软件原型图绘制技巧的全方位指南!
更新时间:2024-01-12 16:30:27
软件原型图绘制技巧总共分为以下几步:理解用户需求、确定软件原型类型、选择合适的工具、设计原型布局、注意细节和易用性、进行有效的测试与反馈。一个合格的软件原型图可以将创益和设计转化为可视化的展示,帮助团队成员更好地理解产品的功能和交互流程。所以,掌握这些绘制技巧非常重要~

1、理解用户需求
这是绘制软件原型图的第一步,进行深入的用户研究,包括访谈、调查问卷等,以了解用户的需求和偏好。通过用户行为分析和市场调研等方法,收集相关数据,作为设计原型的依据。
2、确定软件原型类型
一般来讲,我会根据项目需求选择适合的原型类型。对于初步概念的验证和快速迭代优化,低保真原型可以帮助团队快速反馈和调整。而对于较为成熟的产品迭代或者需要向利益相关方展示时,高保真原型则更具吸引力和说服力。
3、选择合适的工具
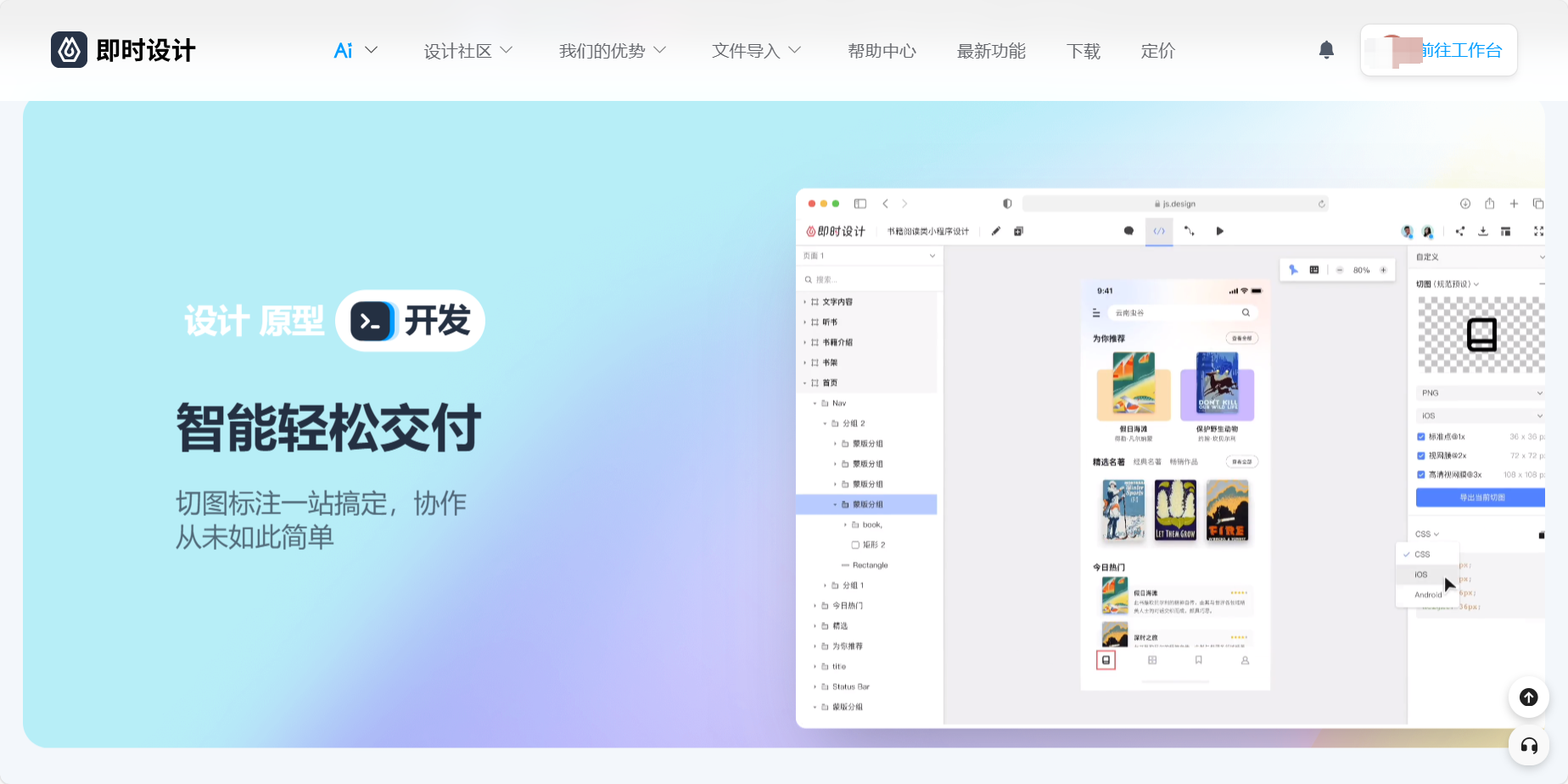
在软件原型图绘制过程中,选择合适的工具是至关重要的。比较常用的软件原型工具有 Adobe XD、Sketch、Axure RP、Figma 等,而我这次要推荐的是「即时设计」,一个集合了 Figma、Adobe XD、Sketch 的基础功能的在线设计工具,而且还有很多新升级的功能,例如云端存储、团队协作、AI 画图等等。最关键的是,「即时设计」不需要占用内存去下载,随时随地都能在线使用,还不用花钱!

