这6个界面原型设计的工具,UI设计师很常用
更新时间:2023-11-17 11:55:12
今天为大家推荐 6 个界面原型设计工具,UI 设计师经常用的那种哦——即时设计、Sketch、Adobe XD、Figma、Proto.io、Axure RP。这 6 款界面原型设计工具都有非常强大的原型功能,在此基础上又都有着各自的优势特色,非常值得各位设计师朋友们了解!
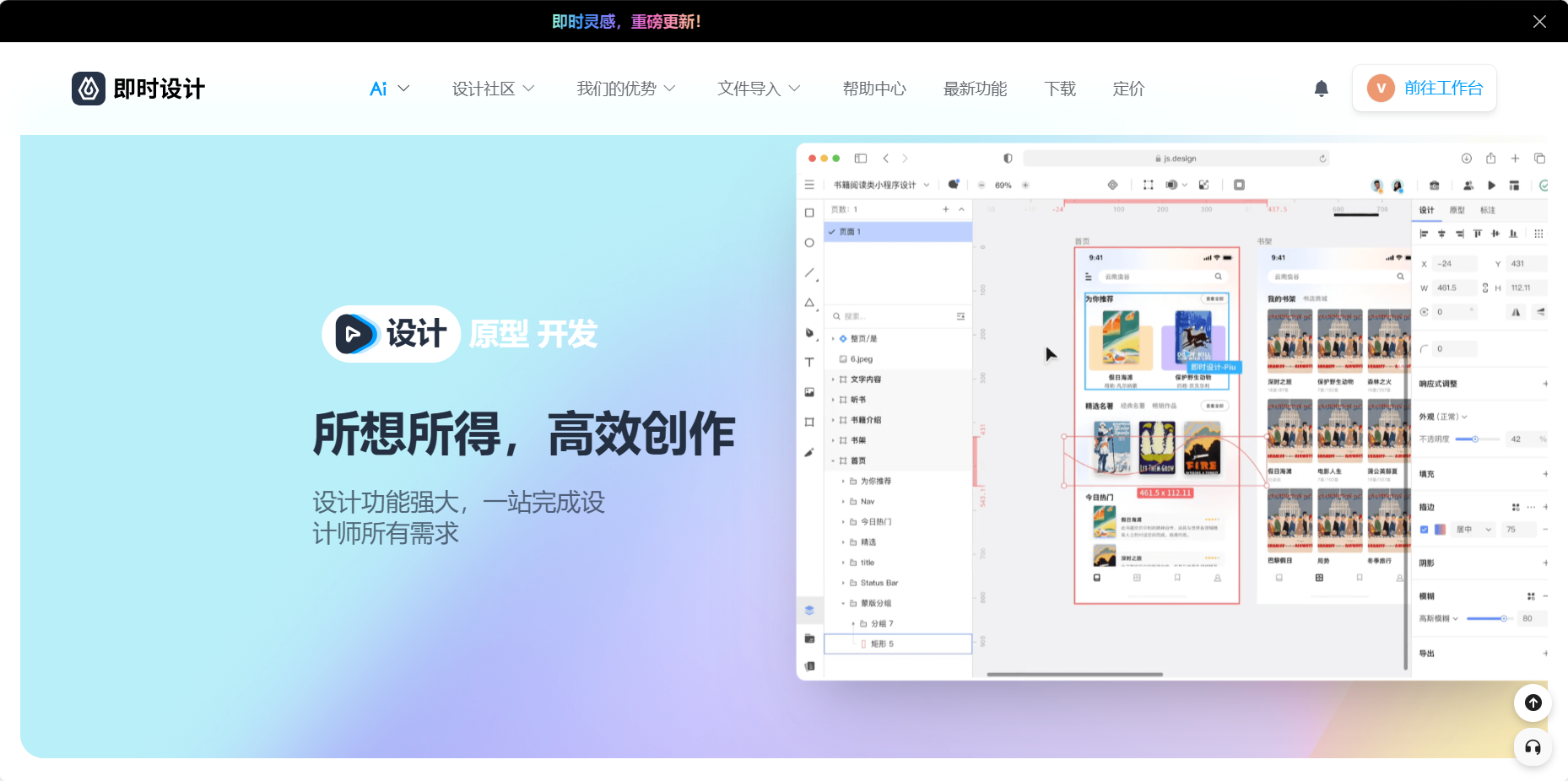
1、即时设计
在界面原型设计方面,即时设计绝对是当之无愧的专业对口工具。作为一款完全由我们国内设计团队研发出来的原型工具,即时设计的原创功能非常强大,在色彩渲染、交互设计添加等方面有着非常强大的对应功能,可以为设计师提供最优质的服务。而且在资源查找方面,即时设计也不需要用户再去其他网站进行搜索,内置资源广场、即时公开课、每周临摹、即时插件广场等板块,直接为用户达成一站式服务,再也不需要到处找资源啦!最重要的是,在设计这个非常强调合作的行业中,即时设计还贴心的为大家准备了完善的团队协作功能,直接为大家解决多人共同设计问题,超方便有没有?!

