关于响应式网站设计的全面指南,入门必看!
更新时间:2025-09-29 19:10:41
在如今数字化高度发展的时代,我们所使用的电子设备日益丰富,这些设备的屏幕大小和分辨率形式多样存在明显的差异,例如台式电脑、笔记本电脑、平板电脑以及智能手机等。对于网页设计师来说,面对这些多样化的屏幕尺寸和分辨率需要确保用户在任何设备上都能获得统一且良好的使用体验。但是这个问题对于新手小白来说并不简单,接下来我就详细向大家介绍响应式网站设计的全面指南。
1、什么是响应式网站设计?
响应式网站设计允许网页自动调整其布局和内容以适应不同设备和屏幕尺寸。这种设计方法利用了弹性网格布局、可伸缩的图像和媒体查询等技术,确保用户在各种设备上都能获得最佳的浏览体验。响应式网站设计的目的在于确保网页无论是在笔记本电脑、平板电脑还是智能手机上都能保持良好的可读性和易用性。
响应式网站设计的核心理念包括两个主要方面:适应性和可变性。适应性意味着网页布局能够根据设备屏幕的大小自动调整,以适应不同的显示环境。可变性则指的是网页内容能够根据设备的特性和用户的需求进行调整,以提供最佳的用户体验。
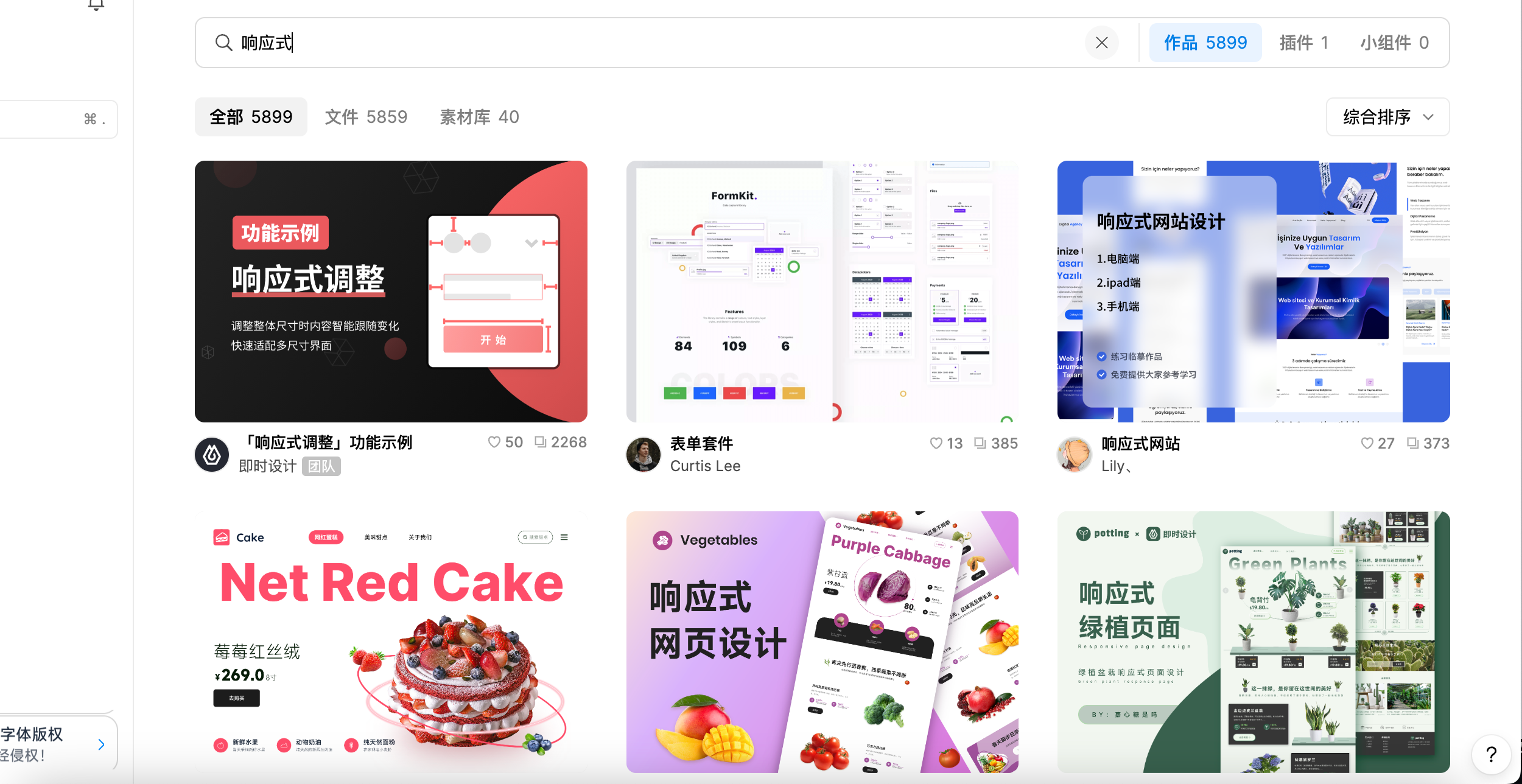
点击链接,预览响应式网站设计模版
2、新手必看:设计响应式网站设计技巧
- 流式布局的运用:与固定布局相比,流式布局能够根据屏幕大小动态调整网页元素的尺寸,从而确保网页在不同设备上的适应性和易用性。
- 弹性盒子模型的采用:这种布局模型提供了高度的灵活性,允许网页元素在不同屏幕尺寸下自动调整位置和尺寸,从而实现自适应和伸缩性。
- 网格系统的统一性和对齐:保持网格结构和比例的一致性,使网页布局统一整洁。
- 网格系统的可扩展性:设计网格系统时,要能够根据需要进行调整和扩展,以适应不同屏幕尺寸的设备,保持内容的整齐和一致性。
- 图片格式的选择:在进行响应式网站设计时,选择正确的图片格式对于提升页面加载速度非常关键。JPEG 适用于照片和复杂图像,提供高压缩比但可能损失质量;PNG 适合图标和简单图像;GIF 适合动画图像。根据需求选择合适格式,以减小加载时间。
