一个优秀的界面顶部导航设计应该怎么做?
更新时间:2024-01-15 15:55:12
顶部导航往往是用户打开 APP / 进入网站后最先看到的地方,决定着用户对产品的第一印象,其重要性不言而喻。对于 UI 设计而言,无论是 APP 界面设计还是网站页面设计,顶部导航都是至关重要的导航元素,贯穿了整个产品设计,需要从头至尾的保持一致。承载产品使用逻辑的顶部导航,它的组成、演变、交互逻辑、甚至视觉呈现都很重要,那么如何完成一个优秀的界面顶部导航的? 设计优秀的顶部导航需考虑结构清晰、一致性、简洁性,避免视觉混乱。顶部导航应适应不同设备,提供清晰的视觉呈现,并在必要时提供扩展功能,如下拉菜单。更多详细的界面顶部导航设计内容,请移步正文,小编为大家开了一整篇来讲一个优秀的界面顶部导航设计应该怎么做?
点击图片即可免费获取 20 个顶部导航栏设计资源,一键领取即拿即用👇
1、顶部导航的基础构成
一个优秀的界面顶部导航设计应该怎么做?首先要先了解顶部导航的基础构成。顶部导航,顾名思义,是位于一个页面的顶部,常规来说,顶部导航会提供所在页面整体的信息,同时还包含了用户可能实现的对这个页面进行的潜在操作行为。因此顶部导航一般也会被称为导航栏或应用栏,提供导航、访问功能、且为页面 / 整个 APP 或网页的中央枢纽。

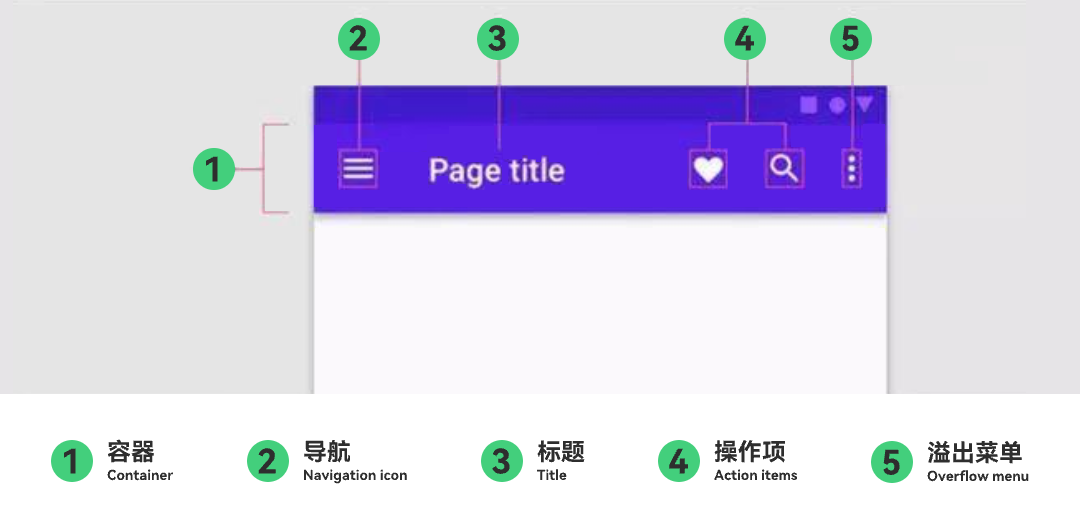
常见的顶部导航一般如上图所示,整体可视为一个 “容器(Container)”,容器内包含 “导航(Navigation icon / 含可选择性 optional)”、“标题(Title / 含可选择性 optional)”、“操作项(Action items / 含可选择性 optional)”、溢出菜单(Overflow menu / 含可选择性 optional)”。接下来我们来一一讲解。
2、一个优秀的界面顶部导航设计应该怎么做?
通常位于左侧的功能键为系统导航,点击即可预览整个软件 / 网页包含的各个页面,除此以外,此功能键也会在不同界面有以下功能:返回操作、菜单、关闭、自定义(如设置、个人信息等),网页版再会在最左侧增加 LOGO 标志。
顶部的标题则一般会与底部导航共同使用,一起去解释操作及到达页面的信息;因为如果一个页面中底部导航只有图标,且图标特征不够清晰,没有文字解释,用户很难理解图标的意思,这时候顶部的标题就很重要。比如个人主页的页面,顶部标题可设为 “编辑信息” 等。
此处插入一个小 TIP:一般来说,顶部导航上的图标 / 文字按钮都会设计成线性图标,而非填充图标,用色也以低饱和度为主,是为了不要引起不必要的注意。

