APP缺省页设计模板大分享,这7个全免费!
更新时间:2025-02-06 10:54:04
APP 设计中关于缺省页和空白页的设计,看起来似乎很简单,这些页面虽然可能不经常被看到,但是设计得好可以提升用户的整体体验,减少用户的困惑和不满。今天呢,我们就给大家一次性分享 7 套优质的 APP 缺省页和空白页的设计模板,包括移动端缺省页、APP 缺省页、APP 缺省页素材分享、电商类 APP 空状态界面设计、缺省页空白页设计、App 缺省页以及各种缺省状态分享。同时也会通过对这些 APP 缺省页和空白页的设计模板的介绍,给大家说明 APP 缺省页和空白页的设计要点,一起来看看吧!
如果你想要更多免费的优势设计模板,点击下图进入即时设计的资源广场领取超过 18000+ 套的模板吧!👇
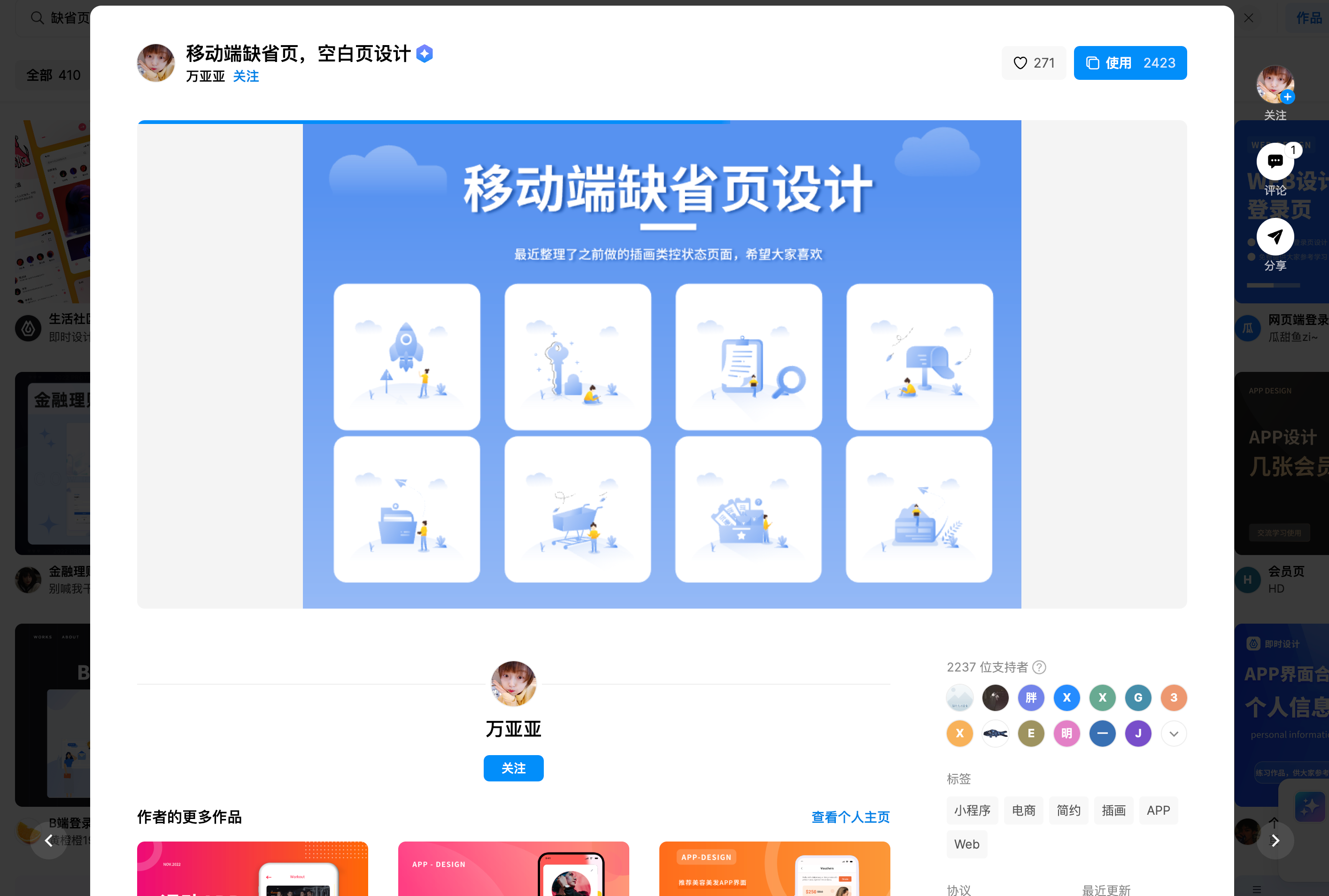
1、移动端缺省页和空白页设计
