Axure下拉列表框交互如何做?
更新时间:2025-04-16 10:22:42
Axure下拉列表框交互如何做?,首先需要建立一个 Axure下拉列表框,然后通过制作联动部件为下拉列表框进行交互效果,设置好事件触发条件和设置事件结果。只需要 5 步即可完成 Axure下拉列表框交互。那么具体应该如何制作 Axure下拉列表框交互?一起来看看吧
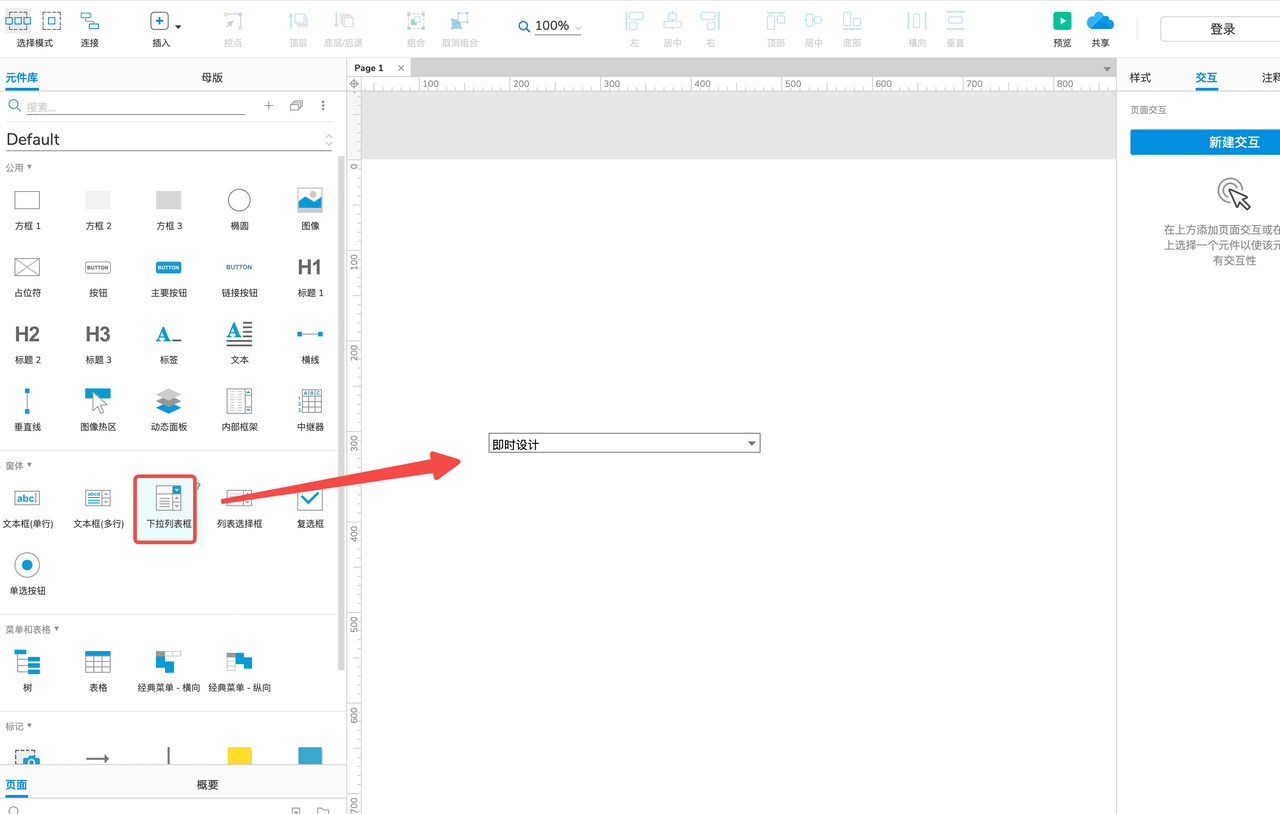