- 图片大小的压缩:图片文件的大小直接影响加载速度,因此需要通过图片编辑软件或在线工具对图片进行压缩,减少文件大小。此外,利用 CSS 技术对图片进行缩放适应不同设备的屏幕尺寸,可以提高加载速度和用户体验。
- 媒体查询优化媒体文件:在响应式设计中,媒体文件同样需要优化。通过媒体查询为不同设备提供合适的媒体文件,可以减少加载时间并改善用户体验。同时,使用 HTML5 的视频和音频标签替代不再被支持的 Flash 等格式,提升页面的兼容性和性能。
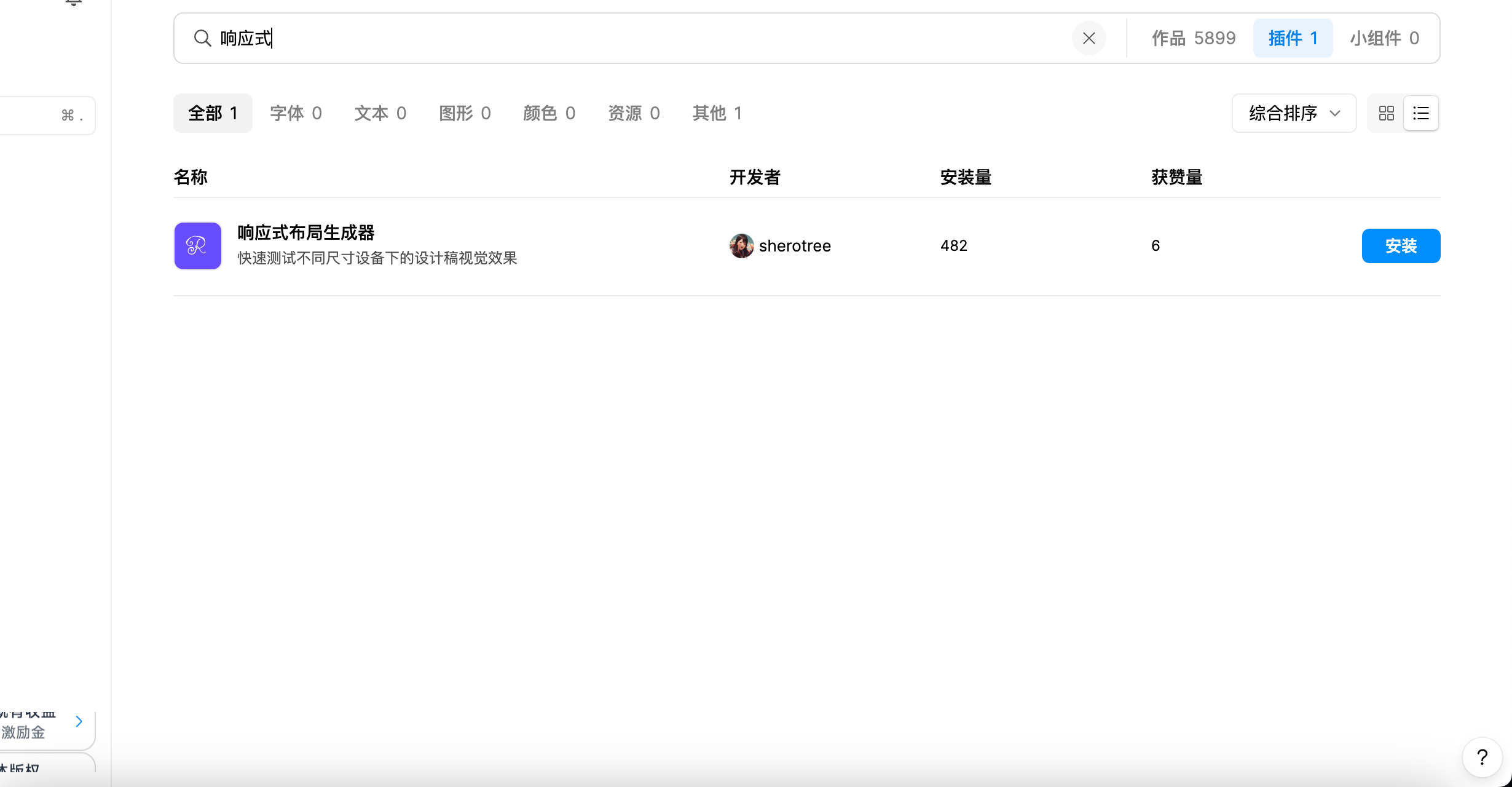
新手小白可以使用响应式布局生成器体验一键操作~
3、入门推荐: 响应式网站设计测试工具
即时设计是一款国产在线设计工具,随时随地打开浏览器即可使用,符合国内团队习惯,支持多人实时协同,可一站式完成从设计、原型、交付到评审、版本管理的完整工作流,大大提升每个设计团队的工作效率!
