Sketch Meaxure,一款非常好用的标注和切图插件
更新时间:2023-08-02 11:54:32
由于一些众所周知的原因(作者在采访里说的是,沉迷游戏无法自拔),Sketch Measure 的作者 utom 已经好几年不更新这个插件了。但对于用惯 Sketch Measure 的用户来说就比较惨了,好在后来出现了一个 Sketch Measure 的 替代品 Sketch Meaxure。当然从名字上我们不仔细看的话,都会傻傻分不清楚。
Sketch Meaxure 的作者是一个来自杭州的设计师 Jebbs ,我专门找到了他的 Github 的主页,头像令人印象深刻。
他也在详情中表达了对 Sketch Measure 作者的敬意,“感谢@utom出色的工作,Sketch Measure当我与同事分享设计规范的时候,真的是救命稻草。这就是我开始做(Sketch Meaxure)项目的原因。”
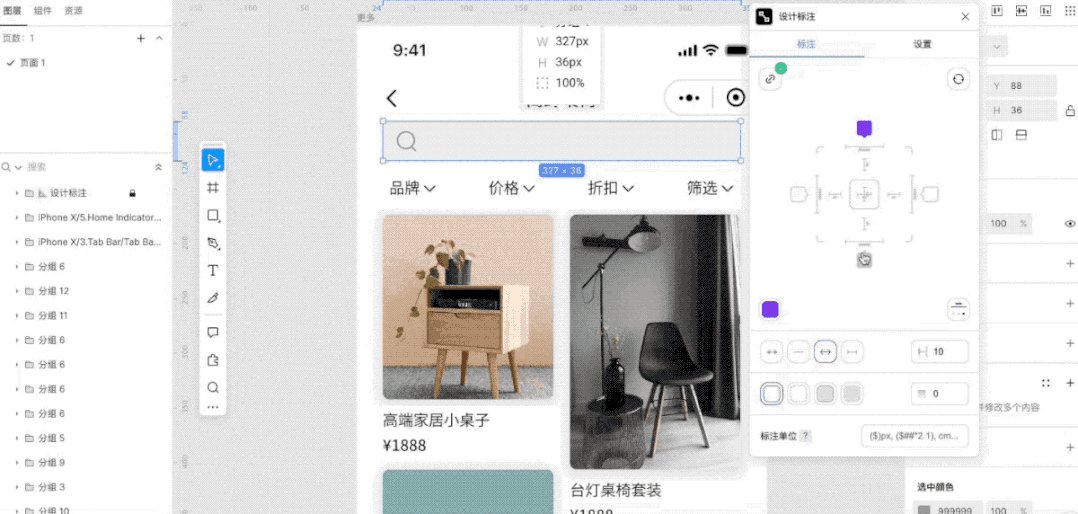
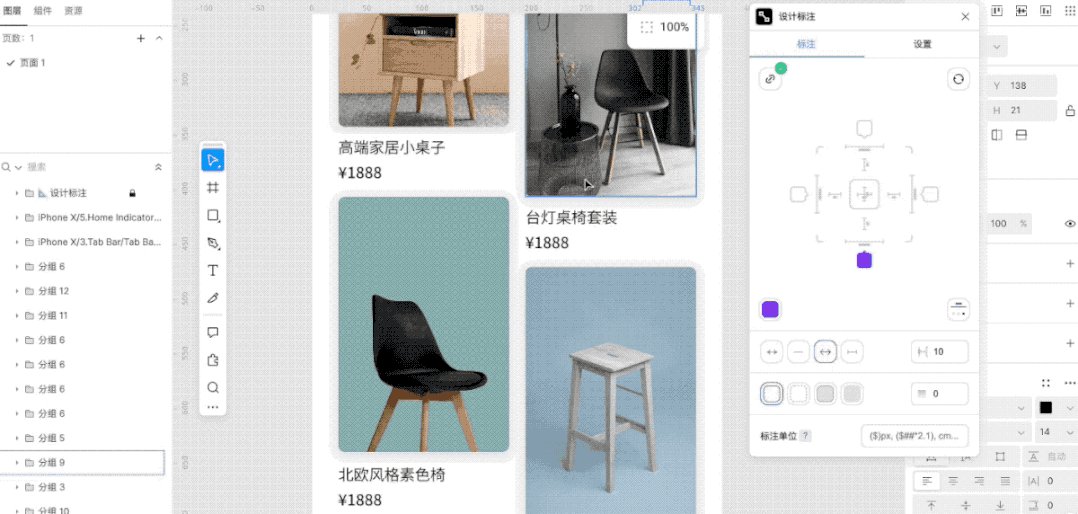
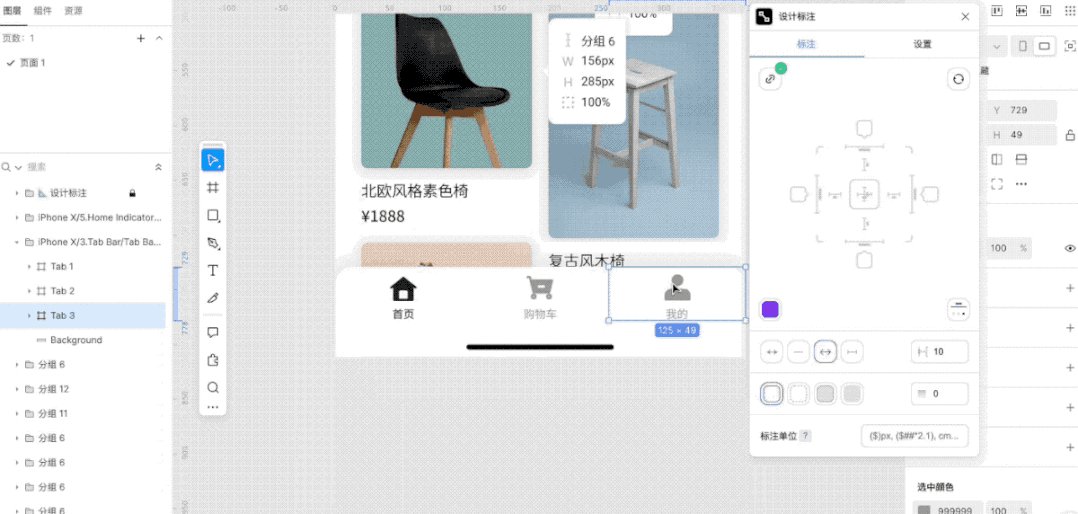
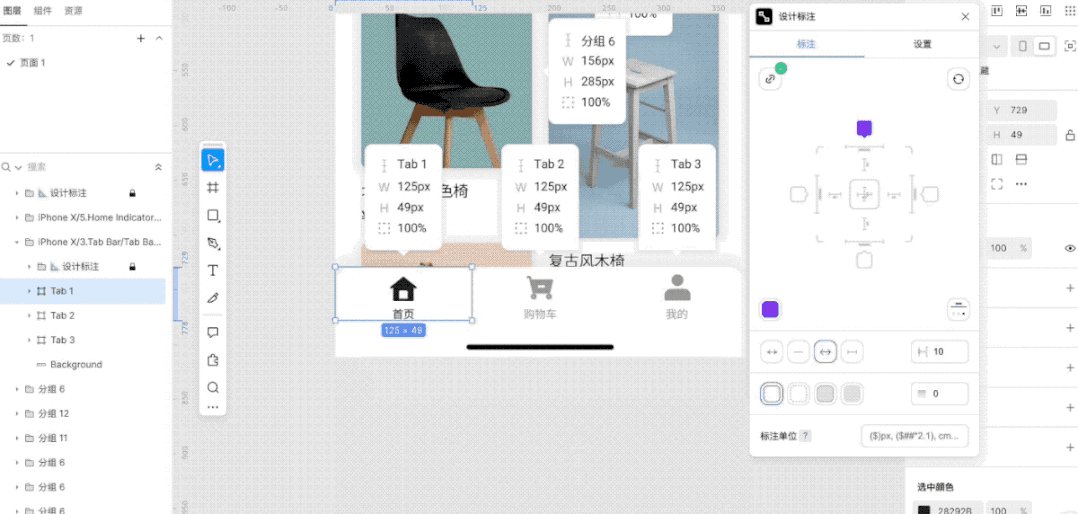