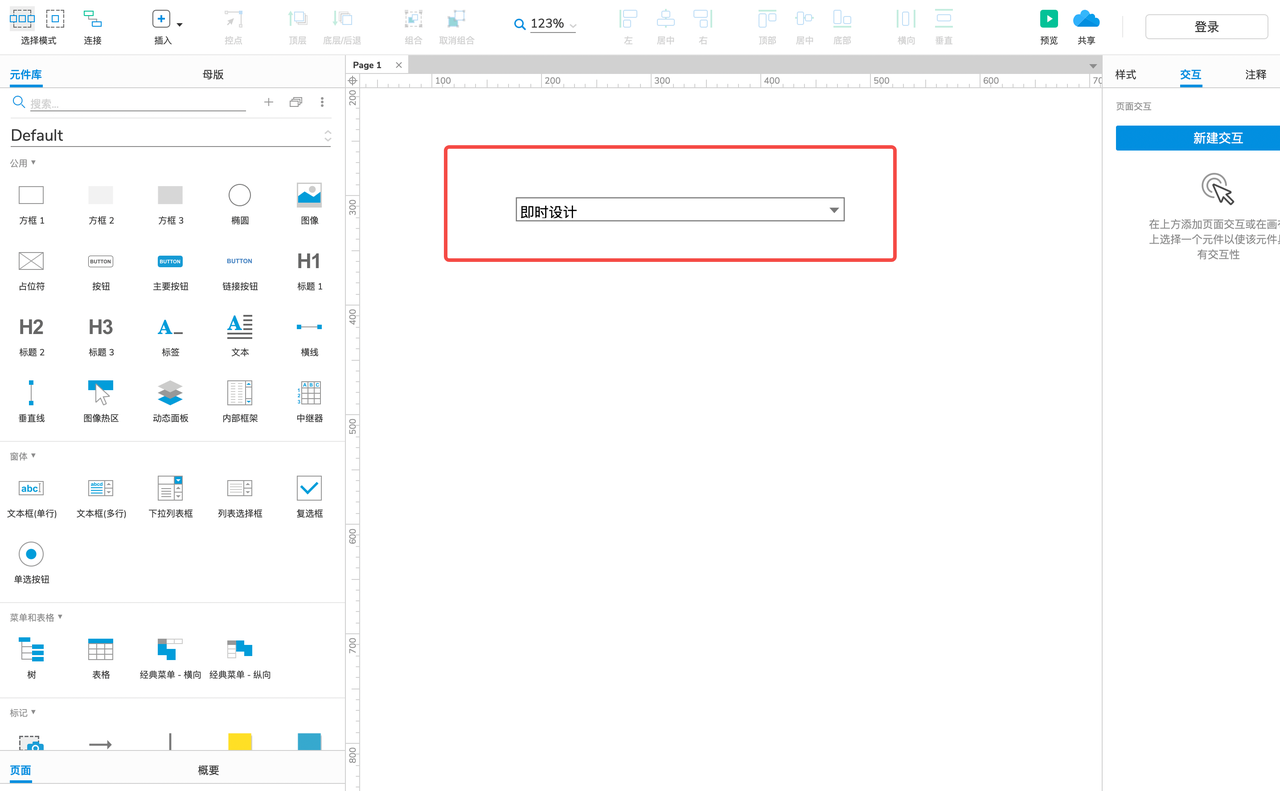
第 1 步:拖拽一个下拉框组件
进入 Axure 之后,我们点击左侧的元件库,找到「下拉列表框」,然后把它拖拽到画布上。

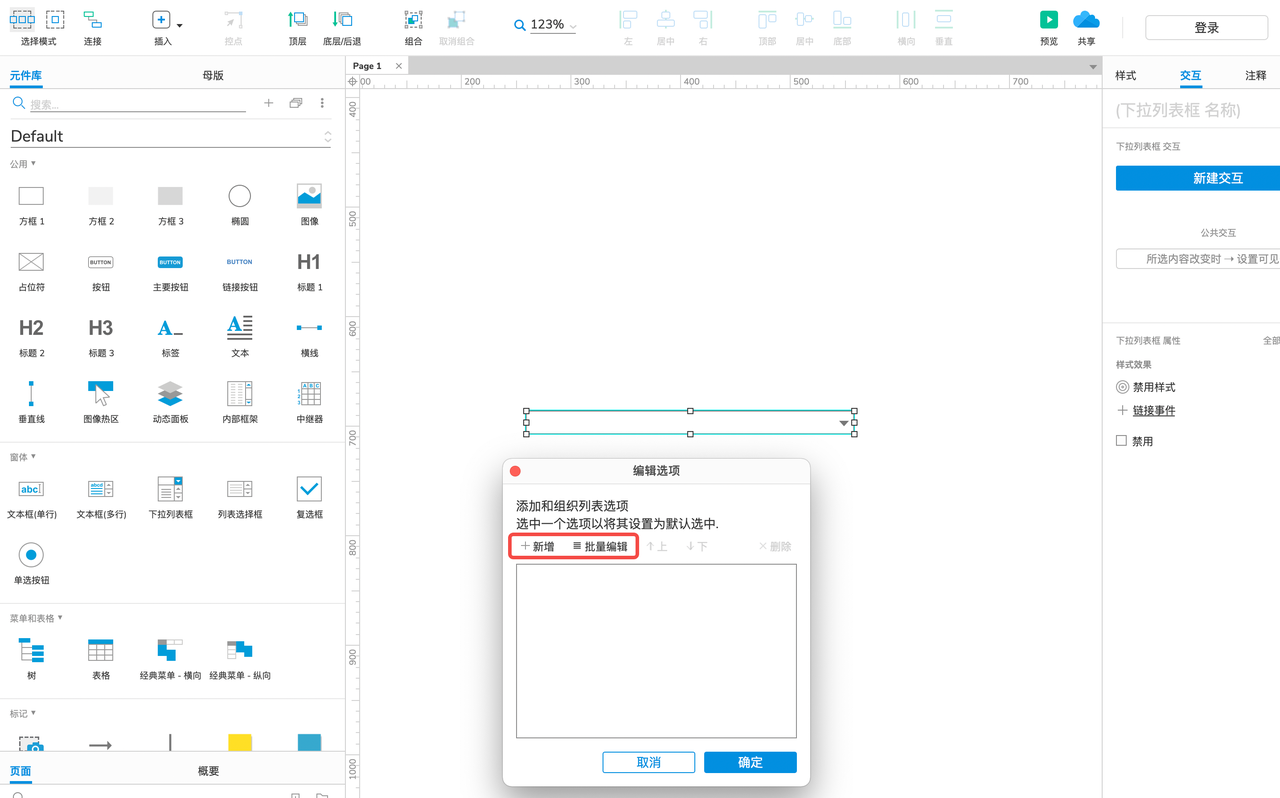
第 2 步:把下拉框选项编辑一下
接着我们就需要把这个「下拉列表框」的选项编辑一下,双击之后出现一个对话框,可以单独或者批量编辑。

