好用的原型设计工具有哪些?
更新时间:2024-01-16 09:21:27
好用的原型设计工具有哪些?本文为大家精选除了 4 款,它们分别是即时设计,Axure,Flinto 和 Justinmind,即时设计的易用性和云端协作优势,Axure 的丰富元件库和编辑灵活性,Flinto 的流畅画面和效果预览功能,还是 Justinmind 的手势交互事件支持,每一款工具都有其独特的价值和适用场景。接下来,本文会为大家逐一介绍这 4 个好用的原型设计工具,一起来 Get 更轻松的原型制作方式吧!
点击下方👇就能直接访问即时设计的官网,在国产原型设计工具中,轻松创建高保真原型图
1、原型设计工具即时设计:丰富的交互事件,原型体验更真实
即时设计是国产的原型设计工具,有全中文的软件环境,相对来说更好上手操作一些。同时,即时设计也是一个能基于云端运行的原型设计工具,它无需设计师特意去下载客户端,只访问官网也能正常使用。
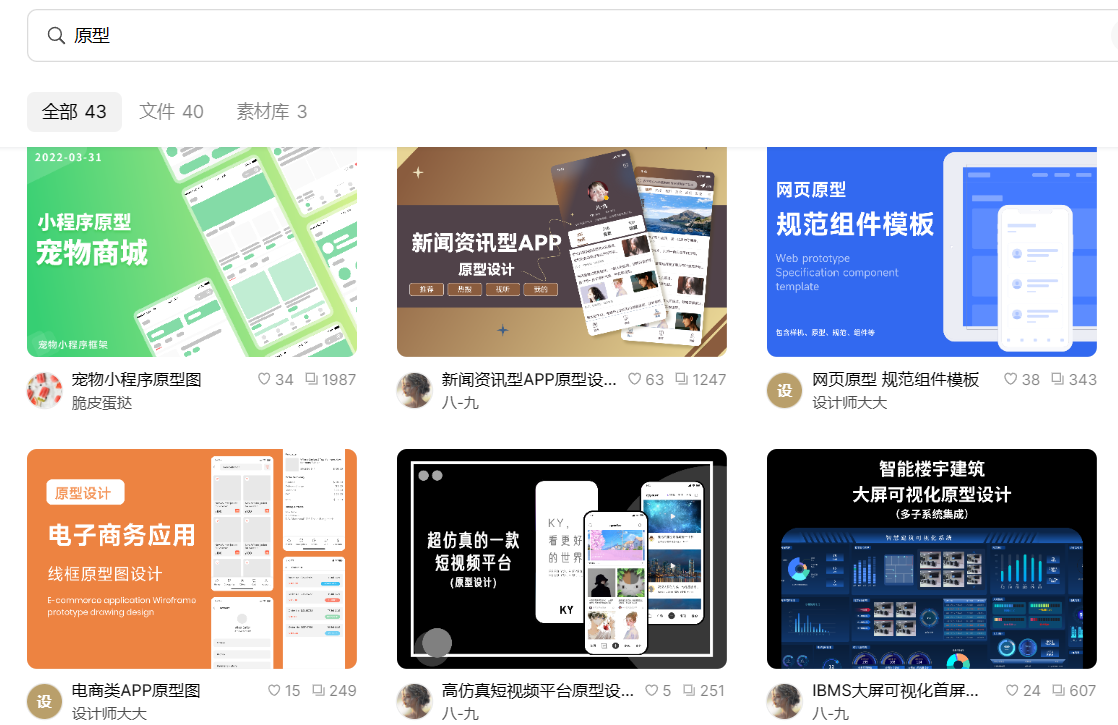
在原型设计工作上,即时设计先是提供了多种类型的原型设计模板,进入即时设计的资源广场版块就能直接查看和使用。资源广场提供了数十种用途多样的原型设计模板,无论是客户端还是网页端,都能在资源广场中找到需要的原型模板。
点击进入👉资源广场,数十种多种用途的原型设计模板可一键使用,既提供灵感也减少工作量

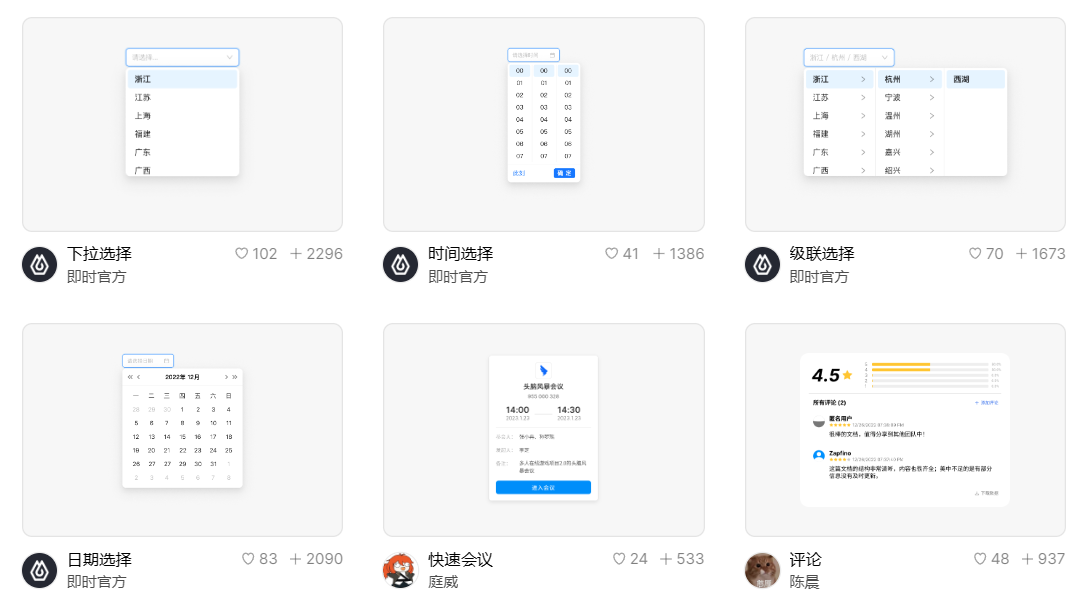
如果设计师想进行自主创作的话,可以访问即时设计的小组件版块。小组件版块提供了丰富的,自带交互效果的原型组件,让设计师可以通过拖拽的方式完成原型设计。
