Axure简单入门教程,3分钟搞定!
更新时间:2024-02-28 11:33:41
Axure UI 设计师来说可以说是一个非常好用的 UI 设计工具了,而且也能够用来设计原型,功能非常的丰富,当然,它也不仅仅是一个设计工具,里面也提供了非常多有用的设计资源,能为设计师提供更加好的使用感,设计起 UI 界面来更加的高效顺利。还有很多不懂得 Axure 怎么使用的小伙伴也不用担心,今天就来给大家分享 UI 设计师必备的 Axure 简单入门教程,分别是基础知识、复杂交互和移动模式,快来跟着我一起了解吧!
1、基础知识
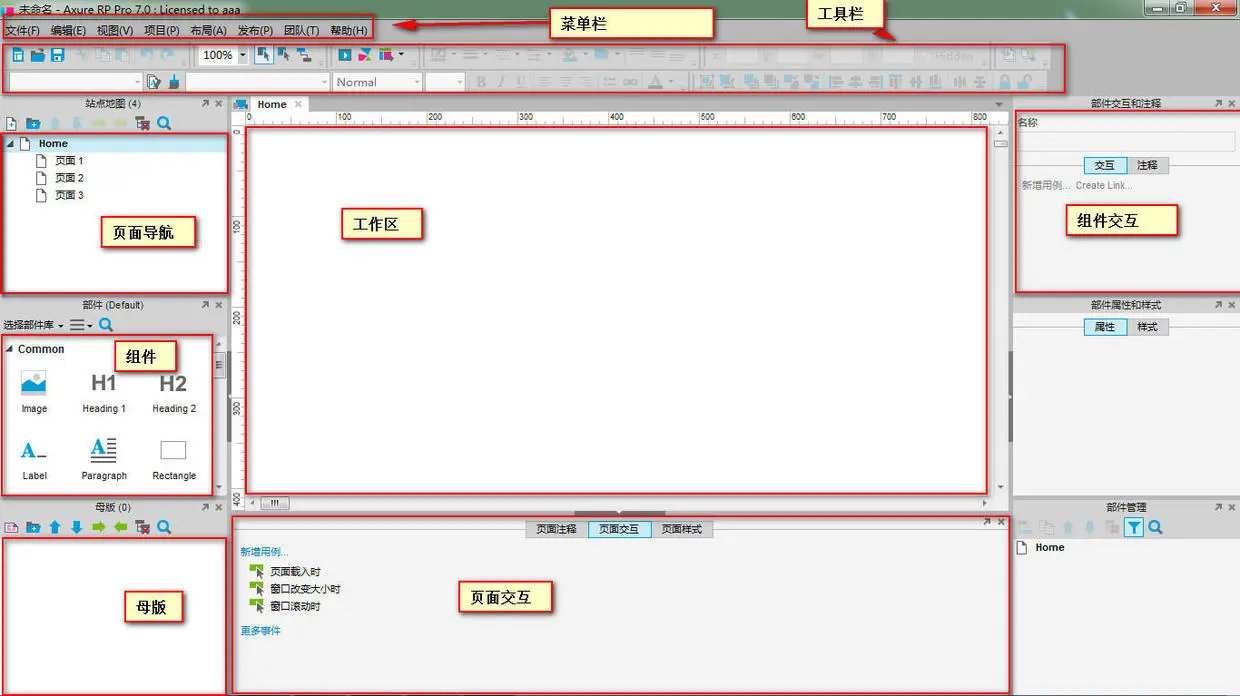
首先要来分享的就是 Axure 的页面介绍,主要分为 7 个区域,分别是菜单栏、工具栏、工作区、页面交互、母板、组件页面、导航和组件交互。工具栏顾名思义,就是各种工具的所在处,例如一些图片编辑或者是背景填充等等,都可以在工具栏中找到入口,工作区就是设计师用来进行 UI 设计的界面了,可以将各种需要的组件都拖动到工作区中,最后形成自己的设计。组件库也是设计师经常会使用到的一个功能软件,自带的组件库都能在这里找到,直接拖动到界面中就可以使用了,然后再通过工具栏的一些工具就能够改变所选组件的颜色等等,边缘交互就是设置交互效果的地方,总体来说界面非常简洁,所有功能也都一目了然,能让设计师轻松找到。