(图片来源:即时设计 Navbars《20+导航栏设计》)
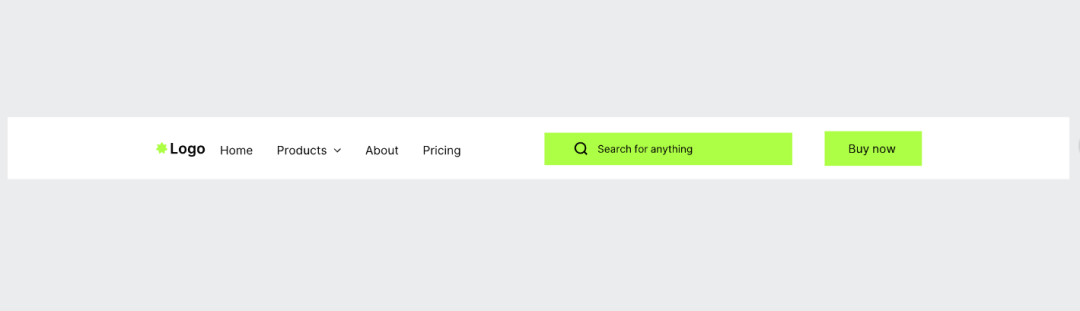
如上所述,顶部导航的中间部分一般是操作界面的标题,此外也可根据页面信息所需修改为:标题(含更多信息的副标题)、用户头像(含姓名等)、LOGO、搜索框、分段控件、导航选项等。其中搜索框在诸如电商(淘宝、饿了么等)、信息服务(如豆瓣等)APP 属于重要且很频繁使用的控件,所以用户下滑页面时,搜索框都会一直悬浮于页面最顶端,很多时候都会带着运营属性,为用户进行产品推荐。
最右侧的组件则一般比较多变,可以根据软件 / 网页性质放置任何类型的组件,常规的包含:用户头像、图标、按钮、更多、添加、下拉菜单等。目前一般软件而言,会放置用户最频繁使用的操作,比如微博的第一和第二页右上角都是快速发布微博的 “+” 号按钮。

(微博APP、淘宝APP首页截图)
3、顶部导航的交互设计应该怎么做?
什么时候顶部导航会 “消失”?
在一些页面信息更重要的界面时,有的 APP 会让顶部导航暂时消失,比如 Facebook 和 Slack,在 “我” 的个人页面时,顶部导航会只有右侧的 done 或者 you 这一个标题,让用户沉浸式编辑自己的信息资料;
而如优酷、谷歌等 APP 则会在用户浏览信息时,隐藏 / 半隐藏顶部导航,此操作应该是软件希望用户在浏览信息时可以不被打扰,往上滑动时,顶部导航也会重新出现。
顶部导航的更多可能
微信主页的顶部导航在下拉后会出现一个 “新世界”—— 小程序界面,这在产品需要增加功能但又不想再增加一页,导致用户可能的使用频率低或难进入情况,是一个很好的解决办法。

(左侧为微信下拉小程序界面;中间及右侧则是优酷上滑/下滑的顶部导航状态对比)
总结
以上就是关于一个优秀的界面顶部导航设计应该怎么做的全部内容啦 !作为一个 APP / 网页灵魂所在的顶部导航,可谓身兼数职,所以顶部导航的设计逻辑、视觉呈现都很重要,希望本篇可以给各位同学在设计界面时更多思考哦~还想知道更多顶部导航设计的呈现吗?请戳这里点击图片即可👇
————文章改写自 BIGD————