如何构建出色的网页后端原型?6个案例帮你快速掌握
更新时间:2025-08-01 17:43:24
网页后端原型设计是网页设计开发过程中的必由之路,原型能够在网页开发设计的早期为设计师和开发人员清楚明了地展示出对网页的布局设计思路,能够更加方便与客户或者其他设计人员之间的共享与讨论。即时设计是一款功能强大、易于使用的原型设计工具,能帮助设计师快速创建高质量的网页后端原型设计。今天为大家带来了即时设计里的 6 个高质量网页后端原型设计案例,涵盖了金融类、电商类、医疗类、招聘类、智能家居类、在线学习类。接下来就一起来看看关于这些案例的详细内容介绍吧!
点击图片,进入设计师必备的网页后端原型工具—— 即时设计👇
1、金融类
这款金融行业网页后端原型案例,有黑白两种风格,比较简约,页面包括了首页、数据中心、财务管理、产品管理、员工管理、客户管理、系统设置等多个页面,涉及到了金融类网页原型的大多数页面,相对来说还是比较全面的。用户还可以对作品已有风格进行自定义调整,以使整个设计更加符合用户的需求。

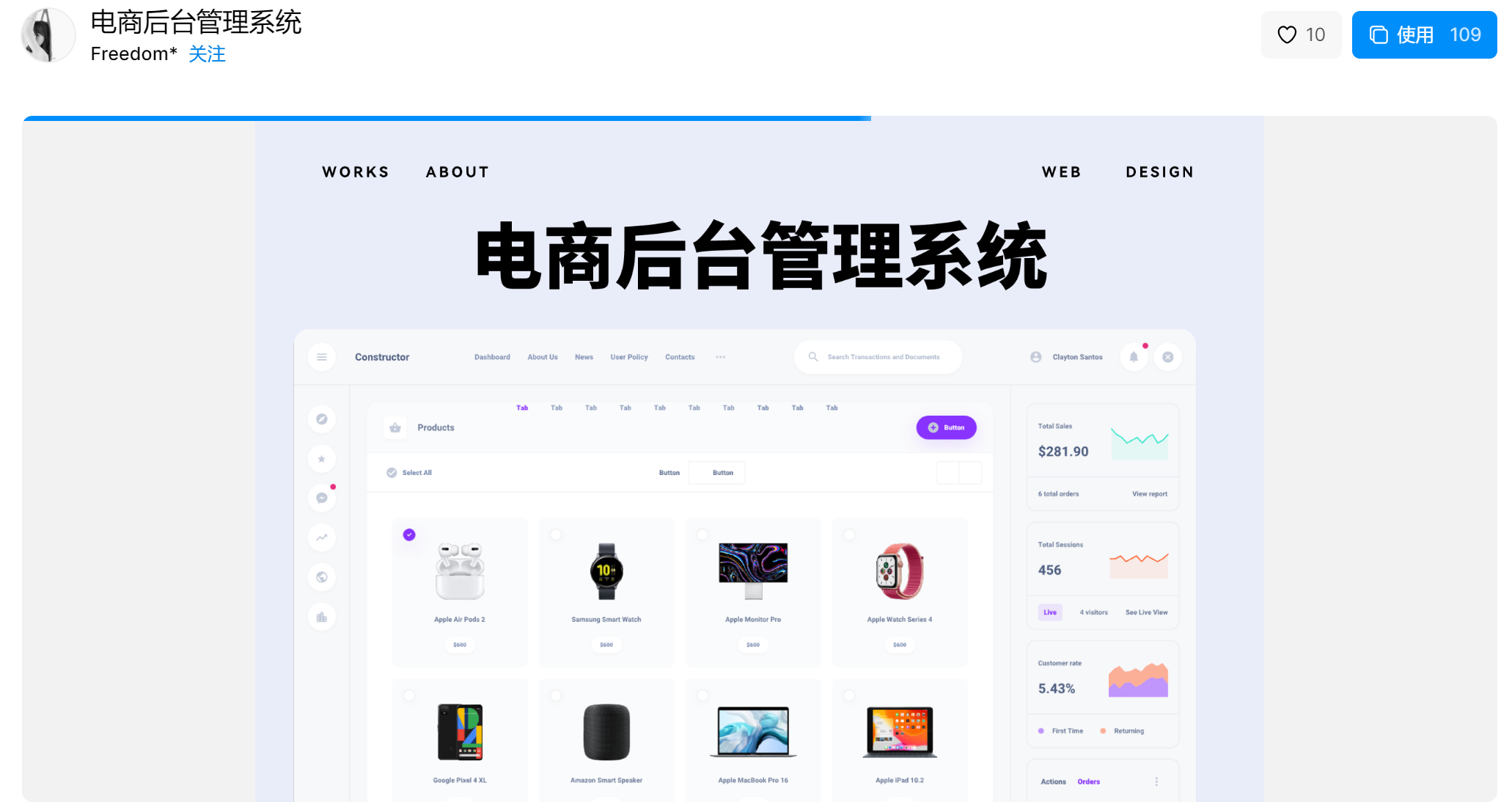
2、电商类
这个电商网页后端原型案例,包括首页、商品、订单、库存、运营、内容、财务、设置等,还提供了一些原型设计的小组件,比如按钮、进度条、导航栏等,内容丰富全面,实用性比较强。

3、医疗类
这个互联网医疗管理网页后端原型案例,总共有 21 个页面,整体的页面设计十分符合医疗类后端设计的风格,能给用户带来很好的视觉感受和体验感。每个页面布局规范,内容详细,十分值得设计师参考学习!

