带你清晰了解响应式网页设计!
更新时间:2023-08-11 20:34:02
什么是响应式网页设计?响应式网页设计是网页设计中的一种设计方法。从它设计的特点来说,能兼容多种浏览装置,根据用户操作设备不同而弹性调整页面内容的网页就可以被称作是响应式网页设计。随着页面内容的不断增加,用户对响应式网页设计的需求也逐渐增加,好用的响应式网页设计工具就成为了设计师的刚需。接下来,本文将为大家更详细地介绍“响应式网页设计”这个概念,同时也会为大家推荐好用的响应式网页设计工具,比如「即时设计」。填写👉《咨询表单》,能更快 Get 到在即时设计中正确的响应式网页设计的打开方式!
点击下方图片👇可 Get 更多即时设计的实用功能,在全中文操作环境中,一站式完成响应式网页设计!

1、带你清晰了解响应式网页设计!
什么是响应式网页设计?简单地用一句话来总结就是能根据用户的操作设备不同,灵活调整页面内容的网页就可以被看做是响应式网页设计。响应式网页设计的特点通常在网页的导航部分表现得更加明显,当用户在不同的设备中浏览网页时,根据设备的显示屏幕大小变化,响应式网页中的导航条也将发生变化。
2、为你详细解答响应式网页设计怎么做!
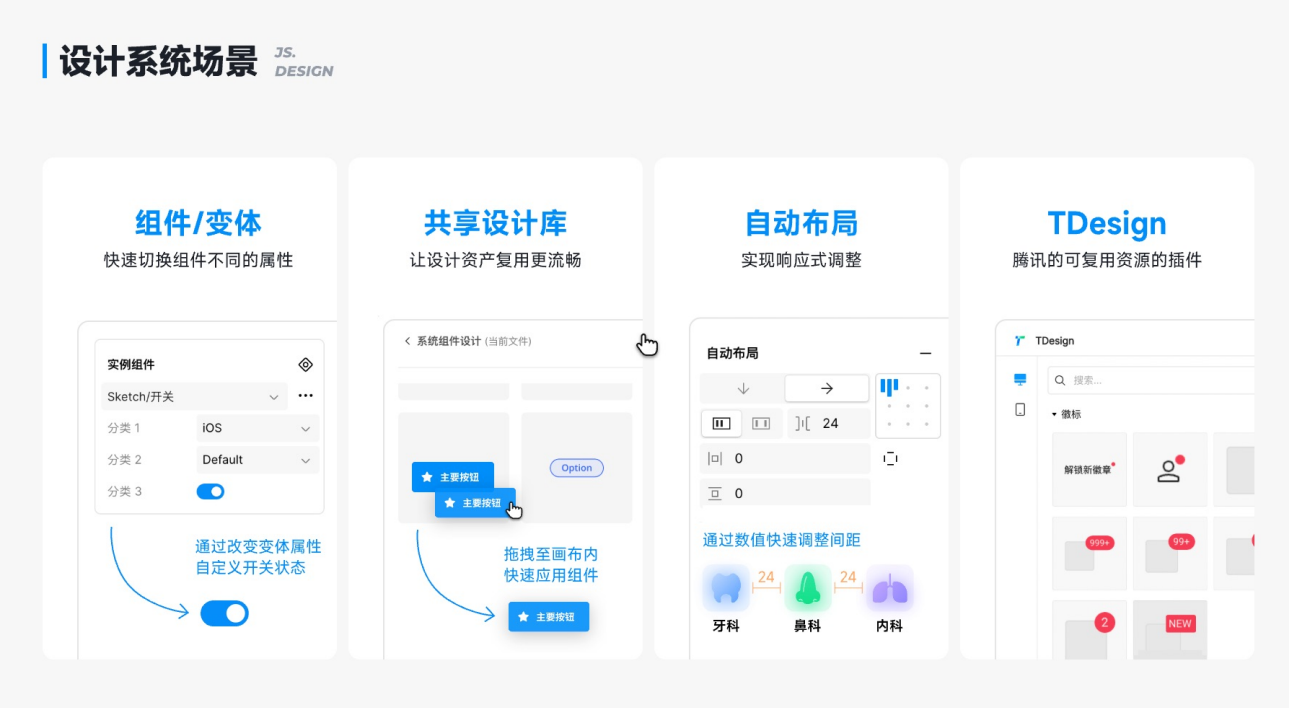
如何做响应式网页设计呢?我们可以使用「即时设计」。即时设计是一个国产的专业响应式网页设计工具,能为设计师带来便捷使用的响应式设计功能,同时还有丰富的响应式网页设计模板可以直接使用。在即时设计中,设计师能轻松创作出精美的响应式网页设计效果。
点击下方图片👇来了解更多响应式网页设计的制作方法,用即时设计更方便!
