如何在Sketch中做交互?
更新时间:2025-12-04 11:27:10
Sketch是一款设计工具,不具备原生的交互功能,那如何在Sketch中做交互?你可以使用一些插件和工具在Sketch中做交互。以下是实现交互的两种主要方法:方法一,通过一些第三方插件来实现交互,如Craft、Framer和Principle等;第二,使用即时设计做交互更方便——Windows 也能用的「协作版 Sketch」,在即时设计只需要切换成「原型」模式,使用即时设计!支持原型交互功能,让你可自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互事件和过渡动画。那么,我们就一起来看看吧!
导读:
1、Sketch 做交互之一:使用第三方插件
2、Sketch 做交互之二:使用即时设计
3、总结
Windows 也能用的「协作版 Sketch」——即时设计做原型动画交互效果👇
1、在Sketch中做交互:使用第三方插件
Sketch 可以通过一些第三方插件来实现交互,如 Craft、Framer 和 Principle 等。这些插件都提供了交互设计的功能,使你可以快速创建交互式原型。这些插件还允许你将交互式原型导出为 HTML 或其他格式,以便与开发团队或客户共享。

2、Sketch 做交互的方法:使用即时设计
即时设计被称为 Windows 也能用的「协作版 Sketch」,使用即时设计做交互更方便!支持原型交互功能,让你可自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互事件和过渡动画,帮你更清晰地表达需求意图、梳理文件流程构架、模拟用户交互方式。
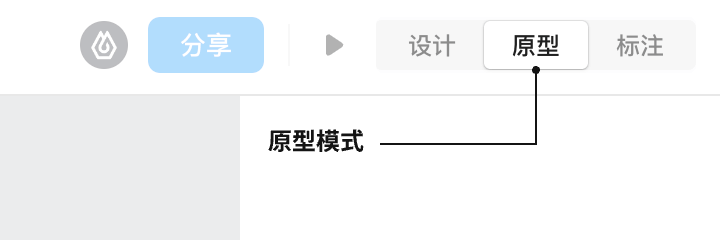
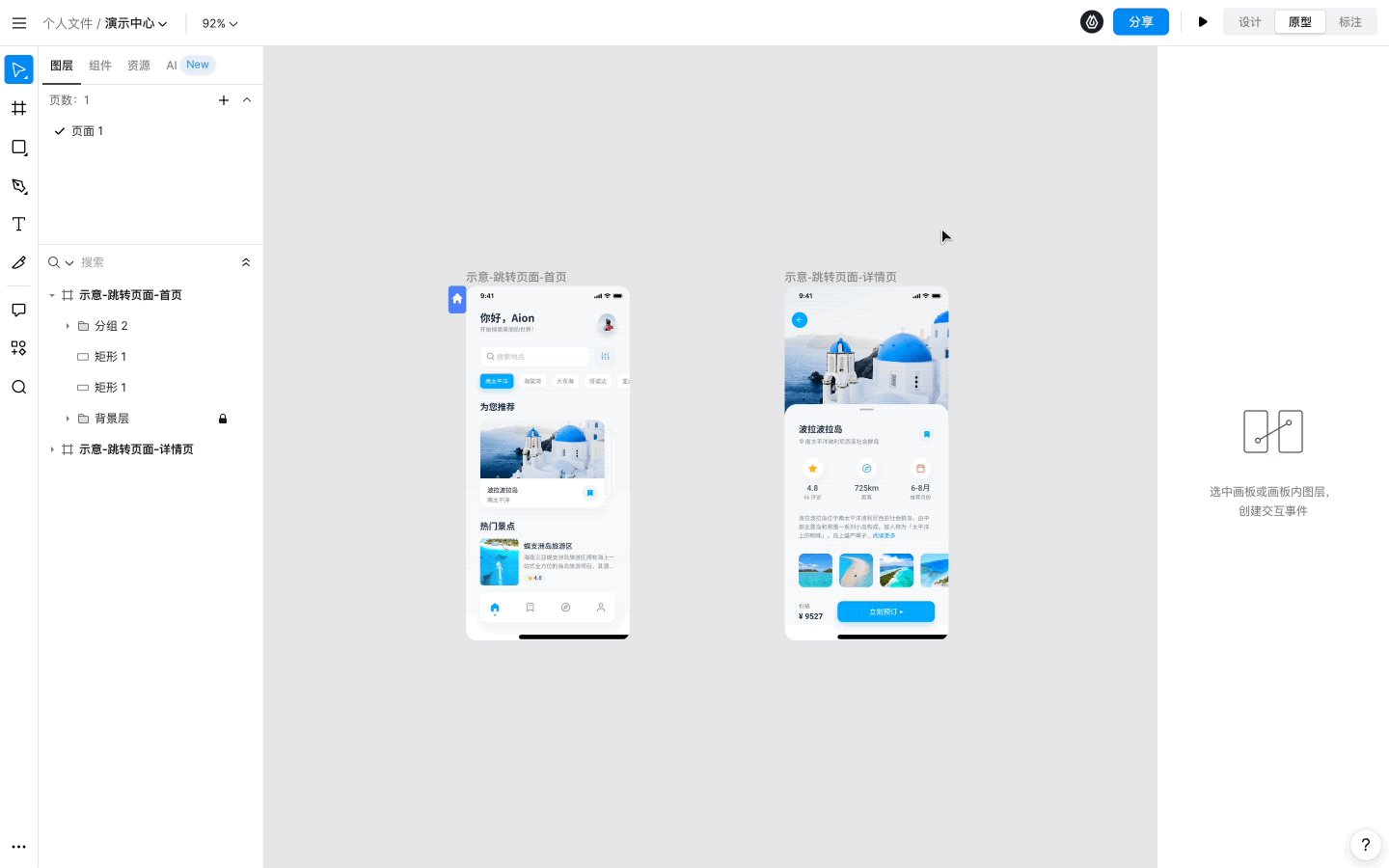