4、设计原型布局
- 在绘制软件原型图设时,首先应该明确页面的整体结构和布局,尤其要考虑页面的核心功能和信息层次,合理划分模块、区域和视觉层次,以确保用户在浏览页面时能够快速获取所需信息。为了使用户可以方便地浏览页面和使用功能,一般会采用清晰的交互流程和导航,例如主要菜单、子菜单、面包屑导航等。
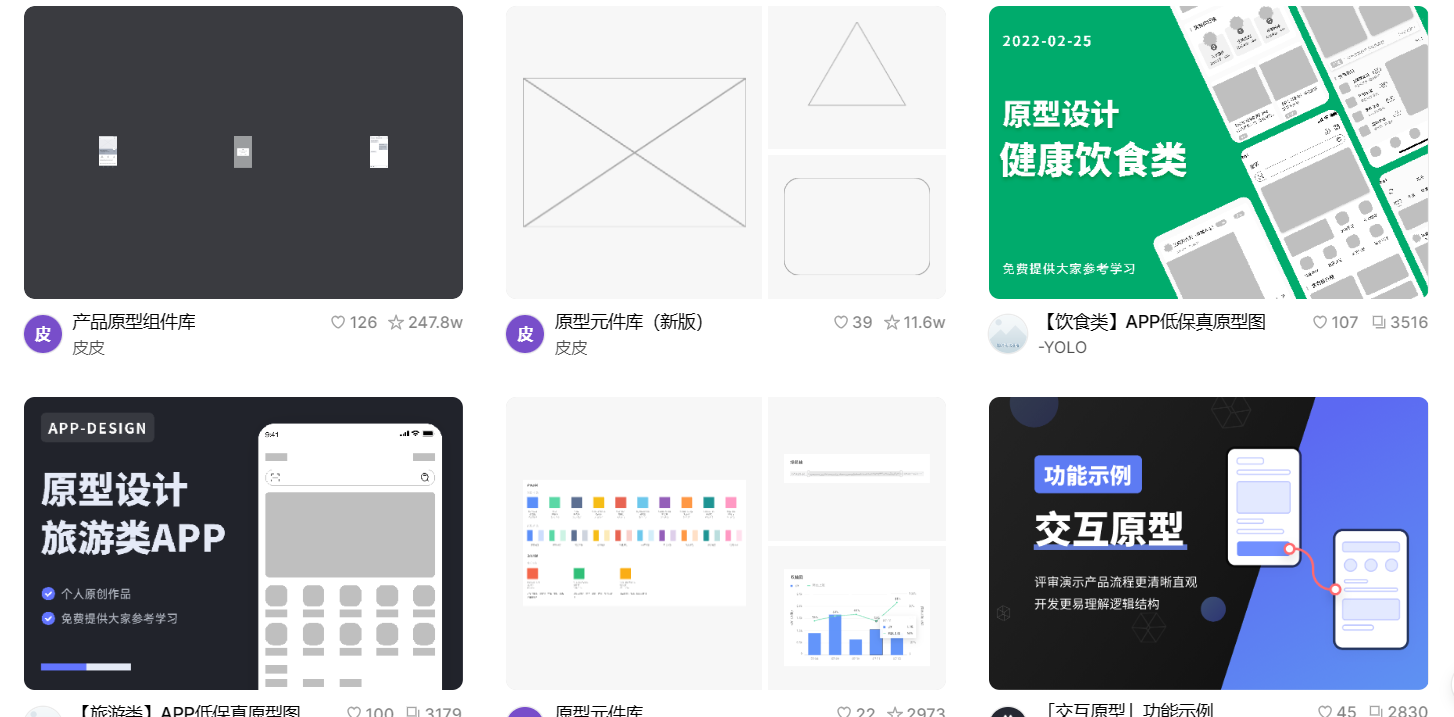
像下图展示的这种原型图设计过程中会用到的组件或者是一整套的软件原型图设计,都是「资源广场」免费提供给用户们的,有了这些模板的辅助,你可以不用担心原型布局的问题,直接套用喜欢的模板即可~
点击下图免费获取软件原型设计模板,一键复用👇
5、注意细节和易用性
字体、颜色和图标的选择是十分重要的,字体选择应考虑可读性和情感表达,确保用户能够轻松阅读内容;而颜色的使用应符合品牌风格并能引起用户的共鸣,同时遵循一定的配色规则。再有一点,软件原型图的目的是模拟真实的用户体验,因此,在绘制过程中需要仔细考虑用户的操作流程和交互体验,核心功能和常用操作应尽量简化和优化,避免用户在使用过程中遇到困难或迷惑。
6、进行有效的测试与反馈
用户测试环节一定要安排在软件原型图的绘制尾声阶段,提前邀请真实用户来测试原型是否可用。通过用户的反馈和一键,可以尽快识别潜在问题,了解对用户界面和交互的偏好,在正式上线前对软件原型图进行优化更新。
怎么样?看完这篇文章是不是对于软件原型图绘制技巧有了更多的了解呢!只要掌握这些技巧,相信你在绘制软件原型图的时候一定可以事半功倍!