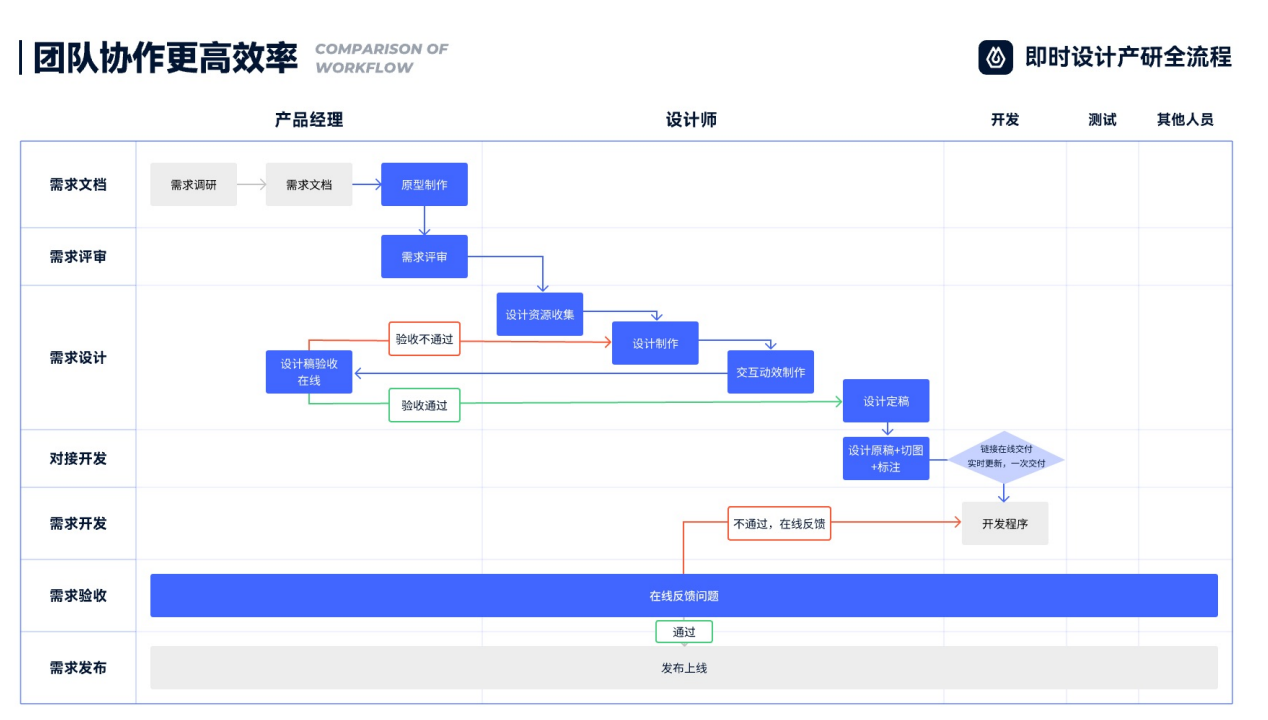
而对于整个设计团队而言,使用即时设计来完成设计工作也更加高效。它不仅能为设计师提供专业的设计功能,也能为产品经理开发人员提供需要的软件功能。在即时设计中,设计团队能一站式完成设计工作并通过一个链接直接交付,将开发成本大大降低,而且沟通也更加方便。
而对于企业用户而言,使用即时设计将更加安全。它支持企业用户直接将即时设计部署到本地,可以有效改善人员权限混乱和数据割裂问题,同时也能更好地保护设计团队的设计资产,防止设计资产外泄问题。
填写👉《咨询表单》来 Get 更好用的国产响应式网页设计工具,轻松创造惊艳的设计效果

3、总结
以上就是本文对于“响应式网页设计”这一概念的全部解释了,相信大家看完上述内容之后已经有了一定的了解。响应式网页设计在网页设计中应用非常广泛,而「即时设计」能帮助设计师和设计团队用简单的方式打造出精美的响应式网页设计效果,是一款功能强大但操作简单的专业响应式网页设计工具。同时,即时设计还支持私有化部署,因此还能为设计团队或企业用户提供定制的设计功能。填写👉《私有化部署咨询表单》,即可了解更多即时设计提供的软件功能!