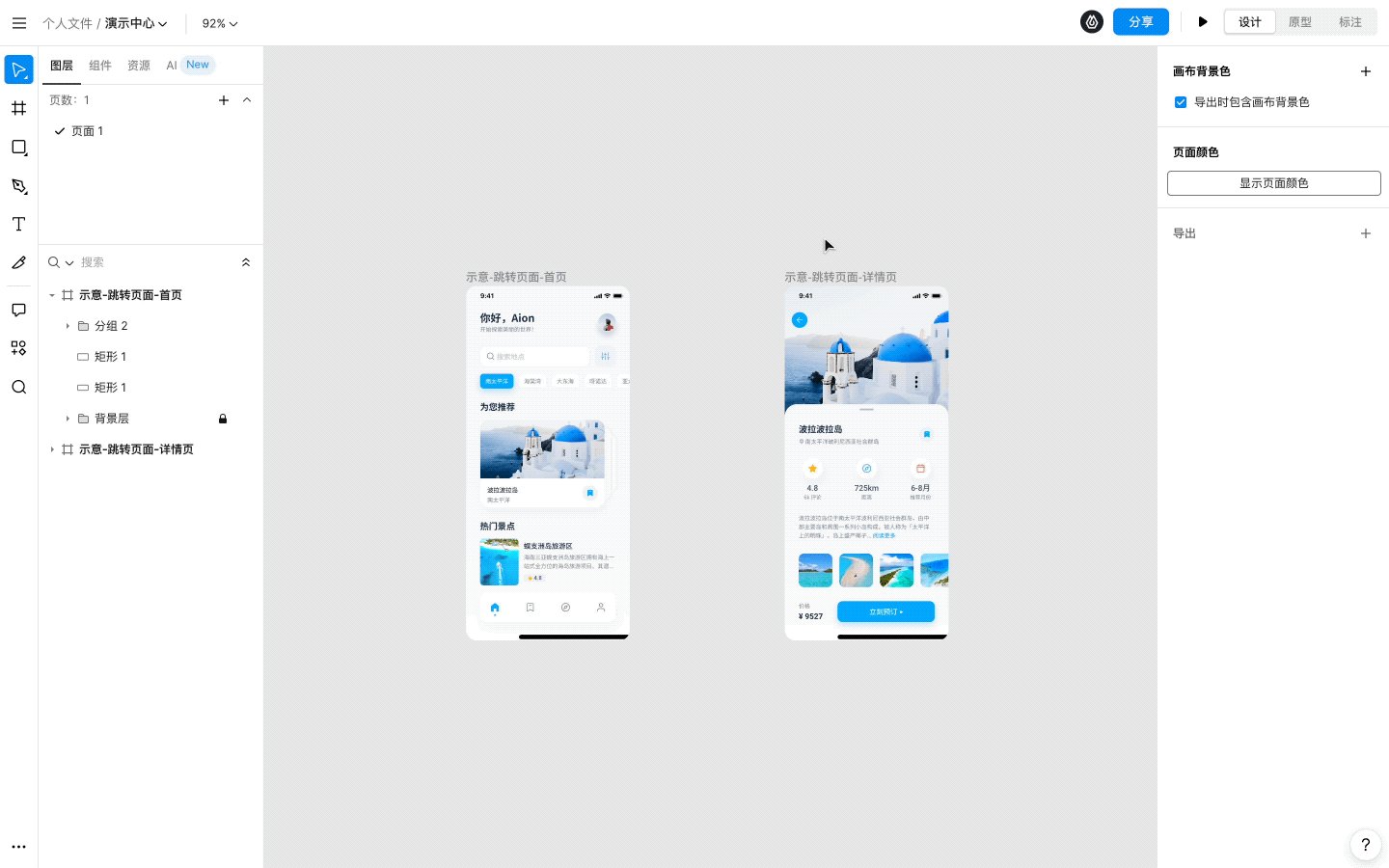
(1)进入原型模式
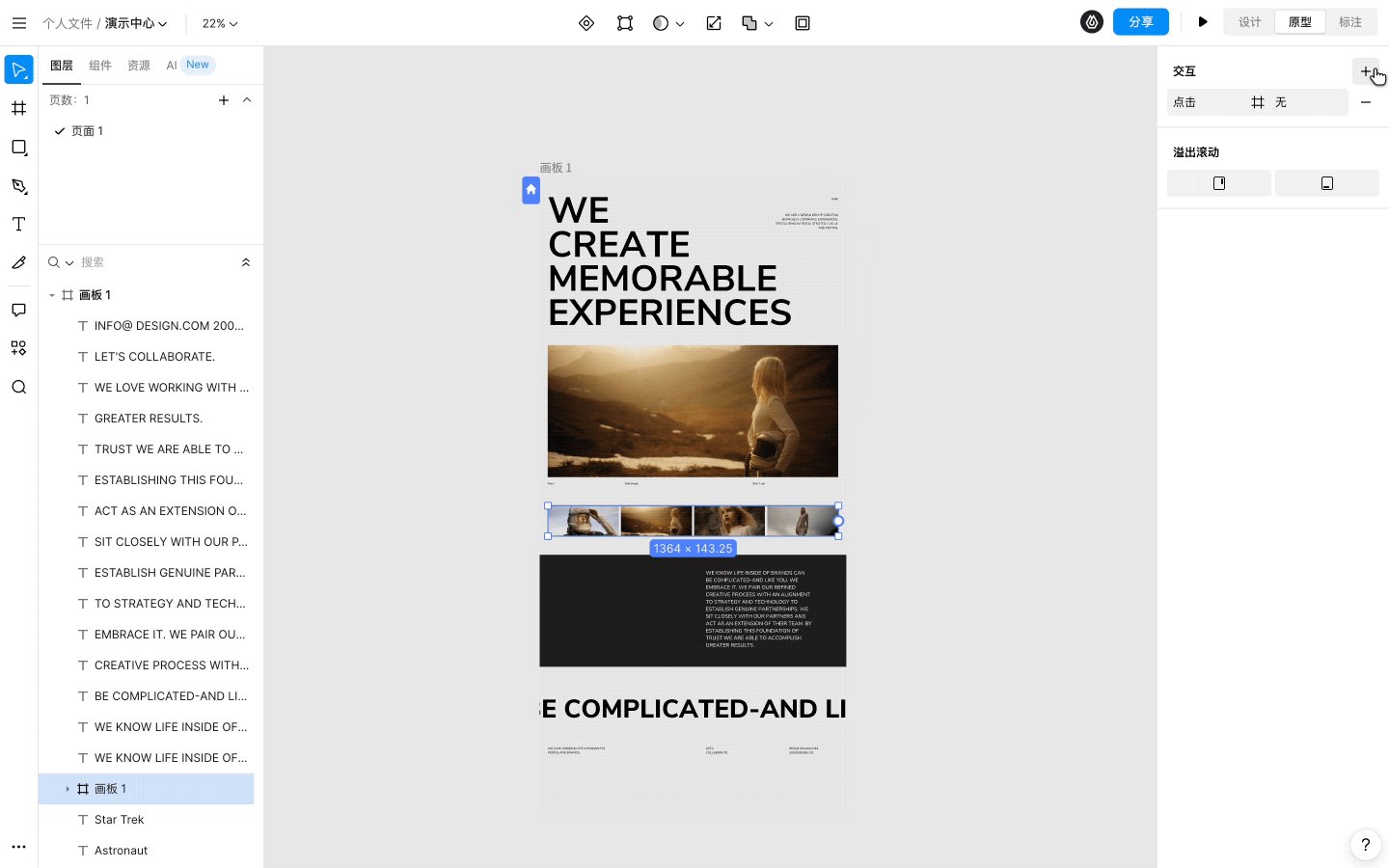
添加交互事件前,首先需要选择「右侧属性面板 -> 原型」进入原型模式。

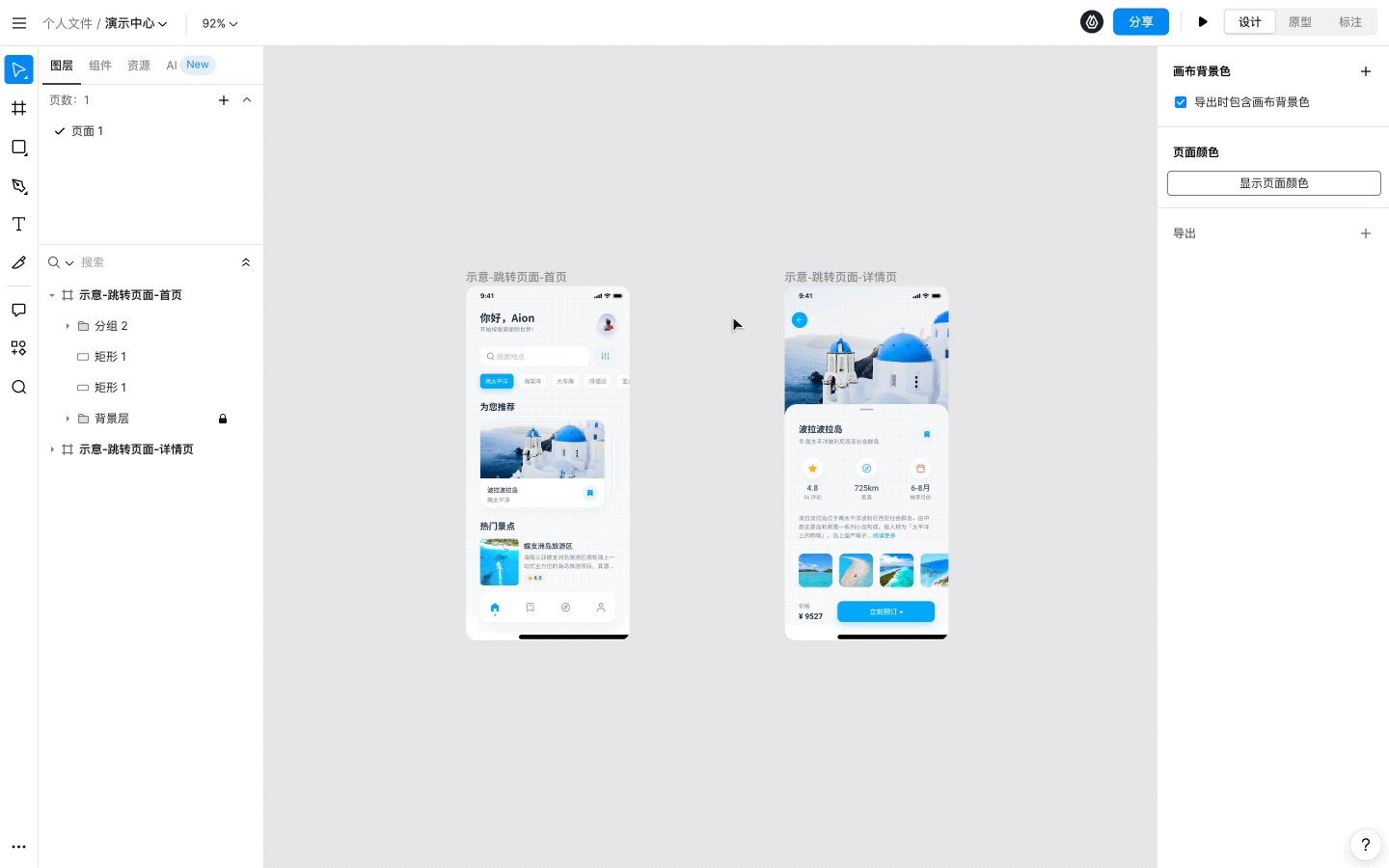
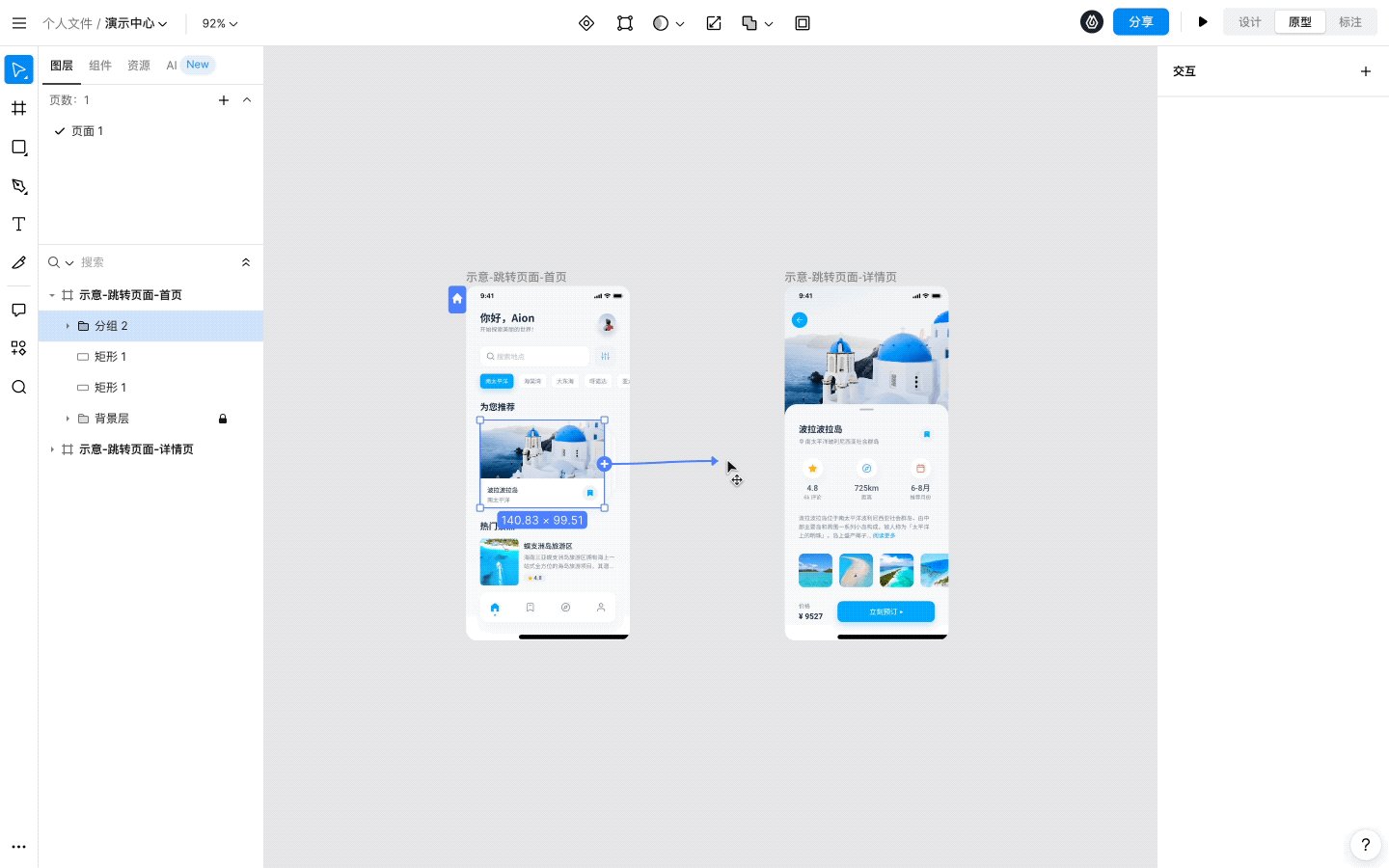
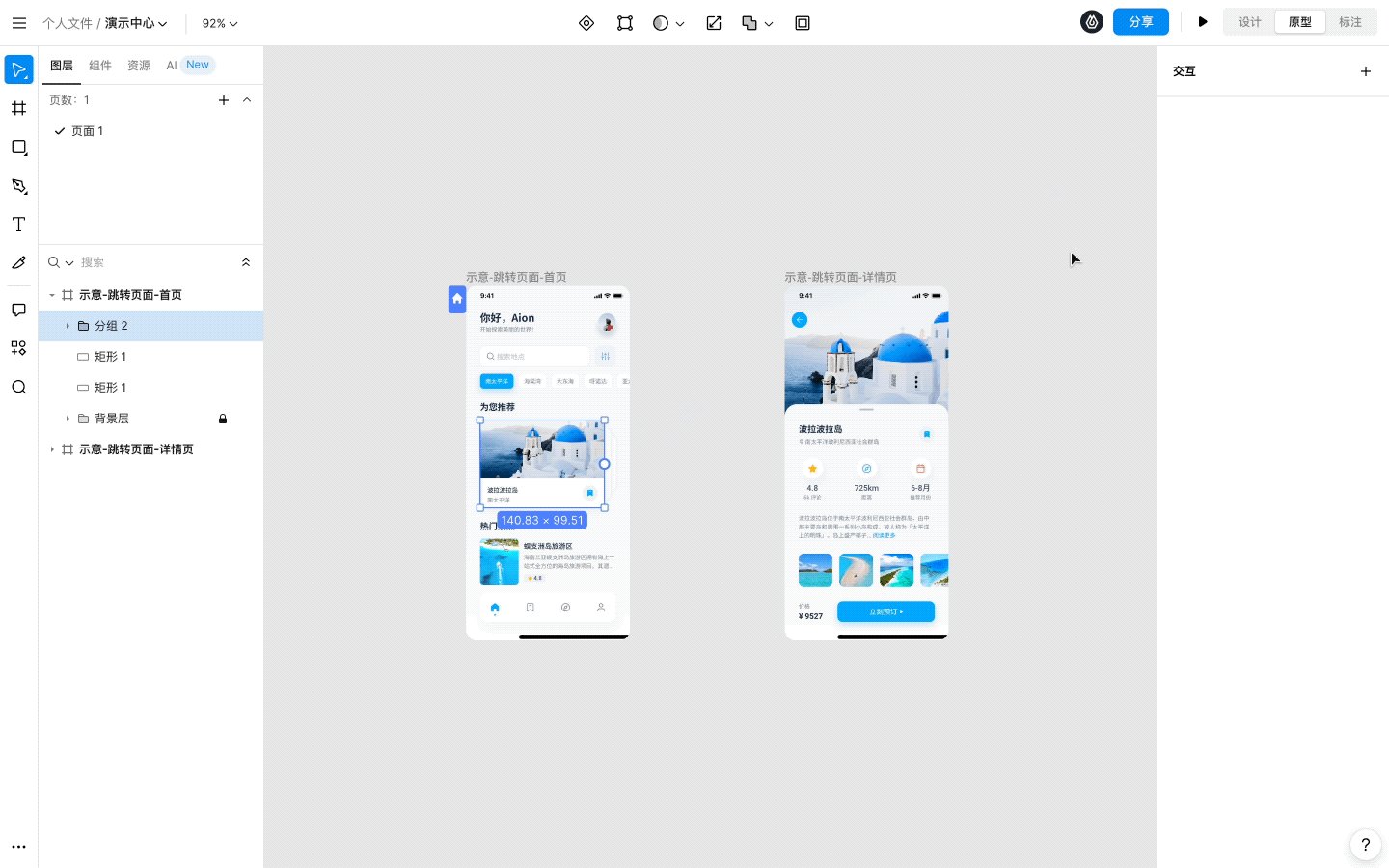
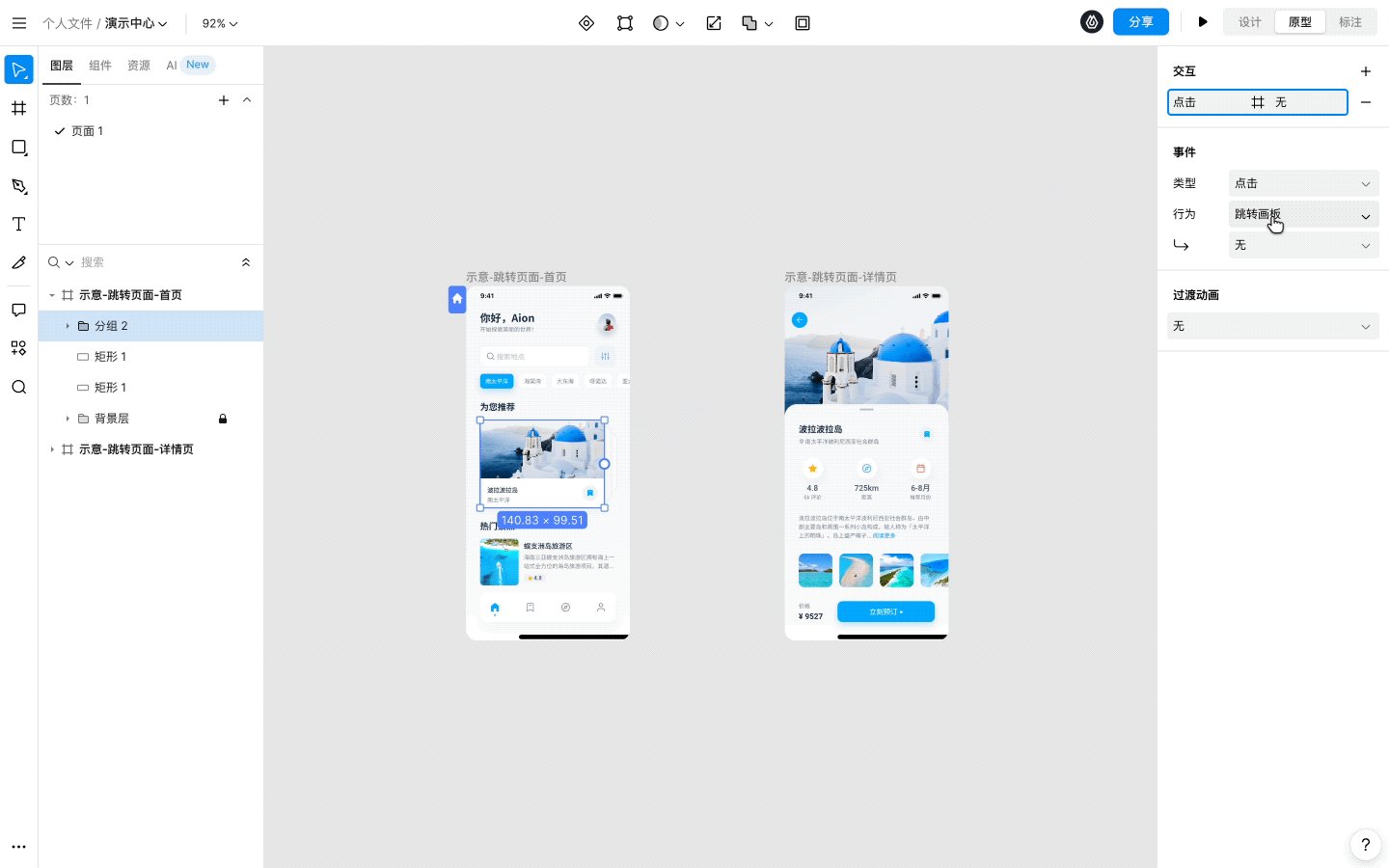
