旅游网页设计保姆级教程,附案例模板
更新时间:2025-12-25 11:24:34
趁打工休息间隙玩会手机,结果却是每天一个辞职小视频的推送,此生必去的100个地方——草原星空,大海山崖,这工作迟早有一天得辞。言归正传,旅游网页是游客获取目的地信息的主要渠道之一,旅行企业可以好好抓住文旅的热潮,利用网页进行目的地营销,通过高质量的内容、图片和视频吸引潜在游客,扩大市场影响力。今天我就送上一份旅游网页设计保姆级教程,以案例模板讲解,让你轻松掌握旅游网页设计技巧。
1、利用视觉叙事
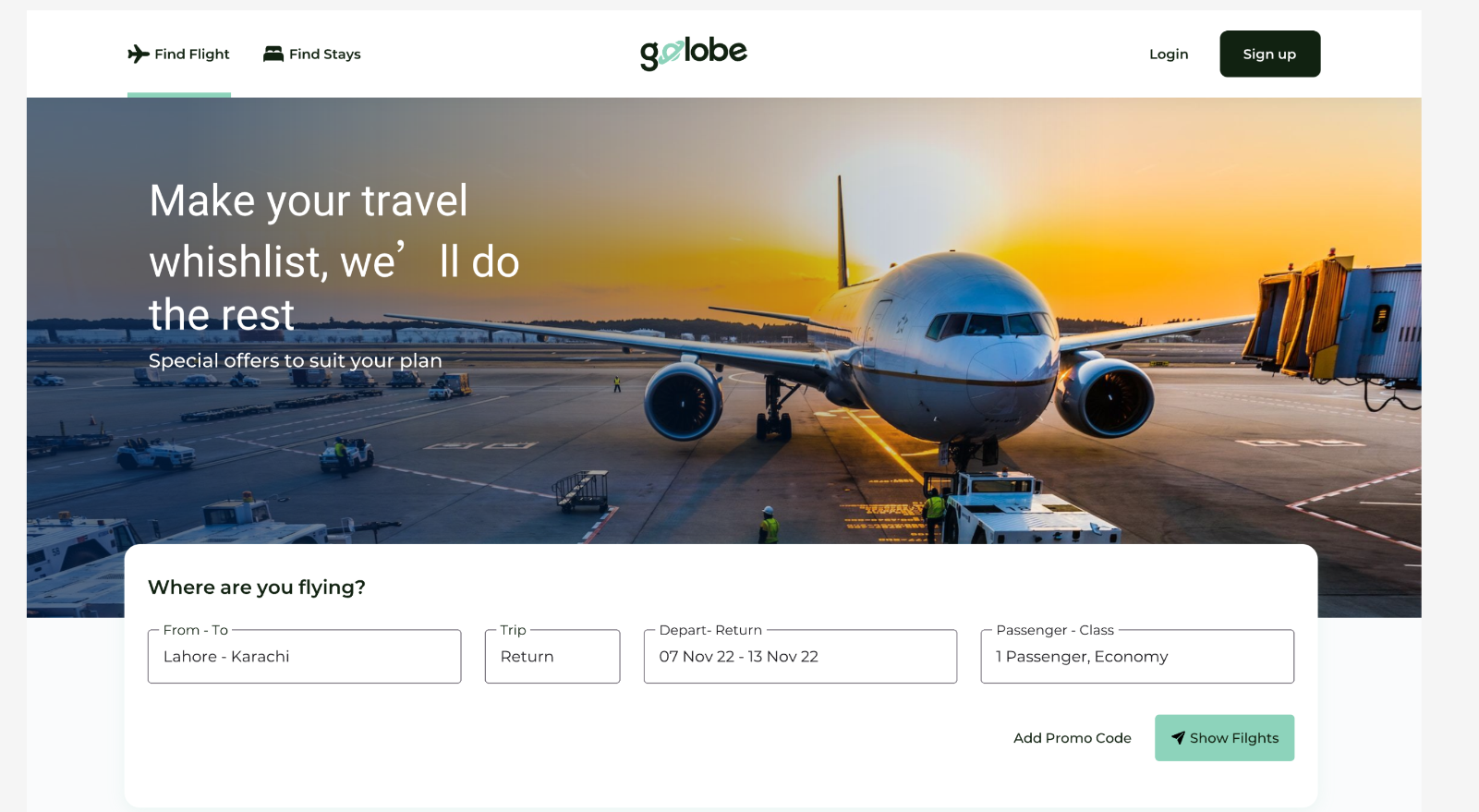
一个优秀的旅行网页会最先用视觉刺激抓住用户的眼球。我们可以使用高质量的图像和视频作为视觉焦点,尤其是大图背景或轮播图,直观展示目的地的魅力,激发用户的旅行欲望。