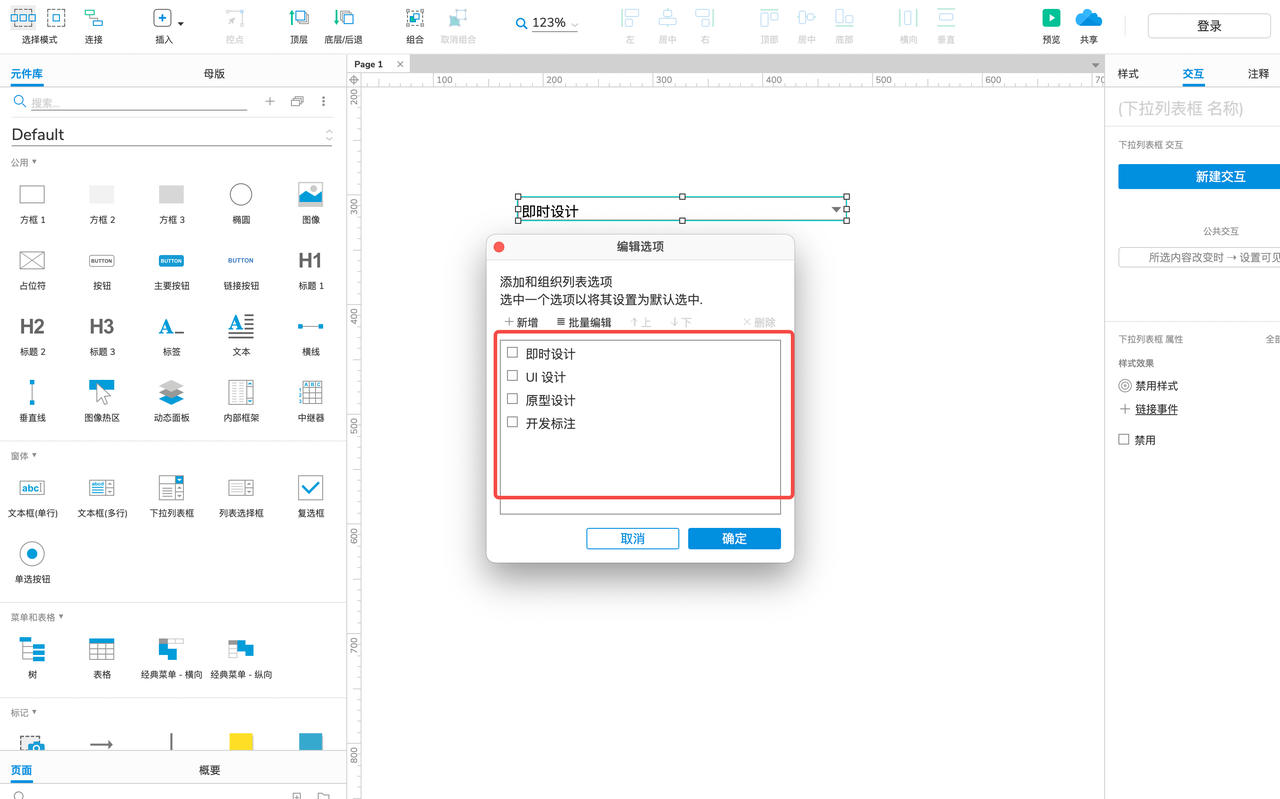
以批量编辑举例,把所有的选项分行写入即可,一个选项就是一行。

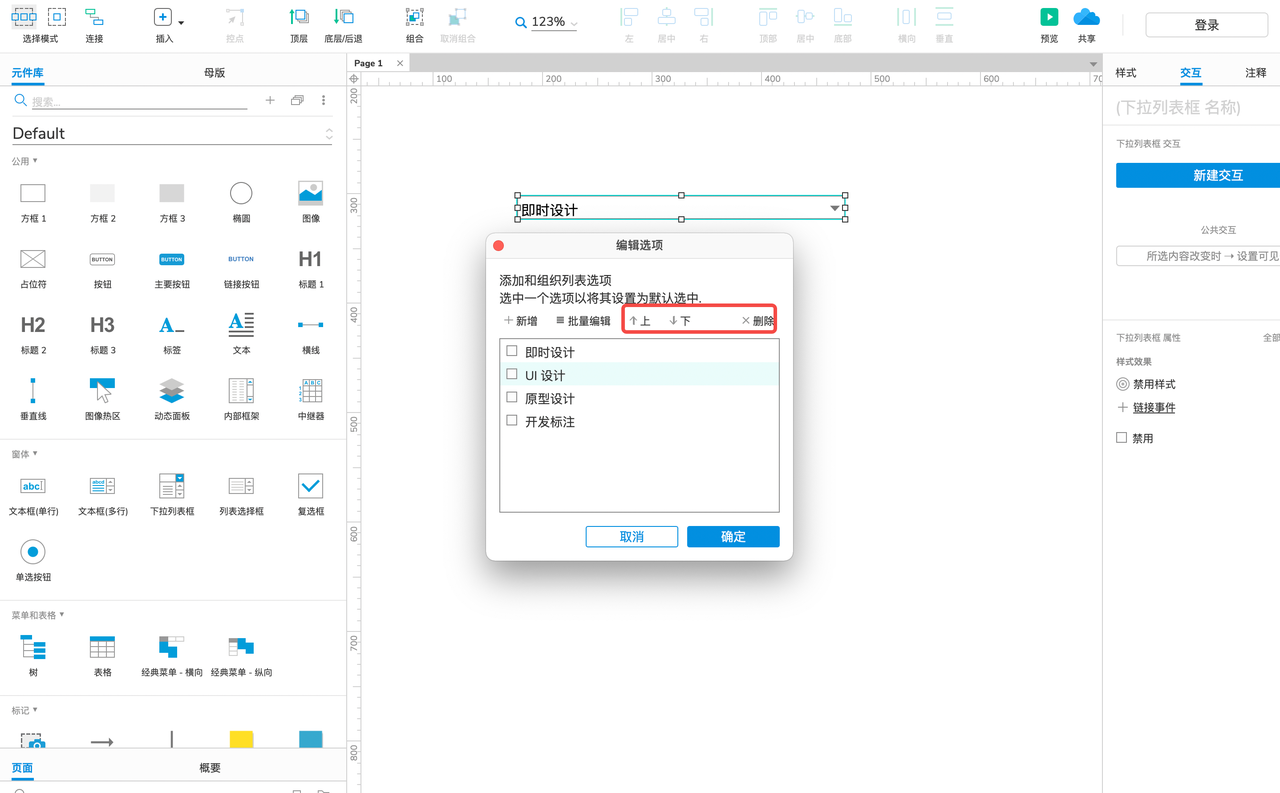
然后,可以支持添加的选项的上移、下移、删除等。

全部设置完成后,一个「下拉列表框」就完成了。

