Web页面原型设计软件分享,这3款绝了!
更新时间:2023-09-12 10:43:48
今天为大家分享 Web 页面原型设计软件,这 3 款绝了:即时设计、Figma、Sketch,分别来自不同的开发公司,但都能够为大家提供多样的原型设计功能。很显然,掌握 Web 页面原型设计软件是必要且必须的,在设计一个成功的Web页面之前,原型设计是不可或缺的环节。通常来说,原型设计可以帮助设计师在实际开发之前验证和调整页面的布局、交互和功能。接下来为大家推荐的 3 款 Web 页面原型设计软件可供选择为大家做关于软件的具体介绍。
1、即时设计:使用方便、运行流畅、资源丰富的 Web 页面原型设计软件
即时设计对于国内的设计师来说应该并不陌生,这是一款很常见的在线 Web 页面原型设计软件,能够为大家提供非常多的设计工具和设计资源。从设计工具的方面来说,即时设计的基础功能和插件功能还都是非常丰富的,能够解决原型设计的大部分工具使用需求,同时在插件广场中还能为大家提供更加多种的智能工具,能够很大程度上提升设计师的工作效率。

而从资源的角度来说,即时设计自带一个有着海量设计资源的广场,有着上万优质的创作素材与灵感模板,能够帮助各位设计师实现灵感获取与创作设计的同步集合,让设计变得更加方便。
2、Figma:使用经典、实时协作的 Web 页面原型设计软件
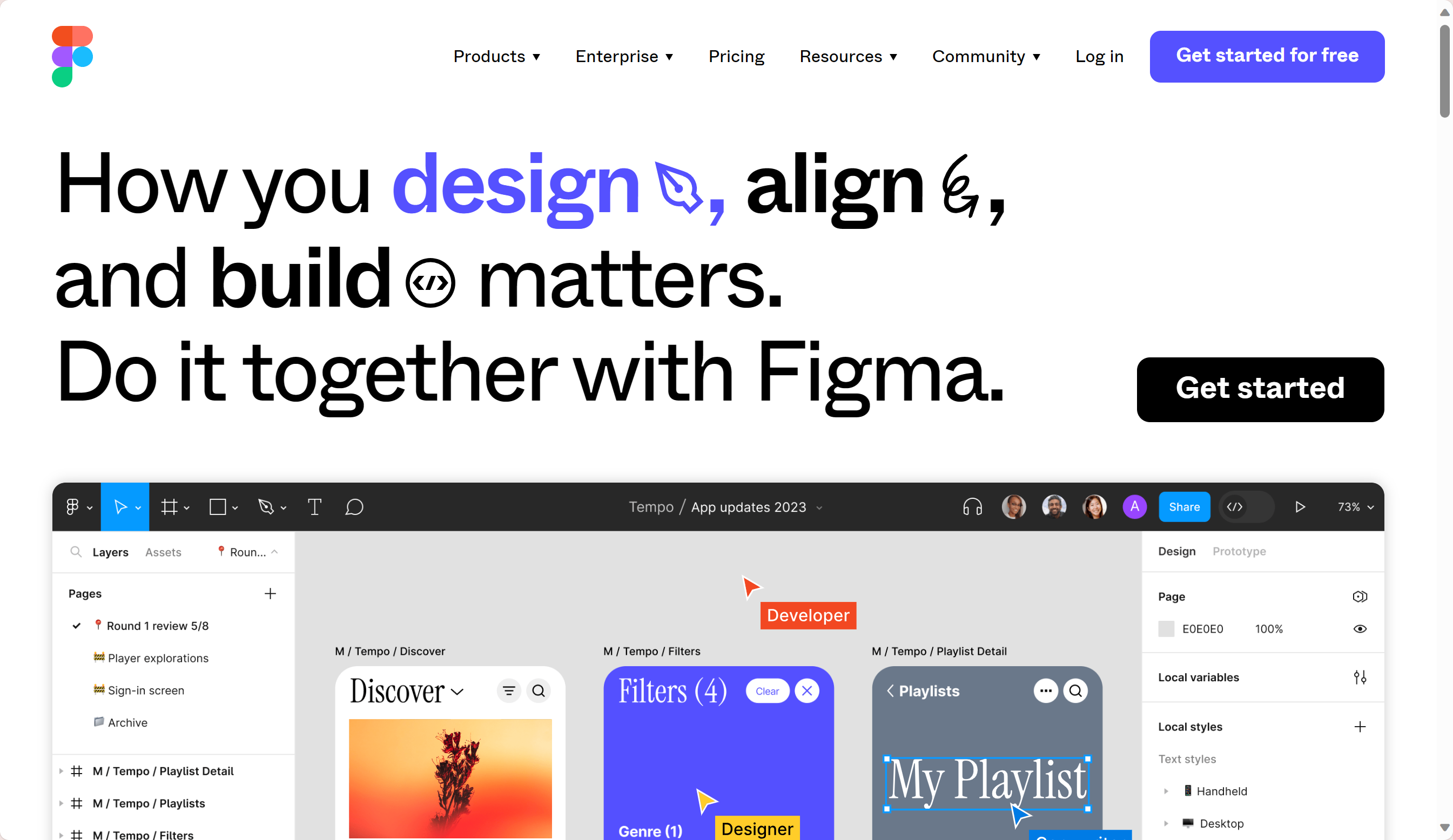
Figma 也是一款备受欢迎的在线原型设计工具,对设计师来说应该并不陌生,也是大部分设计师会选择的设计工具之一。Figma 比较适合团队协作。它不仅可以创建 Web 页面原型,还可以实时协作编辑、评论和反馈。当然啦,Figma 也为用户提供了丰富的界面元素和交互组件。不过呢,当然它也会有缺点,在设计资产的安全性上,Figma 不是特别的有保障,对国内的用户来说不是非常友好。

