5种在线就能用的网页原型设计工具推荐!
更新时间:2026-02-04 15:03:28
Web原型设计工具相比起一些需要下载安装的原型设计工具来说,使用起来更加方便,直接打开浏览器就可以使用。当然,优秀的Web原型设计工具也要有专业的工具支持。那么,来看看你喜欢使用哪个在线网页原型设计工具呢?今天就来分享即时设计、Balsamiq、Justinmind、Proto.io、Invision 5 个在线就能用的网页原型设计工具,帮你快速设计原型!
1、即时设计
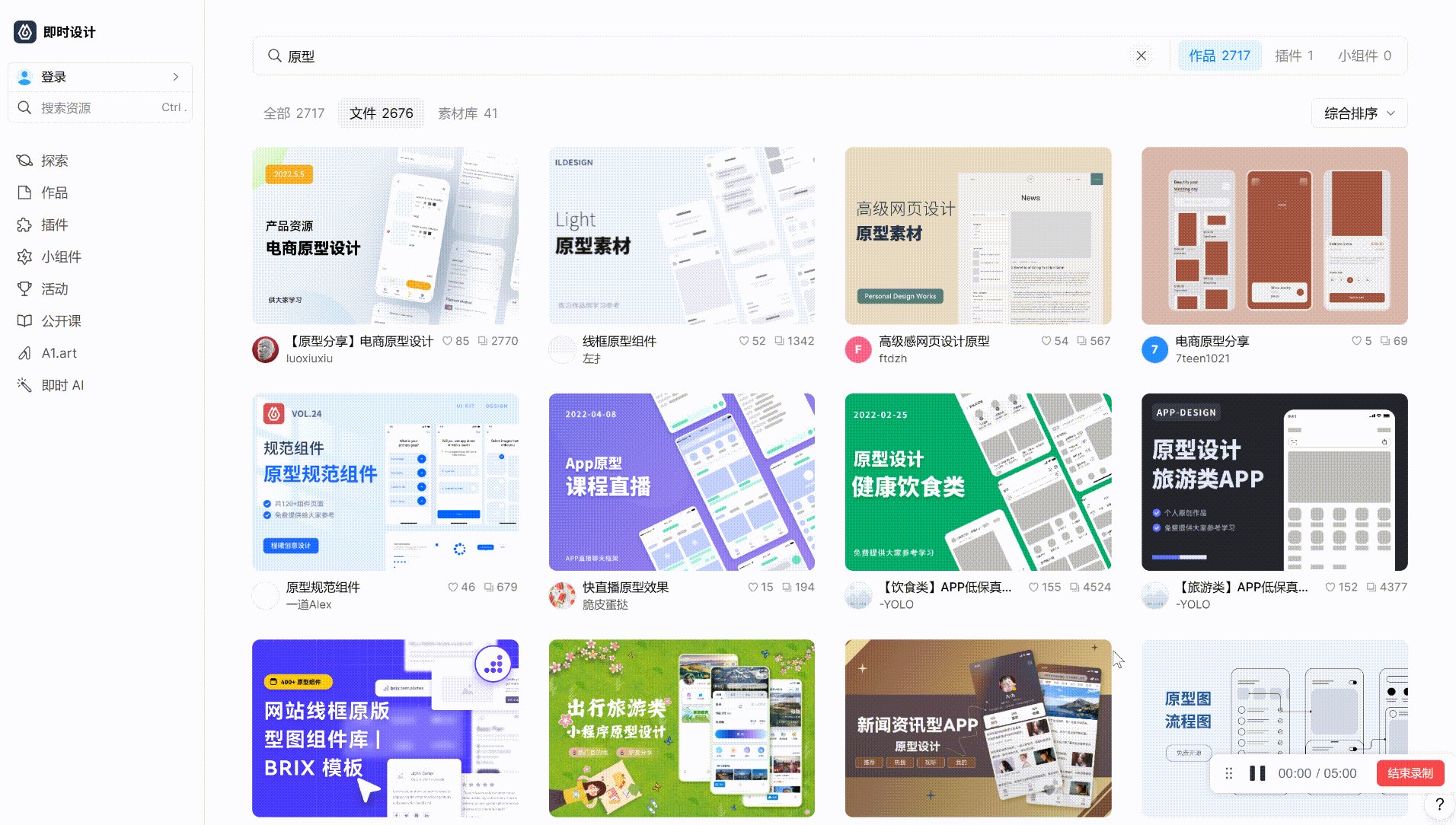
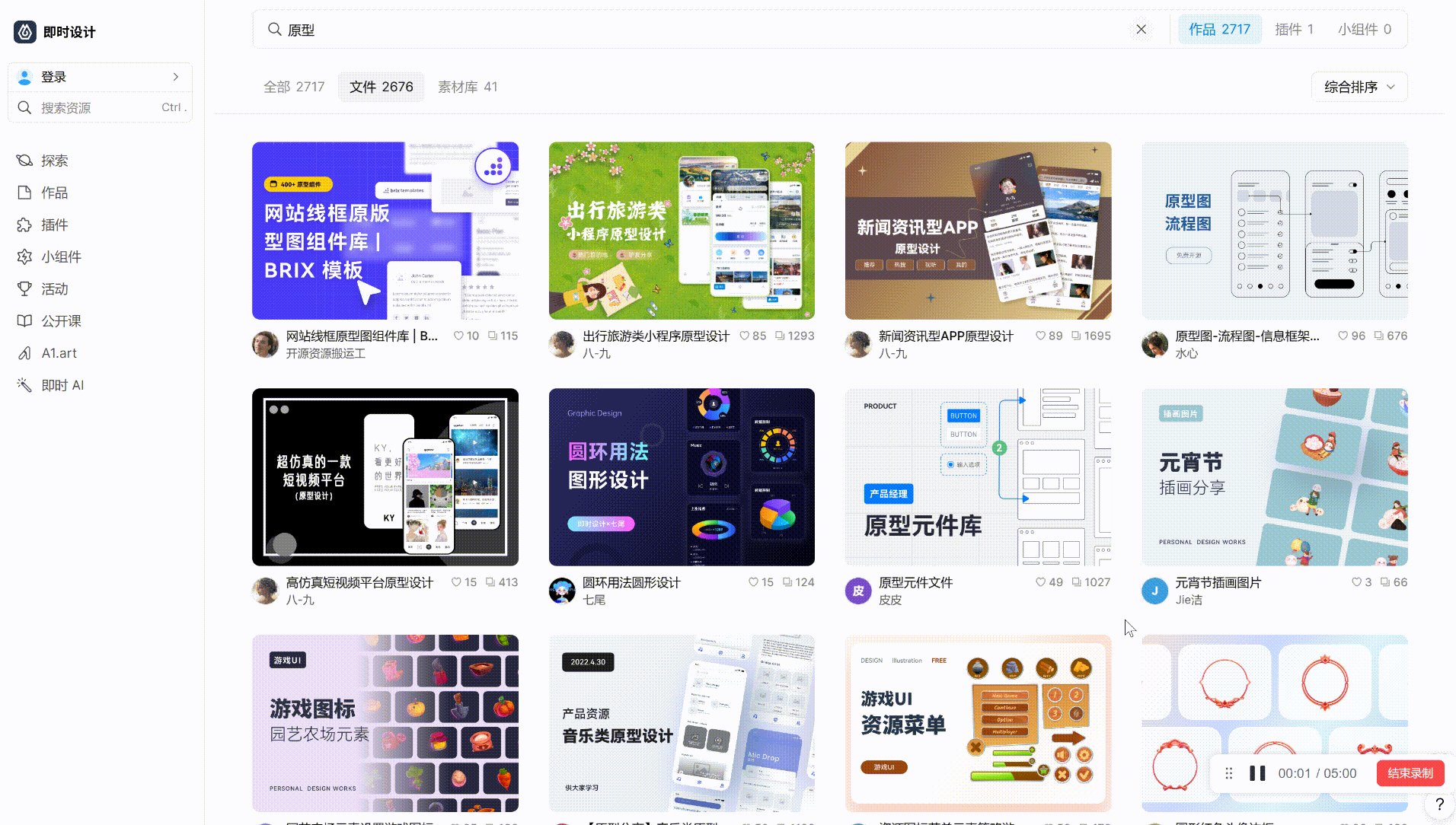