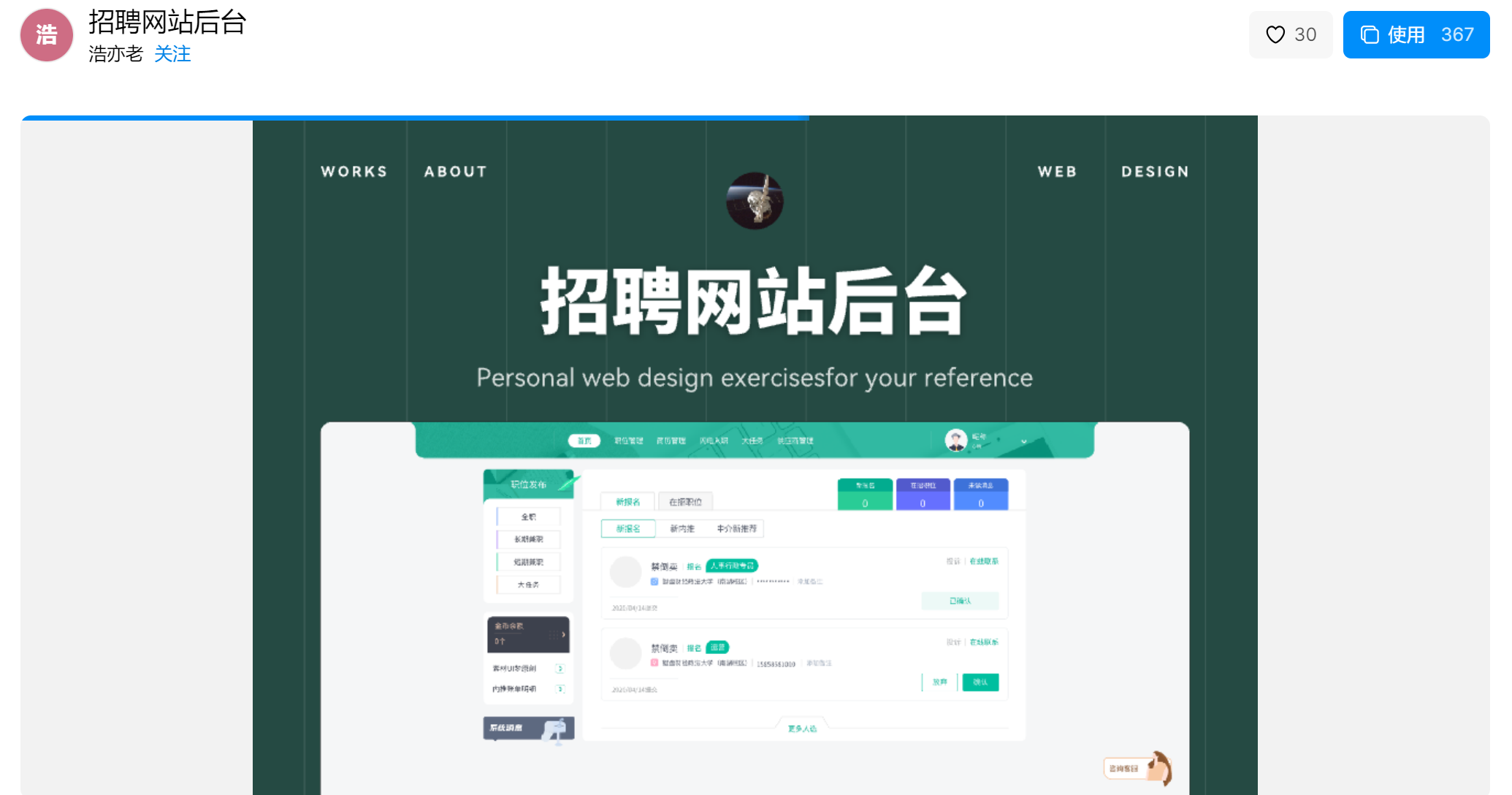
4、招聘类
这个招聘类网页后端原型案例,总共有 23 个页面,模板里首页、职位管理、简历管理、闪电入职等内容的页面展示都十分详细。每一个页面都很实用,可以让设计师或者新人小白作为参考,更快更标准的完成原型设计。