APP 的缺省页和空白页设计尽管是 UI 设计的范畴,但本质上是归属于用户体验设计,主要作用就是在没有数据或者在等待数据加载时为用户提供反馈,这套 APP 缺省页和空白页的设计模板,风格根本更适合偏向专业化文档型的 APP,具有不错的可参考性。
点击下图即可免费获取这套移动端缺省页和空白页设计模板👇
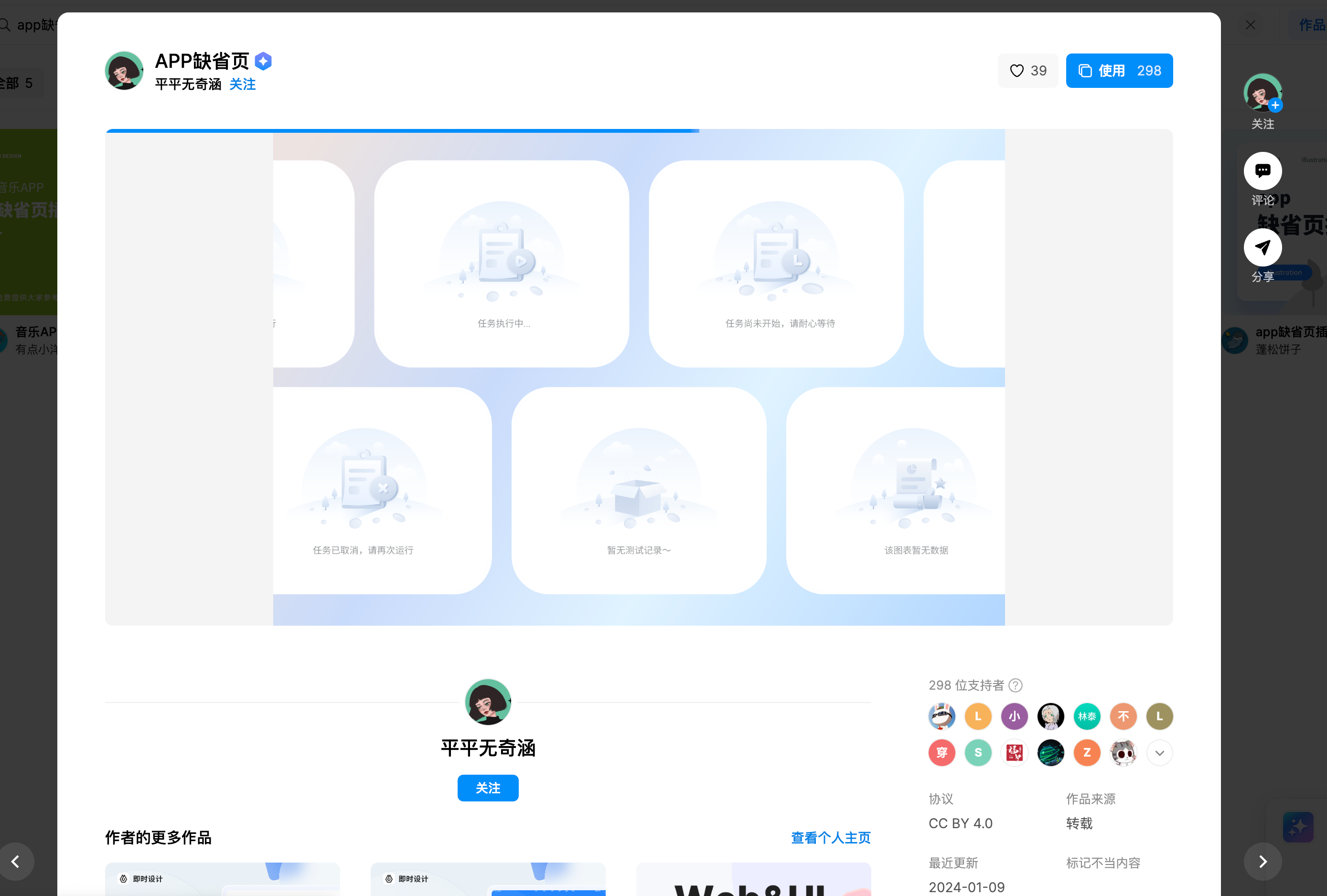
2、APP 缺省页
APP 缺省页的作用主要是传达信息,那么我们在设计缺省页和空白页的过程中,就需要清楚