「即时设计」2 种方式将文字生成原型图
更新时间:2025-05-19 15:59:41
「即时设计」上线了通过文字描述直接生成原型图的功能,根据输入的文本描述,AI 将一次生成高保真的页面设计图和低保真的线框图供设计师选择使用,设计水平堪比一位初级设计师。接下来,本文就详细介绍「即时设计」用2 种方式将文字生成原型图。为大家提供更多利用 AI 技术提高工作效率的方法,一起往下看吧!
导语
1,「即时设计」支持文字生成原型图
2,「即时设计」支持二次手动编辑
通过文字直接生成原型图,2 种类型任意选择,探索下一代设计形态就从即时设计开始
1,「即时设计 」支持文字生成原型图
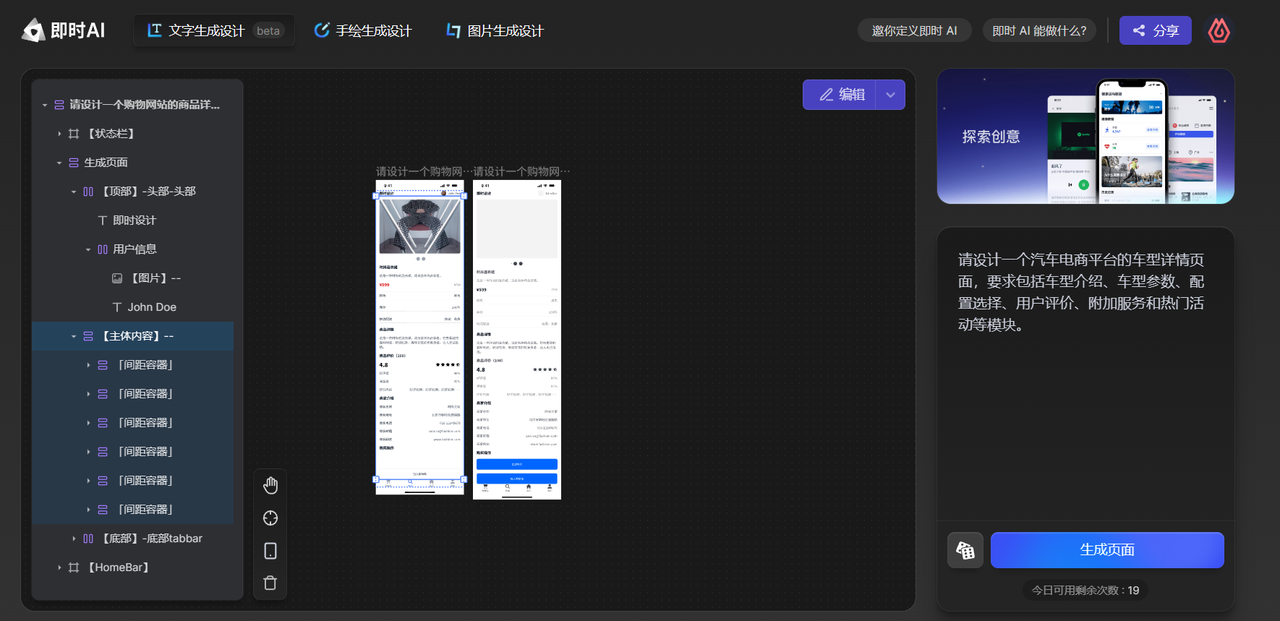
即时设计 的操作方式与普通 AI 工具无异,同样是在文本框内输入对应描述,然后点击“页面生成”按钮即可得到由 AI 生产的内容。
如果是第一次使用 AI 技术的设计师,上手操作即时设计 也不会存在困难。因为即时设计 是一款全中文的设计工具,在使用时支持直接输入中文,并且提供了一些文字描述模板,可以直接点击使用。比如要求生成汽车电商平台页面,可以直接在文本框内输入:请设计一个汽车电商平台的车型详情页面,要求包括车型介绍、车型参数、配置选择、用户评价、附加服务和热门活动等模块。点击“页面生成”按钮之后即时设计 将一次生成 2 种页面内容供设计师选择使用,这 2 种页面内容分别是一张高保真的页面设计图和低保真的线框图。
即时设计 不只是做了单纯的原型图生成工作,不只是填充了文字和图片内容,还对生成的原型图做了精准的图层分类。在画布左侧,每个文字和图片都有对应的图层,方便设计师二次编辑。点击“编辑”按钮即可将生成的原型图保存到画布上,通过鼠标右键便能调用编辑工具。

2,「即时设计 」支持二次手动编辑
点击“编辑”按钮之后,将原型图保存到即时设计的画布上,点击鼠标右键即可调用编辑工具。同即时设计 一样,即时设计也是一款支持在线使用的设计工具,而且并不限制操作系统,在 Linux 系统之下同样可以打开即时设计。
如果想要更换原型图的图片内容,可以在即时设计的「插件广场」中选择“Unsplash”图片工具,超高清无版权图片搜索即用。除了图片工具之外,插件广场还提供了图形工具和字体工具,比如可以提升图片表达质量的“图片效果编辑”工具,使用时无需切换操作页面,在画布上即可运行工具,立即得到编辑效果;比如改变字体样式的“字由”工具,上万款字体资源可以想用就拿,无需进行付费操作。
同时,即时设计也为原型图的导出操作提供了多种格式,在画布上右侧的“导出”区域,有 PNG,JPG,PDF,SVG 这 4 种格式可以任意选择。除了画布上已有的这 4 种格式之外,通过“Code.fun”工具,还可以将原型图通过前端代码的形式导出,完整的 HTML 文件减少设计时的开发工作,让设计与开发同步进行。
专业工具免费使用,上万条设计素材想用就拿,二次编辑原型图的在线设计工具——即时设计
3,总结
以上就是关于「文字生成原型图」的全部内容。本文详细介绍了在即时设计中通过文字生成原型图的操作方式以及AI 设计的原型图效果。在文本框内输入相应的页面文字描述,点击“页面生成”按钮即可得到一张高保真的页面设计图和低保真的线框图。对于生成的原型图,即时设计做了精细的图层分类工作,方便设计师二次编辑页面内容。将原型图保存到即时设计的画布之后便可以进行二次编辑工作,使用插件广场中的工具不仅可以改变原型图中的图形和文字,还可以将原型图通过前端代码的形式导出,让设计与开发同步进行。除了工具之外,即时设计还有上万条设计素材可用于填充原型图页面内容,让原型图页面内容更加丰富。