10个设计师必备的动效设计工具整理好啦!
更新时间:2025-12-30 11:05:42
作为一名设计师,掌握动效设计工具对于制作和实现动效是非常重要的。在这篇文章中,我们将介绍 10 个设计师必备的动效设计工具,包括即时设计、Adobe After Effects、Adobe Animate CC、Pixate、Origami Studio 3、Hype 4、Flinto、Proto.io 和 Protopie.io。这些工具各有特点,可以根据自己的需求和技能水平选择合适的工具来完成动效设计。更推荐使用即时设计,专门针对 UI 设计开发的动效设计,让你的 UI 设计图轻松转化高保真交互演示,直观模拟产品流程 支持组件、页面、返回上一页、外部链接等丰富跳转效果 一键设置区域滚动,细节演示更完整,效果更逼真。一起来看看吧!
1、即时设计
即时设计是一款支持动效设计的免费工具,可以帮助用户梳理文件流程构架、模拟用户交互动效设计方式。其中,原型交互动效设计功能是即时设计的一大特色,它让用户可以自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互动效设计事件和过渡动画。
操作流程 :
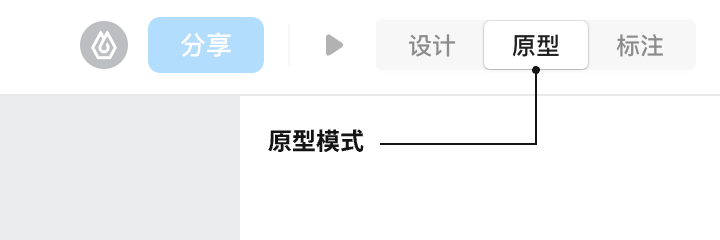
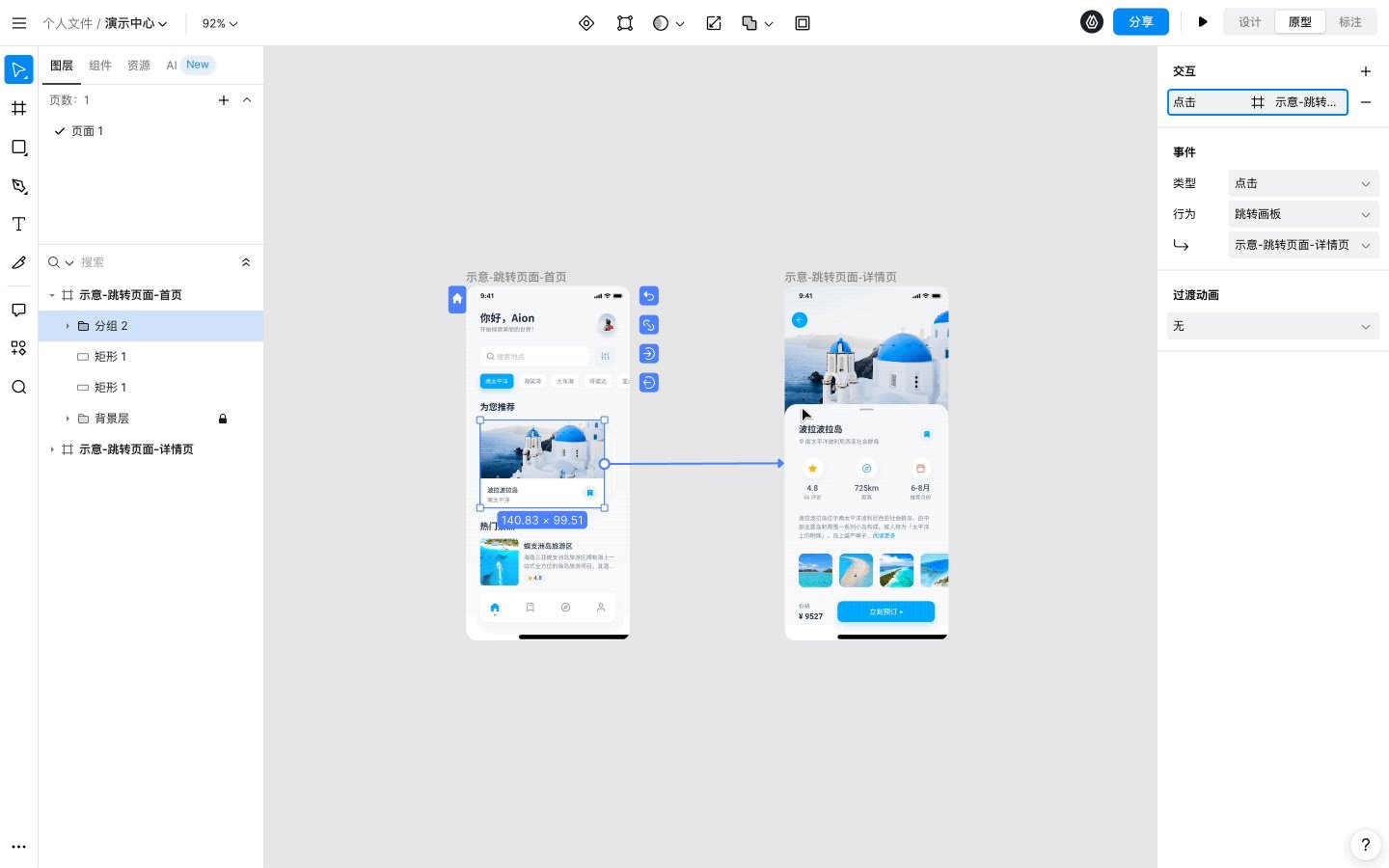
(1)进入原型模式
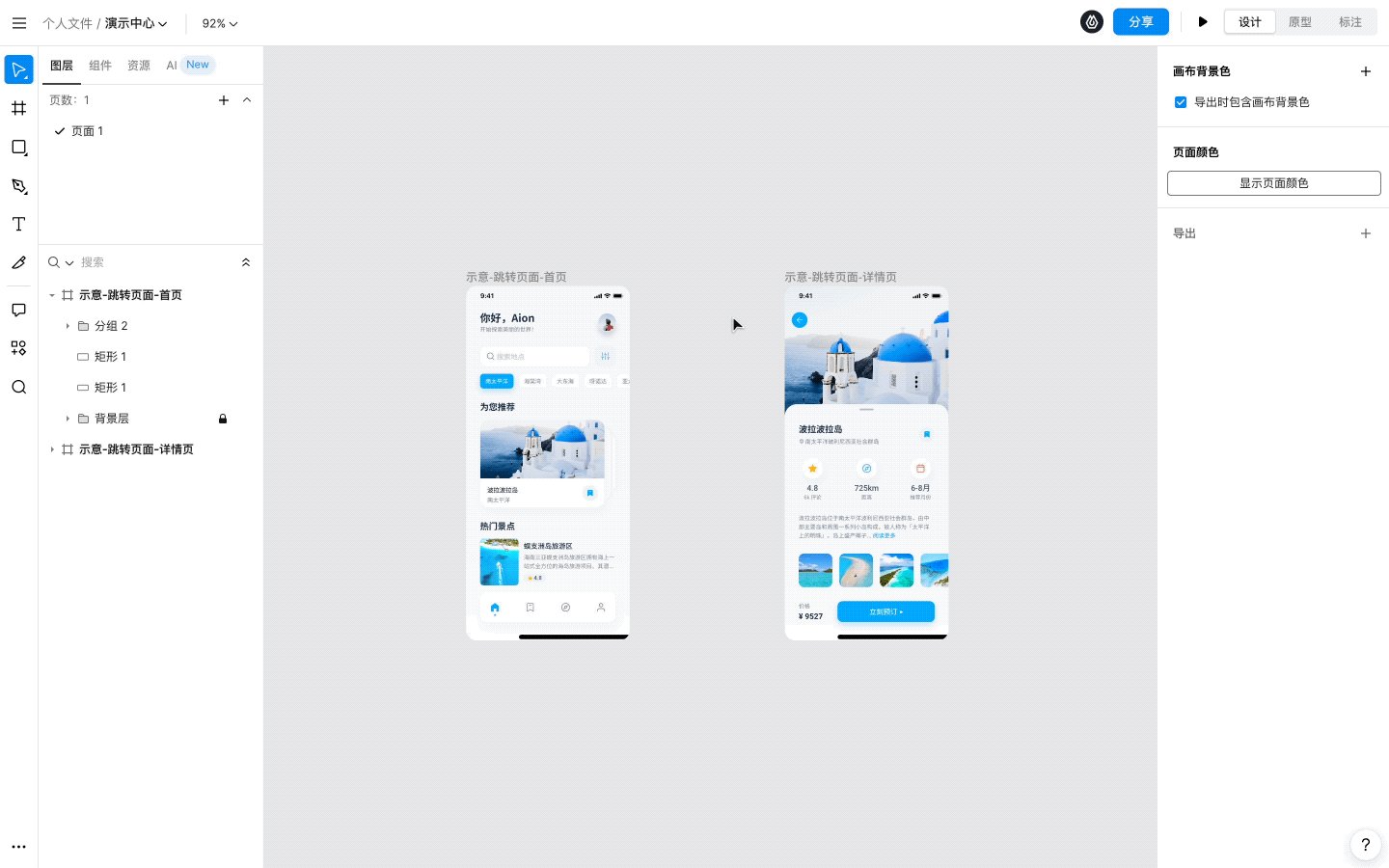