地向用户传达当前状态,比如数据加载中、没有数据或者出现了错误。

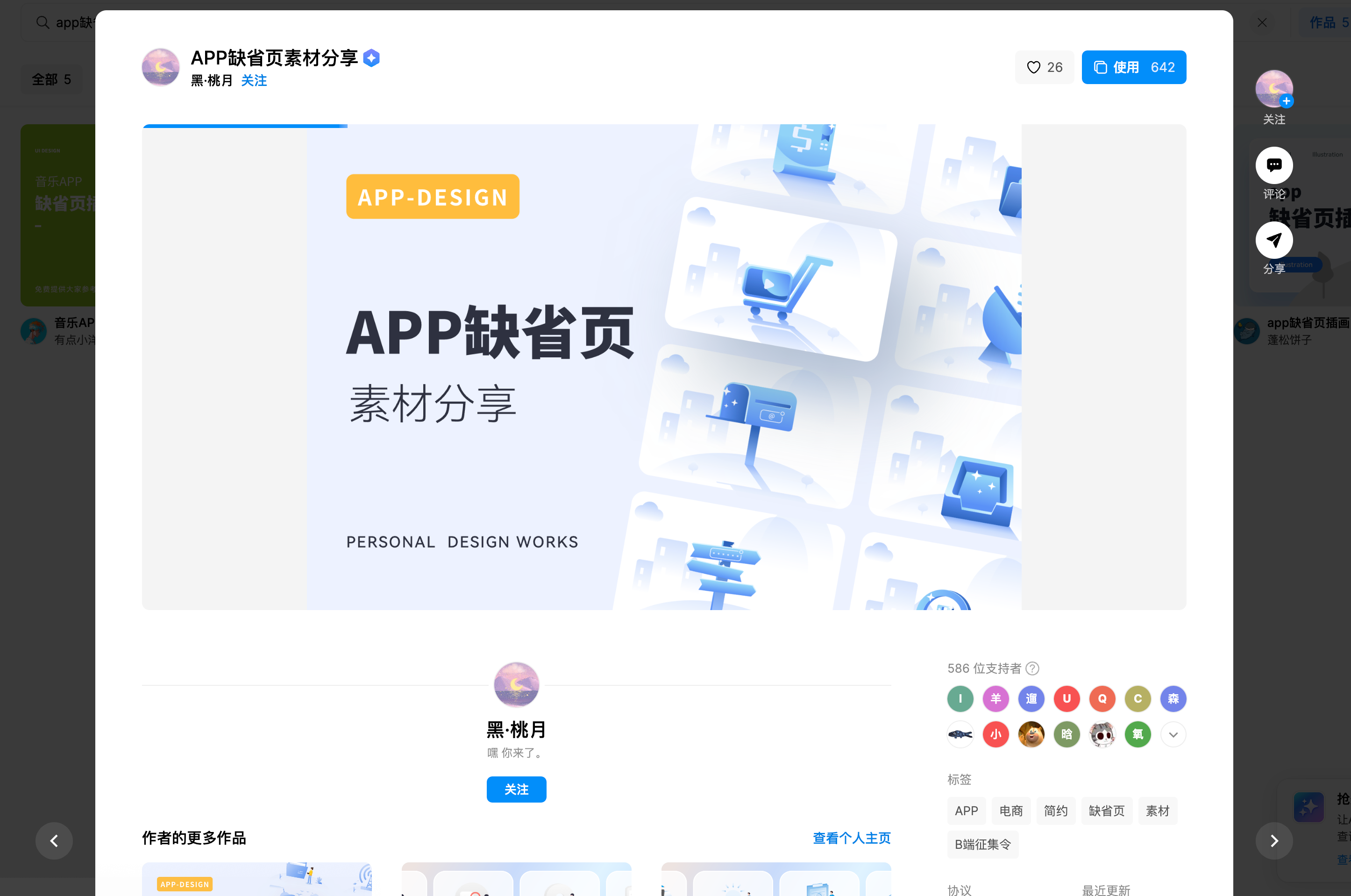
3、APP 缺省页素材分享
有时候我们在 APP 缺省页和空白页设计的时候,会需要不少现成的素材,这不,这套缺省页素材涉及到了不同的素材类型,能够满足多样化的场景需求。

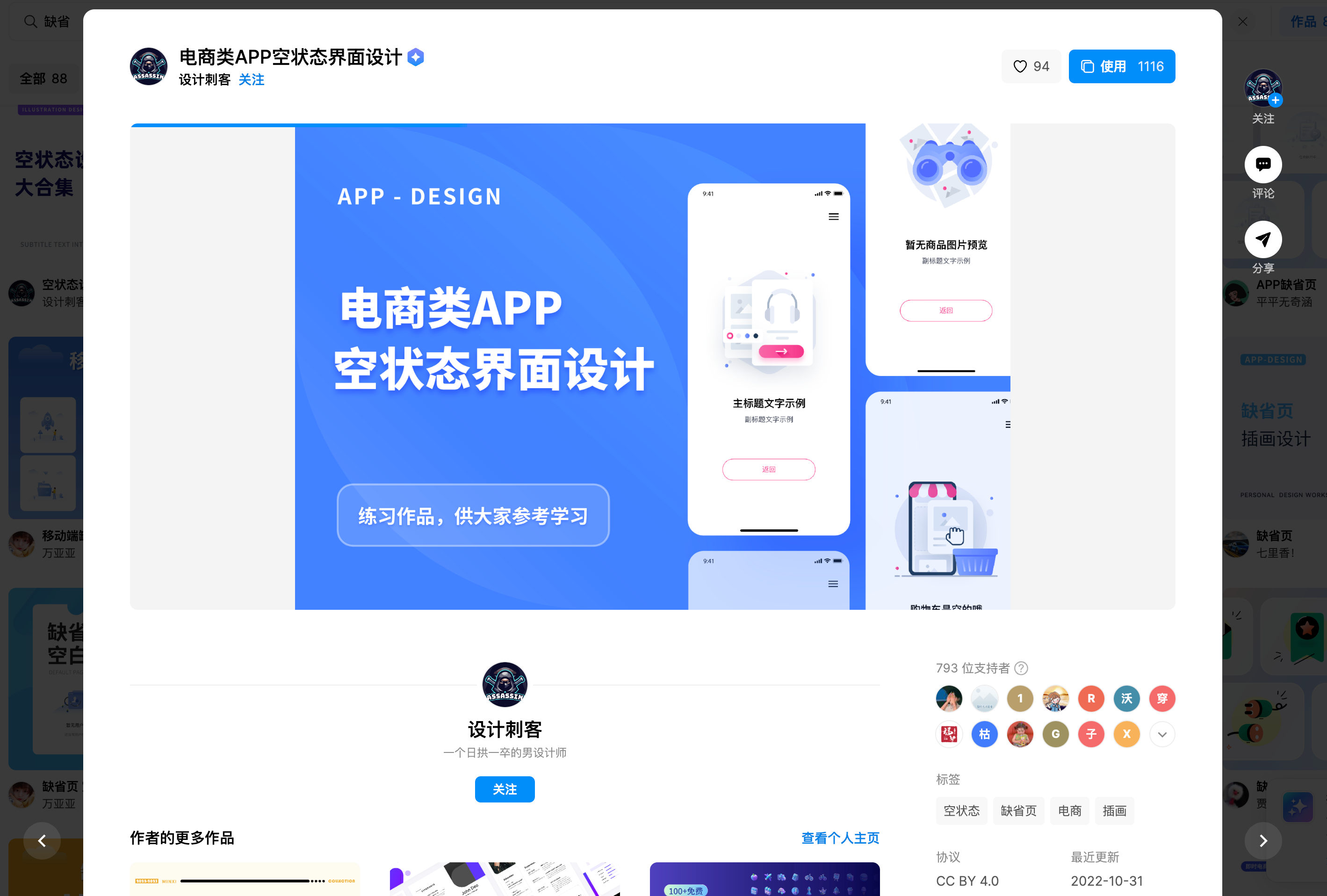
4、电商类 APP 空状态界面设计