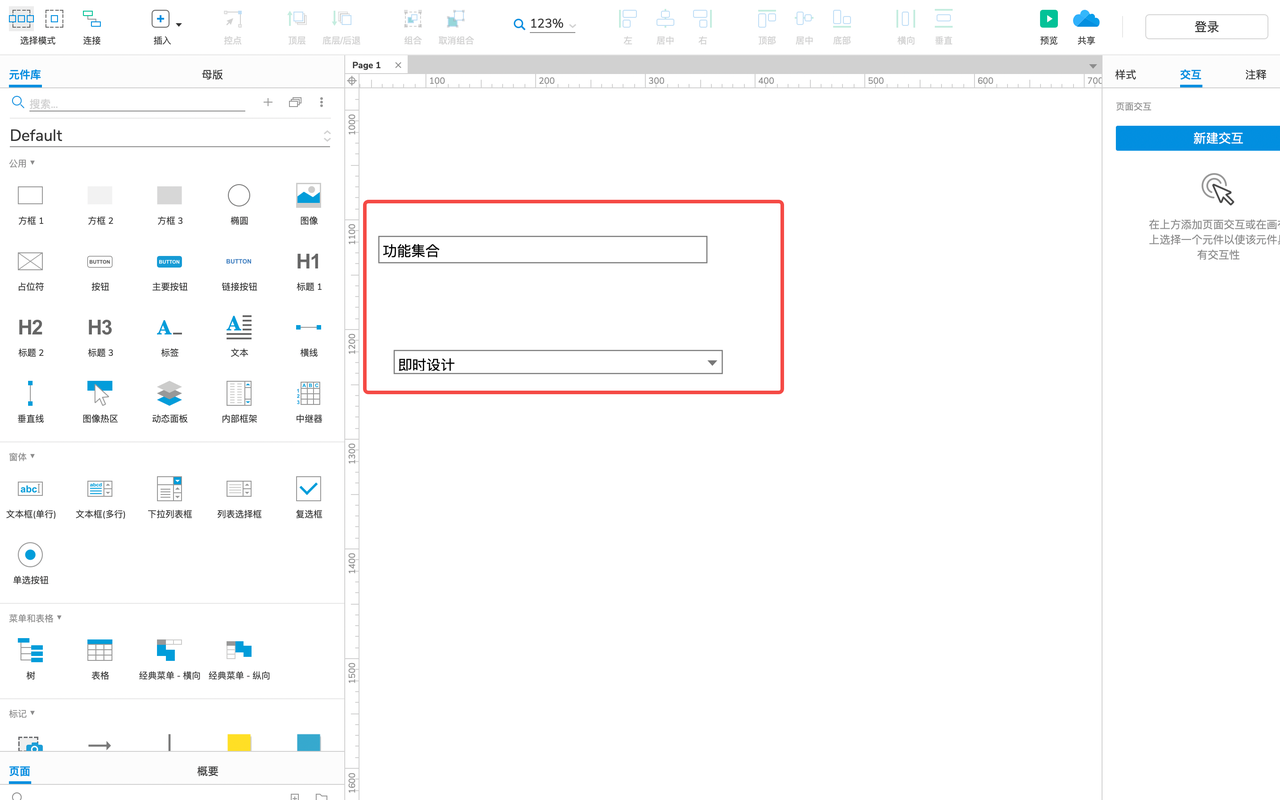
再按照上面的方便,拖拽一个文本标签。

第 3 步:制作联动部件
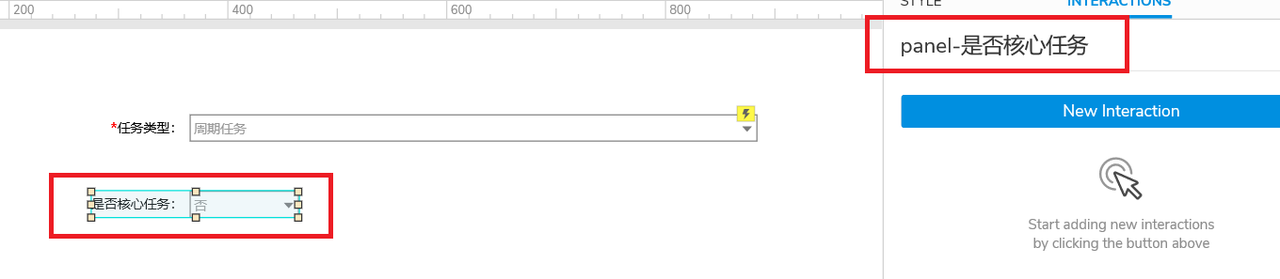
这个时候我们可以开始制作联动部件,整个制作方法很简单,同时选中 2 个部件并且创建动态面板,这个动态面板的命名如下:

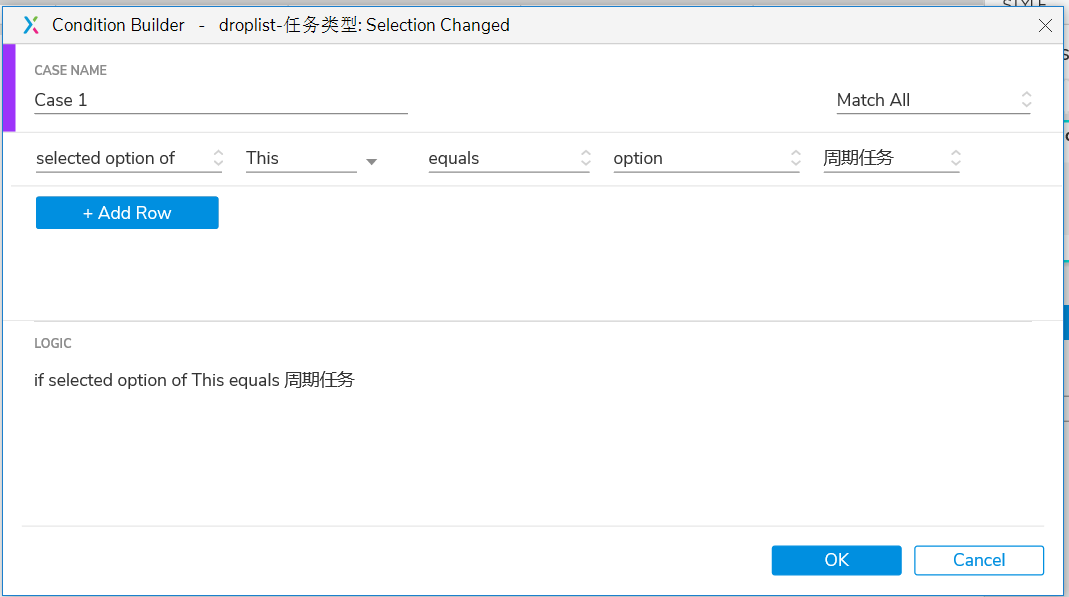
