UI设计师必备,广告卡片设计的5个技巧!
更新时间:2023-11-01 14:09:23
本文给大家分享 5 个广告卡片设计中的技巧,它们分别是增加背景与广告卡片设计的对比度、广告卡片设计中恰当的字体和颜色、广告卡片设计中的留白、增加广告卡片设计的交互性、简洁的广告卡片设计。卡片设计在 UI 设计中已经变得非常常见,模块式的卡片设计不仅可以让页面变得更加规整和清晰,用户看起来也会觉得比较个性和新颖。把用来宣传自己的广告做成卡片式的设计,既不会像常规的页面中那样,分散出现的广告影响了用户的使用,也可以帮助用户快速获取到广告的信息,达到商业价值。所以,广告卡片设计也变得逐渐流行了起来,如果一个 UI 设计师还不知道这些广告卡片设计中的技巧,那可就落伍了,赶快来一起看看吧!
1、增加背景与广告卡片设计的对比度
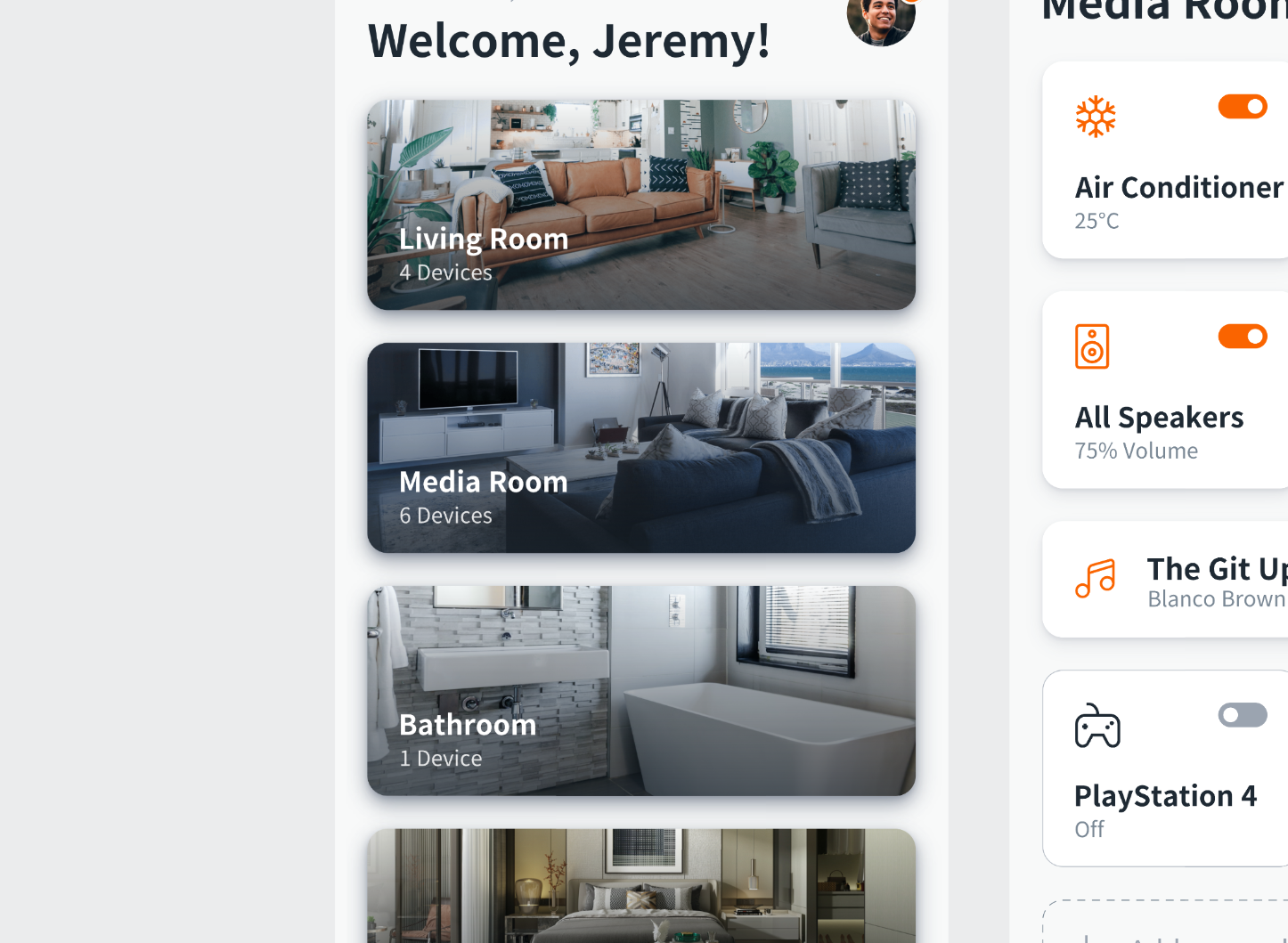
广告卡片设计在页面中就是为了吸引用户的注意,所以在设计时与背景要形成一个对比,有区分才会被注意到。通常我们会采用给广告卡片设计与背景不同的颜色、添加描边、投影等设计、设计不同的字体等来突出广告卡片设计。比如下图中的这个广告卡片设计,既设计了不同的颜色,也添加了浮雕的效果,看起来非常立体也很真实。