电商类 APP 的缺省页和空白页设计应该怎么做呢,其中最重要的就是提供明确的指示或按钮,引导用户进行下一步操作,如“刷新”、“加载更多”或“尝试再次连接”。
点击图片即可免费获取电商类 APP 空状态界面设计模板👇
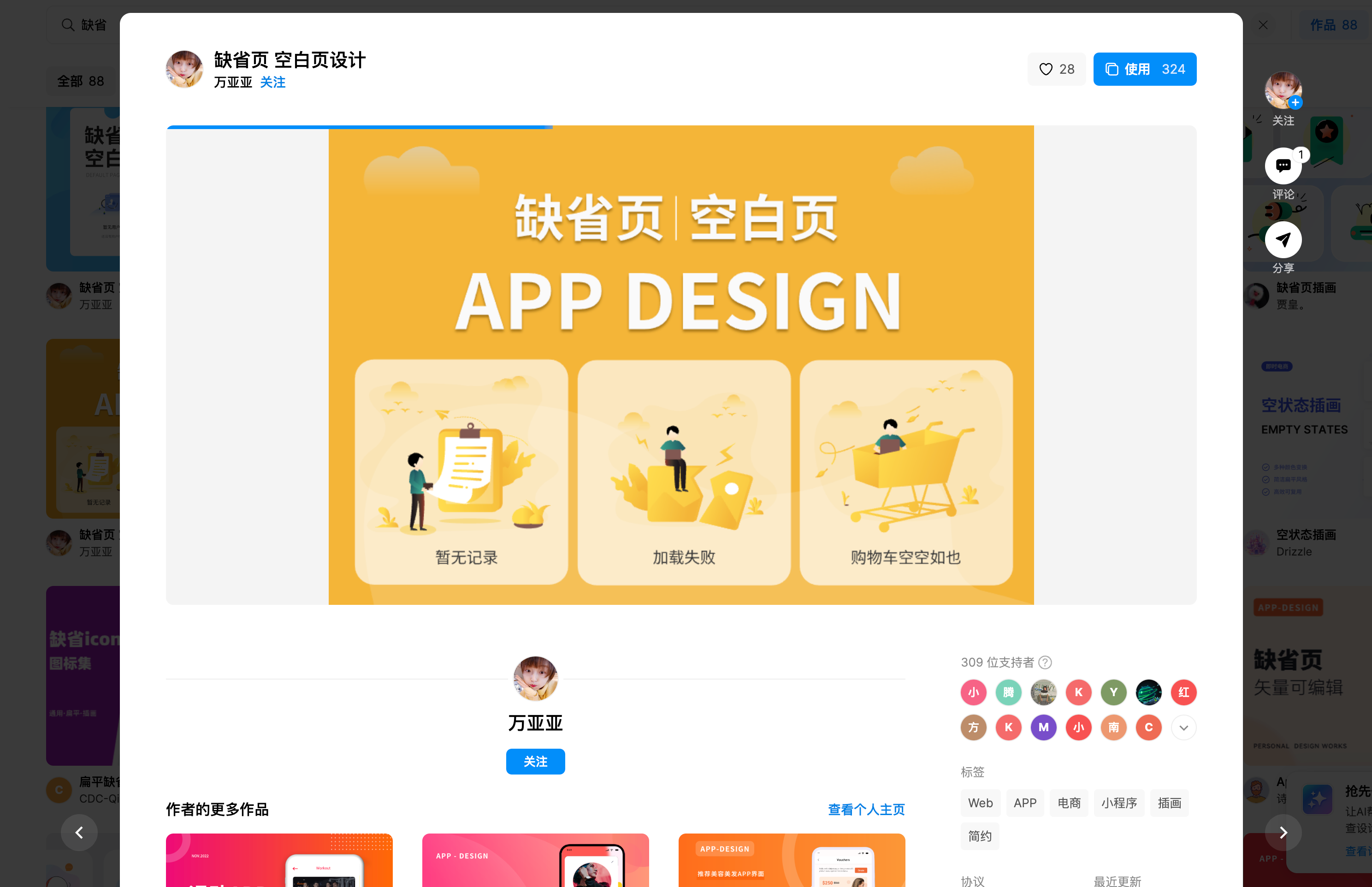
5、缺省页和空白页设计
还有一些缺省页和空白页的设计,需要考虑视觉一致性,保持与APP整体设计风格的一致性,使用相同的色彩、字体和图形元素。 