AI直接生成UI界面?!这是设计圈爆火的工具!
更新时间:2025-05-07 18:44:19
自从 AI 技术问世之后,便以一日千里的速度迅猛发展。在设计领域,AI 技术从最初的只能生成图片已经发展到了可以通过文字描述直接生成 UI 界面,为 UI 设计师提供了一条新的灵感来源路径。在「即时设计」中,直接输入 UI 界面设计要求,无论要求描述是简单还是详细,「即时设计」都可以准确识别内容并输出对应的页面。如果对「即时设计」生成的页面效果不满意,还可以让「即时设计」使用同一组描述词多次生成不同的页面内容,最后将各个页面中满意的部分排列组合出一个新的页面。除此之外,「即时设计」还支持二次编辑页面中的内容。接下来,本文将带大家来了解一下这款可以提高 UI 设计师工作效率的实用工具,一起往下看吧!
1、操作方法:简单易操作的使用方式
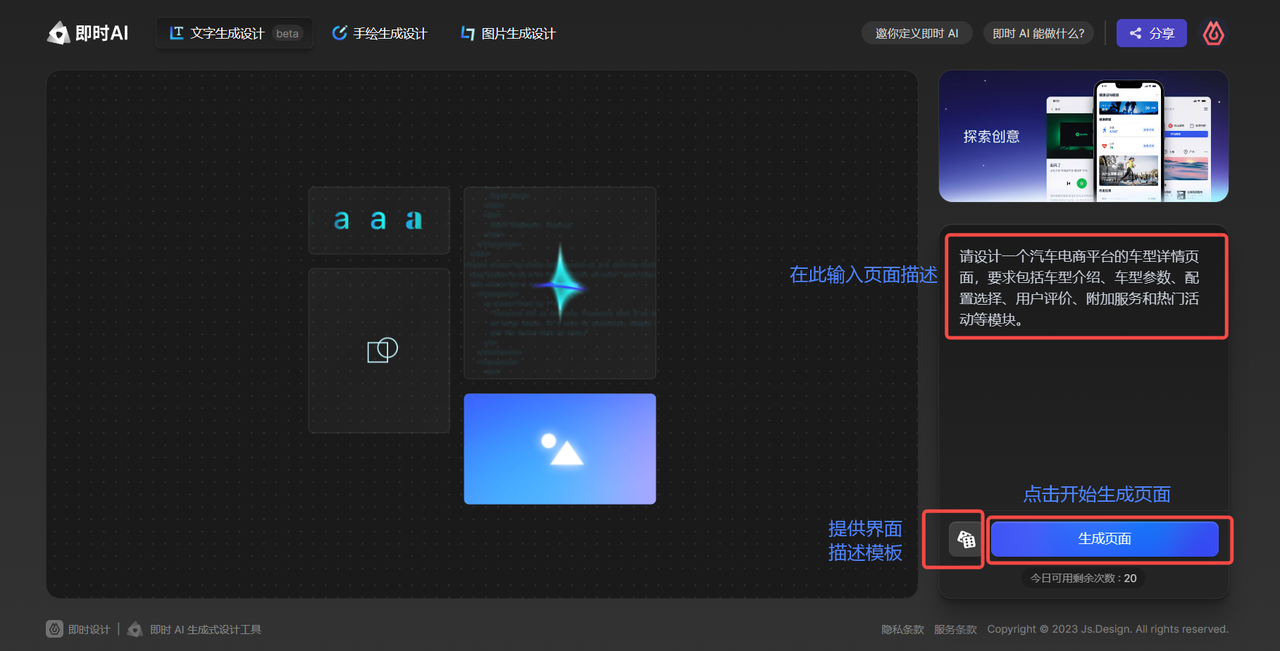
进入到「即时设计」操作界面之后,在画布右侧的文本框中输入页面描述,之后点击“生成页面”按钮,「即时设计」便会开始生成页面内容并反馈到画布上。如果对想要设计的页面没有一个清晰的概念,或者不知道该如何描述,可以先查看「即时设计」提供的页面描述模板,通过不同形式的描述模板,最终确定自己的描述内容。
通过文字直接生成 UI 界面,提高 UI 设计师的工作效率,减少 UI 设计师的手动操作——即时设计
2、生成效果:高度自由的再次编辑服务
「即时设计」生成的页面内容将自动在画布上保存 3 天,如果想要精细编辑页面或者使用页面的话,可以将页面内容保存,然后无缝衔接「即时设计」的画布,在即时设计提供的画布上,对页面内容进行二次编辑或者导出操作。
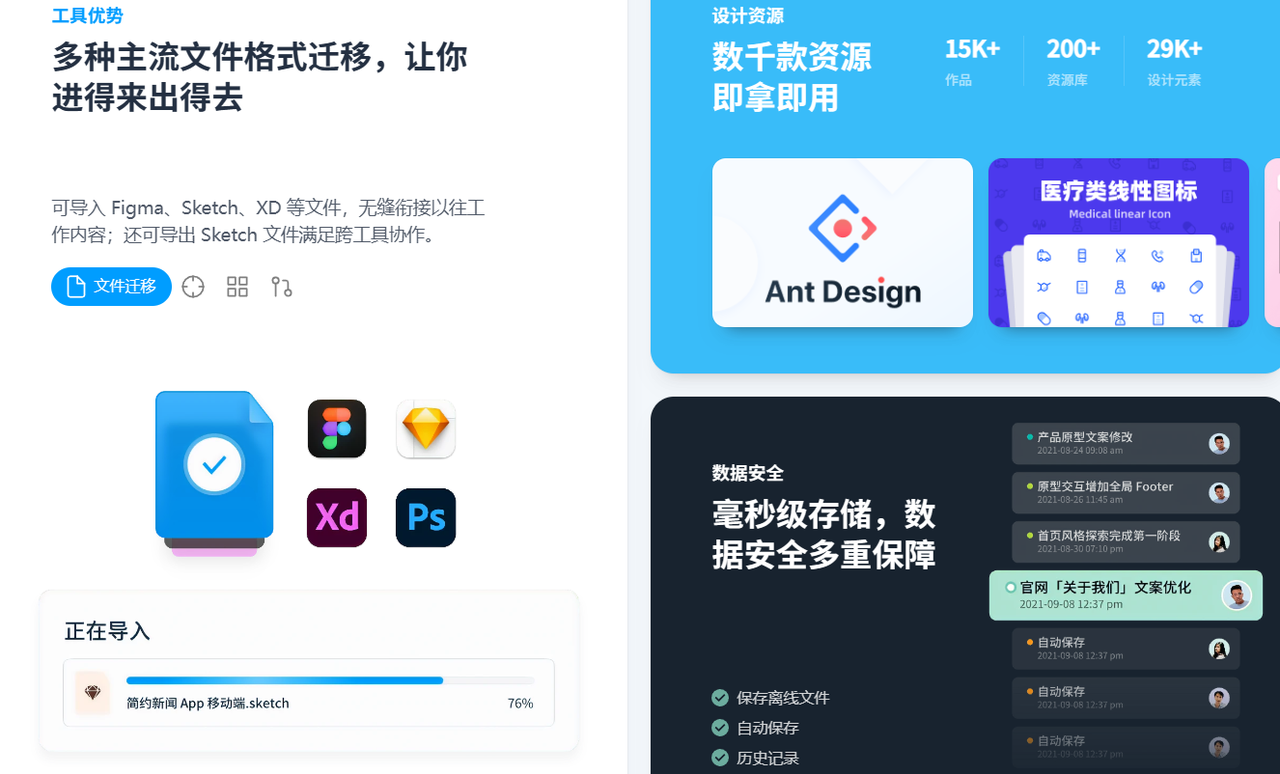