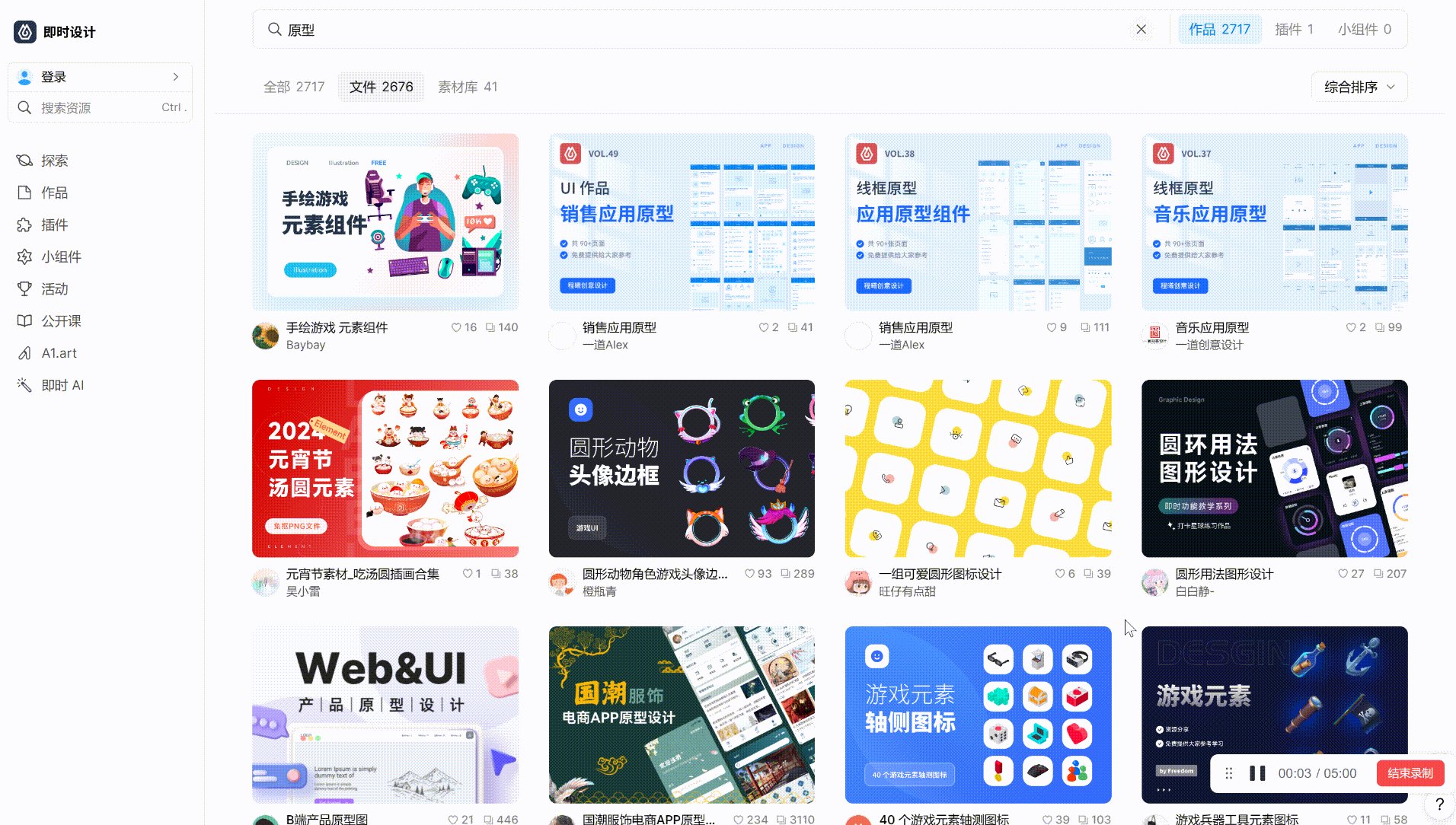
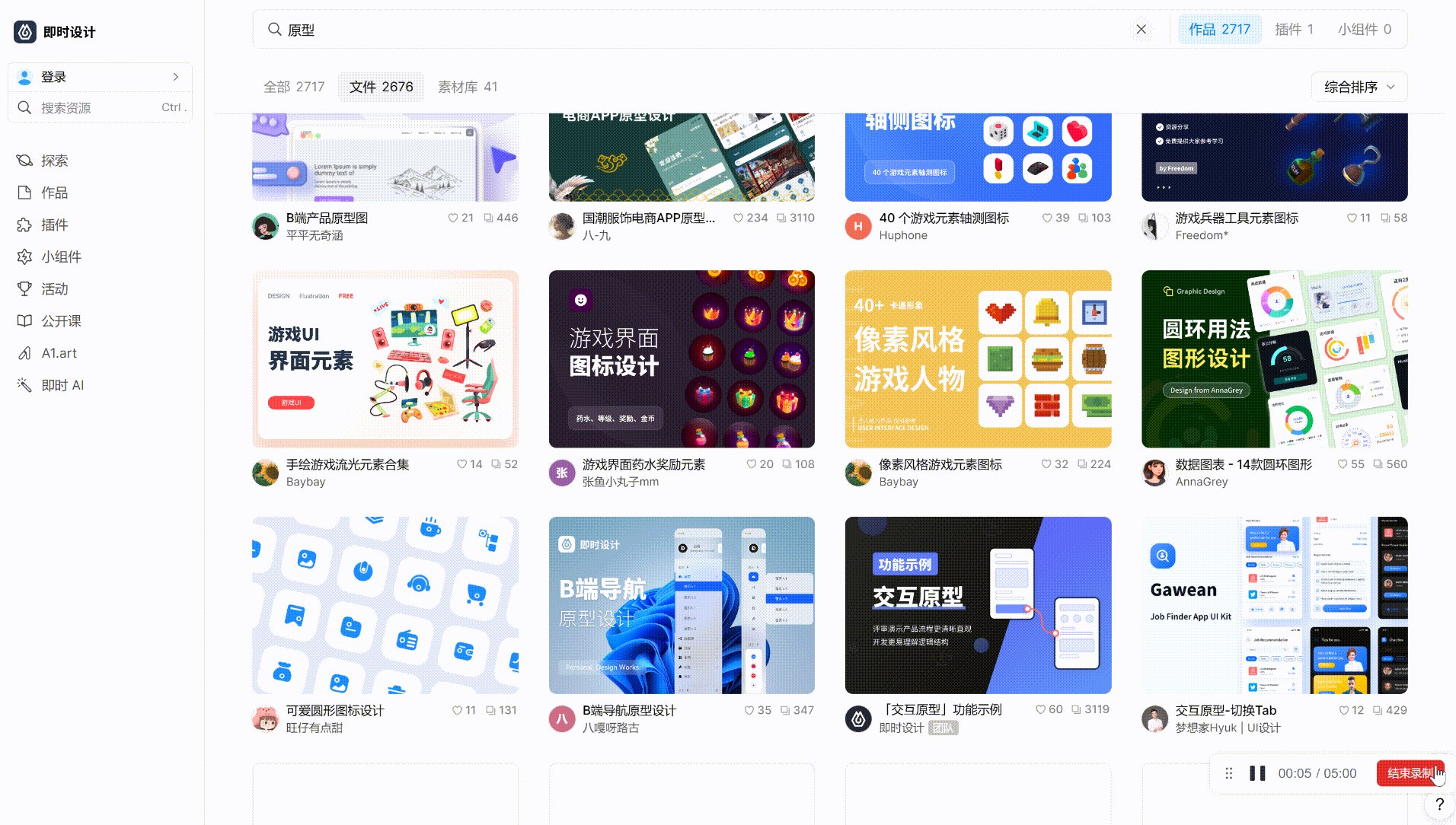
即时设计是一款免费使用的在线网页原型设计工具,在线就能够体验到全部功能。在即时设计资源广场中,不仅拥有2676+优质原型设计文件资源可供用户使用,而且在原型设计中会用到的原型框以及一些组件等等,都能够在素材库中找到,并且可以直接在工作台中使用。各种原型文件中 UI 页面清晰可见,上手超容易!还有最关键的一点是即时设计可以原生支持中文字体。