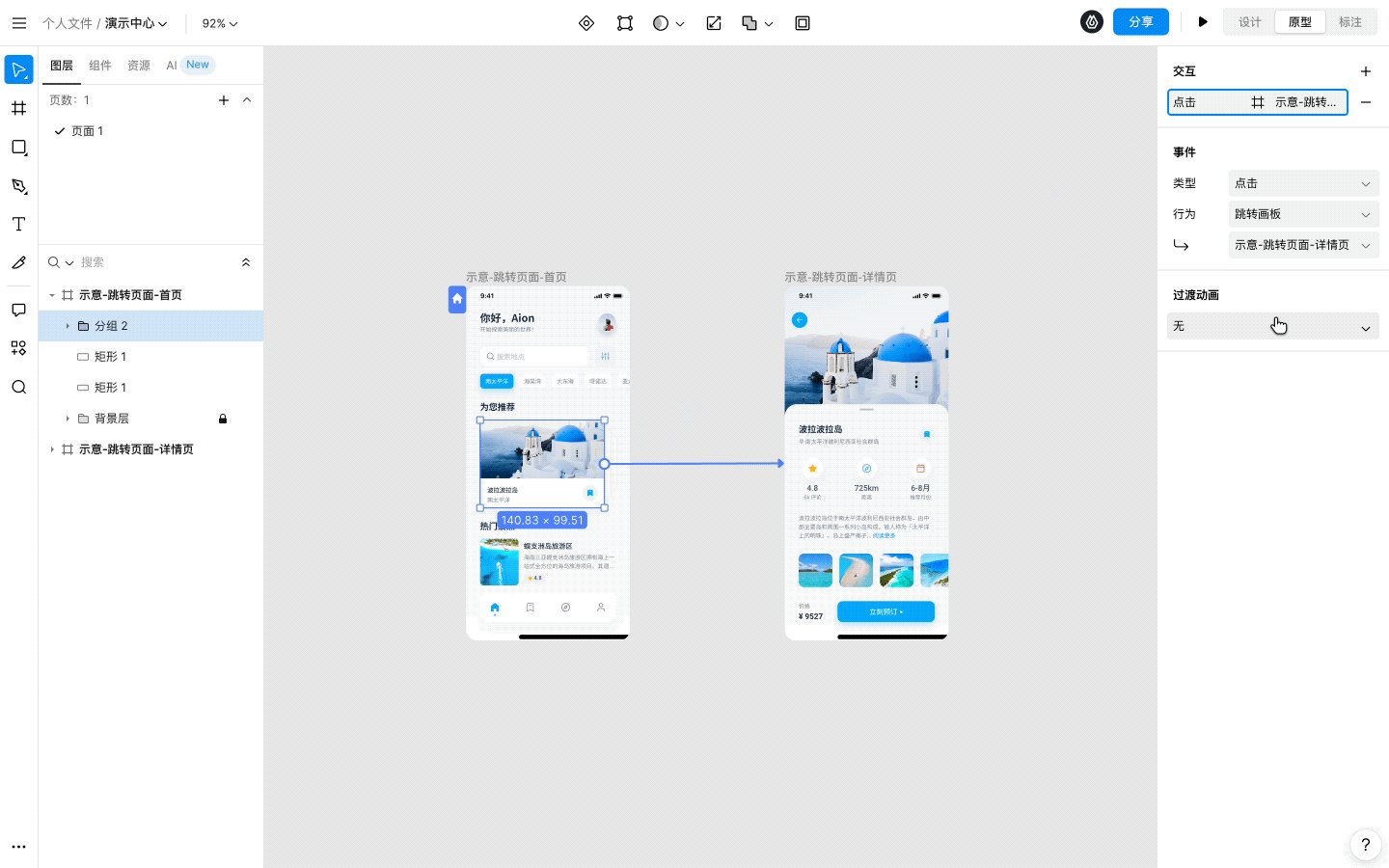
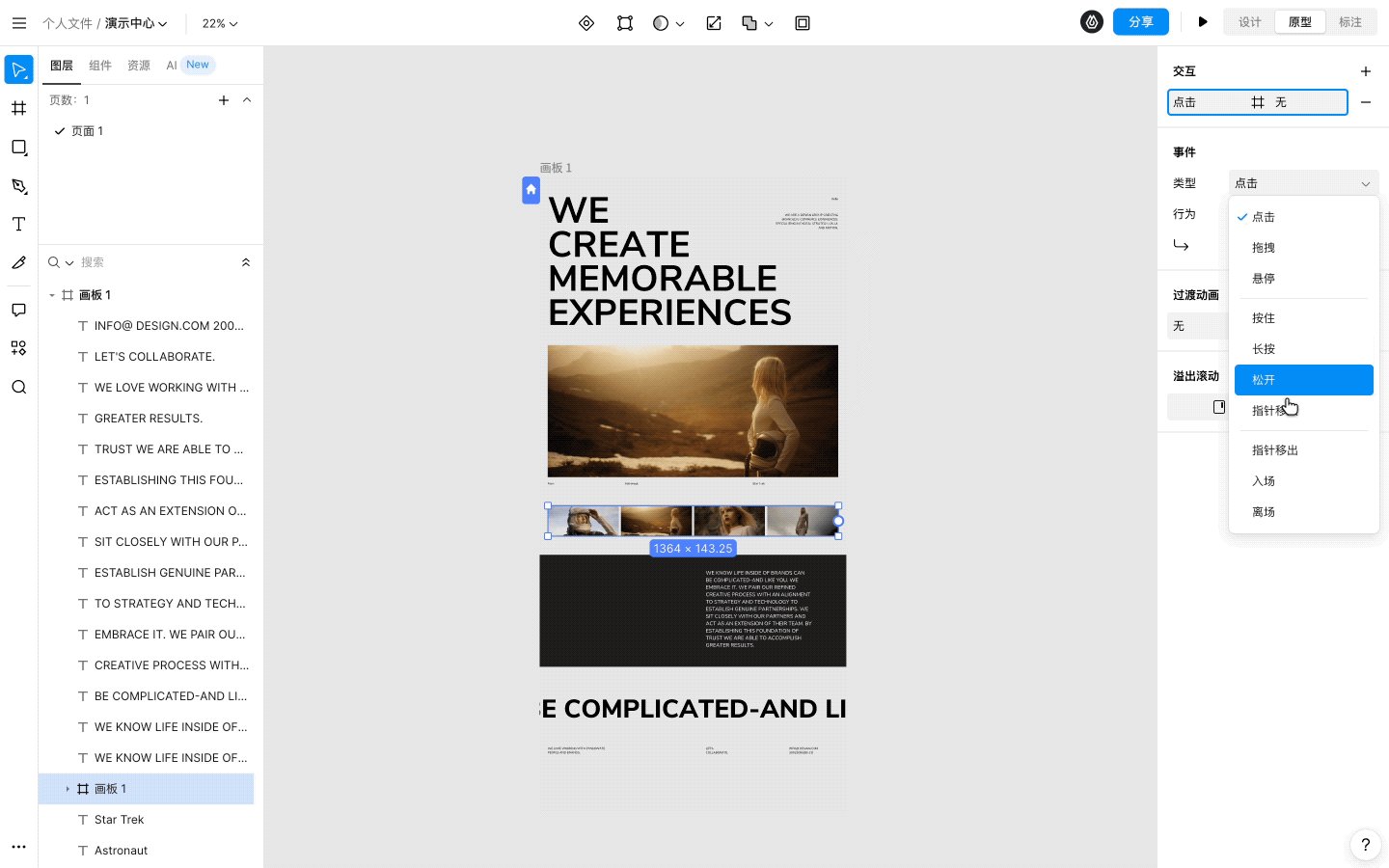
(2)创建交互事件
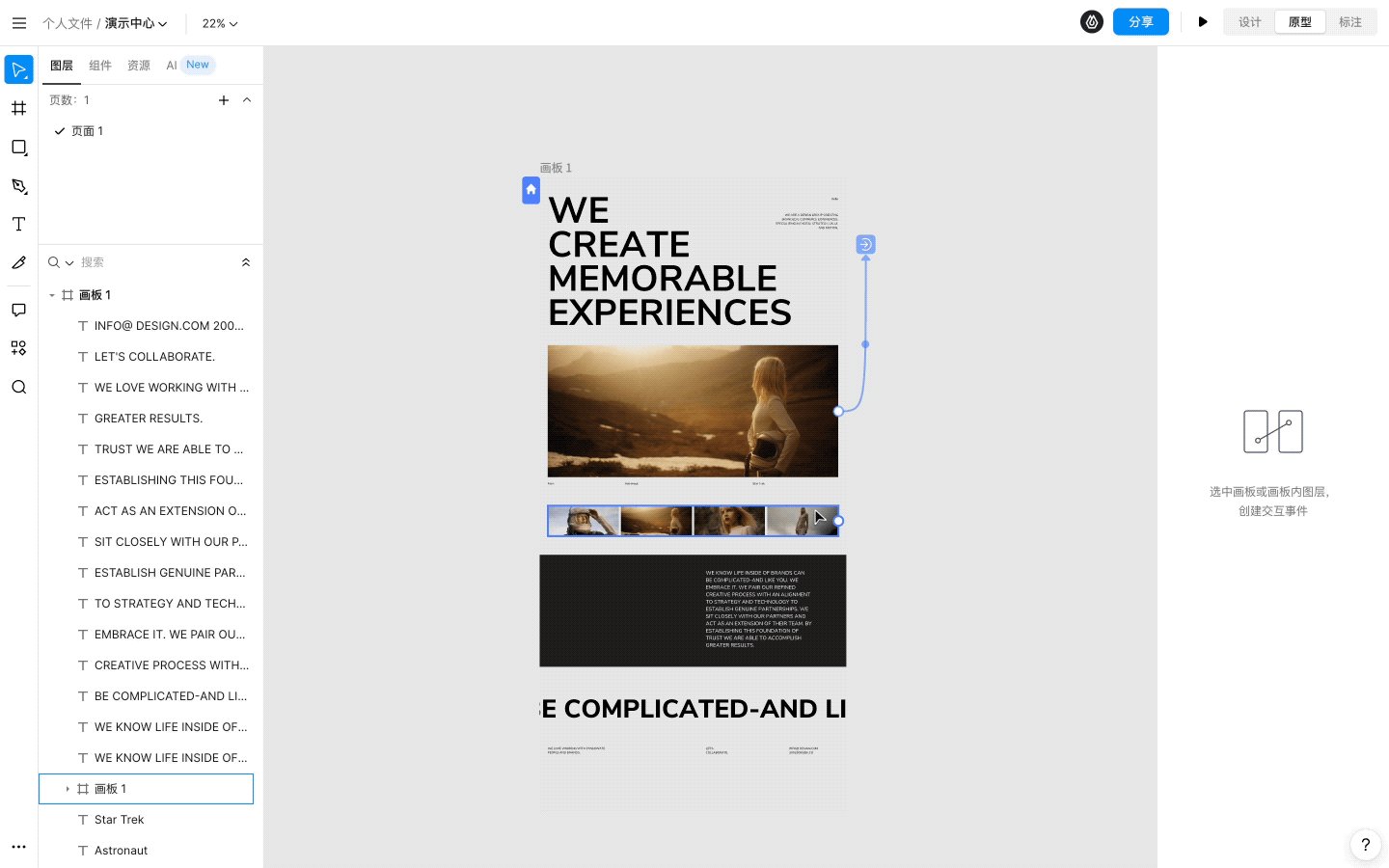
选中「画板内图层」或「画板」,拖拽交互连线至其他画板上,即可完成交互事件添加。

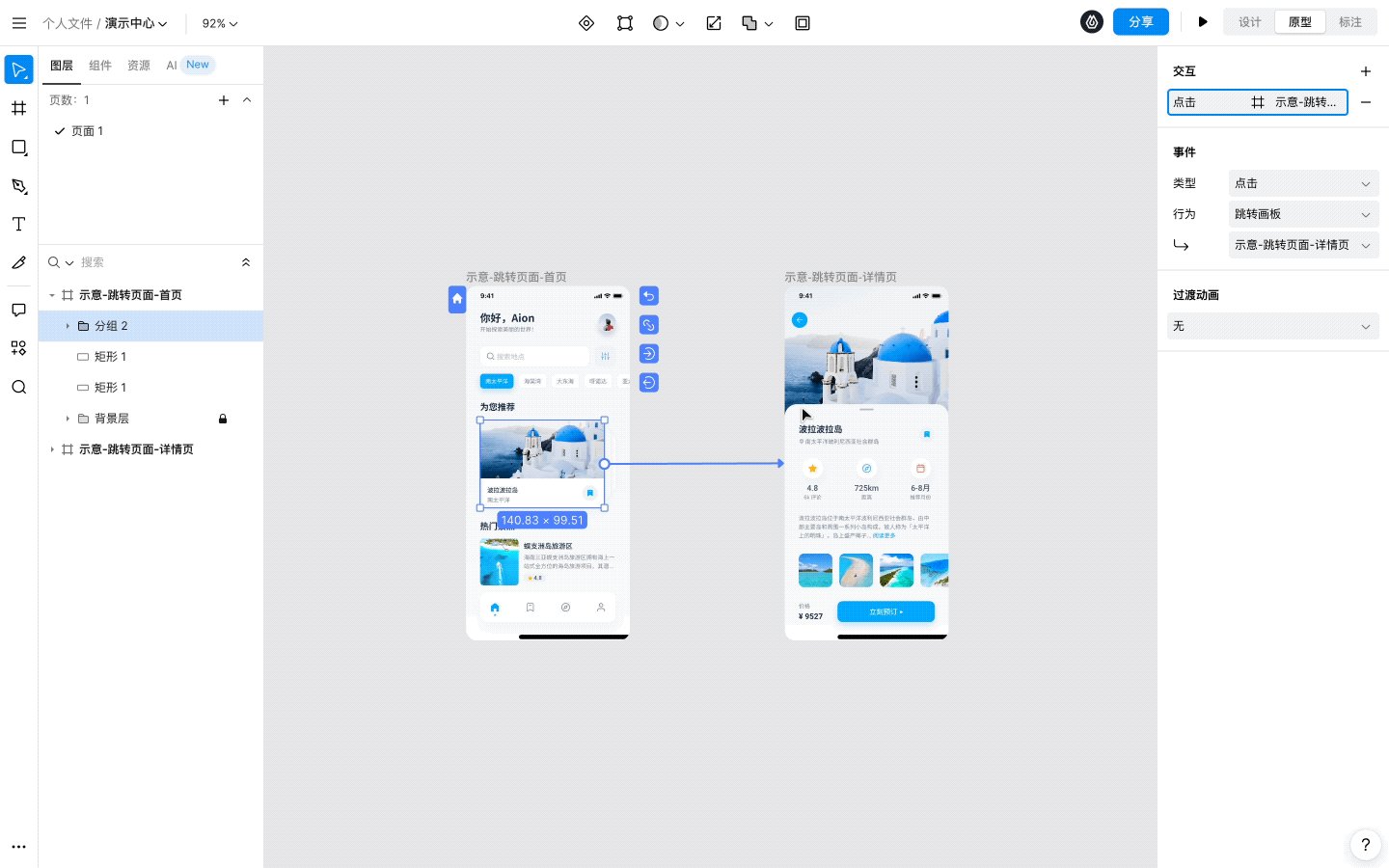
除拖拽交互连线至其他画板进行添加外,还可以将交互连线拖拽至「返回上一画板」、「打开外链」等事件行为上进行添加。选中「画板内图层」或「画板」,选择「右侧属性面板 -> 添加事件」,并选择事件行为,也可以完成交互事件的添加。