第4步:事件触发条件设置
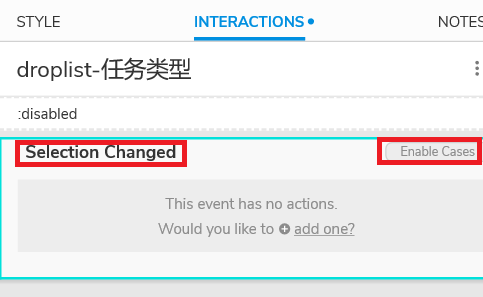
然后选择下图的交互动作

使用「Enable Cases」后,设置图中所示内容:

第5步,事件结果设置
然后重复操作第四步后,设置一个步骤:选中任务列表,隐藏动态面板,并启动「是否核心任务」的下拉列表框,这样我们就得到了一个联动部件的 Axure下拉列表框完整交互。

最后
以上就是关于「Axure下拉列表框交互」的全部解答,整个步骤和操作都比较简单,大家可以尝试在 Axure 中操作一下,能够直接点击预览在浏览器中查看效果,Axure下拉列表框交互的形式有很多大家可以根据自己的需求去进行设置和尝试,也许就会发现一个不一样的 Axure下拉列表框交互呢!希望本文对你有帮助!如果你觉得 Axure 的操作还是有点复杂,不妨试试即时设计,不仅支持 Axure文件导入,操作还更加便捷!点击立即使用👉即时设计