同时也要利用这些页面强化品牌形象,可以通过添加品牌标志、口号或使用品牌色彩来实现。
点击免费获取该缺省页和空白页设计模板,一键搞定视觉和品牌色彩的环节👇
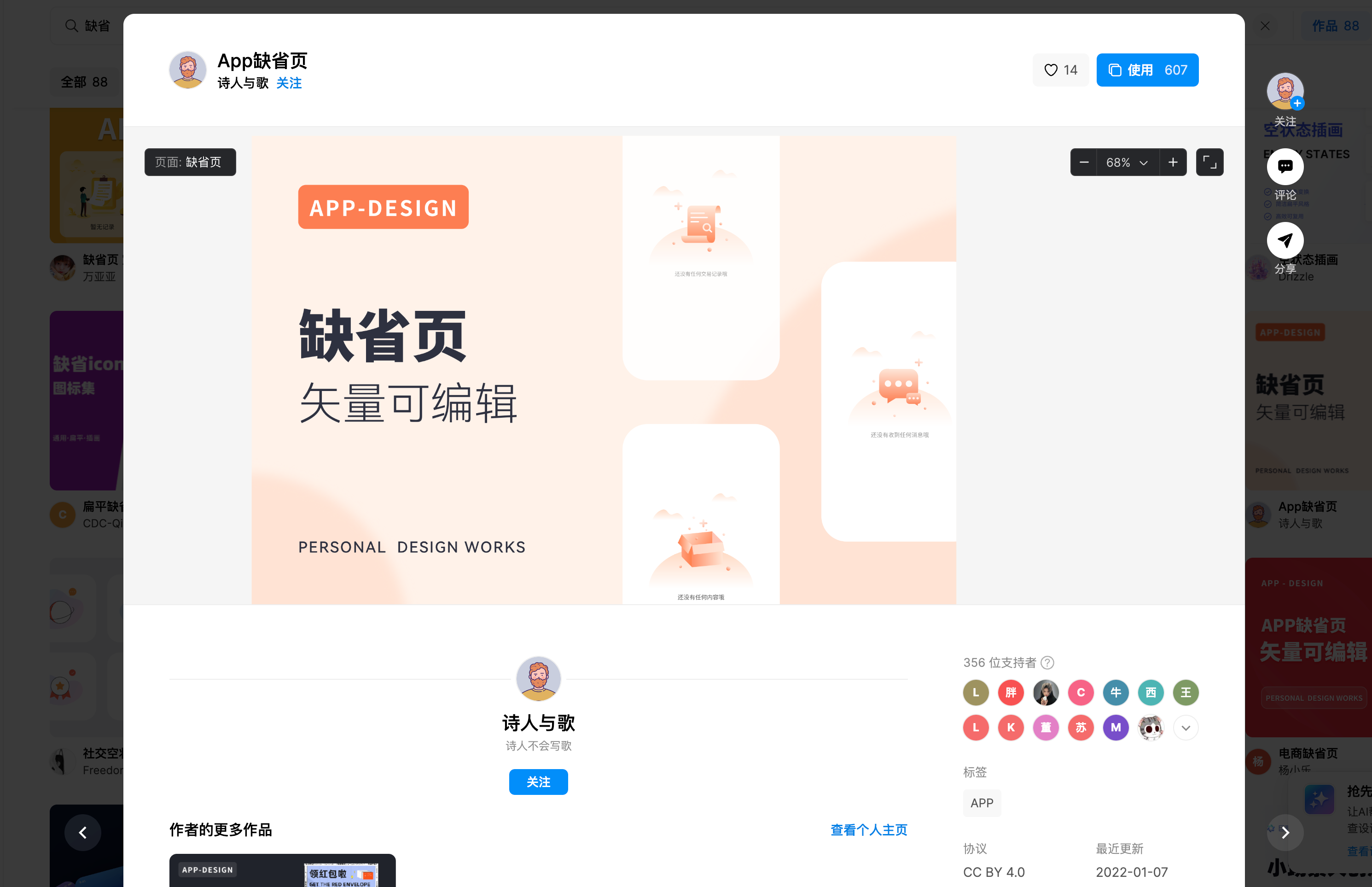
6、App 缺省页
当出现错误时,提供友好的错误消息,并给出解决方案或反馈途径,这也是 APP 缺省页需要做的事情,这套设计资源矢量可编辑,点击使用即可一键领取该资源。

