页面设计入门难?收好这8个页面设计模板网站
更新时间:2025-11-13 09:42:34
还在为找不到美丽的页面设计模板图片发愁吗?不知道如何让自己的网页既美观又专业?作为设计新手,找到合适的页面设计模板是提升效率的关键。今天我就为大家整理了8个超实用的页面设计模板网站,让你轻松掌握专业级的设计技巧!
1、即时设计 - 拥有丰富的页面设计模板图片平台
即时设计作为国内领先的页面设计平台,提供了海量的设计模板,经过精心策划和专业设计,覆盖电商、企业官网、营销页面、个人博客等所有常见的页面设计场景。
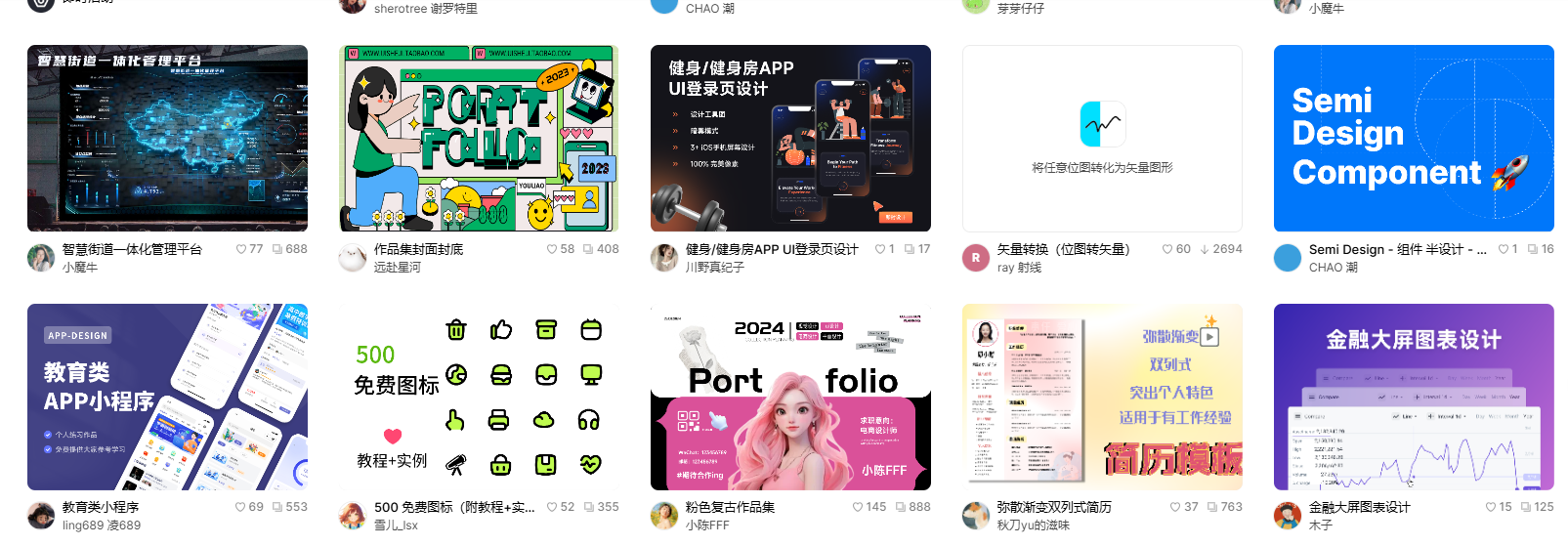
点击上图直达资源广场👇