3、Sketch:的 Web 页面原型设计软件
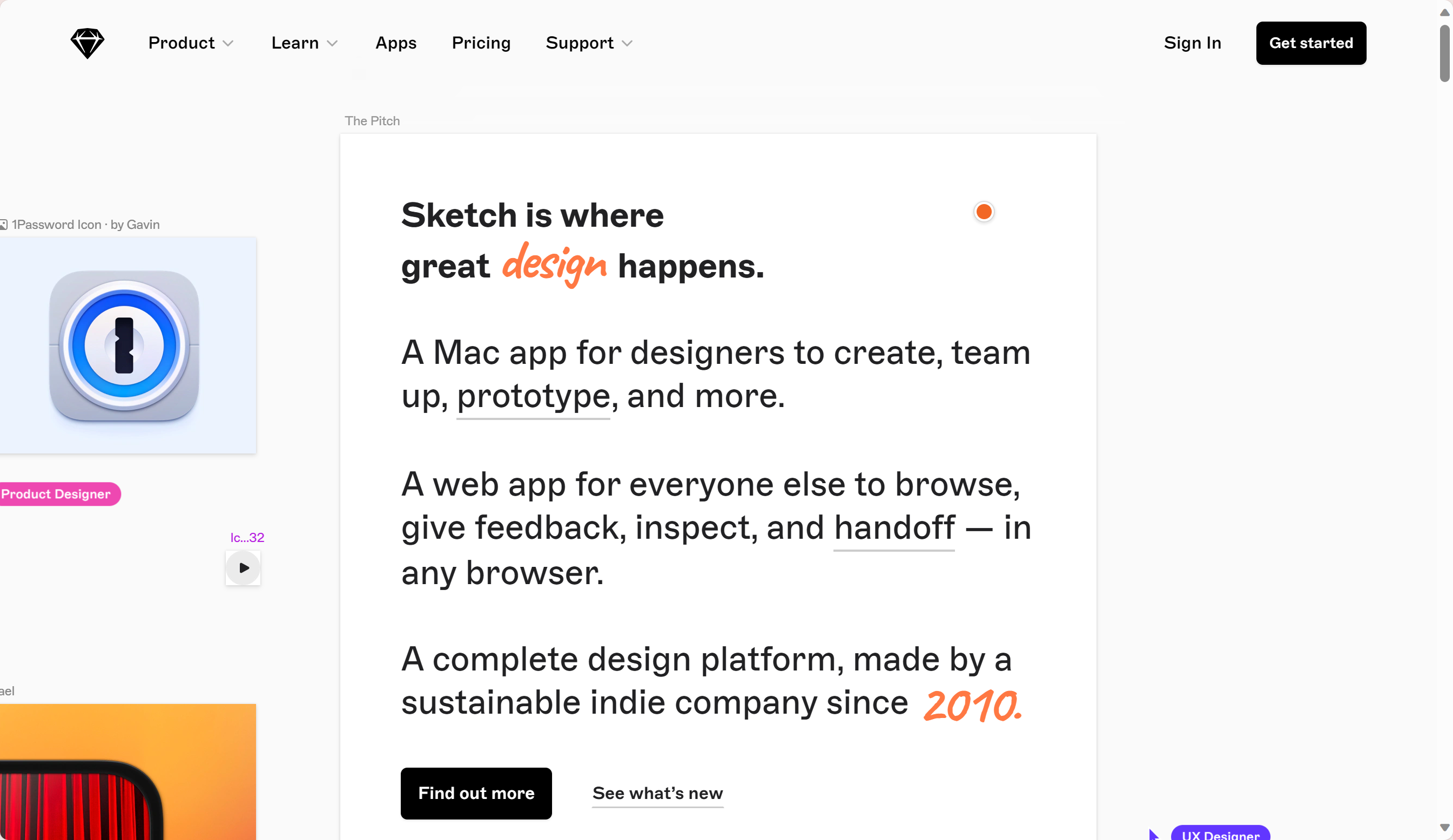
Sketch 是一款矢量设计工具,因为功能设置方面比较适合原型设计,因此也被广泛用于 Web 页面设计和原型制作。虽然它本身不是纯粹的原型设计软件,但许多设计师使用插件来扩展其原型设计功能。Sketch 的插件系统整体也是比较丰富的,有简洁的页面。但是 Sketch 只能用于 Mac 平台,这点需要注意。

这就是今天为大家推荐的 3 款超好用的 Web 页面原型设计软件了,分别是即时设计、Figma 和 Sketch,各具特色,适用于不同类型的设计师和项目需求。综合来看,考虑到国内设计师通常的设计软件使用需求,本文更建议大家使用即时设计,因为这款软件突破了 Sketch 的使用平台限制与 Figma 的设计资产安全问题,能够更好地适应不同设计师的不同平台使用需求与对设计资产长效保存的需求,能够为设计师带来更加愉悦的设计使用体验。同时,还很推荐大家使用即时设计链接的即时 AI 来完成对页面设计的初步构想,最快只需 30 秒就能获取,超级方便。