确保图片与网站整体风格和谐统一。例如以下的徒步旅行网页,主页十分清晰,一张辽阔自由的山脉图片作为背景照片,氛围感十足,还有简单却有力量的文字号召,可以有效吸引用户驻足。
点击👇下图获取徒步旅行网页
2、色彩搭配
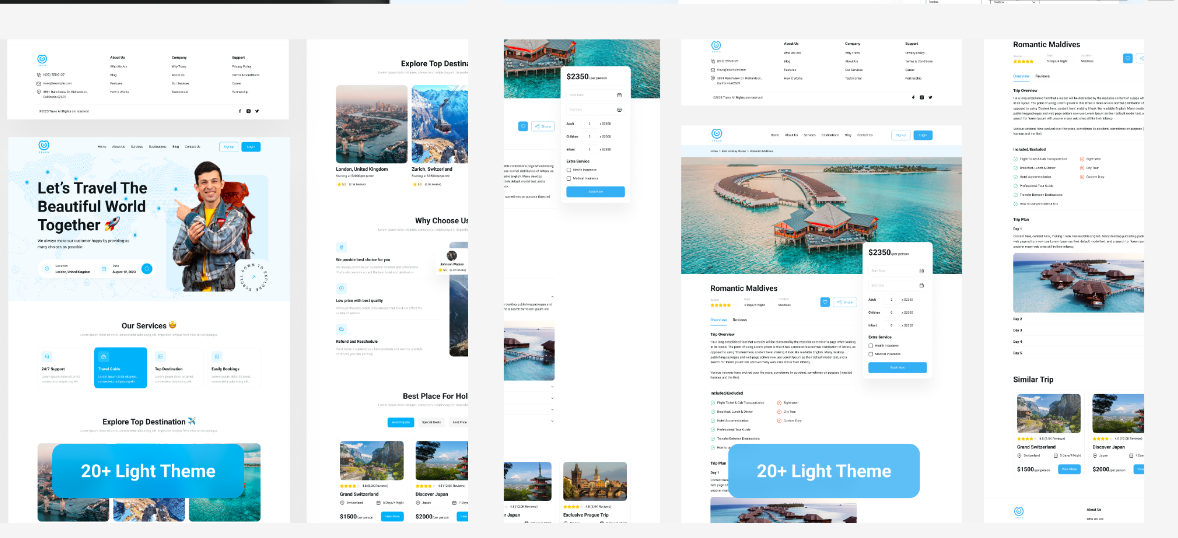
设计旅游网站时,需要精心挑选色彩方案,可以借鉴目的地的传统色彩或自然风光的色调,营造沉浸式的浏览体验。限制主色不超过三种,保证网页色彩既丰富又不杂乱。如下图的旅游网站设计案例,以蓝色为主风格,按钮、组件均为为蓝色,又放置多组蓝色调大海图片,整体有一种海岛的舒适观感。
点击👇下图获取旅行网页模板
3、字体与排版
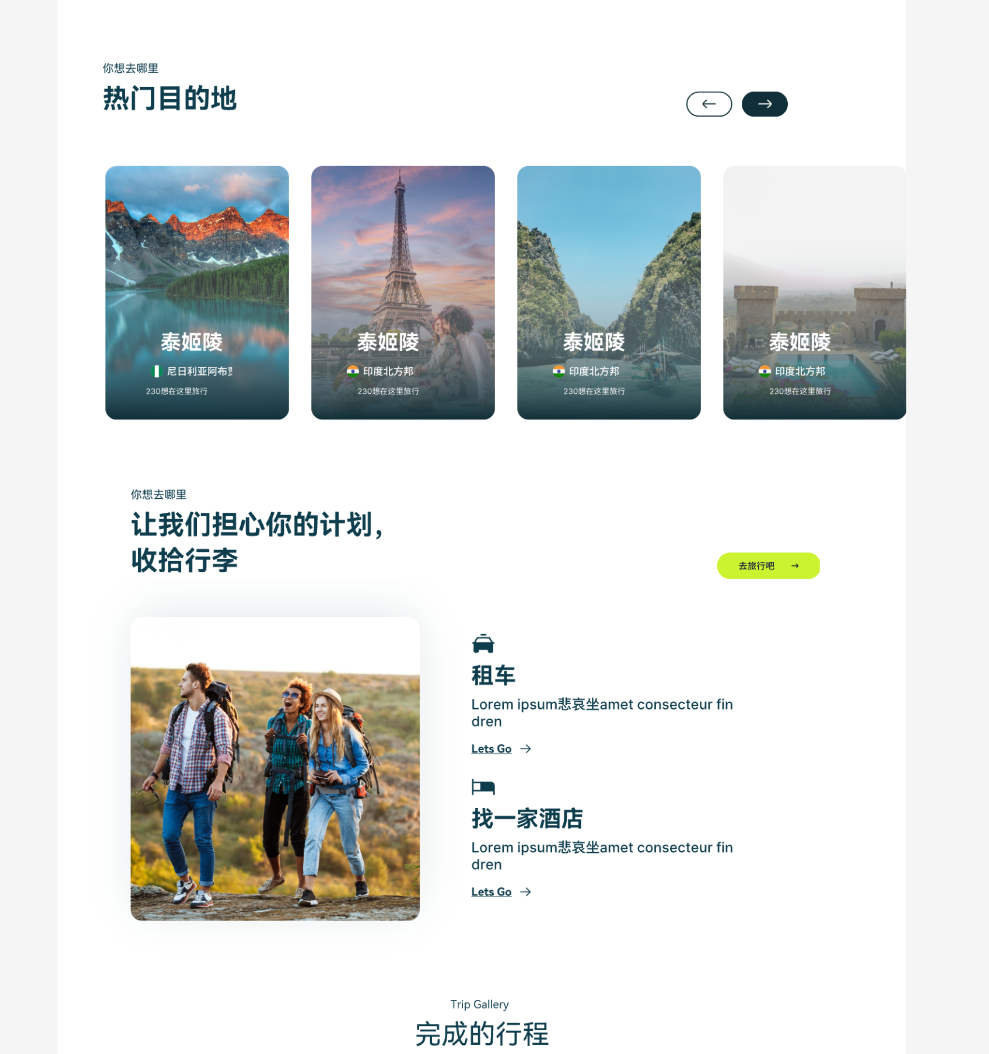
