原型设计软件Axure入门教程
更新时间:2023-11-06 20:43:11
Axure 作为一款功能强大的原型设计软件,一直受到广大产品经理和设计师的青睐。很多初学者想要学习 Axure ,常常不知从何入手,被它较为复杂的操作劝退。今天我就从 Axure 的界面介绍、组件库和快捷键三个方面跟大家分享如何快速掌握这款软件的使用,新手小白们赶紧码住这篇 Axure 入门教程!学会使用 Axure 之后,帮你轻松高效的搞定原型设计!
点击下图,免费使用在线版 Axure 原型设计软件👇
1、Axure 是什么?
Axure 不仅能制作静态的视觉稿、页面,还能添加交互动作,是一款功能强大的原型设计软件。拥有强大的组件库,可以快速高效地创建产品原型图,即绘制 APP 以及网页的原型图、框架图、结构图等,是目前原型设计领域较为常用的工具。是很多产品经理、设计师制作原型的入门软件。

2、Axure 界面介绍
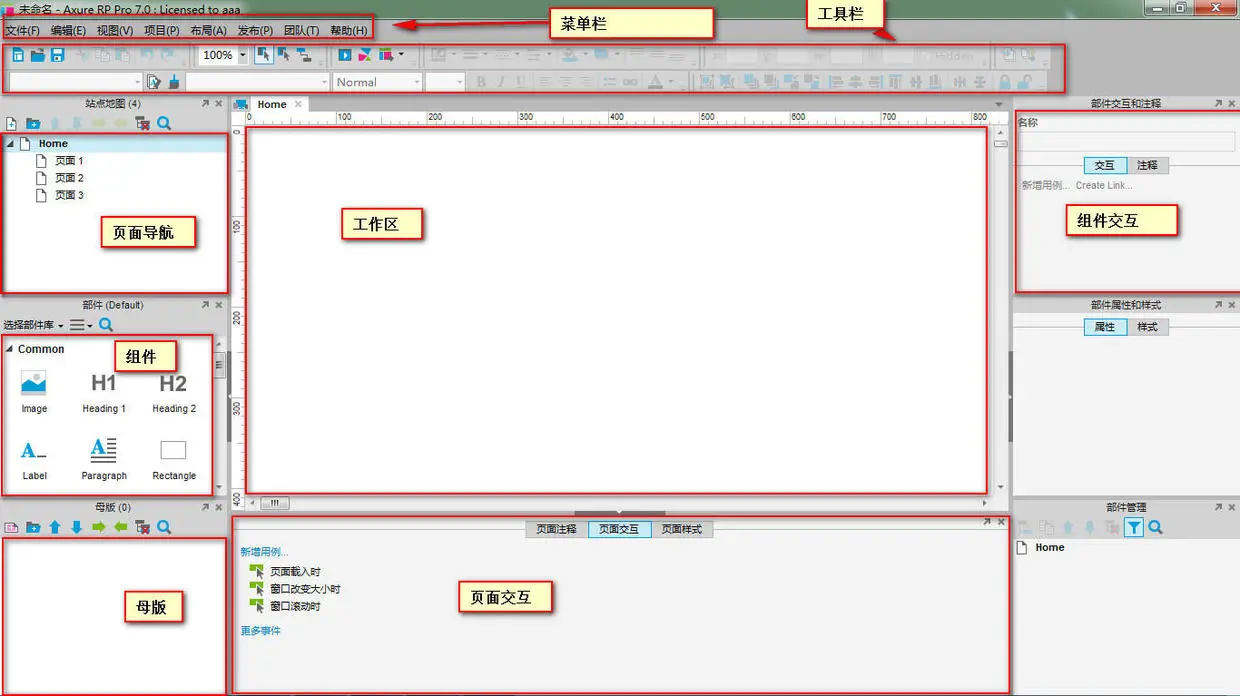
Axure 界面主要由工具栏、工作栏、页面导航、组件库、母版、页面交互和组件交互这七部分组成。
- 工具栏:我们平常使用 Axure 所用到的工具,和平时使用的 word 差不多,可以对字体大小、背景填充、图形宽高以及位于工作区的位置进行修改。
- 工作区:绘制产品原型的操作区域,将所有用到的元件都直接拖拽到里面即可。
- 页面导航:可以通过鼠标拖动调整页面顺序以及页面之间的关系,双击可以重命名。
- 组件库:也叫部件库或元件库,所有软件自带的元件和加载的元件库都在这里。在使用组件库时,可以根据需要搜索和选择所需的组件,并将其拖放到设计界面中进行大小、颜色、字体、位置等的布局和编辑。
- 母版:让使用的风格统一,减少元件的复用。当几个页面中会重复使用一些元件时,可以选择母版,这样在制作时就不用再重复这些操作。如果只有一个页面的话,就不需要使用母版了。
- 页面交互:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
- 组件交互:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件。

图片来源网络
3、Axure 组件库
常用组件:图片、标题、标签、段落、矩形、自定义按钮、线条
关键组件:动态面板、图片热区、内部框架、中继器
表单相关:单行文本框、多行文本框、下拉列表、列表选择框、复选框、单选框、提交按钮
表格和菜单:树、表格、菜单
点击下图,免费使用产品经理原型元件库👇
4、Axure 快捷键
掌握一些快捷键对于设计师来说是必备的,可以大大提高我们的工作效率,也是帮助我们快速入门的好办法。下面就是我给大家整理的一些 Axure 常用的快捷键。
- 复制——Ctrl+C
- 粘贴——Ctrl+V
- 撤销——Ctrl+Z
- 重做——Ctrl +Y
- 全选——Ctrl+A
- 保存——Ctrl+S
- 组合——Ctrl+G
- 快速复制——Ctrl+鼠标拖动
- 元件移动——方向键
- 快速移动——Ctrl+方向键
- 拖动画布——空格键+鼠标
- 收缩画布——Ctrl+鼠标滚轮
5、最后
原型设计软件 Axure 入门教程分享就到这啦,希望今天的文章能帮你解决一些在 Axure 使用上的问题。如果你依然觉得按照这篇入门教程使用 Axure 还是有些困难,那不妨去试试即时设计,可以说是 Axure 的简单版,功能上和 Axure 几乎没什么差别,操作更简单,新手设计师也能快速入门。资源广场也为设计师提供了海量丰富的设计资源,方便大家免费使用。
点击下图👇进入简单版原型设计软件 Axure



