常用的web原型设计工具有哪些?
更新时间:2026-01-20 11:51:11
设计师常用的web原型设计工具有这 3 个:即时设计、Adobe XD、Figma。即时设计是国内首个协作式 UI 设计工具,具有原型功能和丰富的资源广场。Adobe XD 提供了丰富的原型设计功能,适合创建交互原型和页面设计。Figma 是支持多人协作的原型设计工具,能实时同步和查看团队成员的修改进度。web原型设计工具都有各自的优势和劣势,都能比较不错的帮助设计师快速构建高质量的原型。接下来本文将带领大家一起看一下 3 个常用的web原型设计工具!
1、即时设计
即时设计作为国内首个协作式 UI 设计工具,它有自己的「原型功能」可以让你在设计稿中直接添加交互设计,帮你更清晰地梳理文件流程、构架、模拟用户交互方式。在工作台界面进入原型模式后,需先选中「画板内图层」或「画板」,才可以添加交互事件。根据触发形式的不同,原型可分为两类:人工触发、自动动画。具体的操作步骤大家可以👇点击下图进入即时设计的帮助中心查看,这里就不过多描述了。
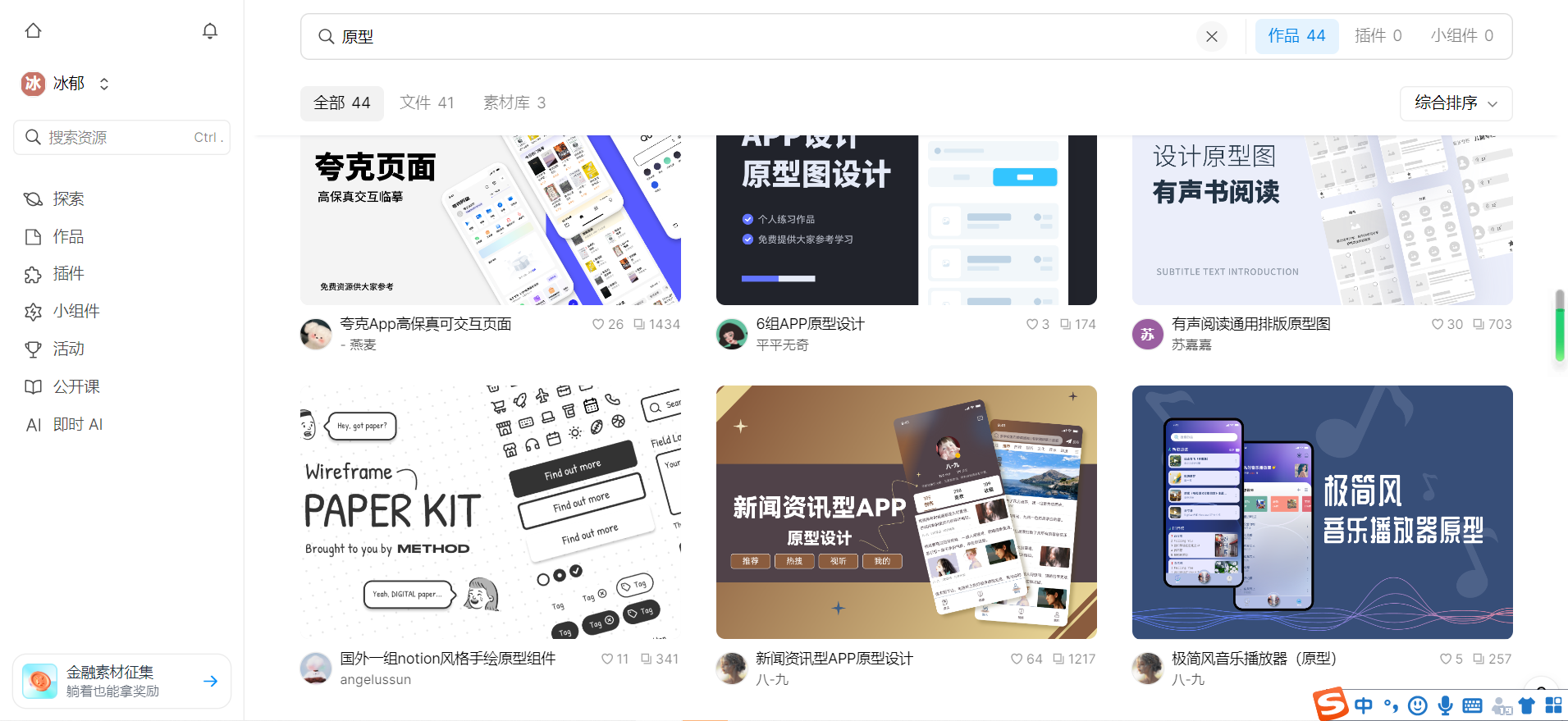
除此之外,资源广场内提供了多个个原型设计模板,涉及到音乐、电商、游戏、金融等多个领域,每个模板都是免费一键套用的。而且还专门提供了一些原型设计的组件,都是免费获取!