你可以在即时设计的资源广场找到各种页面设计模板,涵盖不同行业的特点和需求。比如电商类的页面模板,会在布局上突出产品展示区域,合理利用视觉动线引导用户关注重点信息;而企业官网的模板则更注重品牌调性的传达,通过专业的排版和配色展现企业形象,对于设计师来说,直接无脑使用就可以了。
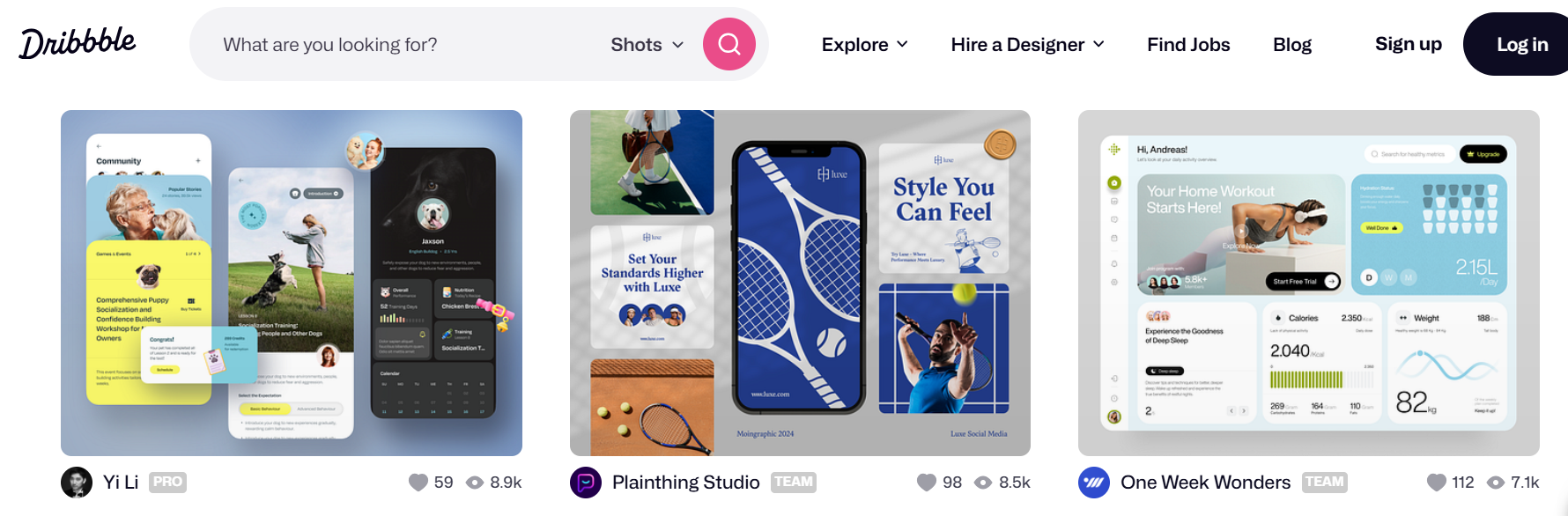
2、Dribbble - 寻找设计灵感的天堂

说到设计,就不得不提Dribbble这个设计师的聚集地。这里有最新潮的页面设计趋势,能找到大量高质量的页面设计模板。每个模板都经过精心打磨,从配色到布局,从交互到细节,体现出专业设计师的独到见解。