如果你经常使用 Sketch、Adobe XD、FigmaWeb原型设计工具,相信你一定受过全英文字体库的折磨,而即时设计可以原生支持中文字体,不会在适应软件上花费太多时间成本,让你免受全英文字体库的折磨。而且还可以直接借助340+种插件,效率简直爆炸!
👇UI 设计零门槛的即时设计,Sketch、Adobe XD、Figma 用户还不快来试试吗?
2、 Balsamiq
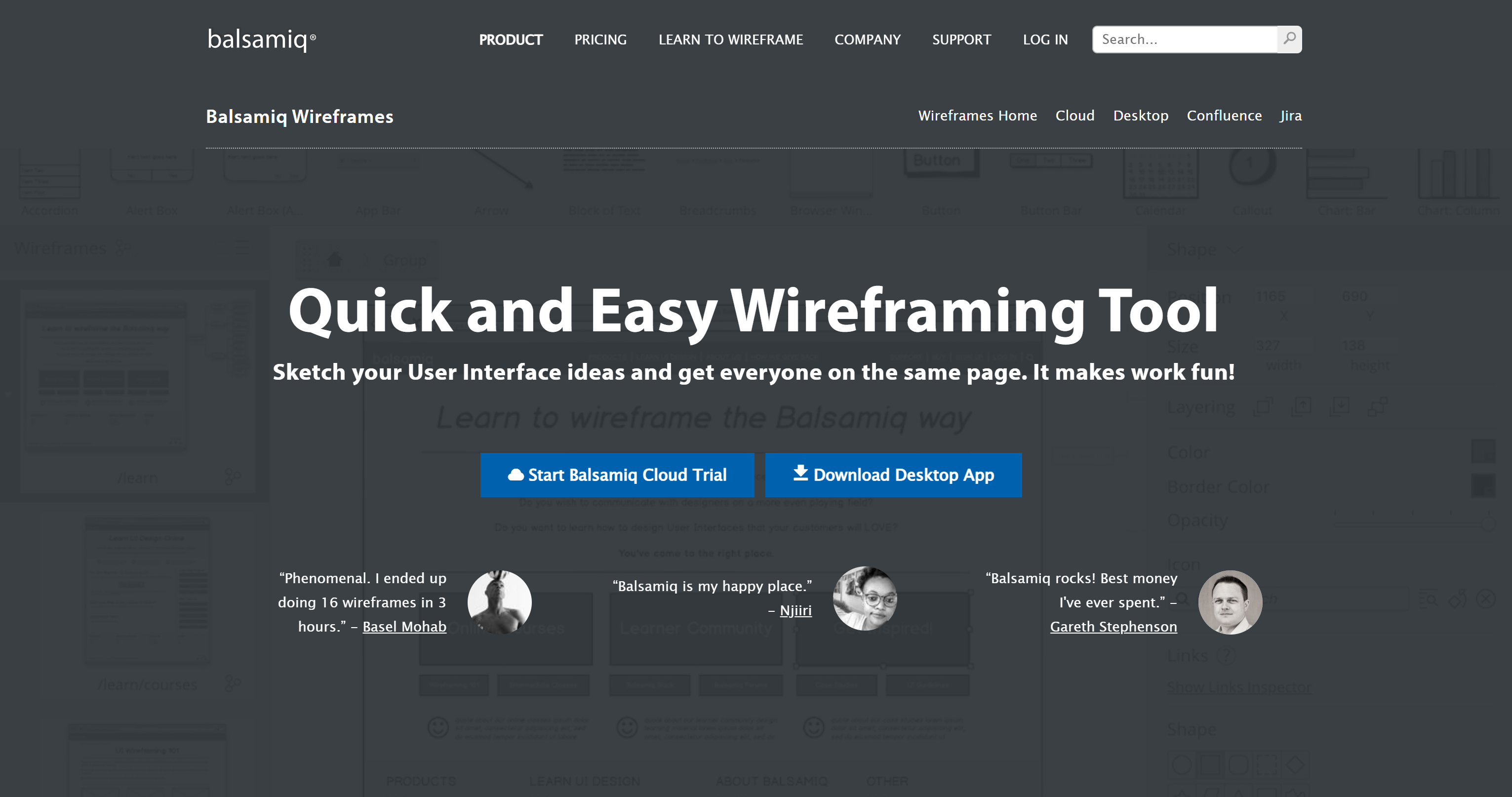
Balsamiq 是一种专注于快速设计原型的Web原型设计工具,适用于创建简单的线框图和草图。它提供了丰富的线框图组件,设计师可以快速绘制原型界面的基本结构,适用于做低保真原型。Balsamiq 注重快速,设计师可以通过简单的拖动和连接组件快速创建原型。