2、复杂交互
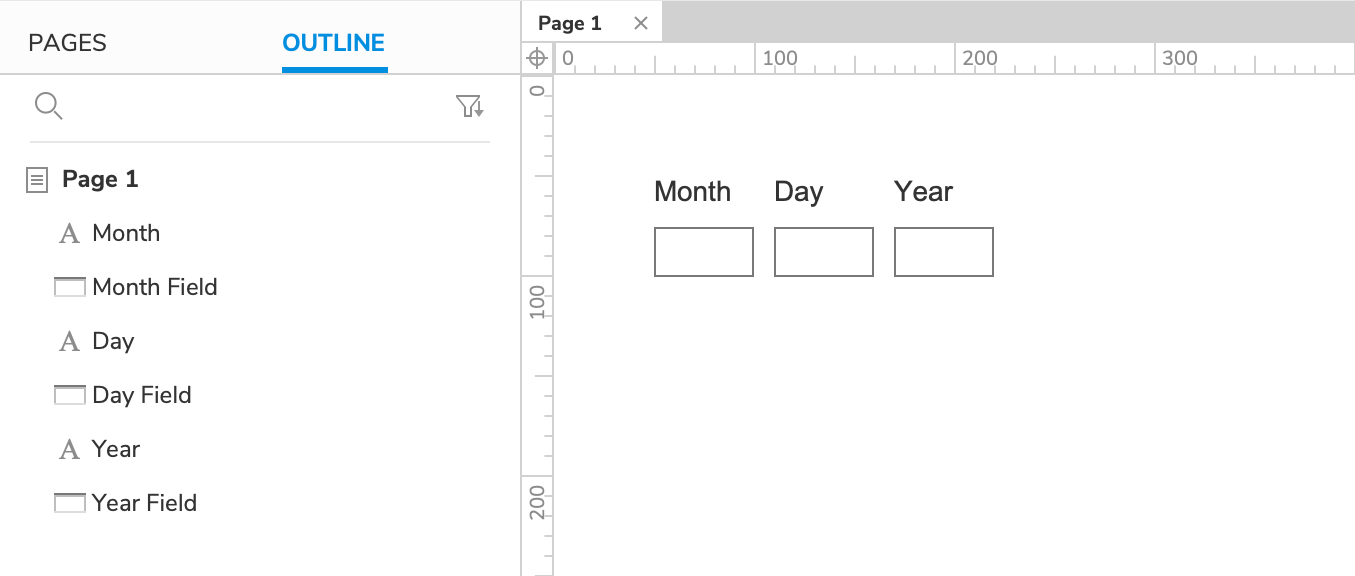
在 Axure 中,设计师能够进行复杂的交互效果设置,能够自动选项卡字段,也就是在创建了一组文本字段后,在字段完成后自动移动光标,同时也可以使用交互循环来创建一行闪烁的文本,使用动态设置来下拉列表选项并且设置文本,还能够设置滚动激活的粘性标题,就是标题再向下滚动页面时,会固定在原位,更加方便设计师根据标题来进行设计。

3、移动模式
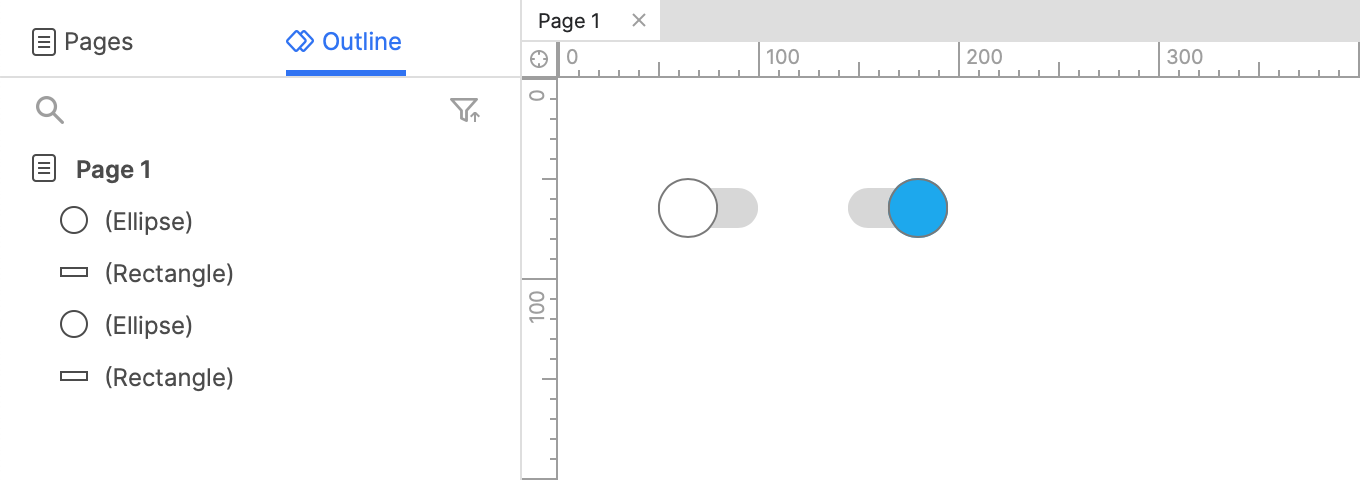
Axure 的移动模式就是指能够制作轮播横幅或者是内容幻灯片,让设计师能够在移动设备上左右滑动来浏览,还有拨动开关的设计,也就是创建了一个切换开关后,这个开关在打开和关闭时会改变不同的颜色,以便有更明显的区分。

以上就是今天要分享的,关于UI设计 Axure 入门教程的全部内容,向大家介绍了 Axure 的主界面,也就是设计师使用各种功能的入口,让新手设计师能更快的了解 Axure 的页面,更快上手,当然,如果有不习惯使用英文界面的 UI 设计工具的话,也可以尝试全中文界面的,而且免费在线的 UI 设计工具即时设计,使用体验感也很棒,同样是专业的工具和丰富的资源,帮你能设计出满意的作品!