2、广告卡片设计中恰当的字体和颜色
广告卡片设计中的字体要相对大一些,颜色也要鲜艳一些,尤其是对于白色背景来说,大号的字体和鲜艳的颜色可以抓住人的眼球,不过颜色也不能过于花哨,如果颜色都很花哨,反而起不到凸显广告卡片设计的作用了。

3、广告卡片设计要有留白
广告卡片设计中留白可以增加页面的呼吸感,让用户看起来不会觉得很拥挤,也可以一眼看到重要信息。这个留白不仅指卡片与卡片之间,在每一个广告卡片设计中的文字、图标等元素也要有留白。还有的设计师会把文本放在一个框里或者把文字背景模糊,都是为了让卡片中的文字更加清楚。
4、增加广告卡片设计的交互性
一个好的广告卡片设计肯定少不了交互性,广告卡片设计的交互可以带给用户良好的使用体验,也会让用户对页面产生好感。和其他 UI 元素的交互设计一样,卡片的交互状态应该取决于上下文和定义的交互。常见的广告卡片设计交互有悬停、激活、聚焦、选择等。
5、广告卡片设计要尽量简洁
越是简约的设计越高大上,在广告卡片设计,一定不能为了吸引用户注意、宣传自己就设计地很花里胡哨,其实就算是一个纯色调的广告卡片,上面加入重要的文字信息和图标就可以撑起一个广告卡片,还可以让用户清楚地了解广告卡片上的重要信息是什么。