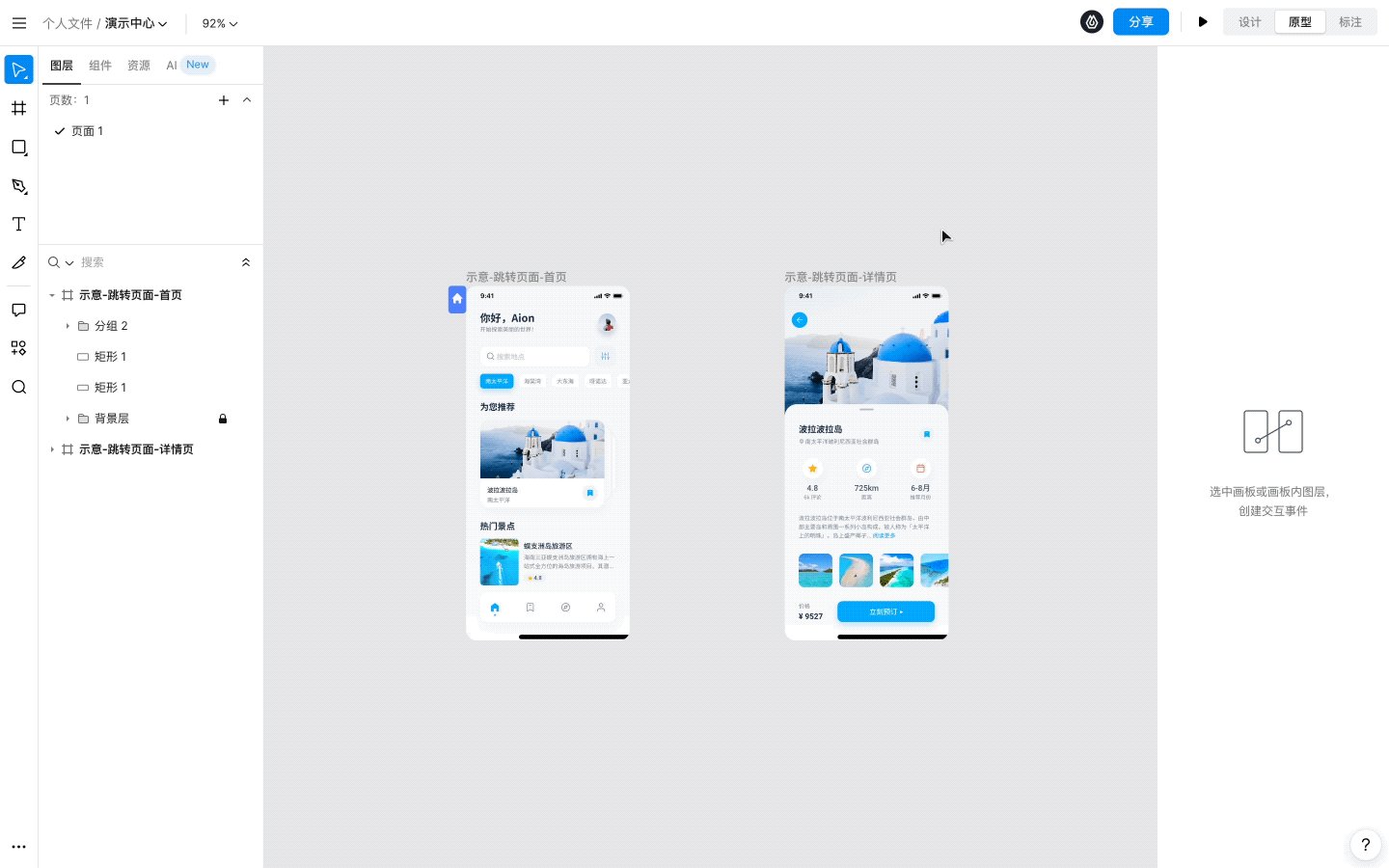
要使用交互动效设计功能,首先需要进入即时设计的原型模式。在右侧属性面板中选择原型,即可进入该模式。

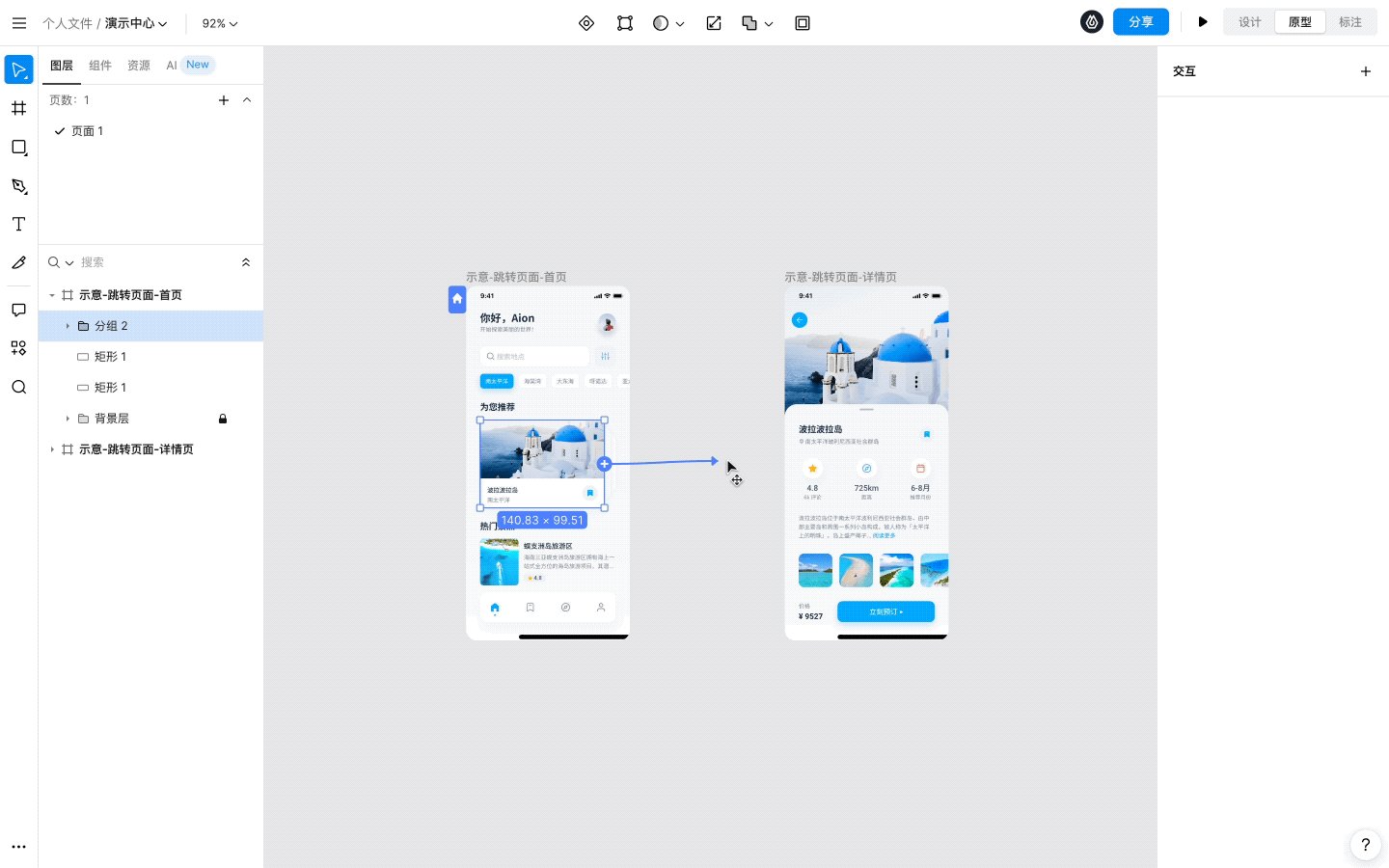
(2)创建交互动效设计
然后,在即时设计中选中画板内的图层或画板,将交互动效设计连线拖拽至其他画板上,即可完成交互动效设计事件添加。除此之外,还可以将交互动效设计连线拖拽至返回上一画板、打开外链等事件行为上进行添加。

除了拖拽交互动效设计连线外,在即时设计中还可以在右侧属性面板中选择添加事件,然后选择事件行为来完成交互动效设计事件的添加。这些操作都非常简单易懂,让用户可以快速地完成交互动效设计。