我专门把 Sketch Meaxure 插件安装来看,以下我做的截图,可以看到这个插件和 Sketch Measure 很相似,功能维护得很好。对于那些需要使用 Sketch Measure 的同学来说,使用 Sketch Meaxure 做替代品是很友好的。
具体的使用方法如下:插件安装完成后,打开 Sketch,打开 MeaXure 工具栏,路径为 Plug-ins > Sketch MeaXure > Toolbar。
Sketch Meaxure 工具栏的组成分为 5 个部分。它由 MeaXure 自动指示的元素组成,例如宽度、高度、间距和属性。
最后总结一下:Sketch Meaxure,是一款非常好用的标注和切图插件。使用很简单,也很实用。作为 Sketch Measure 的替代品来说,使用感是很棒的。不过,随着时代的进步,现在已经有很多的切图和标注工具了。我简单的推荐几个:
「设计标注」插件
开发者:Philip Stapelfeldt
打开插件,哪里需要标注就点哪里,选择对应的间距一键标注,再也不怕开发遗漏了。

自动生成标注卡片,自动标注出详细信息。

安装地址 : 设计标注插件
「设计标注工具箱」插件
开发者:Chaine。
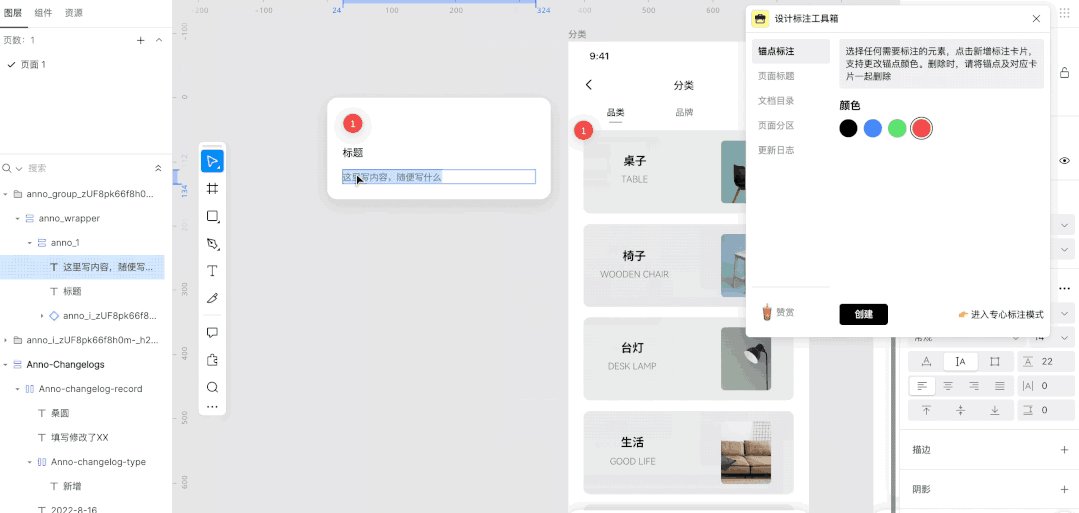
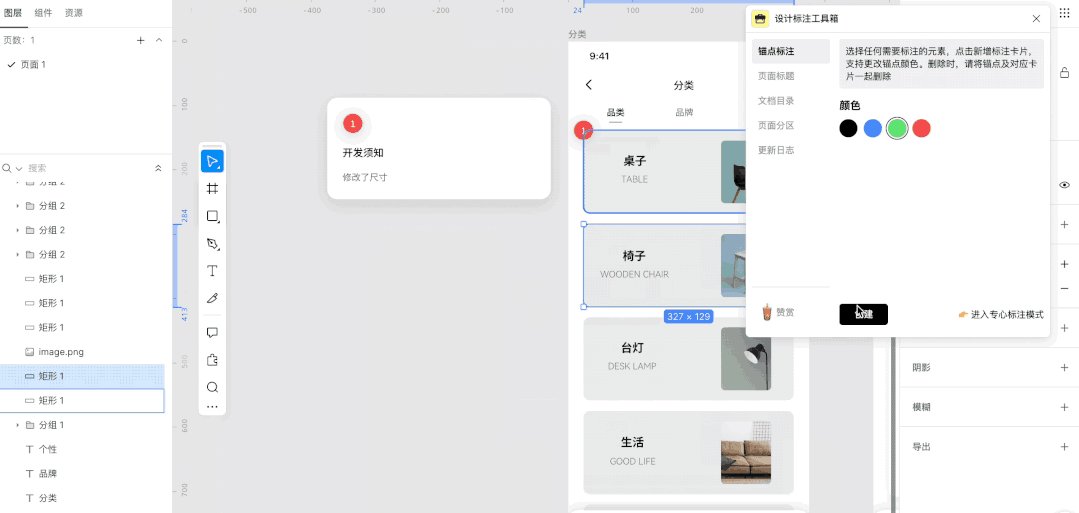
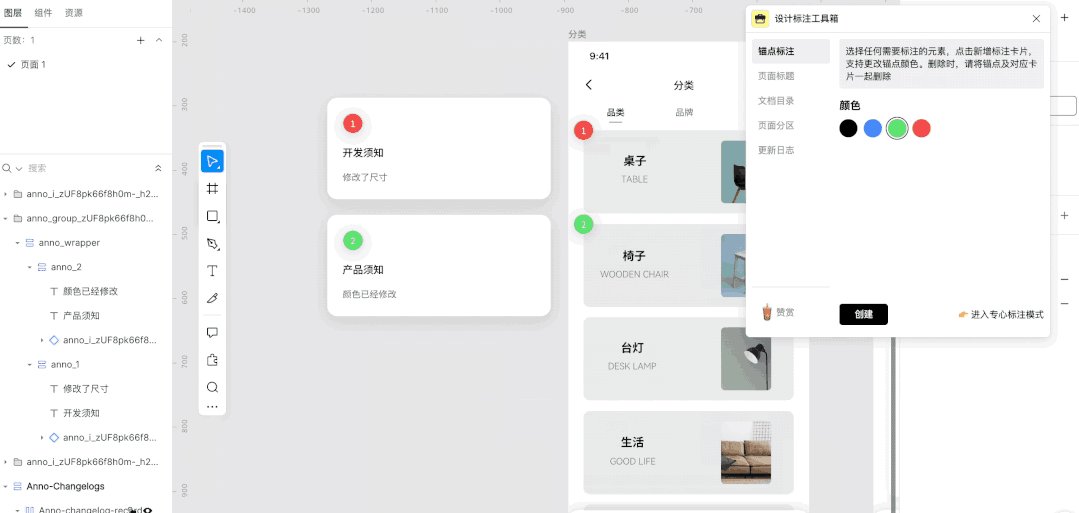