你也不用担心不知道如何使用,因为Dribbble上的设计模板往往都配有详细的设计说明,包括设计理念、色彩搭配思路等,对设计新手来说简直就是一份难得的学习资料。
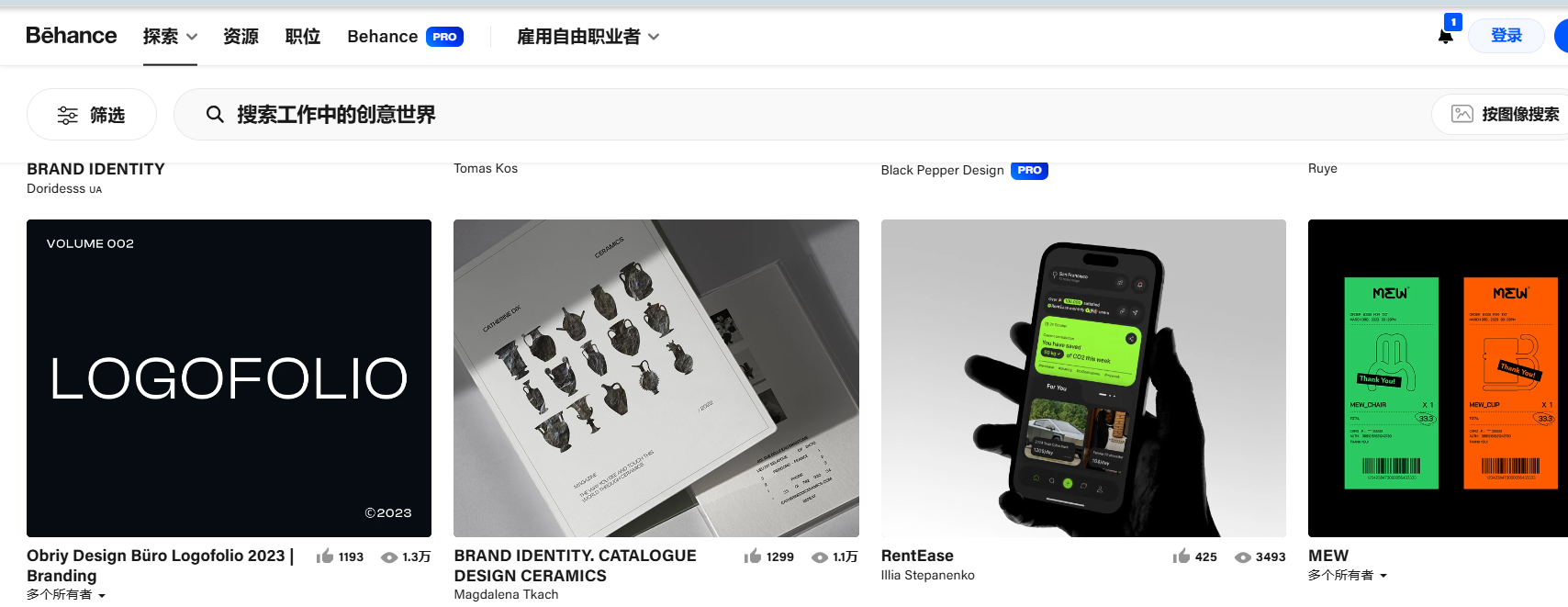
3、Behance - Adobe旗下的创意设计平台

作为Adobe旗下的设计平台,Behance上的页面设计模板图片质量自然不用多说。它平台上的模板设计精美,而且往往会提供完整的设计系统,包括字体搭配、配色方案、组件库等,让你能够轻松打造统一的设计风格。实用点在于,很多模板都提供了响应式设计方案,从电脑到手机都能完美适配,省去了你为不同设备重新设计的烦恼。
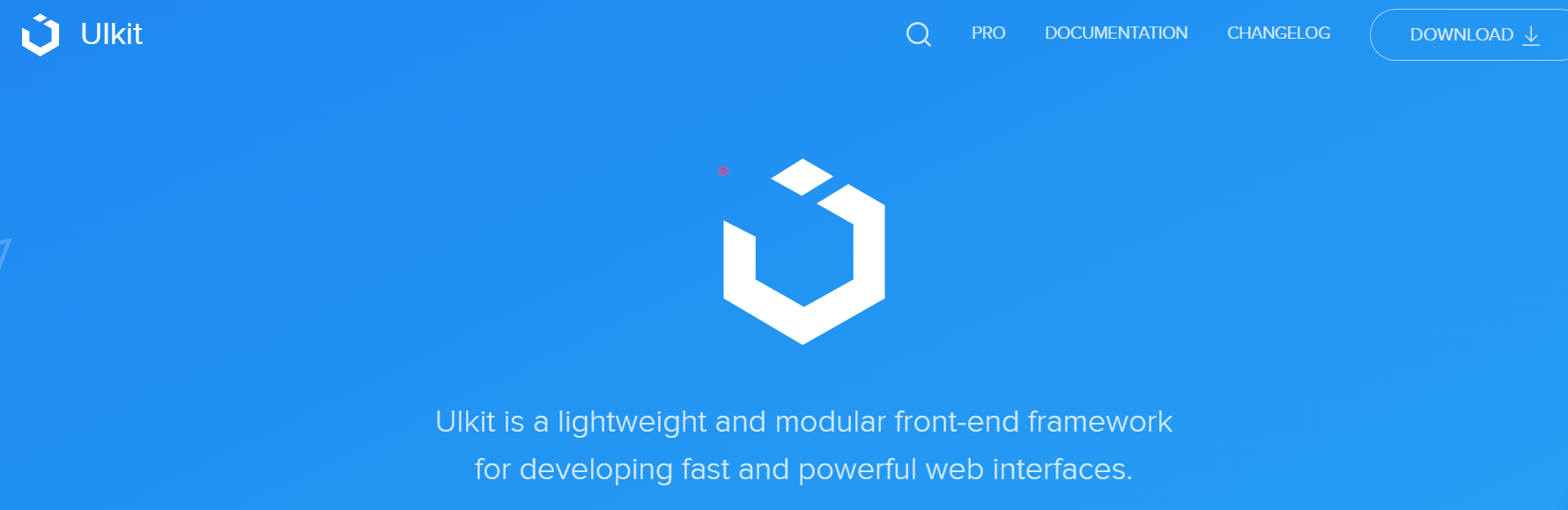