2、Adobe After Effects
AE 是设计师学习动效的首选,它有强大的功能和牛逼的效果。很多美国大片都是通过它来进行后期合成制作的,配合 PS 和 AI 等自家软件,更是得心应手。

4、Adobe Animate CC
取代 Flash 的软件,是 Adobe 为了适应 h5 和 css3 设计的趋势,在 flash 的基础上添加了 h5 动画的新功能和新属性,是 flash 的升级版。

5、Pixate
被大牛 Google 收购了,是图层类交互动效设计原型软件。优点是可交互动效设计,共享性强,和 Sketch 结合相对高,同时对 Google Material Design 的支持比较好。缺点是没有时间线,层级管理不是很明确。

6、Origami Studio 3
Facebook 出品,是一款交互动效设计动画原型设计工具。所有操作几乎只需要拖动连接即可,极大提高了工作的效率。要是没点代码知识做压惊,建议远处观望就好。

7、Hype 4
号称无代码动效神器,像 AE 一样使用时间轴就做可互动的动画。PC、手机、Pad 端都可以直接访问(以 web 的形式),也可以导出视频或者 GIF。3.0 版还有物理特性和弹性曲线,可以发挥更强大的动画效果。

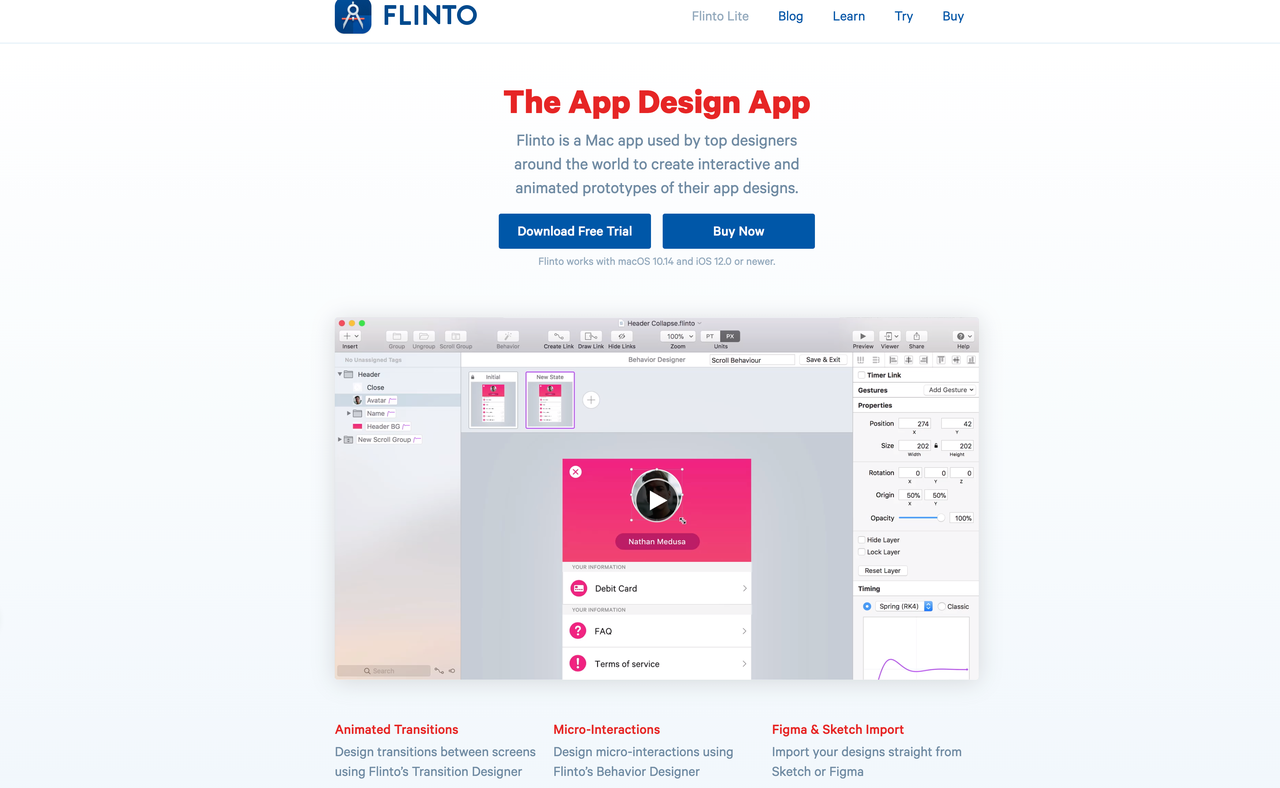
8、Flinto
界面跟 Sketch 很像,能够快速实现各种滚动、转场、点击反馈效果。手机和电脑端的预览都非常的流畅。