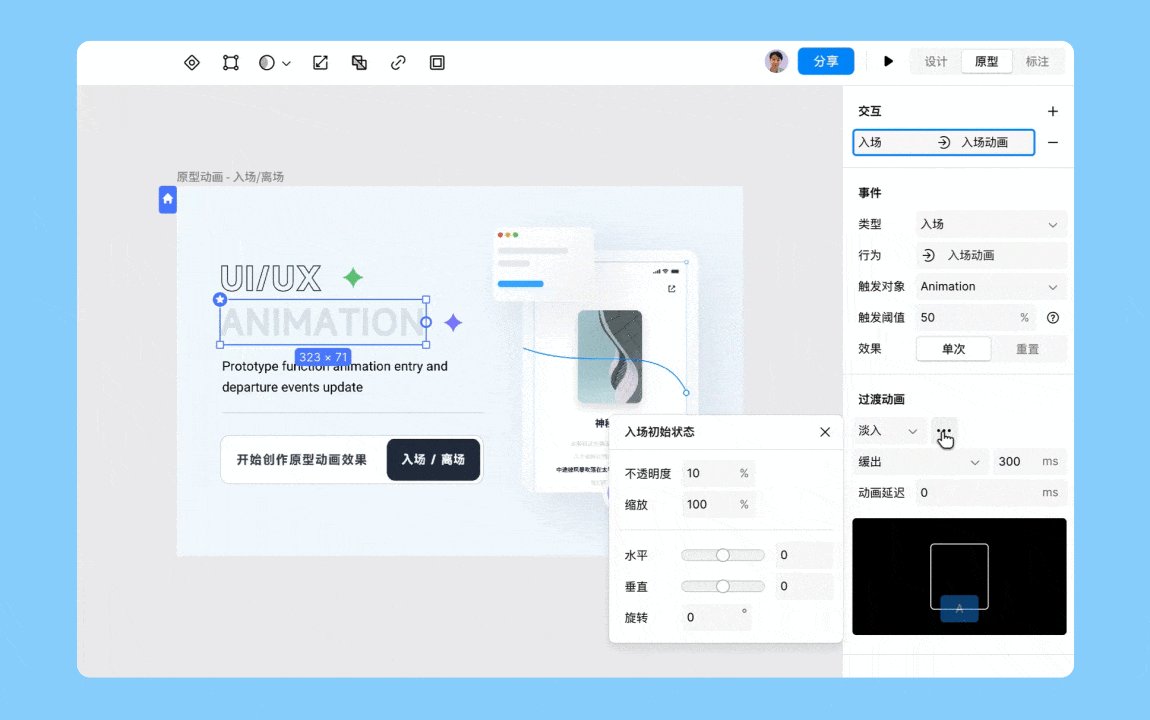
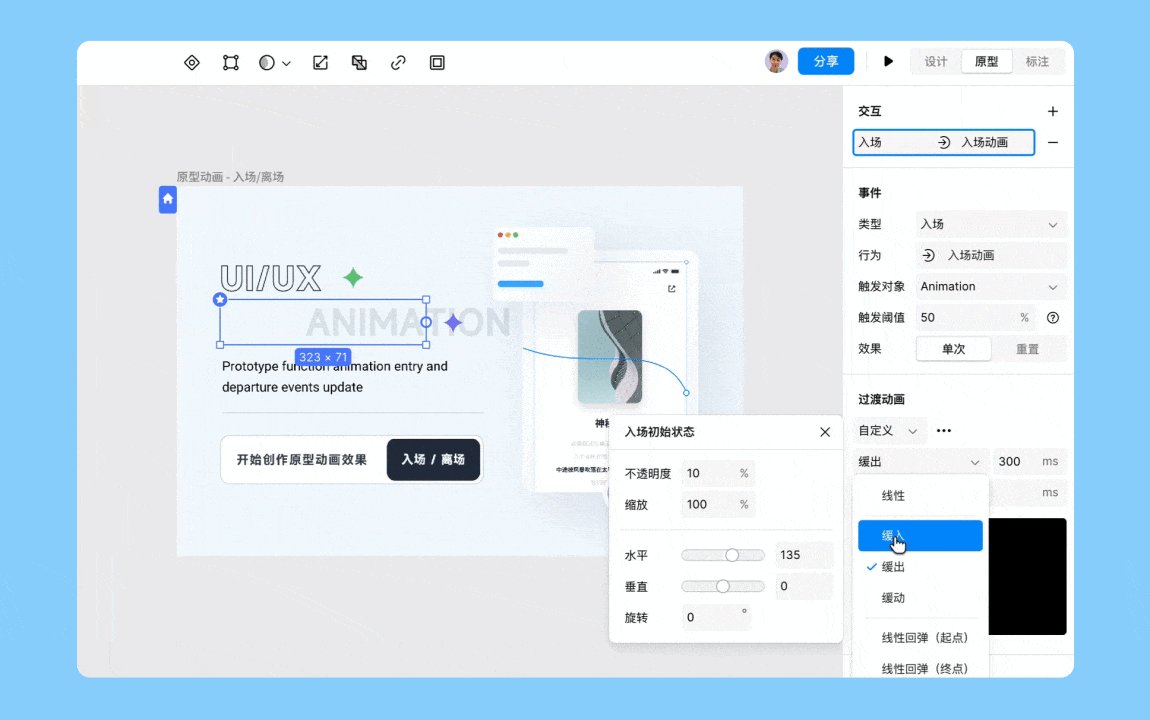
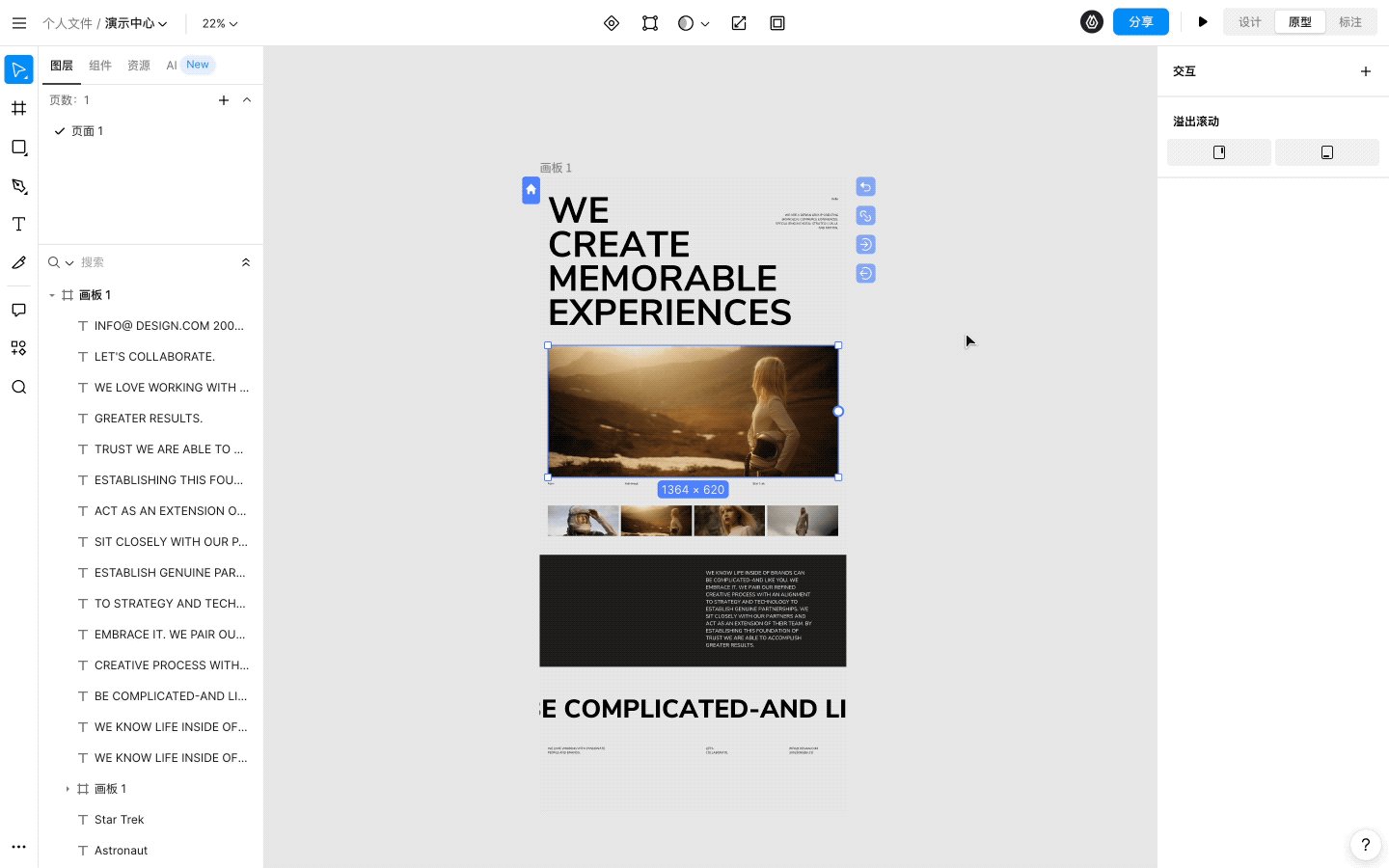
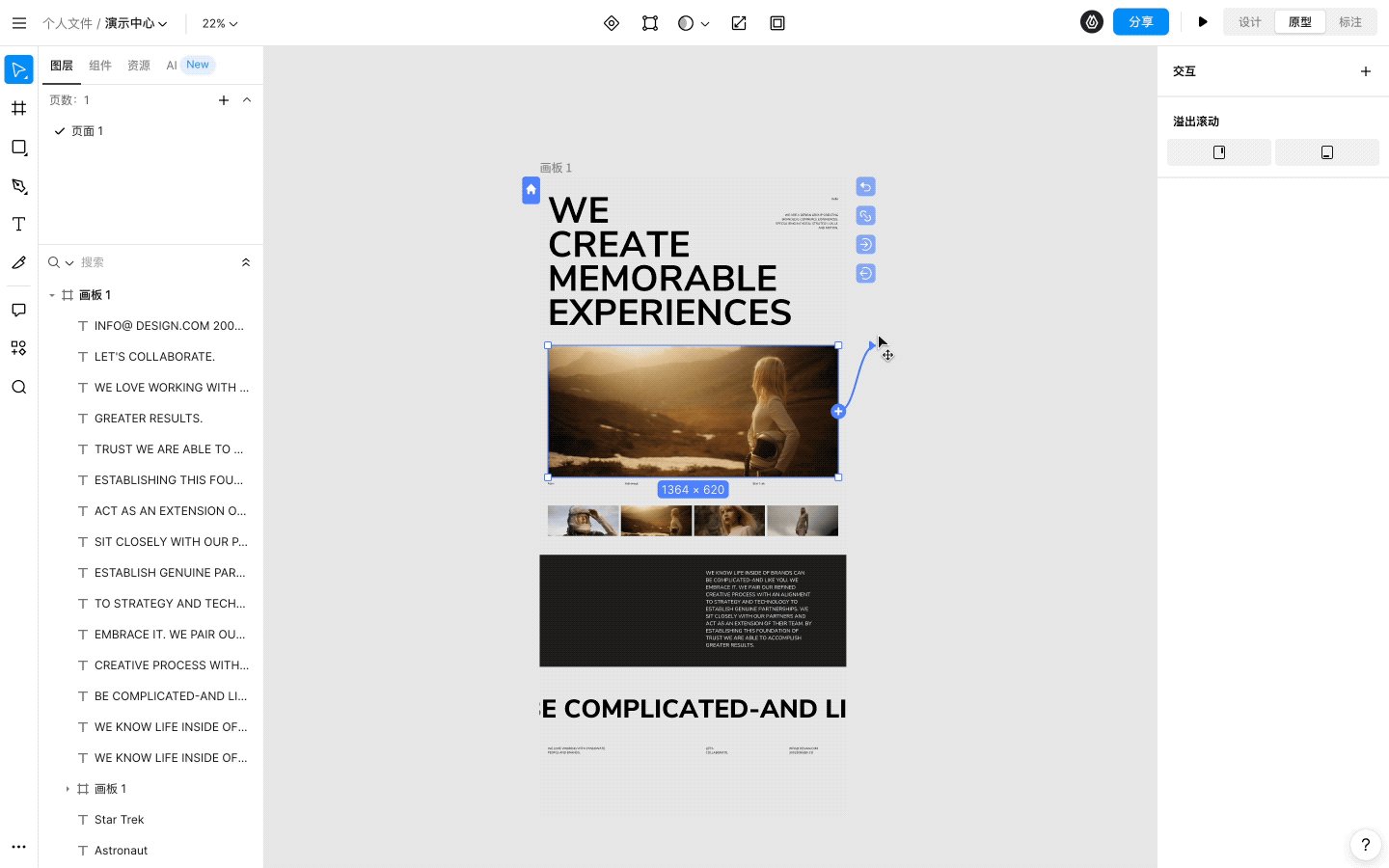
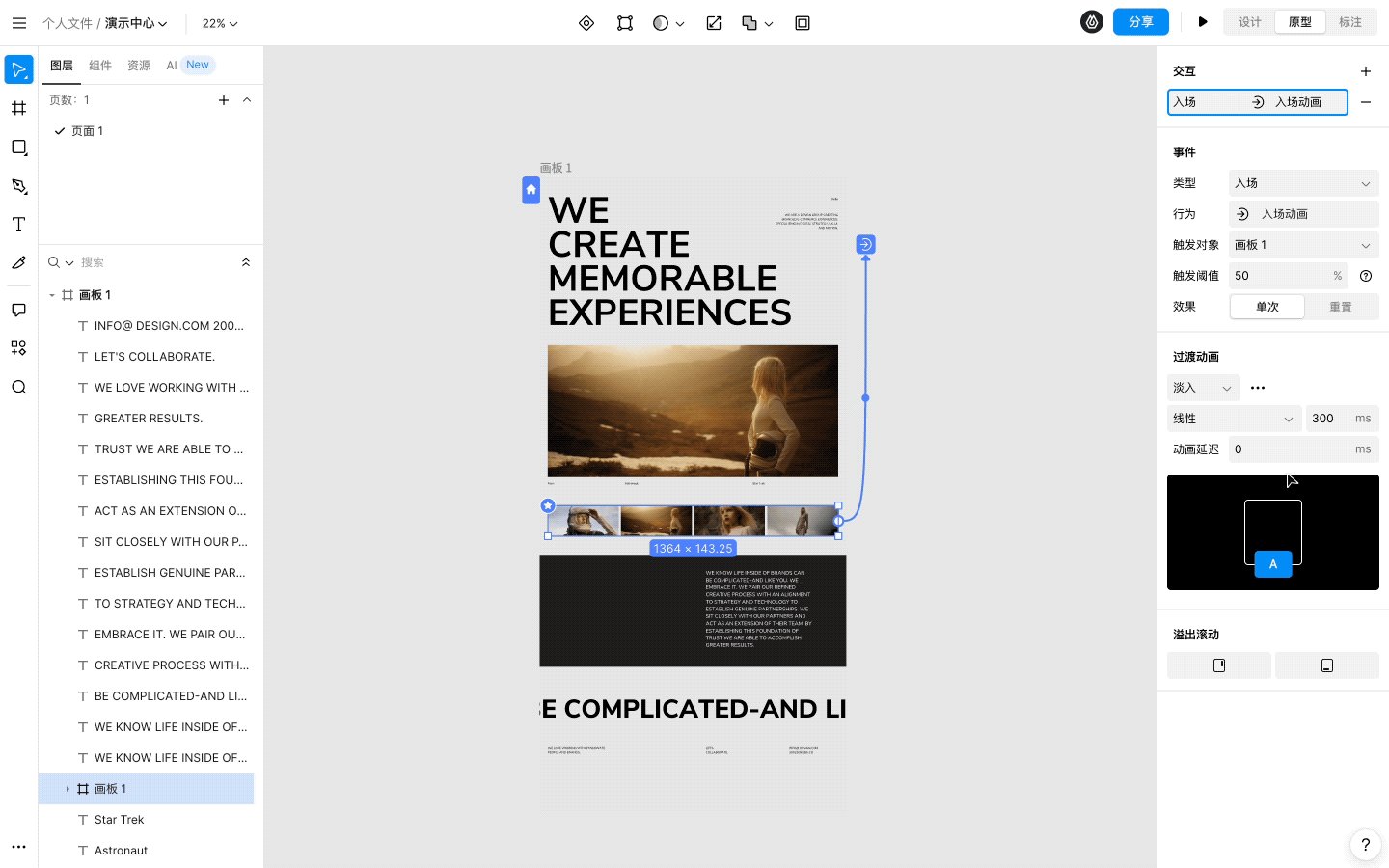
(3)自动添加自动动画交互事件