4、UIkit - 专注于现代化UI设计

UIkit的页面设计模板图片最大特点就是现代感十足。这里的模板大多采用扁平化设计风格,注重用户体验,特别适合打造现代感十足的网站界面。导航栏、页脚、按钮、表单,一应俱全。另外,UIkit的模板都提供了详细的使用文档和代码示例,就算你不懂页面设计模板代码,照着文档也能轻松实现想要的效果。
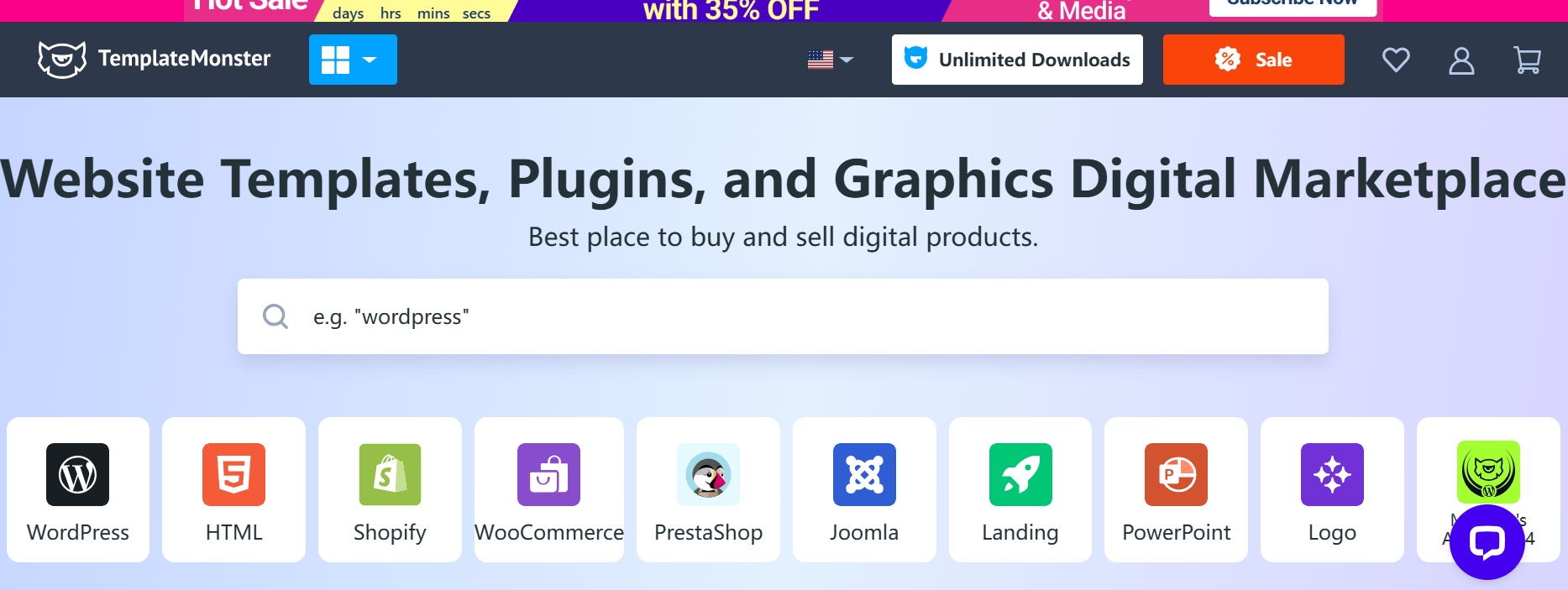
5、Template Monster - 海量模板任你选

这个模板资源库收录了数以万计的页面设计模板,并按照行业和用途进行了细致的分类,无论你是要做企业官网、电商网站,还是个人博客,都能快速找到合适的模板。而且,这些模板都提供了在线预览功能,让你可以直观地感受设计效果,避免购买后发现不适用的尴尬。