点击下方图片👇进入小组件版块,自带交互效果能减少设计师的编辑动作,通过拖拽就能完成原型设计

2、原型设计工具 Axure:种类多样的原型元件,编辑即可使用
Axure 是一个比较传统的原型设计工具了,相对即时设计来说,在 Axure 中设计原型图的话,需要设计师动手编辑的动作就比较多了。
它提供的原型设计工具是以元件的形式出现的,设计师需要先编辑元件,然后将元件应用到原型图中,以此来完成最终的原型设计。
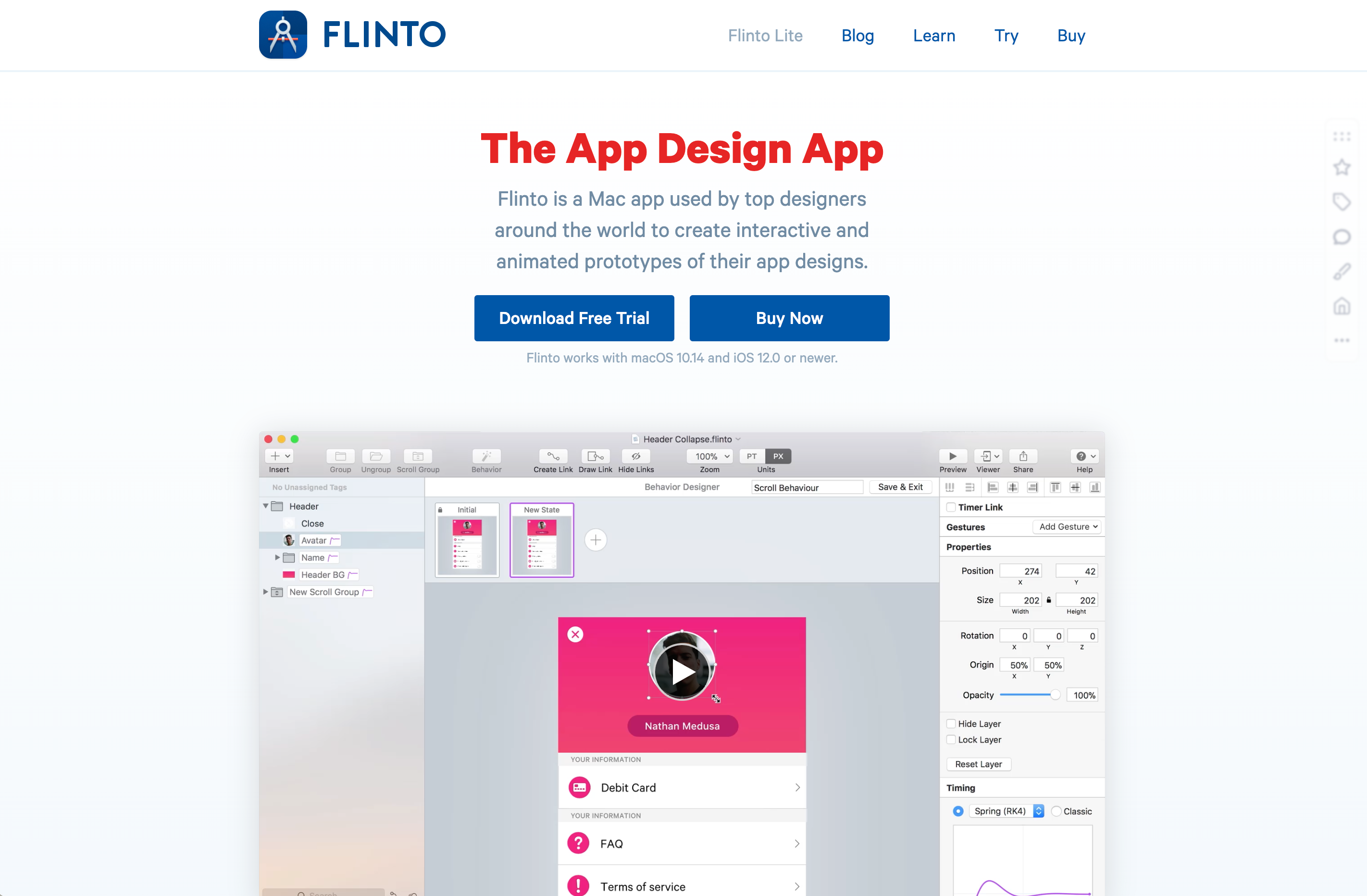
3、原型设计工具 Flinto:画面流畅,支持原型效果预览
在 Flinto 中进行原型设计,设计师将获得画面流畅的设计过程,而且 Flinto 还支持效果预览,让设计师能及时得到效果反馈,方便设计师做出更真实的原型交互作品。