实时协作:与那些仅允许单一用户操作的传统设计软件不同,即时设计允许团队成员实时共同参与设计过程。
基于云端:即时设计作为一种云端工具,与需要下载和安装的桌面应用程序相比,具有明显的优势。用户可以直接在浏览器中打开,同时,由于所有数据都存储在云端,团队成员之间的共享和协作变得更加便捷。
跨平台操作:即时设计使设计师能够构建响应式设计框架,确保在各种设备和屏幕尺寸上提供一致的用户体验。此外,它还能生成样式指南和组件库,方便团队成员随时访问和应用。
强大的原型工具:即时设计不仅支持界面设计,还具备丰富的原型功能。设计师可以在即时设计中直接创建交互原型,无需依赖其他工具。同时,它还提供了多种动画选项,帮助创造更加生动的用户体验。
直观的用户体验:尽管即时设计功能强大,但用户界面设计简洁直观,易于新手快速掌握。对于专业响应式网站设计师而言,即时设计也提供足够的深度和灵活性,充分释放他们的创意。
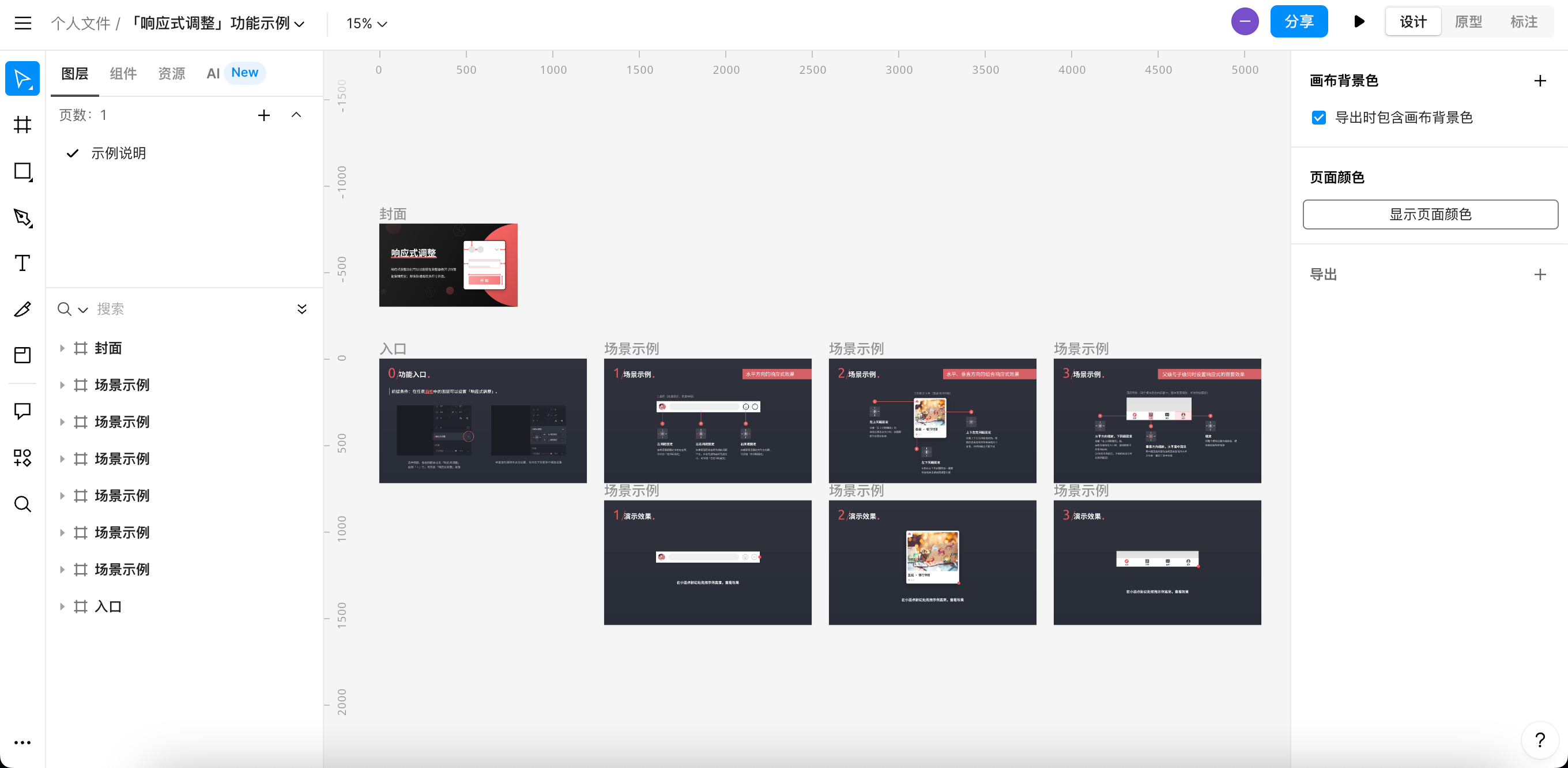
点击链接进入工作台发挥你的创意吧~
在数字设备日益多样化的今天,掌握响应式网站设计技术对于每位网页设计师来说都是一项必不可少的技能。通过本文,你是否对响应式网站设计有所了解了呢?希望能为你的学习和实践提供指导。
点击图片,立即进入即时设计👇