点击下图进入即时设计的资源广场,获取更多原型设计模板👇
2、Adobe XD
Adobe XD 提供了丰富的 web 原型设计功能,通常用于创建交互原型并进行页面设计。它的页面布局简单,提供的工具都是比较基础的类型,用户可以通过 XD 轻松制作原型,便于后续的产品测试和演示。通常适用于 web 设计师或者是专业的 UI 设计师。相比于其他的web原型设计工具,Adobe XD 更加容易上手,而且能较好地与其他软件兼容,能实现多设备的预览和共享,用户也能直接将其他的设计素材一键导入到 XD 当中,进一步完善自己的原型设计!点击注册即时设计!
3、Figma
Figma 也是设计师比较常用的一款web原型设计工具,它最大的特点就是能支持多人协作,非常适合团队一起工作。团队成员只需将自己的原型设计上传至 Figma,就可以直接同步到小组其他成员,并且能实时查看对方的修改进度,大大提高了设计团队的工作效率。另外,Figma 支持多种电脑系统,无论是在 Mac、Windows 还是 Linux 系统上都能够流畅运行,完美实现了跨平台使用!唯一一点不足就是,Figma 的正版官方软件是全英版的,汉化版 Figma 可能会存在一些功能不全面的问题。
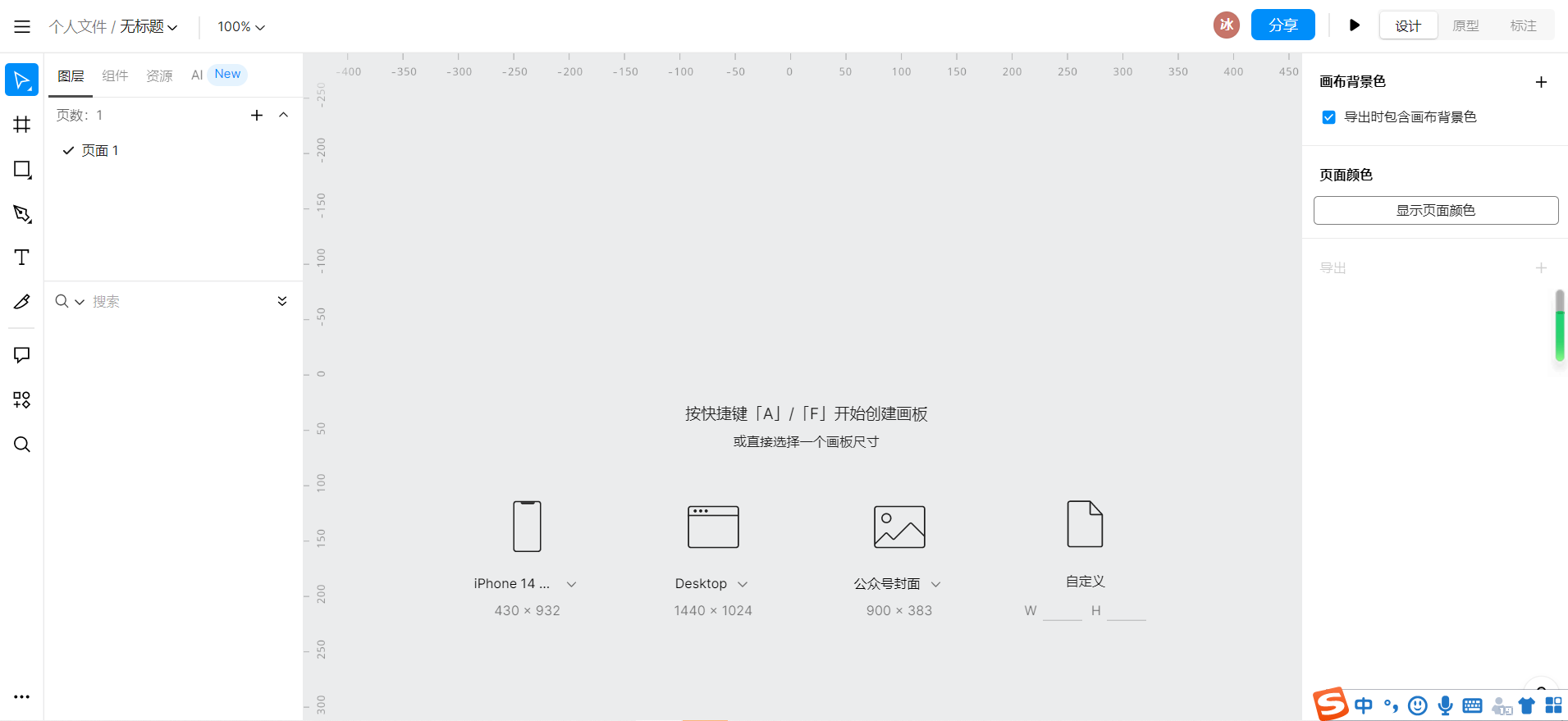
下图为即时设计的工作台界面,点击图片立刻进入👇
总结
以上就是本文今天介绍的web原型设计工具,它们各自有自己的优势。即时设计有专门的的原型功能,还提供免费的设计资源。Adobe XD 操作较为简单,设计师快速即可上手。Figma 能支持多人在线协作,大大提升设计效率。