在设计在线旅游网站时应选择易读性高且符合网站风格的字体,标题与正文之间形成良好的对比。合理运用空白,使页面布局呼吸感十足,避免拥挤。例如吓图旅行网页的标题和排版,间距合理,且目的地推荐图片的圆角与白色背景十分和谐,做减法的留白设计抛去了繁杂无用的信息,能够有效提升用户体验。
点击👇下图获取旅行网页模板
4、交互设计
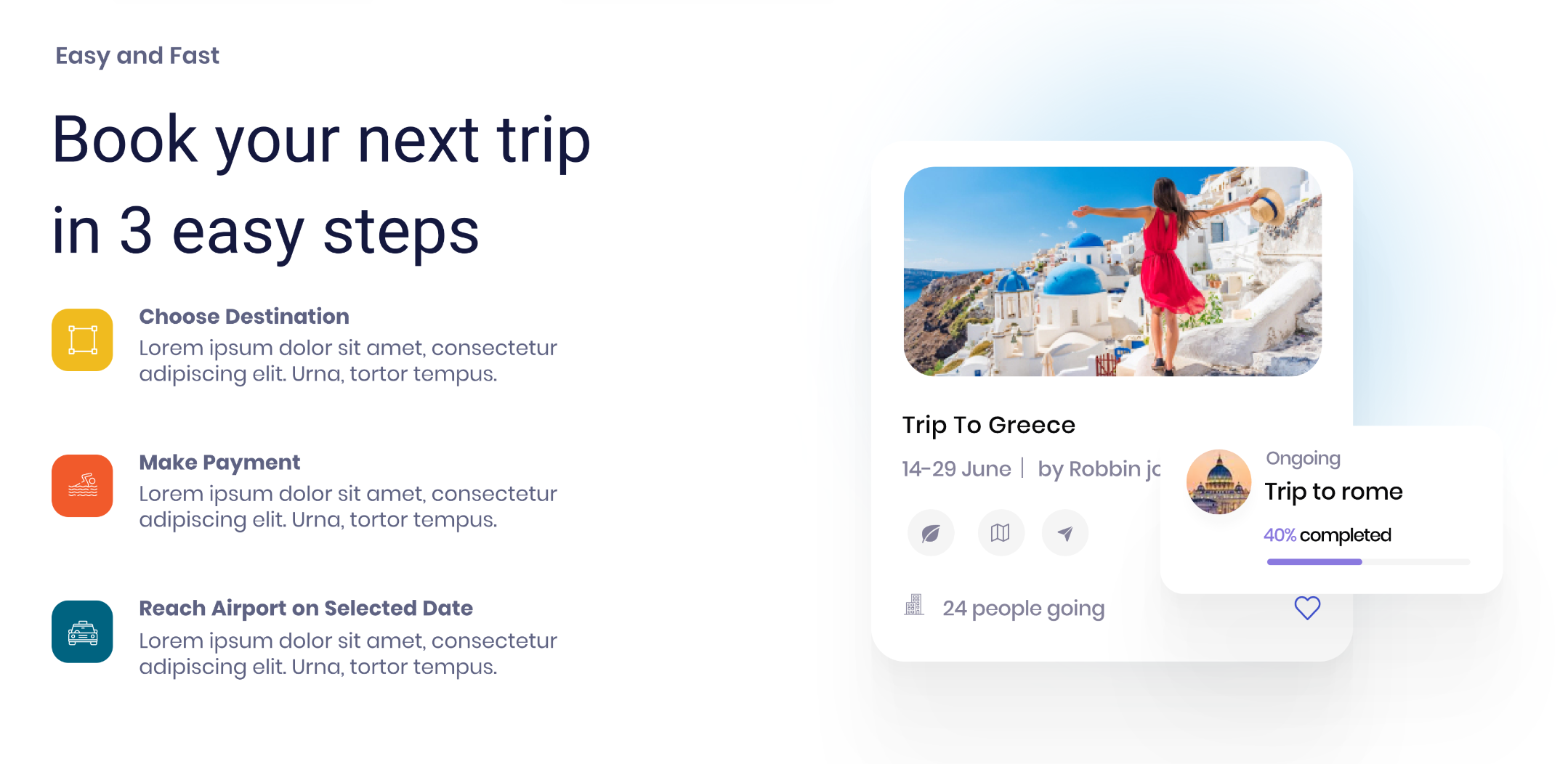
我们可以加入平滑的过渡动画和交互效果,如悬停效果、滚动触发的动画等,提升用户参与度。确保所有按钮和链接的反馈清晰可见。而且在适当的时候可以强调呼吁行动,明确且吸引人的行动号召按钮如“立即预订”、“了解更多”等,设计上应突出且位置显著,点击行动号召按钮出现色彩变化或动效反馈,鼓励用户进行下一步操作。
