5款情感化设计模板推荐,在线就能用哦~
更新时间:2024-02-21 15:00:14
在现代设计领域,情感化设计已经成为吸引用户、提升用户体验不可或缺的重要元素。通过运用可爱活泼的插画、温暖欢快的色彩以及细致体贴的互动方式,情感化设计可以帮助用户放松心情,集中注意力,从而获得更好的产品体验。今天我们要介绍 5 个情感化设计模板,这些模板适用于不同的应用场景,而且在线就能用哦~还可以直接进行线上调整,超省心的一条龙服务!本文推荐的 5 款情感化设计模板分别是:母婴插画模版、锻炼 APP 概念设计、移动端反馈页设计、移动端空状态页面设计、卡通图标异常态提示设计,一起来看看吧!
1、母婴插画模版

一款内含了超 7 个设计页面的母婴插画模板。在这款模板中设计师充分利用到了情感化设计,能够有效的抚慰用户的焦躁心情,降低用户的负面情绪,将用户的主要精力集中到当前的操作中,避免用户中途放弃使用产品。
2、锻炼 APP 概念设计

这款锻炼 APP 概念设计模板是以 KEEP 为参考进行设计的,作品资源中分别有锻炼选项、项目详情两个设计分类。整个设计中采用了大量的插画元素、卡片式布局以及情感化设计手法,特别是在用户互动设计上,设计师很好的贯彻了情感化设计的理念,而且这款模板的设计包容性很高,可以适当转换为其他同类型 APP 模版。
3、移动端反馈页设计
这款移动端反馈页面资源模板中包括了用户完成目标以及任务恰好出现操作成功时的用户反馈页面,可以在一定程度上提高用户使用产品后的成就感以及使用产品过程中的参与感,如果你正在寻找一个合适的反馈也设计,那么这绝对是一款非常值得借鉴的情感化设计模板。
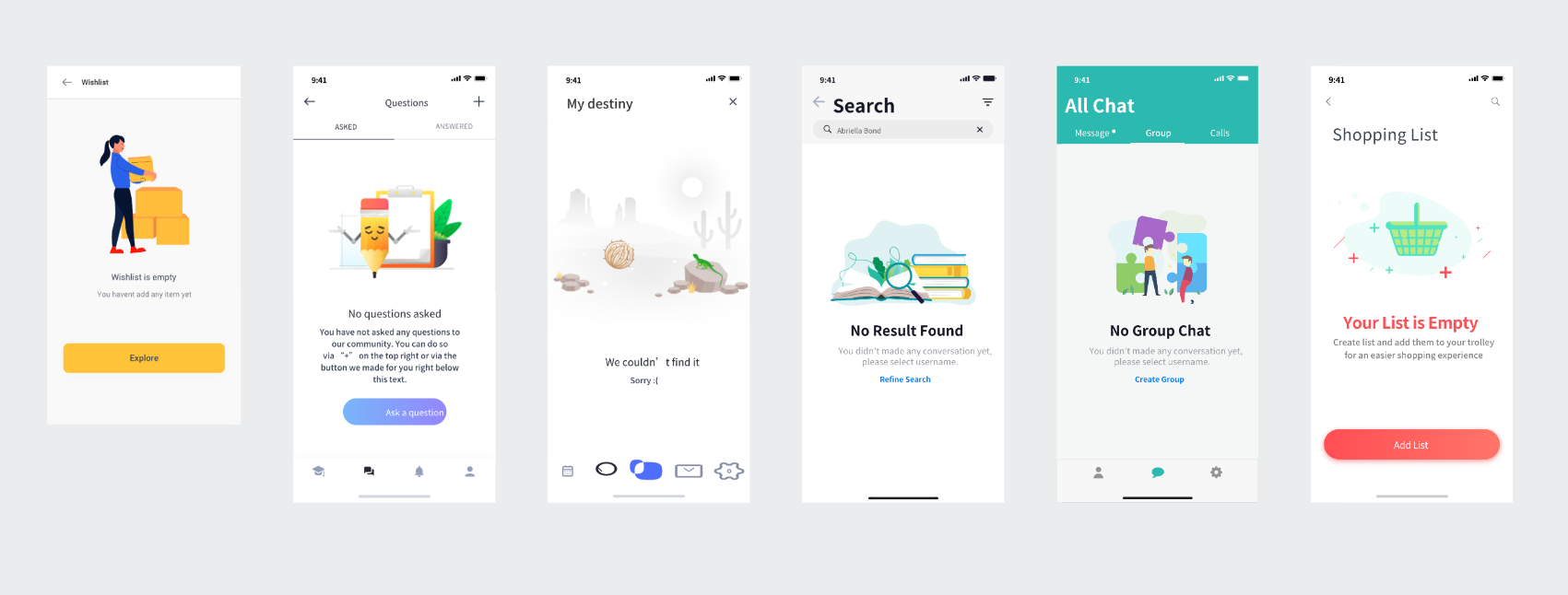
4、移动端空状态页面设计

这款移动端空状态页面设计模板中为用户提供了页面没有内容或者页面内容出错的情况下产品会出现的页面,主要目的就是告知用户当前所处的状态,提示用户进行下一步操作,类似的等待类状态页面中合理添加情感化设计可以有效缓解用户的焦虑感,弥补用户遇到系统出错时的负面情绪从而得到用户的好评。
5、卡通图标异常态提示设计

一款非常常见的异常状态卡通图标提示模板,包含了 500、404 等常见异常提示的页面设计,合理采用了情感化设计,能够有效降低用户在使用产品的过程中对出现的错误页面产生的抵触心理。
以上,就是关于 “ 5 款情感化设计模版推荐” 的全部内容,希望能为各位用户提供一定的帮助,如果这 5 款设计模板还是不能满足大家的需要,各位用户也可以进入即时设计资源广场,通过关键词搜索的方式自行搜索对应模板,相信会更有效率。