虽然其交互功能不如其他高保真原型设计工具丰富,但适用于快速验证创意和初步设计探索。另外 Balsamiq 组件的艺术家涂鸦风格,令其所制作的界面效果更具趣味性。Balsamiq 组件资源分别按“All”,“Big”、“Button”、“Common”、“Layout”、“Markup”、“Midia”、 “Text”、“IPhone”分类组织,并提供了 “Quick Add”和快速检索功能,改善了选取组件的效率。

3、Justinmind
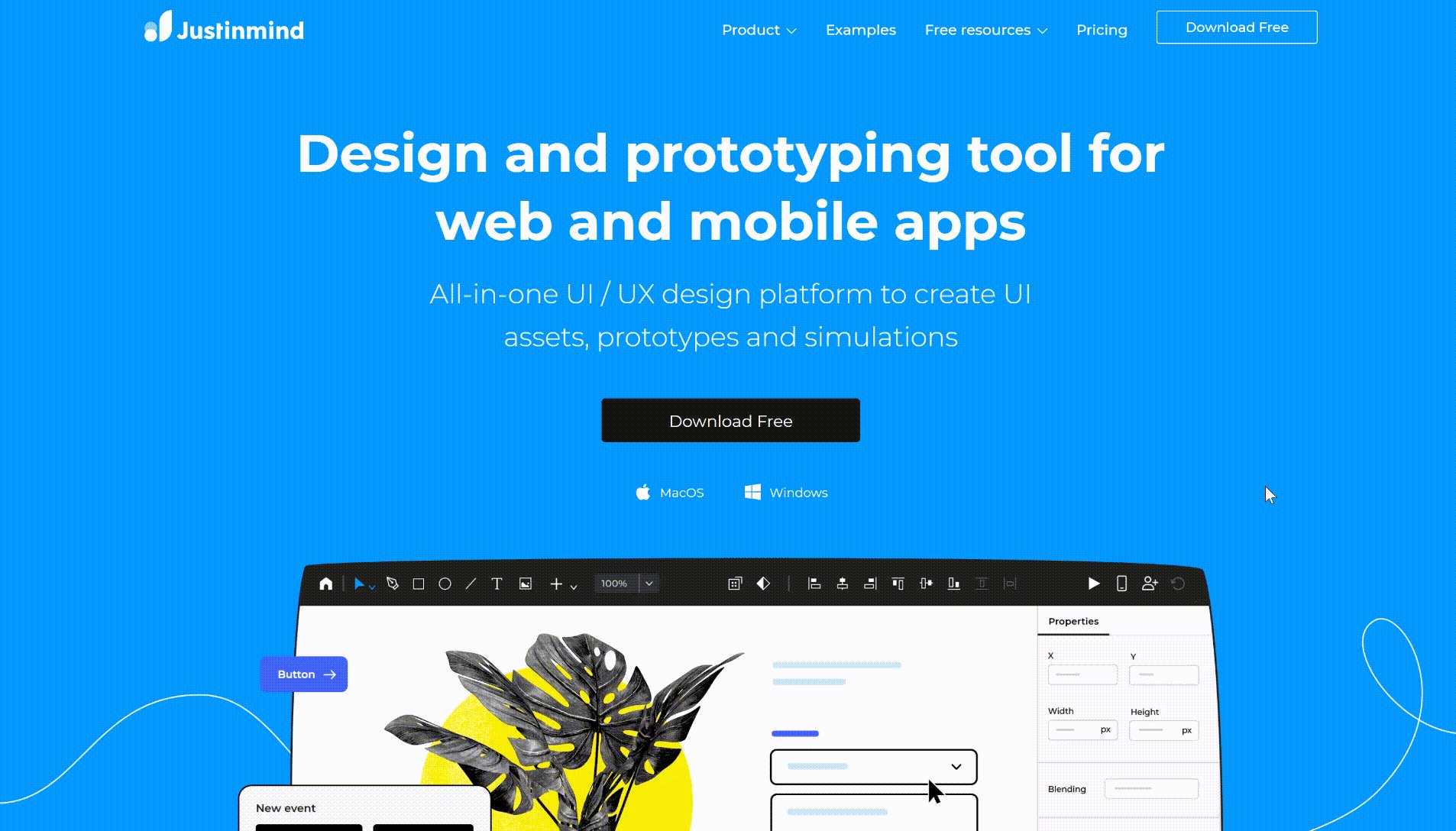
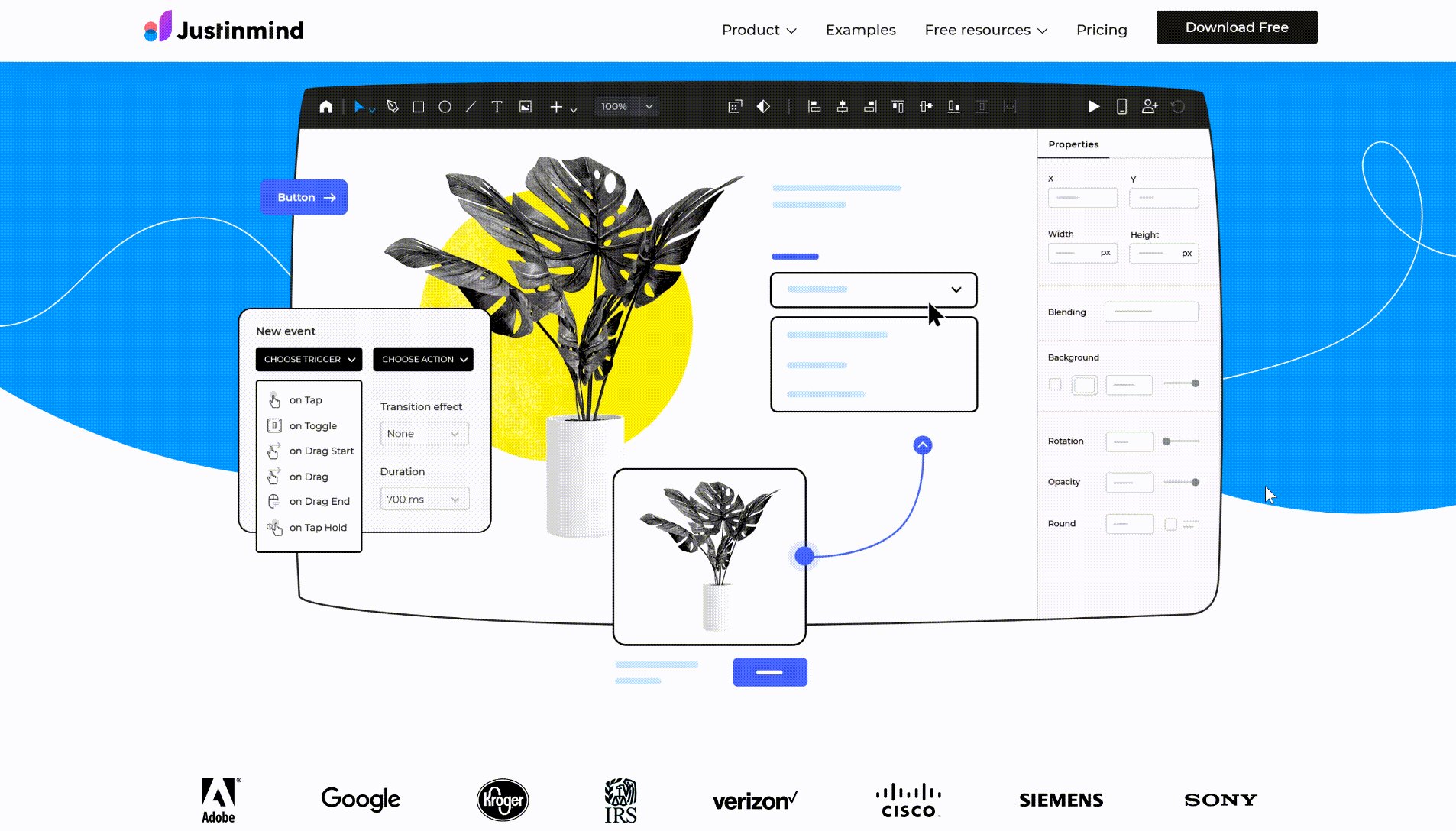