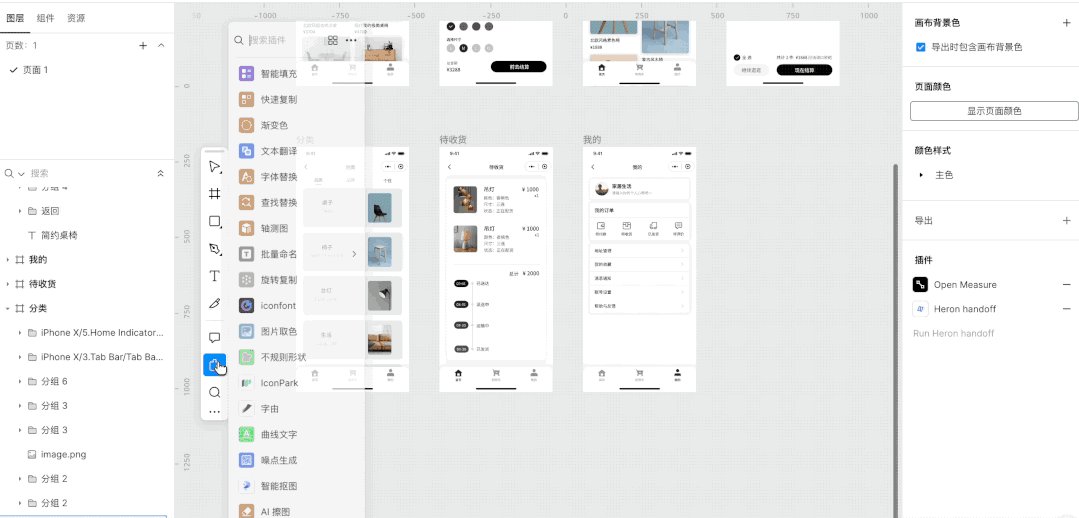
当设计的项目比较大,或者需要多个设计师协同设计的时候,这个「设计标注工具箱」插件就很实用了,功能多样,相当于在设计项目中增加了超多好用的便利贴,沟通效率更显著。
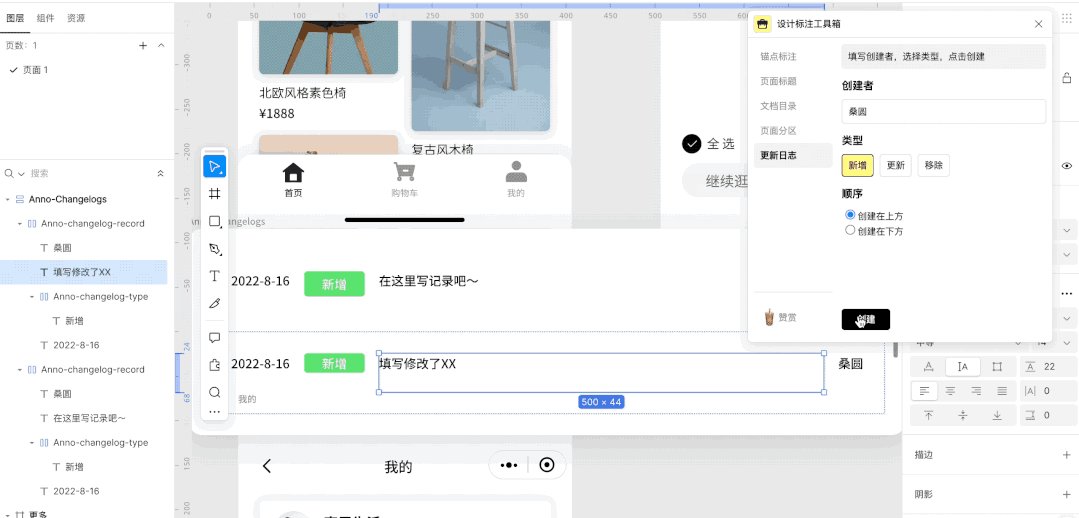
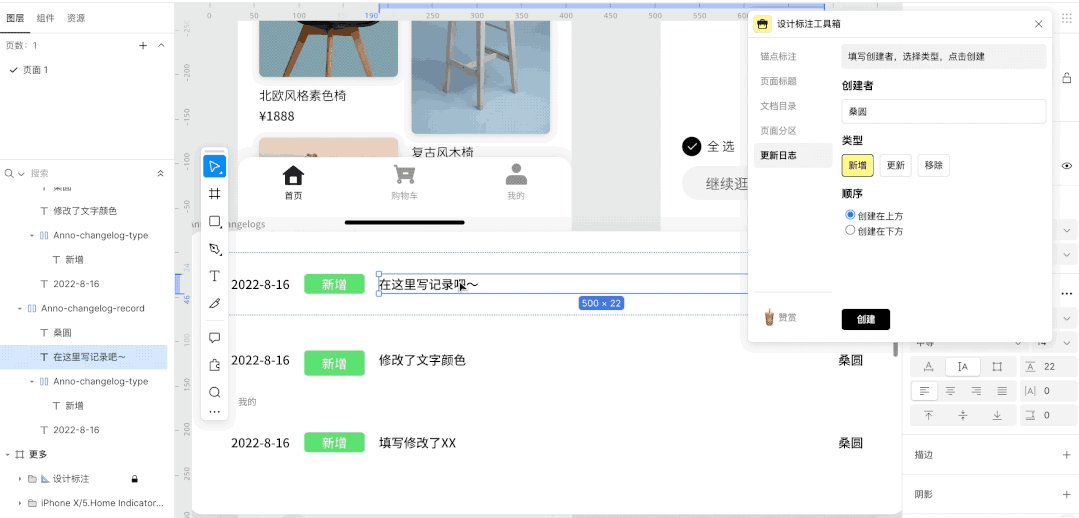
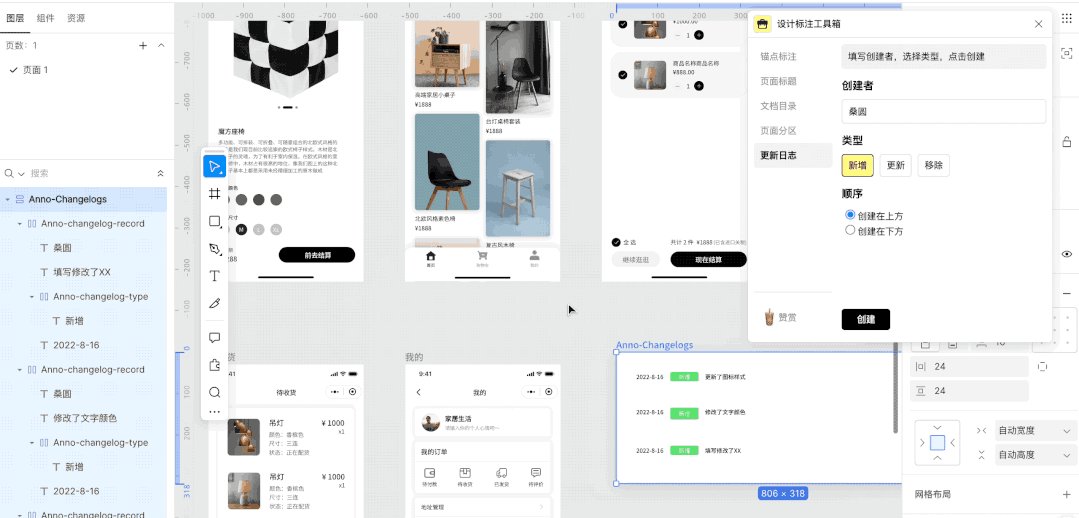
比如某些需要重点标注的信息,就可以使用这个插件,对页面或者组件创建锚点以及注释卡片,标注相关信息,让评论交流效率变得更显著。无论是开发还是设计师都可以进行双向备注,提升沟通效率。