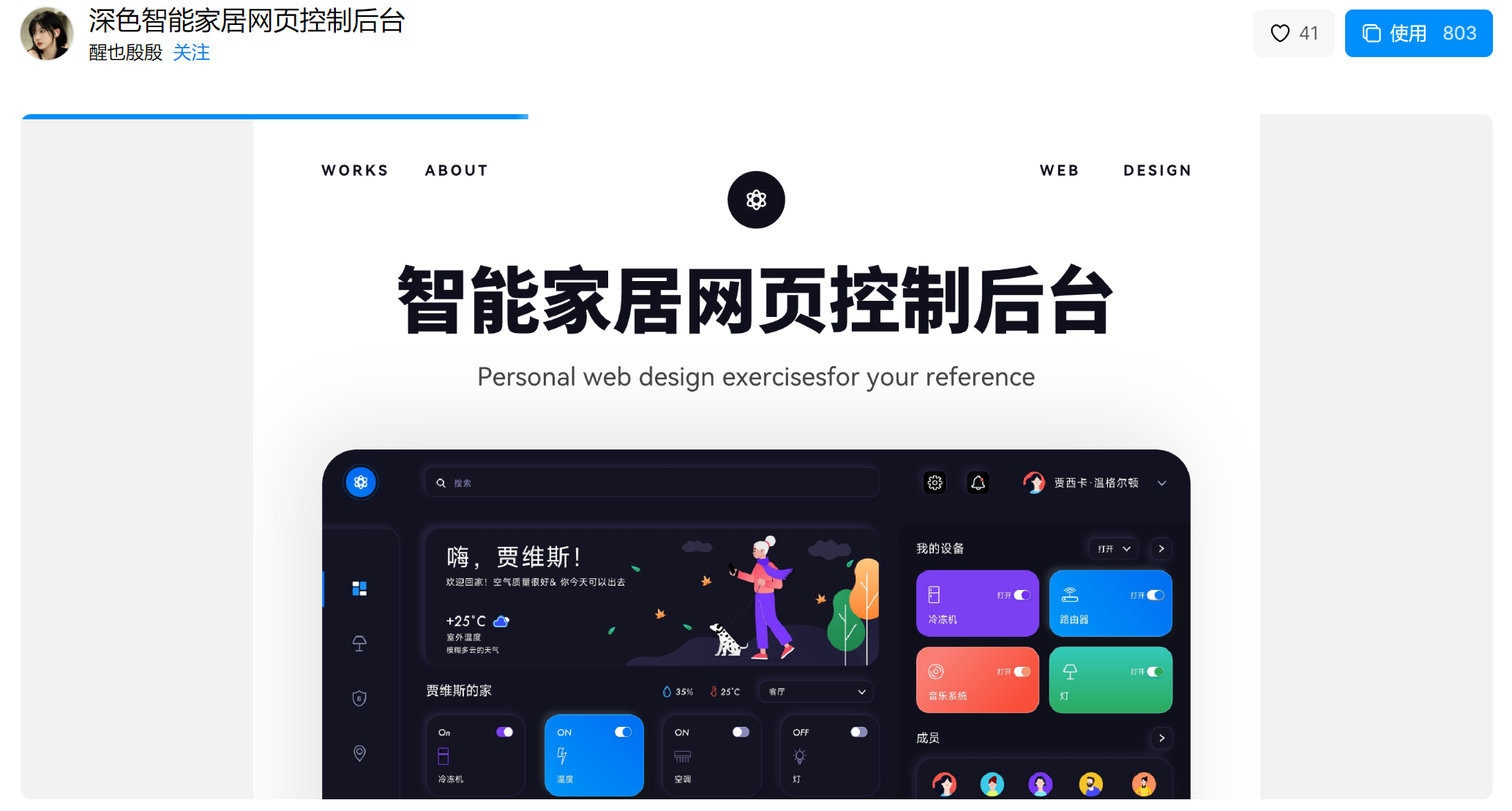
5、智能家居类
这个智能家居类网页后端原型案例是以人们日常生活中使用的智能家居为基础进行设计的,模板的页面布局分区明确,方便用户直观了解。导航栏的设计十分简洁明晰,页面色彩搭配十分丰富合理。用户可以在线控制家里的冷冻机,路由器,音乐系统,灯等各种智能家居,并能清晰看见家居的耗电情况。并且支持多人控制,用户的家人也可以轻松控制。

6、在线学习类
这个在线学习类的网页后端原型案例,使用了简洁的页面设计,恰当的色彩搭配以及大量有关学习方面的插画,并且这个模板,它的文本排版方式、卡片的布局、数据可视化的处理等等,都是非常值得设计师学习的。并且即时设计资源广场中所有的网页后端原型设计案例,全部都可以免费一键使用,十分省时省力,能够帮助设计师快速完成设计工作。

总结
以上就是关于这些高质量的网页后端原型案例全部内容了,本文主要分享了金融类、电商类、医疗类、招聘类、智能家居类,在线学习类这 6 类原型设计案例供大家参考。在设计网页后端原型时,推荐大家使用即时设计这一款在浏览器打开即可使用的专业设计工具,并且资源广场中的 5585+原型资源,可以节省设计人员在整个设计和开发生命周期中的大量时间、金钱和精力。希望今天的内容能对你有所帮助!