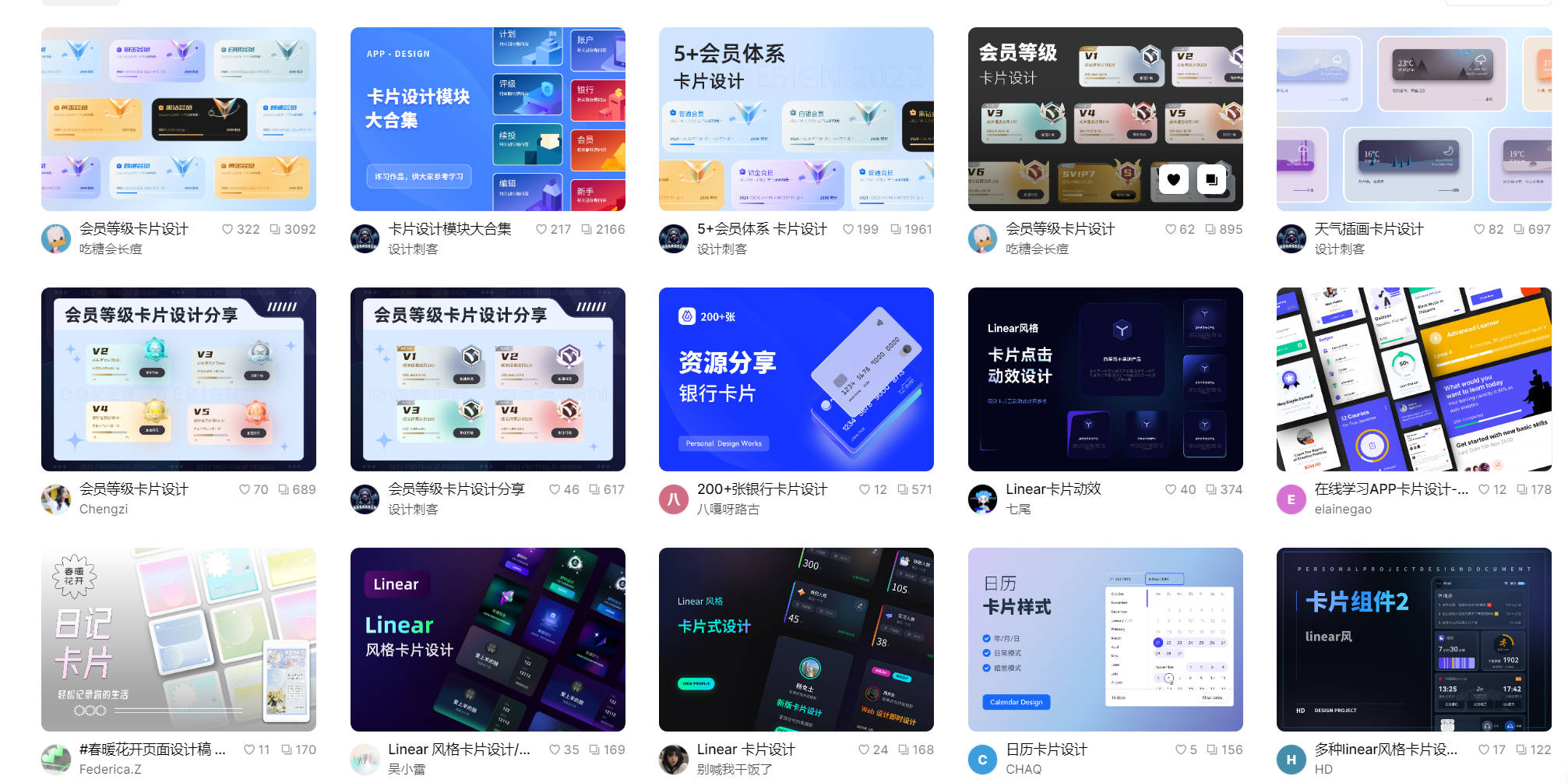
以上 5 个技巧就是 UI 设计师在广告卡片设计时需要注意的地方,除了这些,其实不同产品的广告卡片设计也有一些小区别,推荐各位设计师以后可以去即时设计做广告卡片设计,文中的图片案例就是我在即时设计中找到的,即时设计的资源广场中收录了很多广告卡片设计模板,这些模板不仅可以免费使用,而且都非常规范,有的是从国内外知名的网页中扒下来的,有的是其他设计师的优秀作品,你可以直接一键使用,然后再进行修改,这样也不用考虑设计时的一些小细节。
点击图片立即体验免费的广告卡片设计模板👇
以上就是本文的全部内容了,非常的卡片设计不仅美观,也十分使用,广告卡片设计也成为了在页面中重要的组成部分,相信你看完本文一定对广告卡片设计有了更新的认识和设计想法,如果没记住上面的 5 个技巧也没关系,可以去即时设计看看,它的资源广场中有超多的广告卡片设计模板和资源,和我们讲到的小技巧相比简直就是大技巧,而且个人和中小团队用即时设计都是不花钱的,海量的设计资源拿到手软,可以放心大胆地去尝试一下滴!