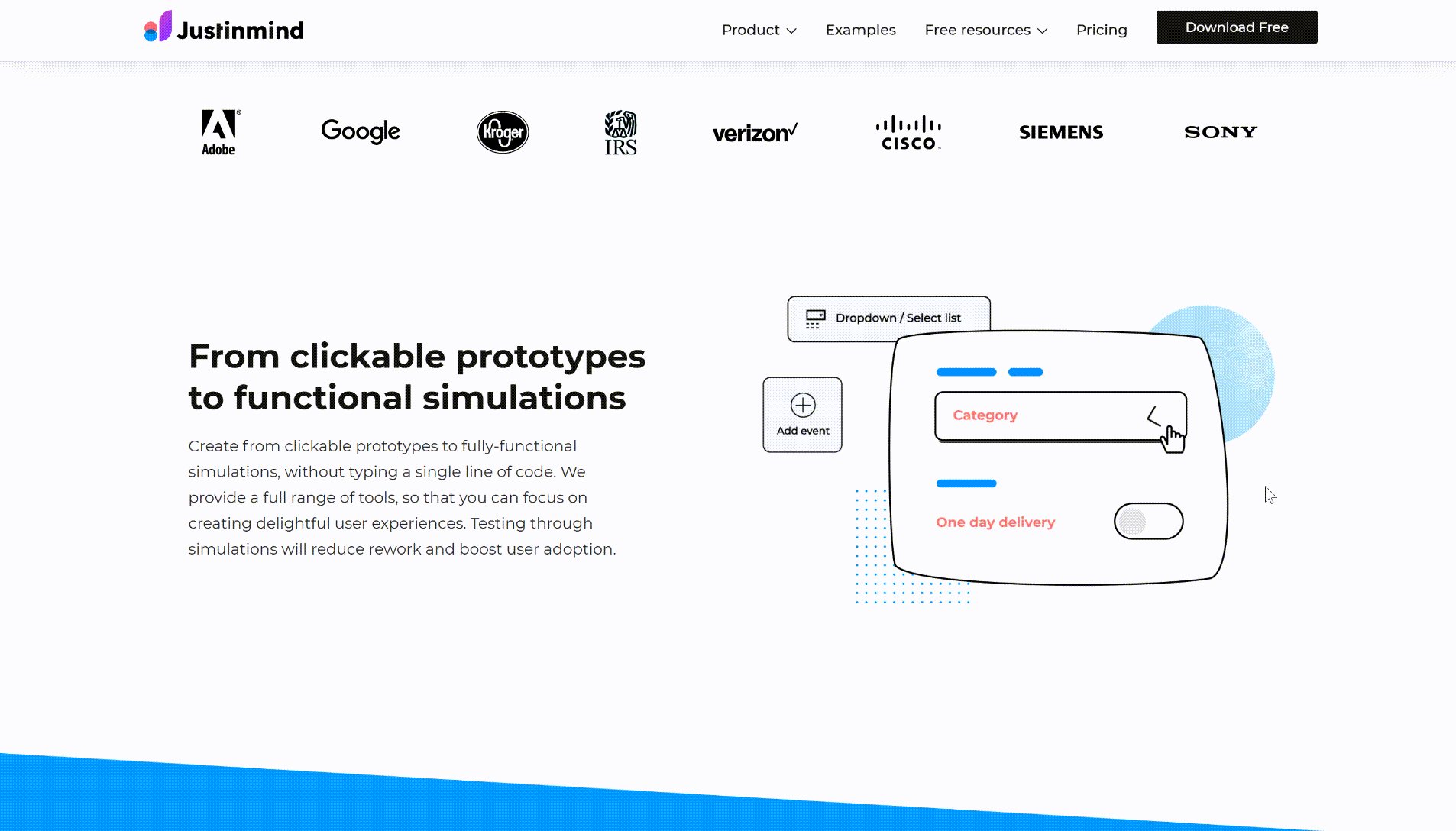
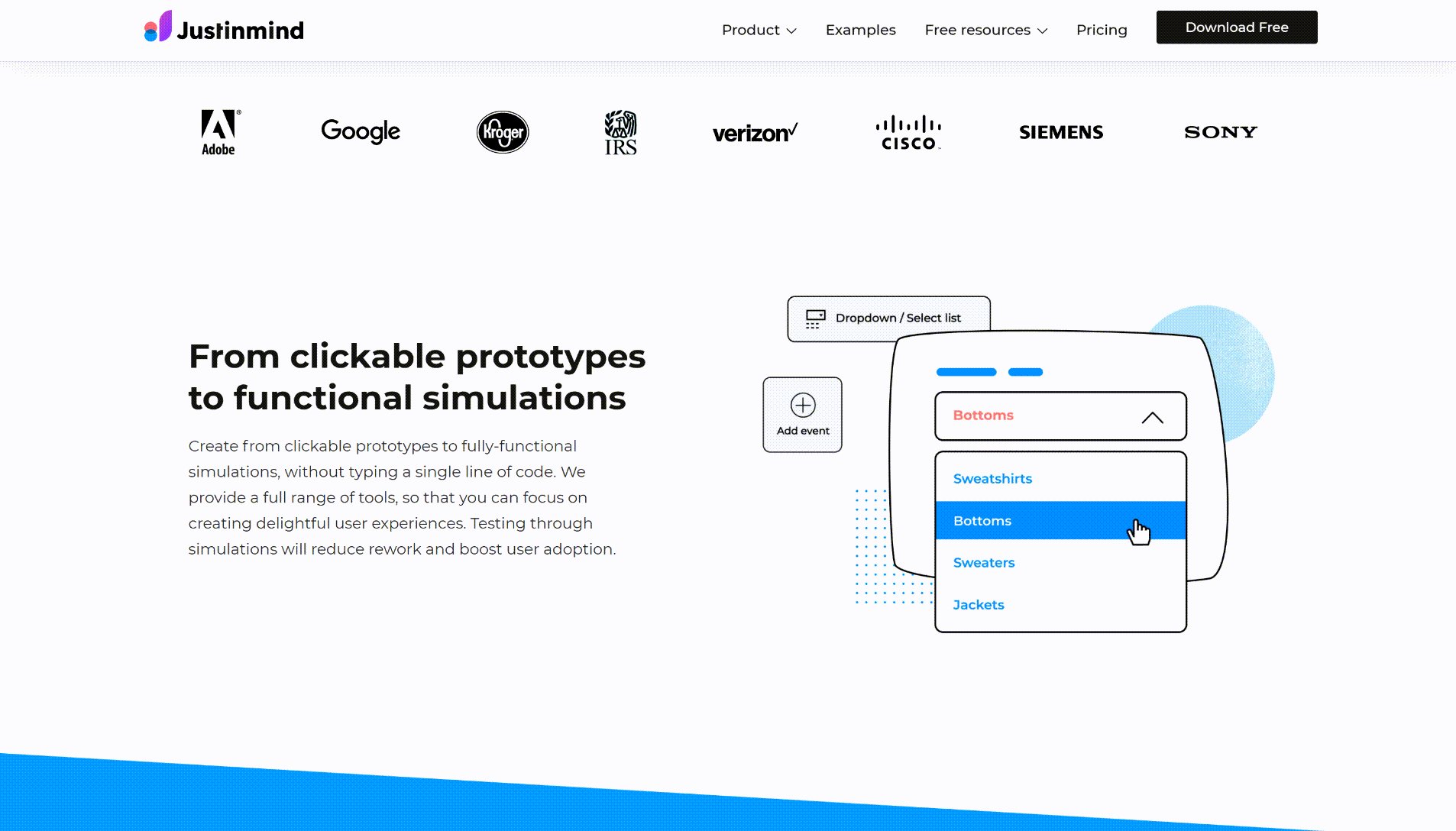
Justinmind 是一款将 UI 和 UX 结合一体化的专业Web原型设计工具,适用于高保真移动应用的原型设计。它提供了免费的 UI 设计资源,包含线框图、免费设计模板、UI 套件,以及丰富的绘图工具和交互组件,使设计师能够轻松创建复杂的交互效果和动画。Justinmind 支持条件判断、变量设置等先进的交互功能,帮助设计师实现更灵活、更真实的交互原型。