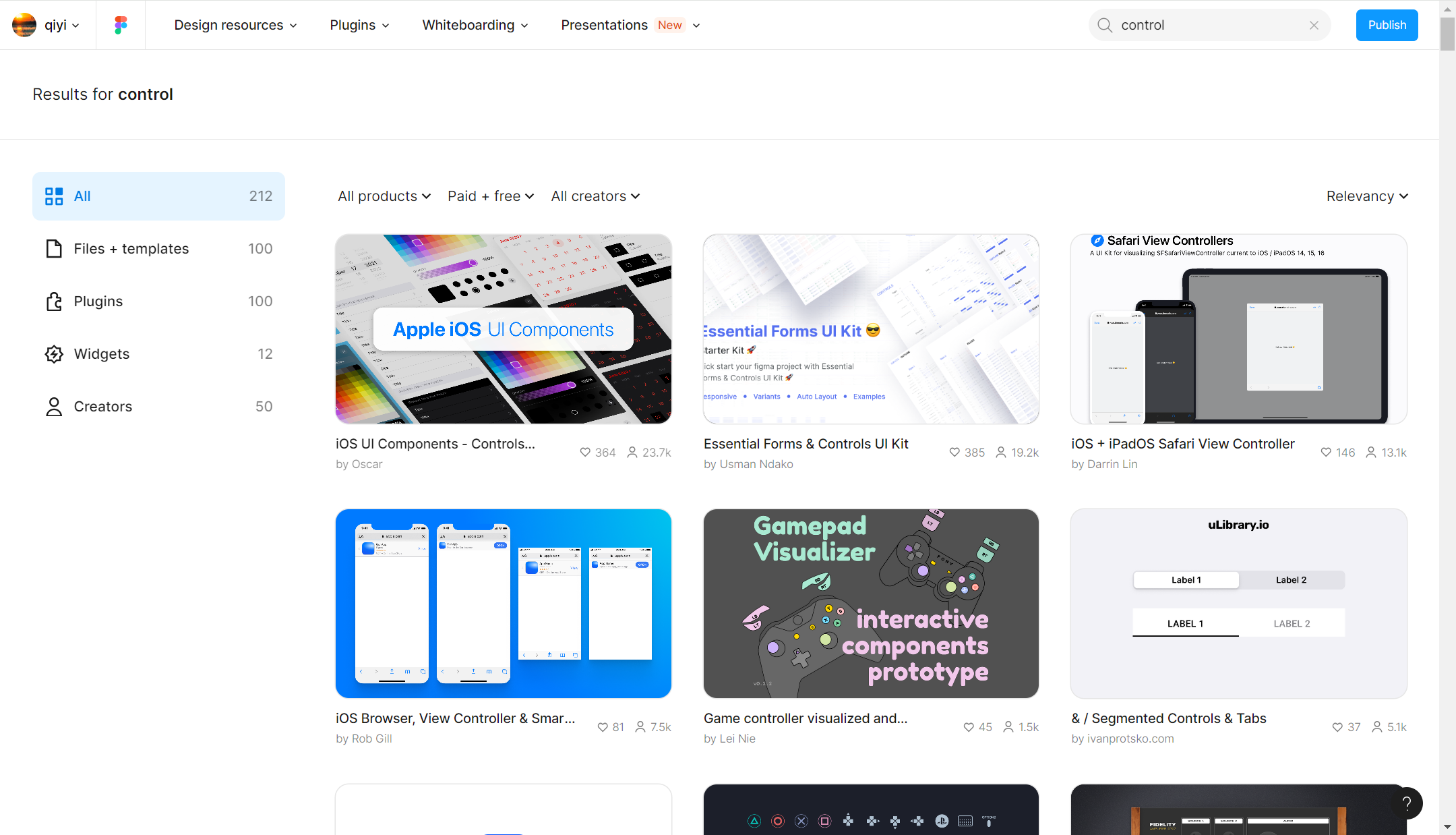
5、Figma
Figma 作为最流行的 UI 设计网站之一,内含丰富的UI控件设计资源,提供多样化的UI控件和模板,加速设计师们的设计流程。Figma 同样可以在线完成设计,它的协作功能也让团队成员无论身在何处都能共同参与项目,实现设计思路的即时交流和同步编辑。然而,Figma 不支持中文系统,对于不熟悉 Figma 界面和功能的用户来说,可能存在一定的语言和操作上的挑战。

总结
以上就是关于即时设计、Bootstrap、Vuetify、AntDesign、Figma 这 5 个值得收藏的UI控件网站分享的全部内容啦,Bootstrap 和 Ant Design 以其企业级的 UI 设计语言和组件库,为大型项目提供了坚实的基础,Vuetify 则以其基于 Vue.js 的界面框架,为开发者提供了构建响应式布局的高效工具,Figma 的在线协作能力,让团队无论身处何地都能无缝协作,有了这些UI控件网站师们再也不必担心找不到合适的UI控件了。总的来说,即时设计不仅拥有海量免费控件资源,对于个人及中小团队来说,它的设计功能也是完全免费的,简化了设计流程,还降低了成本。这些UI控件网站是设计师们宝贵的资源,它们不仅提供了工具和灵感,还代表了当前 UI 设计领域的最新趋势和技术,设计师们快去体验好用的 UI 设计控件吧~