在多人协作的情况下,还可以填写更新日志,记录下创建者、记录类型,用于团队间的项目管理。

安装地址 :https://js.design/pluginDetail?id=62a09d8dfaded5500a7fcaa8
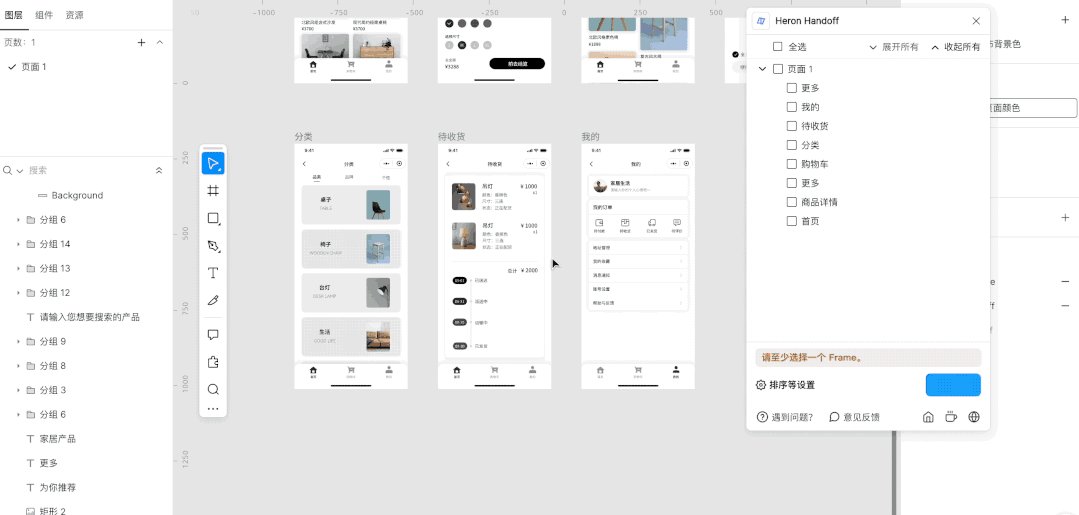
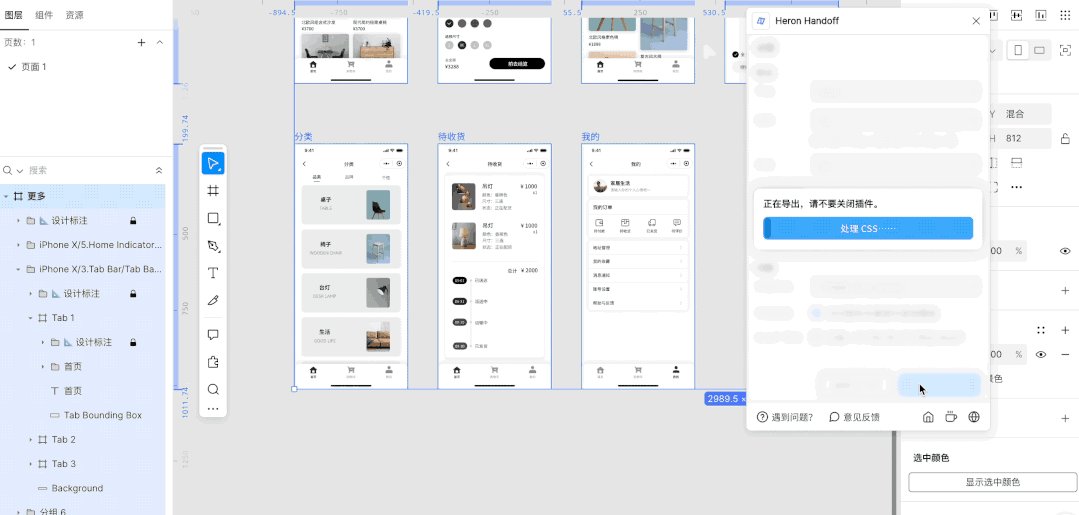
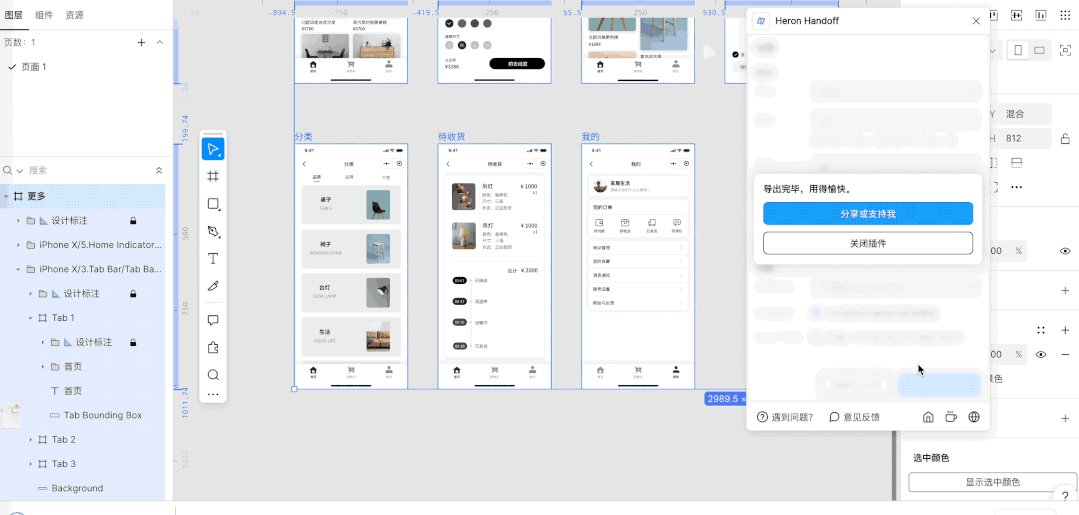
「Heron Handoff」插件
插件开发者:Hal Lee
设计师最讨厌的就是工作心流被打断,有了这个标注插件就不怕了,设计完成,打开插件,帮你一键导出离线设计标注。 导出文件可以直接交付开发,而且开发同事无需下载安装任何软件、注册任何账号!

安装地址 :https://js.design/pluginDetail?id=62ebbb289f97396821bdf21a
「「Moonvy 月维」插件」
在即时设计安装好插件,通过插件将设计稿一键上传设计稿,即可自动生成像素级还原的设计标注与样式代码,让开发者更方便地导出切图,让设计师摆脱手动标注 。

安装插件 : https://js.design/pluginDetail?id=62d0023acd17e64aeb0c51df