Justinmind 无限制的 UI 资源和设计工具,以及全方位的交互、动画和过渡设计,还有大量的移动手势,允许你旋转、点击、滑动、滚动等等,让你尽情探索。

4、Proto.io
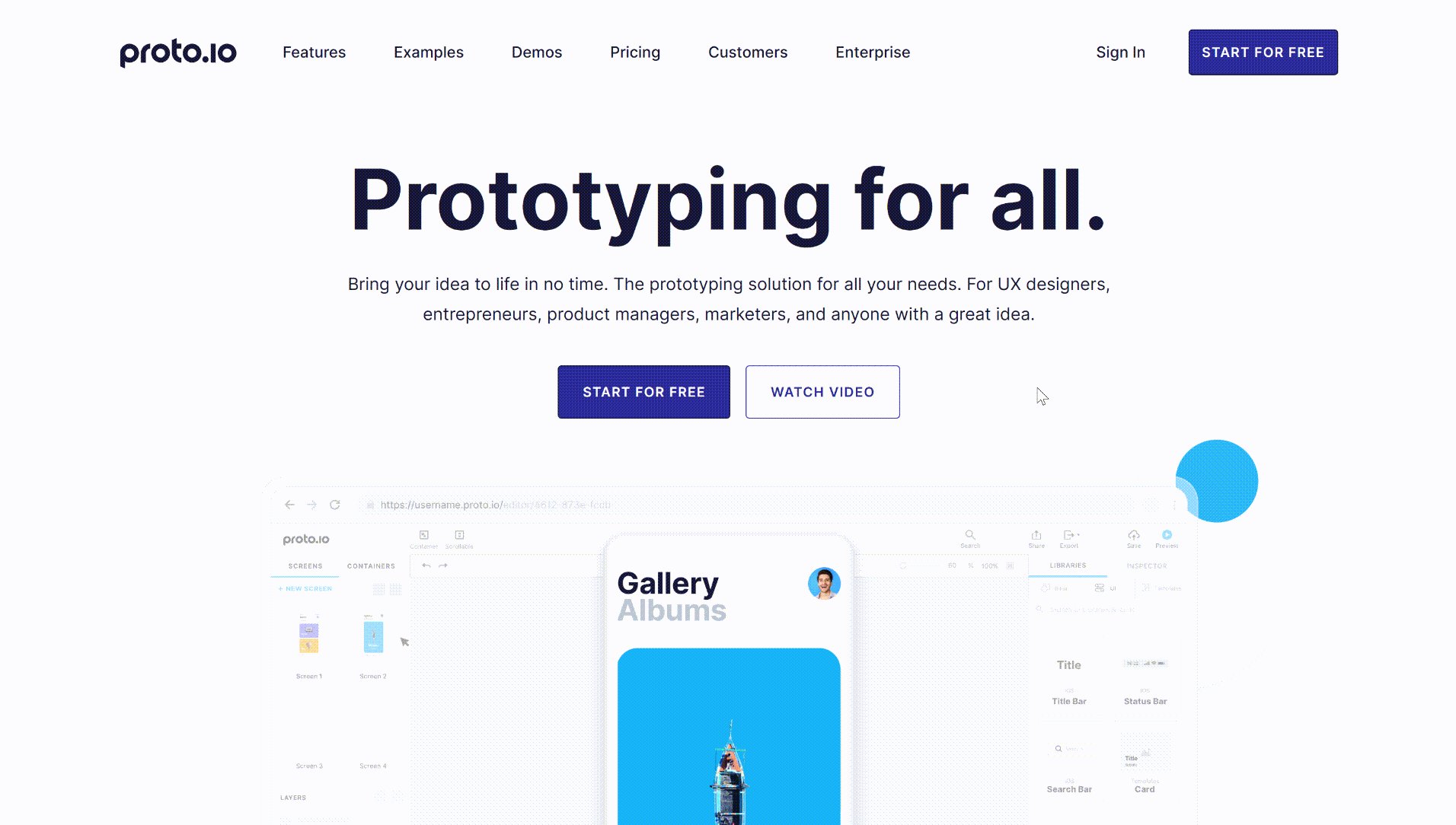
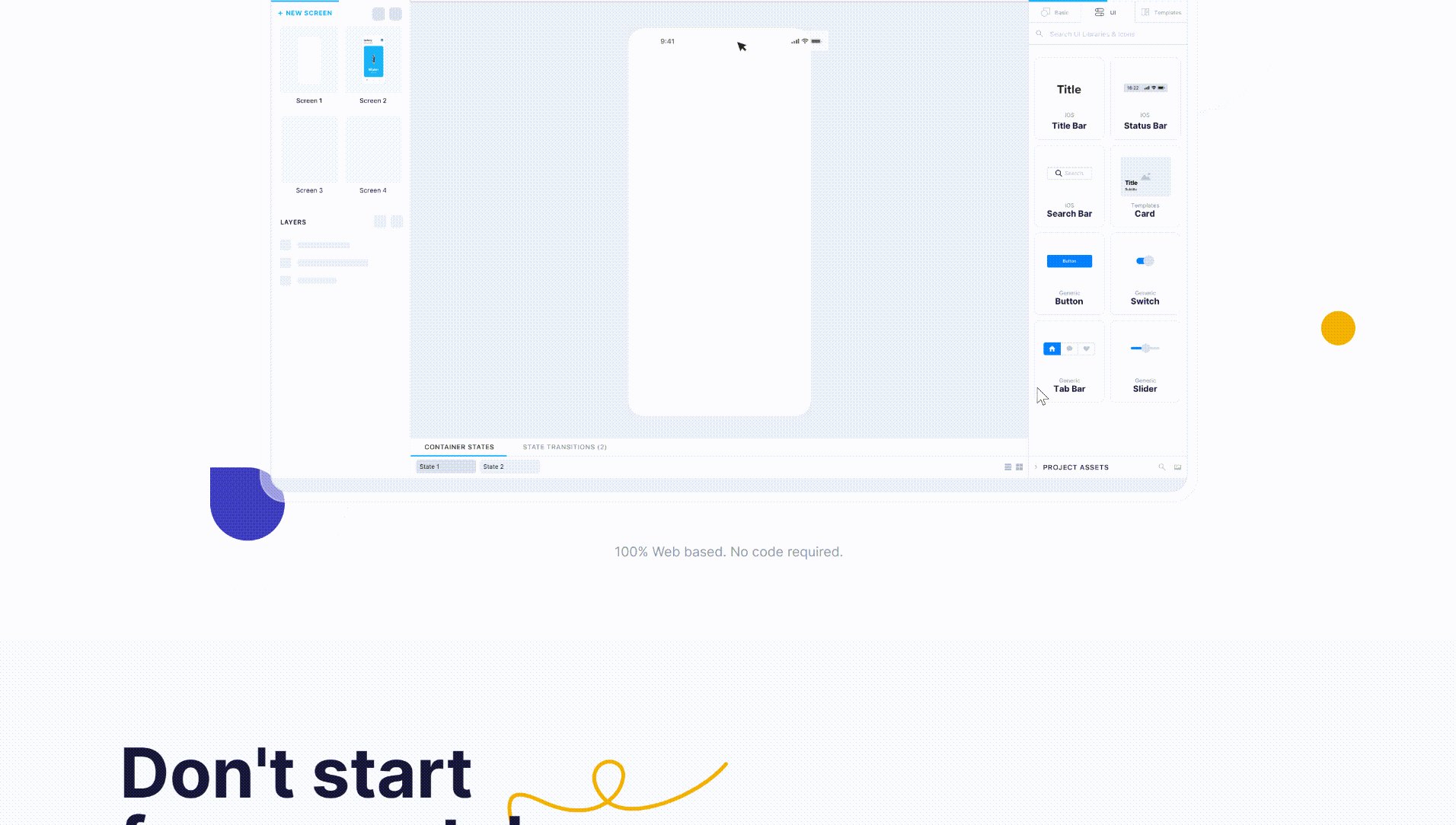
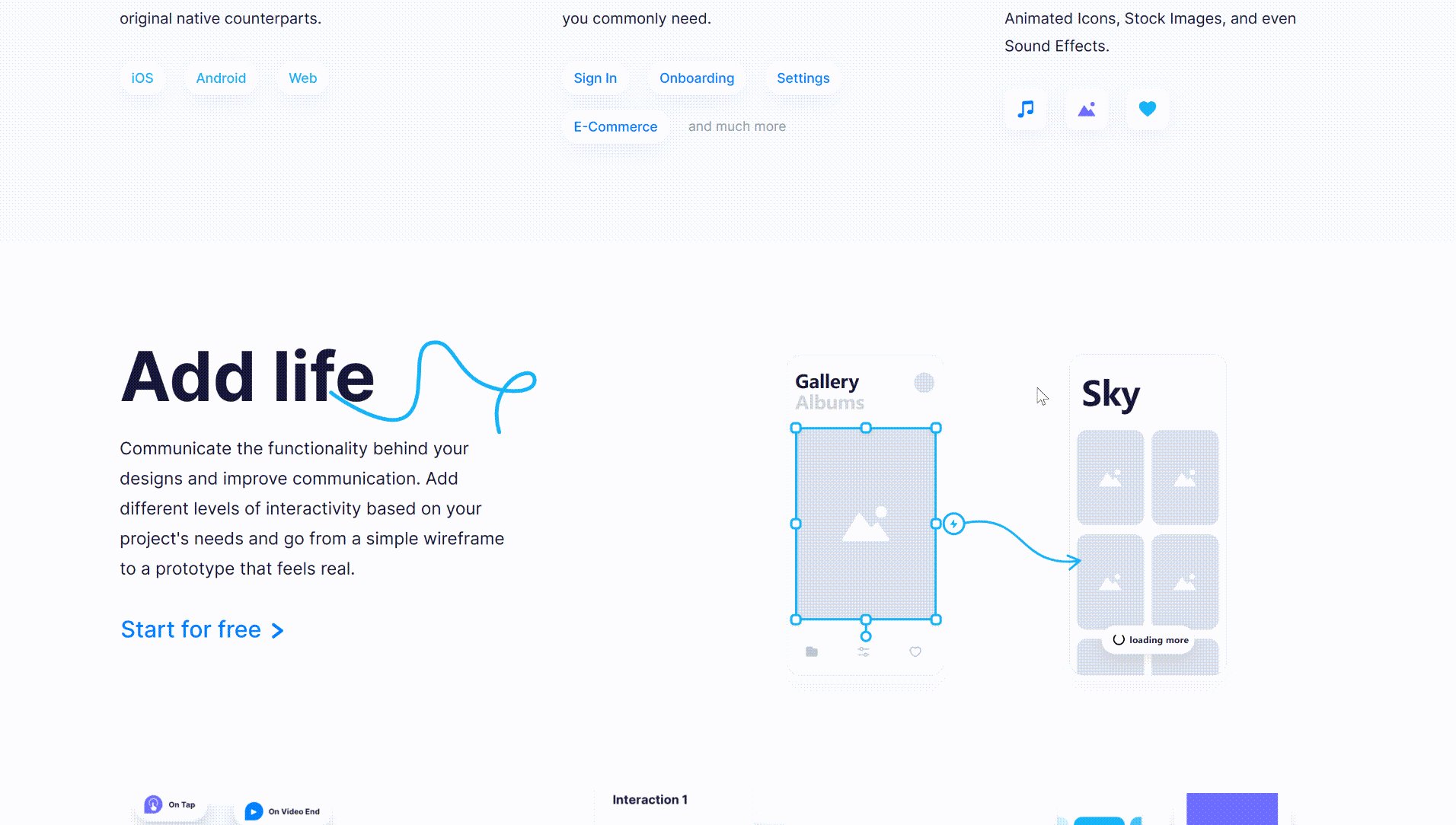
Proto.io 也是国外一款轻便好用的Web原型设计工具,在大多数浏览器中都能使用,支持导入 Sketch 和 PS 设计稿做交互。各种用户界面库中的 260+UI 组件,以及适用于 Web 和移动设备的大量现成且完全可定制的模板,以及 6000+静态和动画图标、库存图像,甚至声音效果。