关于二次编辑操作,即时设计提供了大量的图形工具和字体工具,可直接在「插件广场」中免费安装使用。比如提供了多款字体资源的“字由”工具,还有改变图片表达效果的“图片效果编辑”工具等等,可以前往插件广场探寻挖掘。
关于导出操作,同样的,即时设计也提供给了多种导出格式,除了常用的几种格式之外,即时设计还支持将设计稿导出为 Sketch 文件,方便使用 Sketch 工具的设计再次操作。

为设计师带来免费工具,在画布上进行高自由度的创作,同时为设计稿提供多种导出格式——即时设计
3、工具亮点:一站式交付 UI 设计稿
除了使用文字描述直接生成 UI 设计稿之外,在即时设计的画布上,还能将设计稿以 HTML 代码的形式导出,一站式交付设计稿,让设计与开发同步进行。
将设计稿添加到即时设计的画布之后,运行插件广场中的“Code.fun”工具。在 Code.fun 工具中将设计稿上传,之后点击“查看项目”按钮便可以查看设计稿对应的 HTML 代码。不仅可以直接生成,而且 Code.fun 工具还支持将代码下载到本地。点击下载之后,它将提供完整的 HTML 文件,拖进代码编辑器中可直接使用。

一站交付设计稿,让设计与开发同步进行,完整的 HTML 文件可直接使用—— Code.fun
4、总结
以上便是关于「AI 生成 UI 设计」的全部内容。总的来说,通过「即时设计」,设计师可以使用文字描述来设计页面内容,提高了工作效率的同时减少了工作中手动操作。而且「即时设计」可根据同一组描述词生成不同的页面内容,为设计师提供多个参考选项。如果将设计稿保存到即时设计的画布上,设计师还可以对设计稿进行精细的再次编辑工作,通过插件广场提供的工具,让设计稿呈现出更丰富的表达效果。通过 Code.fun 工具,还可以将设计稿以代码的形式导出,让设计与开发同步进行。可以说,「即时设计」的出现为设计师提供了极大的便利。「即时设计」还处于内测阶段,欢迎各位设计师来使用体验并给出反馈或意见。