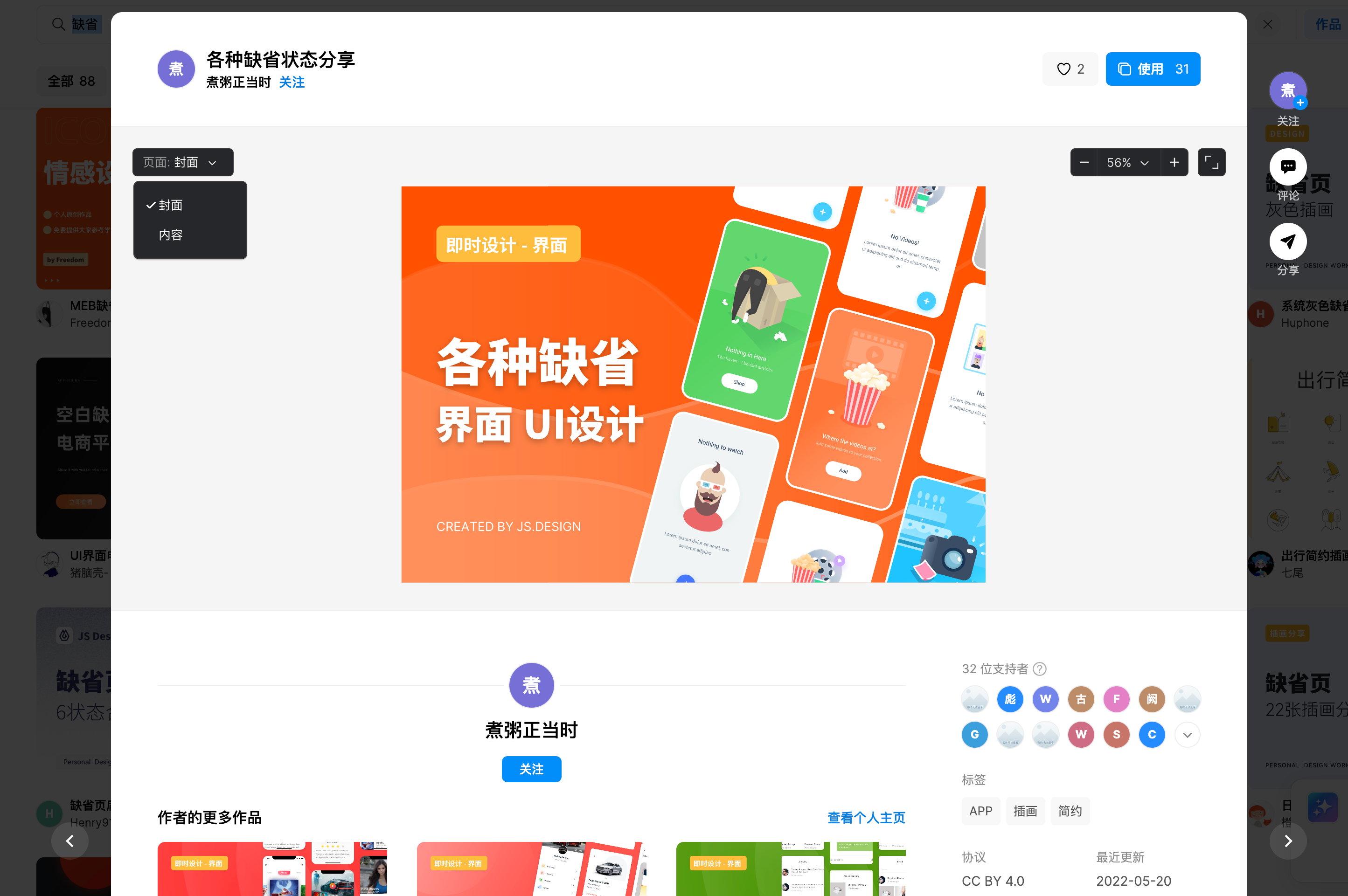
7、各种缺省状态分享
这套缺省页状态汇总多种风格,有些通过有趣的插图、动画或创意图形,减轻用户的等待焦虑,甚至在无数据的状态下也能提供愉悦的体验;有些确保文本和图像对色盲或视力不佳的用户友好,同时考虑到屏幕阅读器的可访问性有些当出现错误时,提供友好的错误消息,并给出解决方案或反馈途径。非常值得收藏。
点击图片即可免费获取这套各种缺省页状态设计模板👇