通过引入屏幕转换、时间线转换、高深动画等具有 Proto.io 强大动画功能的微动画,使原型的交互性更进一步,为你的设计赋予活力。(可免费使用 15 天)

5、Invision
Invision 是目前国外非常知名的一款Web原型设计工具。最开始 Invision 主要是做设计稿之后的交互原型和团队协作管理,比如可以顺畅地衔接 Sketch/PS 设计稿,为设计稿做批注,以及 Freehand 功能可以实现团队成员自由讨论。但后来发布的 Invisonstudio ,它可以完成相当精细的设计稿,其中较为强大的交互动效功能也可以很大程度上满足大多数设计者的动效需求。但对于国内用户来说,由于 Invision 全英文的界面、国内访问速度一般、以及价格较贵,对设计师来说,始终还是有一些不便之处。
 总结
总结
以上就是此次Web原型设计工具的分享了,无论是即时设计,还是 Balsamiq、Justinmind、Proto.io、Invision 都能在各个方面帮助设计师设计出优秀的原型,为设计师节约时间成本,而且第一款Web原型设计工具即时设计让设计师朋友免受全英文字体库的折磨,还提供各种在原型设计中会用到的海量优质原型资源,都能够直接免费使用,有需要的小伙伴可以直接冲!设计师朋友快选择适合自己的Web原型设计工具,开始自己的原型设计之路吧!