2、Sketch
Sketch 大家应该都知道吧?在界面原型设计方面,首先 Sketch 拥有丰富的插件库和资源库,能帮助设计师第一时间创建出最精美的界面原型设计,另外 Sketch 的用户界面设计的非常简洁,新人适应起来也比较容易,可以轻松完成各种交互效果和动画效果的添加设计。
3、Adobe XD
Adobe XD 是一款专注于用户体验的原型设计工具,更多的强调作品的界面元素和交互功能,而且它还可以与 Adobe 公司下的其他设计工具合作使用,对 Adobe 公司的忠实粉丝来说是绝对的最佳选择。
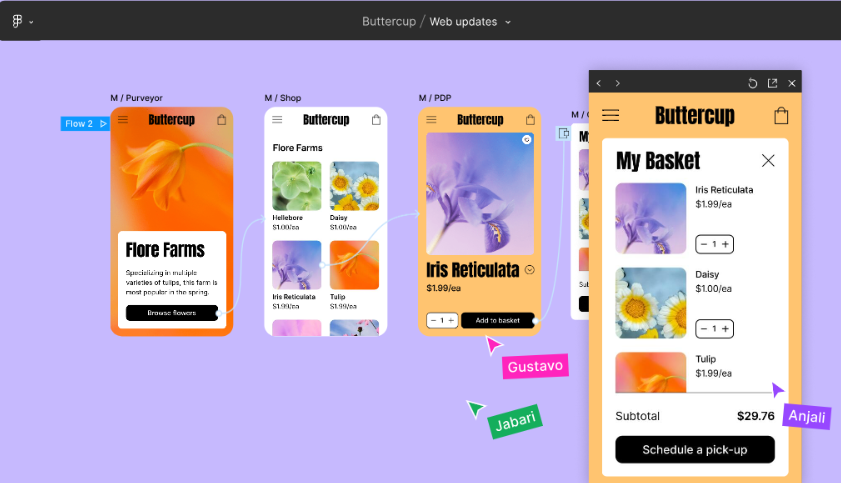
4、Figma
Figma,一款在线云端设计工具,它具备强大的协作能力,可以实现多人实时编辑和评论设计,为团队合作的流畅性行提供保障,而且它还有丰富的组件和样式库,能够帮助设计师们完成各种专业创作。