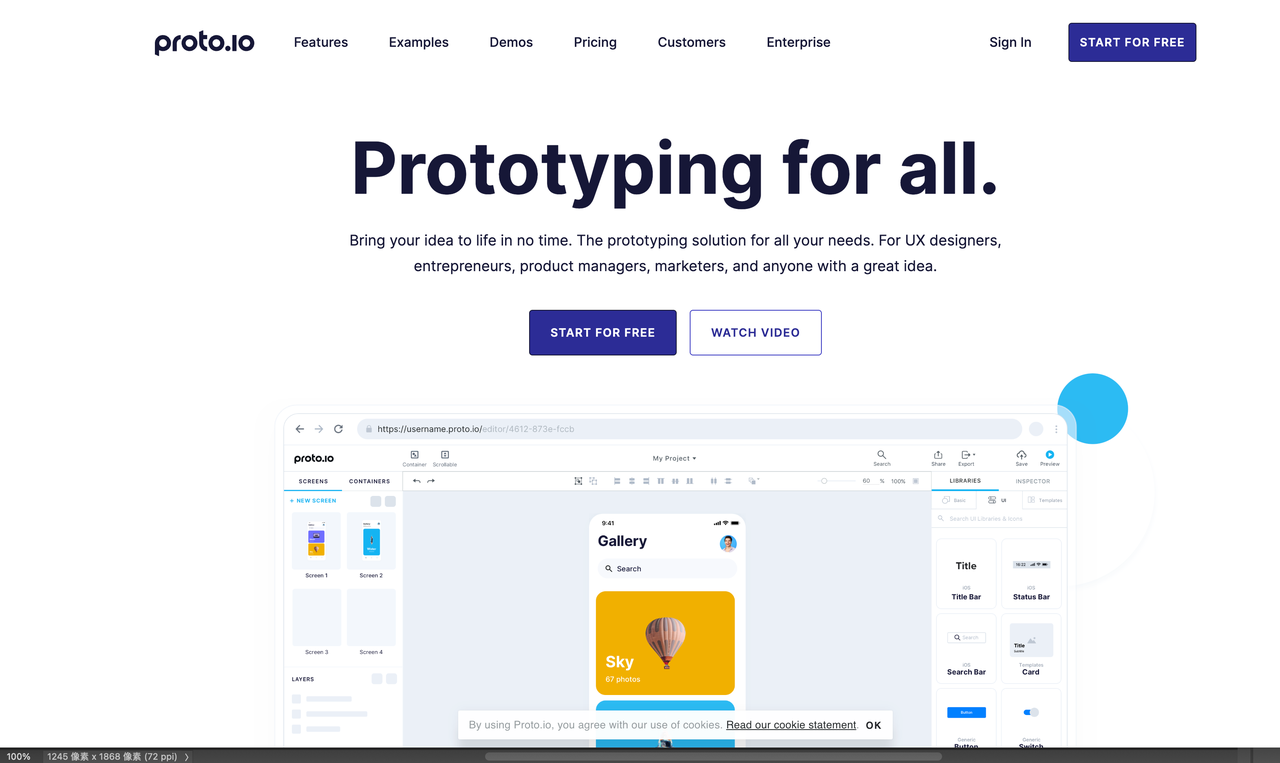
9、Proto.io
一个专用的手机原型开发平台,可以构建和部署全交互动效设计式的移动程序的原型,并且可以模拟出相似的成品。可以运行在大多数的浏览器中,并提供了 3 个重要的接口 dashboard、编辑器以及播放器。

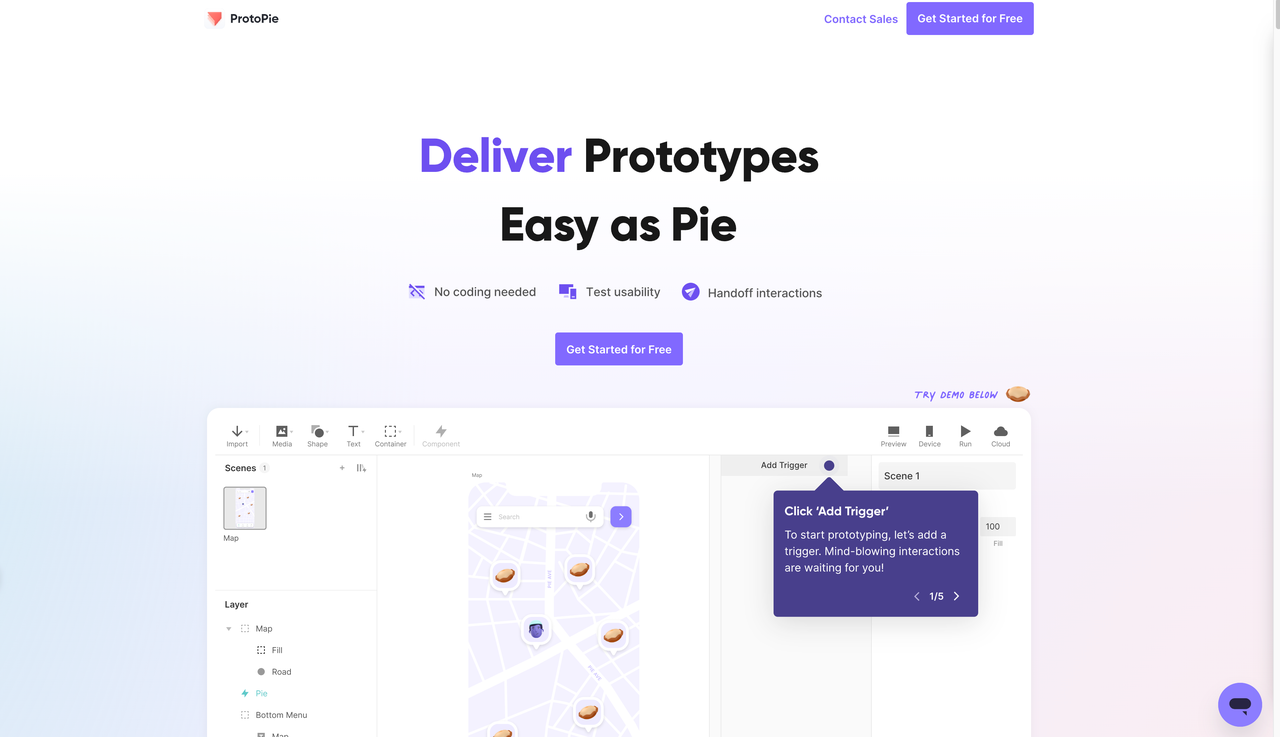
10、Protopie.io
一款交互动效设计原型设计工具,支持 Mac 和 windows 双平台。与 principle、orgami、AE 等相比,它更加轻量级,集成的功能更吸引人,可以调用 iphone 系统的陀螺仪、麦克风、罗盘、3D Touch,多种智能传感器等等。

以上就是关于「10 个设计师必备的动效设计工具整理好啦!」的全部内容,本文介绍了设计师必备的动效设计工具,其中包括即时设计、Adobe After Effects、Adobe Animate CC、Pixate、Origami Studio 3、Hype 4、Flinto、Proto.io、Protopie.io 等工具,它们可以帮助设计师制作和实现各种交互动效设计动画效果和原型,并提高工作效率。更推荐使用即时设计,即时设计让用户可以自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互动效设计事件和过渡动画,是设计师必备的一款动效设计工具!