点击👇下图获取旅行网页模板
5、故事讲述
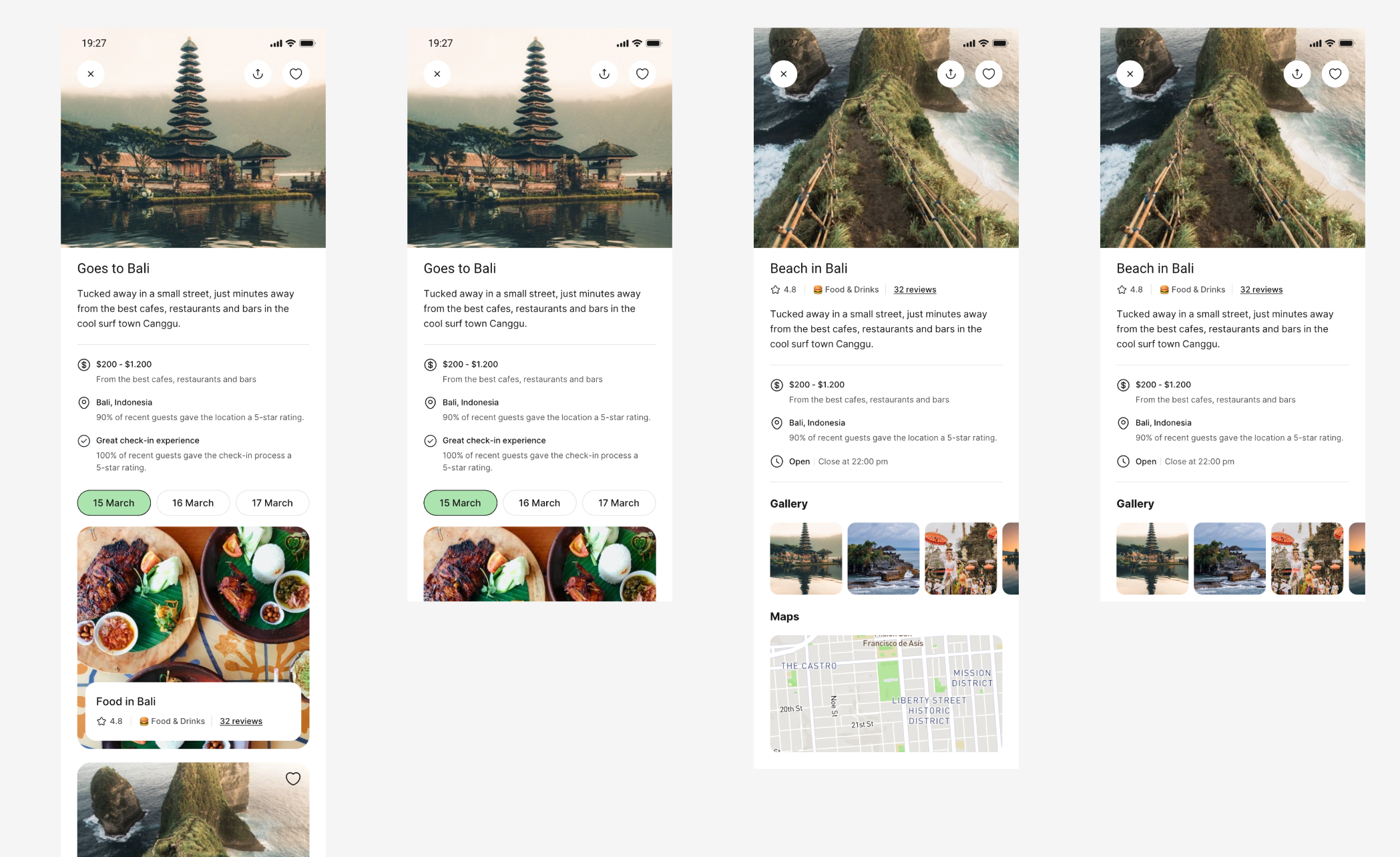
设计旅游网页时,不仅仅是罗列信息,更要讲述目的地的故事,可以通过专题页、博客文章等形式,让用户感受到旅行背后的文化和情感价值。例如以下的旅游网页设计模板,专题页展示每个地点的特色和历史由来。并且展示了真实的用户评价和评分,增加信任感。提供简单易用的评论系统,鼓励用户分享旅行经验。利用地理位置识别、浏览历史分析等,为用户提供定制化的内容或推荐,提升用户黏性。
点击👇下图获取旅行网页模板
6、响应式设计
我们需要确保网页在不同设备和屏幕尺寸上都能完美展示,提供一致的用户体验。适应移动优先的设计理念,优化触摸操作。以下模板做了电脑屏幕和手机网页端的适配,并且拥有设计直观的导航系统,让用户轻松找到所需信息。使用面包屑导航或固定头部菜单,能够有效提升浏览便利性。
点击👇下图获取旅行网页模板
以上就是全部分享的旅游网站设计攻略了,并且案例全部来自一款叫做即时设计的云端协作设计工具。即时设计搭建了庞大的设计资源广场,所有资源均经过专业设计师的精心制作和严格筛选,用户可免费获取到高分辨率、符合最新设计趋势的资源素材,包括图标、文字、海报、网页设计、UI 组件等多种类型。
即时设计会展示资源的人气排名和用户评价系统,让用户看到最受欢迎和高度评价的设计资源,进一步验证其价值和实用性。一个设计精美、内容丰富的旅游网页能够有效塑造和传播企业的品牌形象,建立顾客信任。结合文章以上技巧,巧用模板资源不断迭代优化,可以显著提升旅行网页的设计感和吸引力,点击注册试试吧!