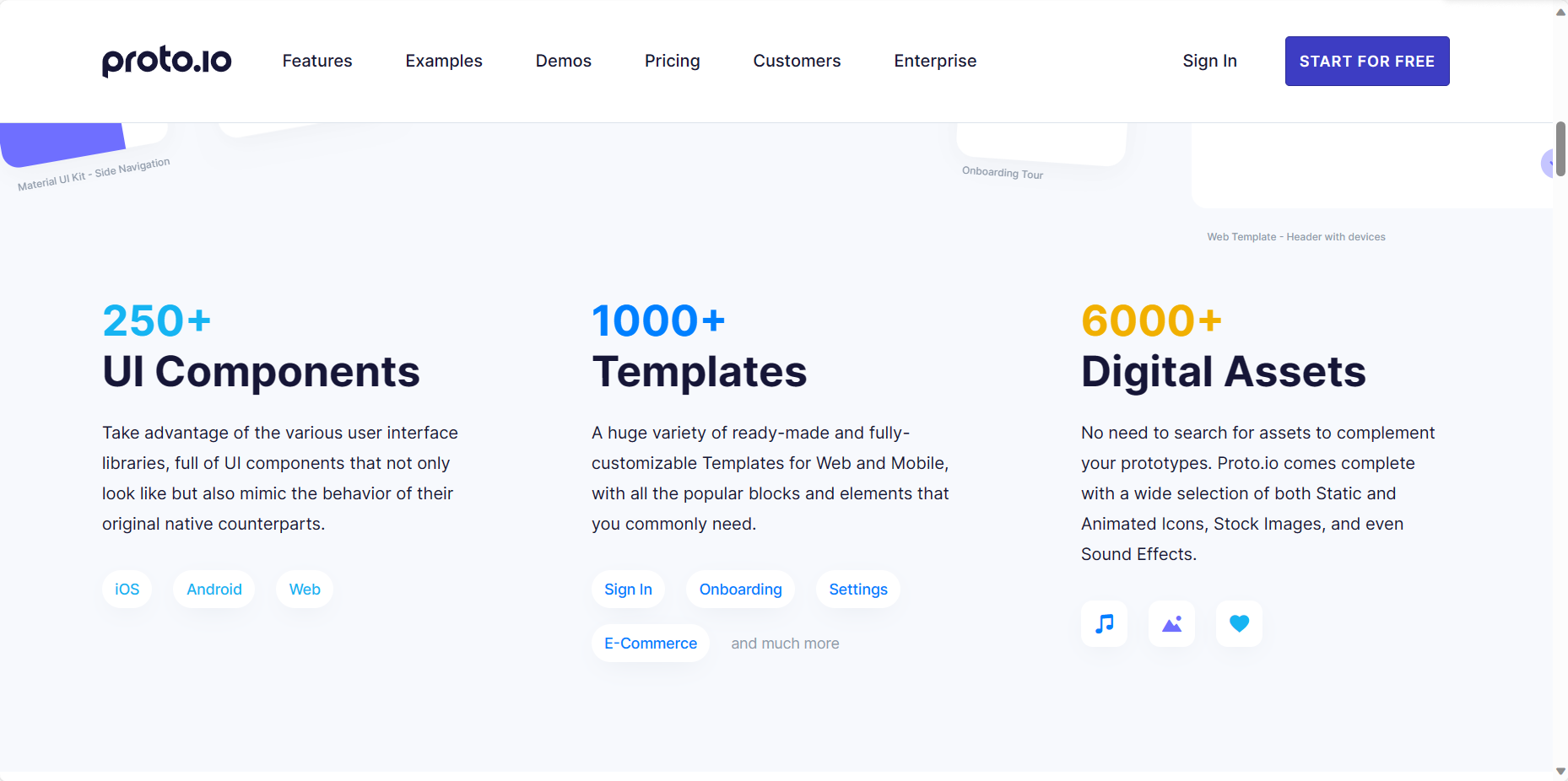
5、Proto.io
Proto.io 同样也是一款专业的交互式原型设计工具,用户可以通过拖放的方式完成交互效果的设计,而且最重要的是它支持多平台预览和测试,帮助设计师精准预估作品上线效果。

6、Axure RP
Axure RP,一款企业级原型工具,能为用户提供丰富的交互和协作功能,比较适合复杂一些的工作项目,能够满足设计师对于细节和互动行为的精确控制,最终创作成品会更具细节。
以上,就是关于 “界面原型设计” 的全部内容,这些界面原型设计工具在 UI 设计师中使用度和认可度都非常高,大家可以根据自己的具体需求和工作需要进行选择,小时在这里祝大家都能设计出优秀的用户界面哦~另外,更多设计专业相关知识记得关注即时设计官网呀~