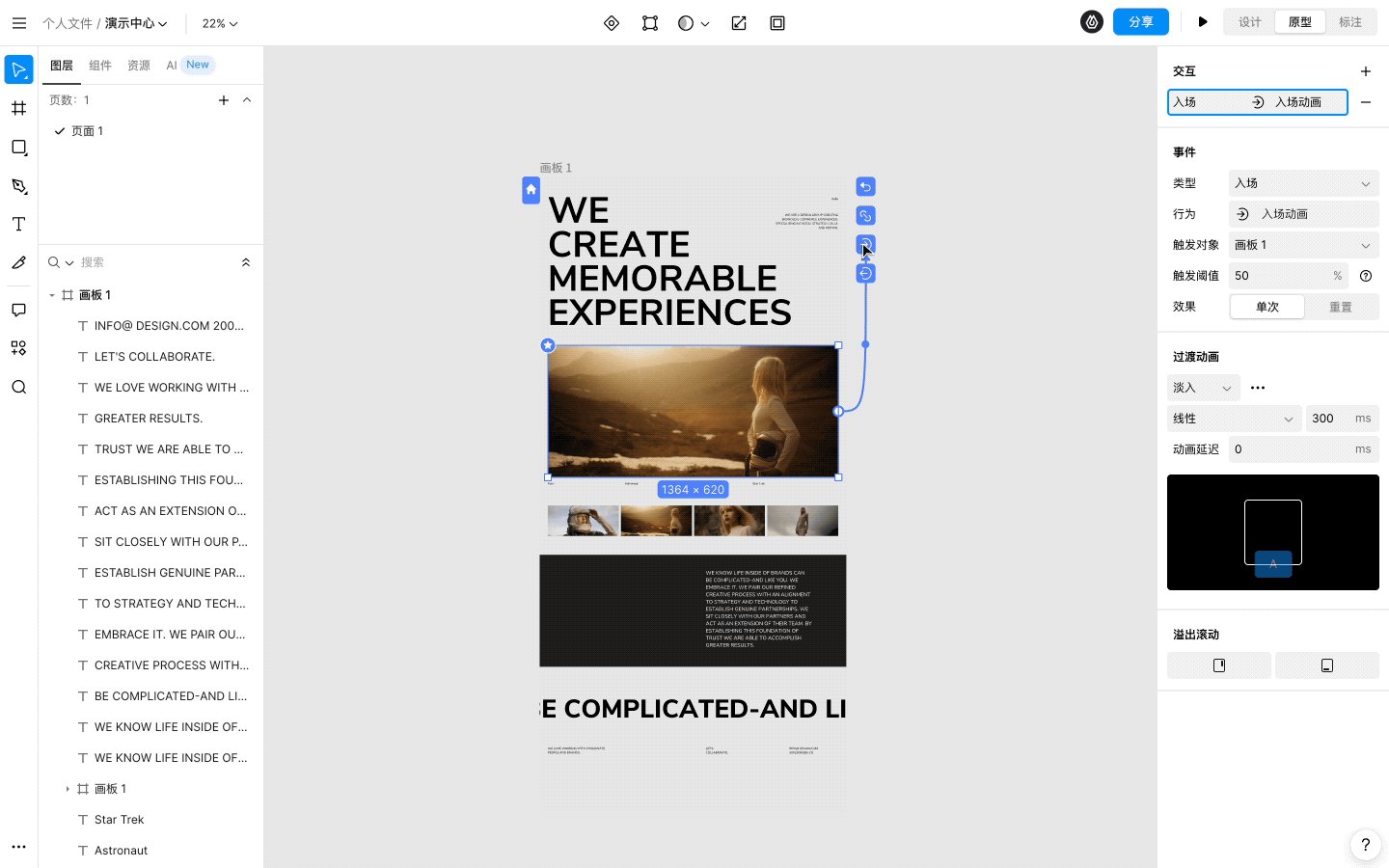
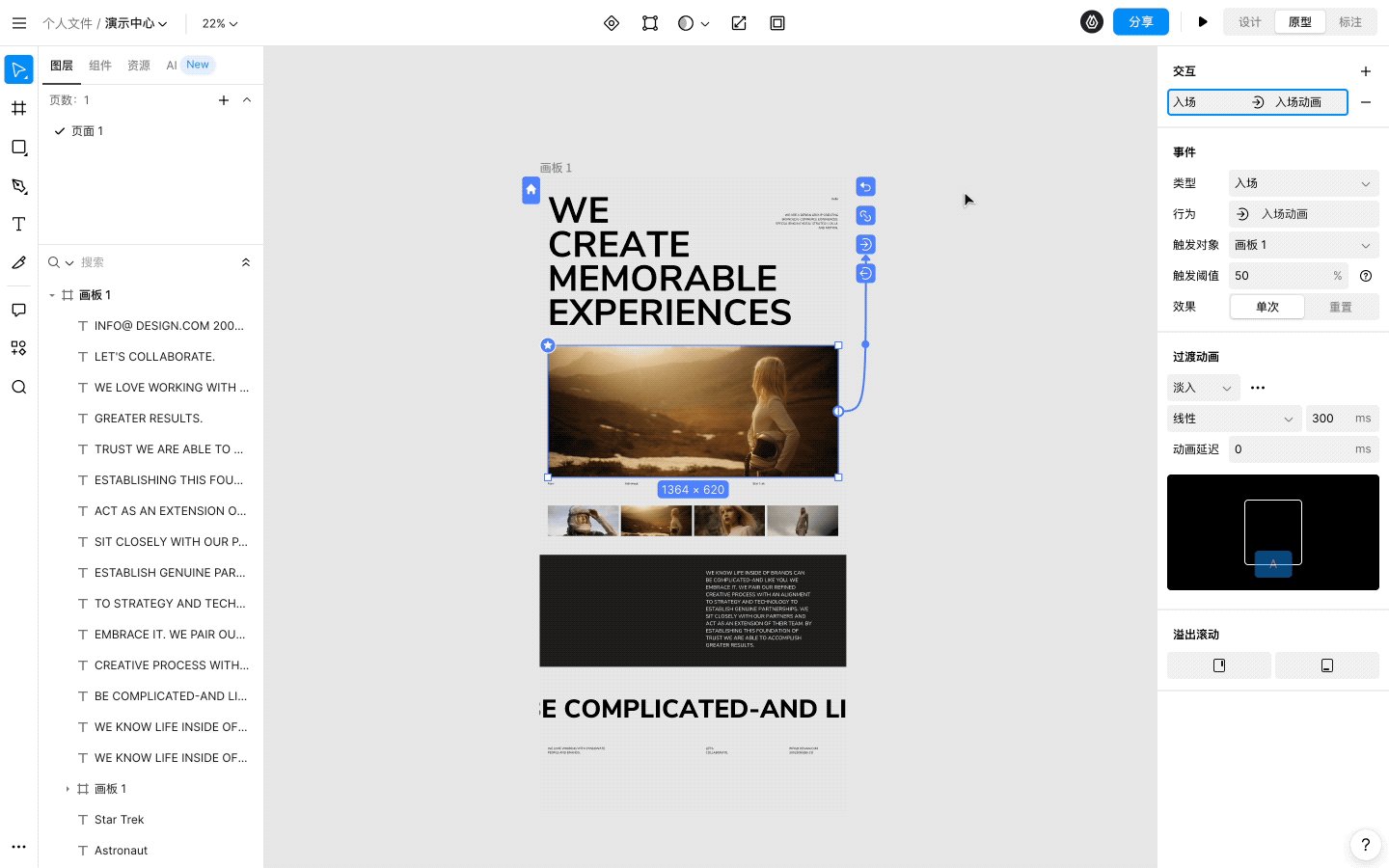
自动动画事件包含「入场事件」、「离场事件」,设置后可实现页面中元素动画效果自动触发,场景包括页面自动加载完成、滚动出现、滚动离开。灵活支持自定义,包括动画触发时机、触发对象、动画效果(不透明度、位置偏移、缩放、旋转)。自动动画仅支持选中「画板内图层」添加。选中「画板内图层」,拖拽交互连线至「入场动画」或「离场动画」事件行为上添加。

选中「画板内图层」,选择「右侧属性面板 -> 添加事件」,并选择事件类型「入场/离场」,也可以完成交互事件的添加。

3、总结
以上就是关于「 如何在Sketch中做交互?」的全部内容,总之,我们可以通过一些第三方插件和工具来实现 Sketch 交互。其中,Craft、Framer 和 Principle 等插件是较为流行的选择。对于 Windows 用户来说,也可以选择使用支持原型交互功能的「协作版 Sketch」——即时设计,它可以帮助我们更方便地进行交互设计,实现各种常见的交互事件和过渡动画,让我们的设计更加生动、有趣、符合用户需求。总之,无论我们采用哪种方法,实现高质量的交互设计都需要我们不断学习、尝试和创新,不断提升自己的设计水平和能力。