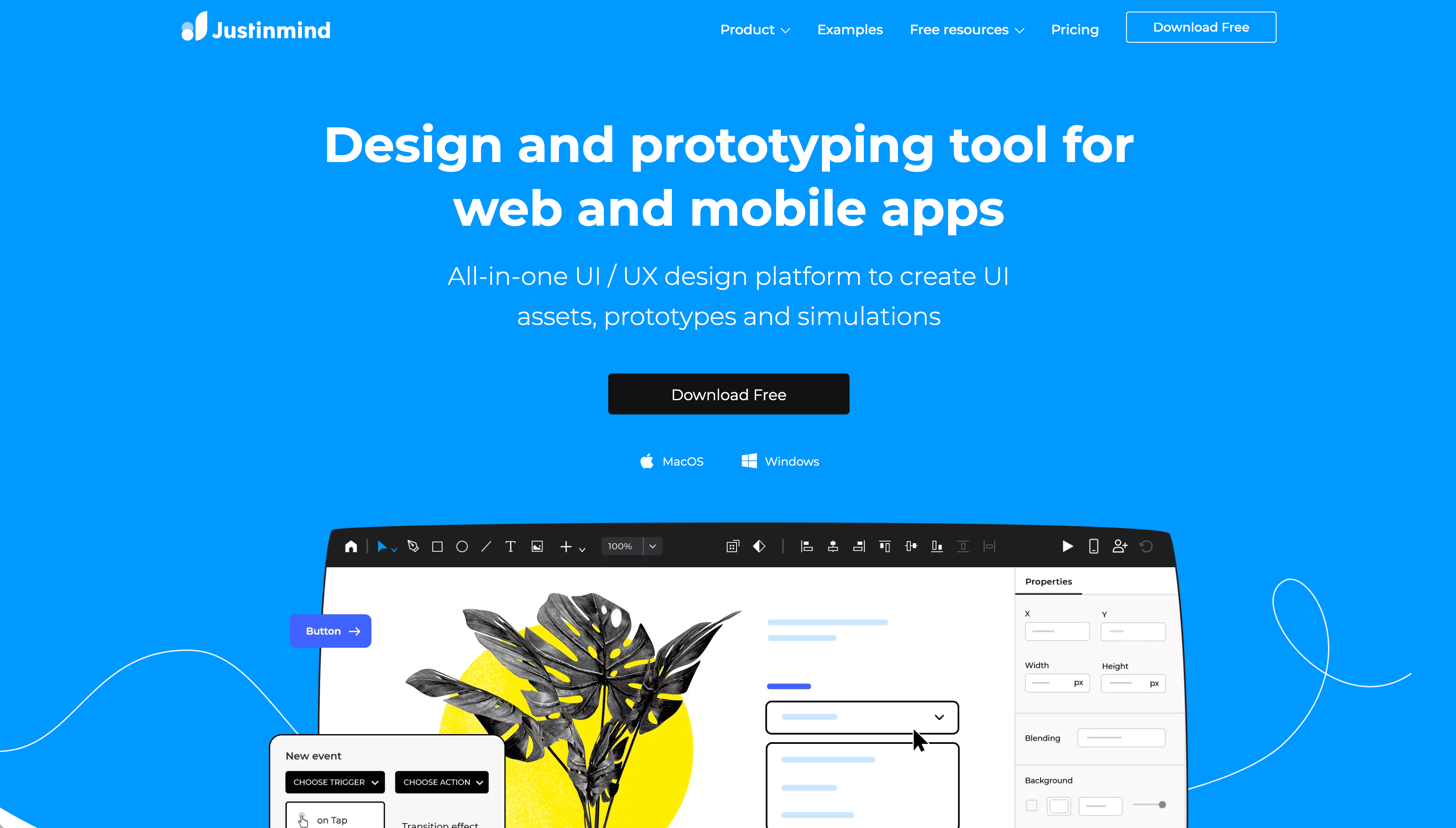
4、原型设计工具 Justinmind:支持创建手势交互事件
除了基本的交互动作之外,Justinmind 还支持设计师创建手势交互事件,可以为用户提供更丰富的使用体验,也能提升作品质量。只不过 Justinmind 是需要付费的原型设计工具,当 30 天试用期过期后,设计师就需要付费才能继续使用了。

5、总结
以上就是本文要与大家分享的 4 个好用的原型设计工具:即时设计、Axure、Flinto 和 Justinmind。这些工具各具特色,无论是对于需要快速上手的新手设计师,还是追求极致交互体验的资深专家,都能找到合适的工具来辅助他们的创作。让我们一同探索这些工具的强大功能,为你的设计之路增添更多可能。综合来讲,还是更推荐大家来体验即时设计。