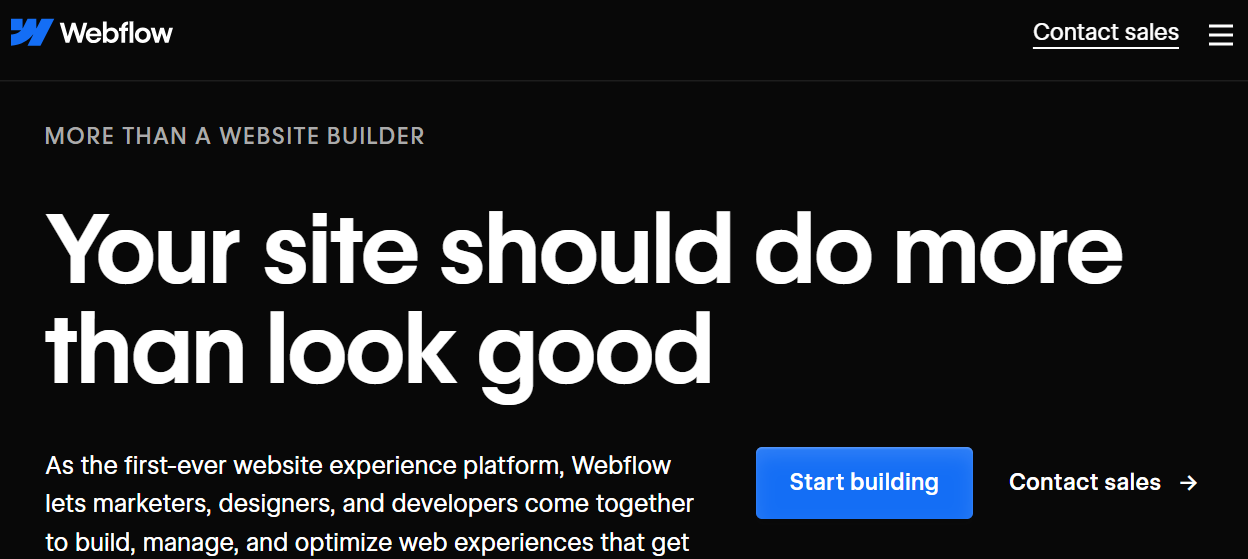
6、Webflow - 不需要页面设计模板代码也能制作专业网页

Webflow的与众不同之处在于,它不仅提供页面设计模板图片,还配备了强大的可视化编辑器。如果你是编程小白,可以像搭积木一样制作出专业的网页。这里的模板都经过优化,加载速度快,兼容性好。特别推荐他们的商务类模板,无论是产品展示还是服务介绍,都能让你的网站看起来既专业又高端。
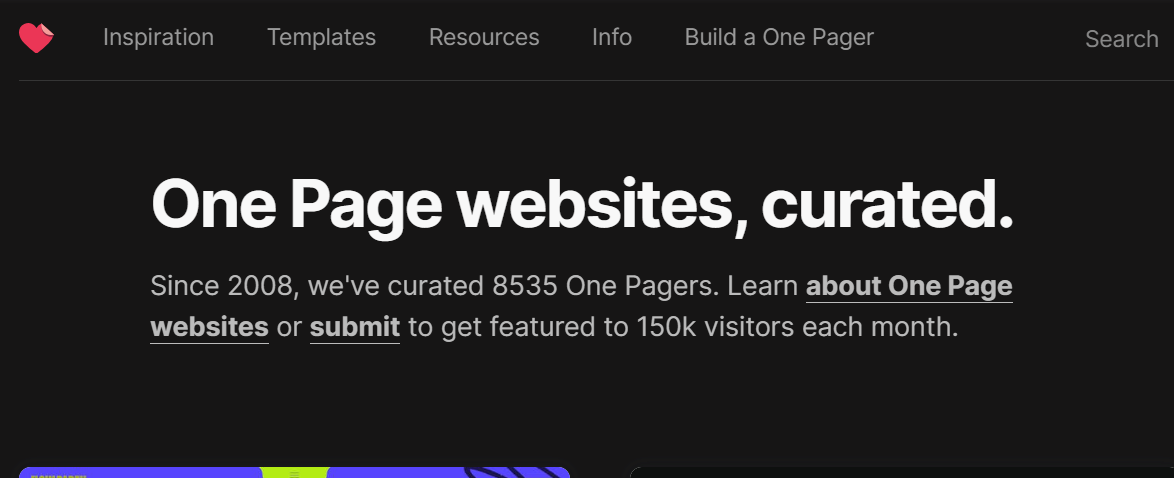
7、One Page Love - 专注于单页面设计

如果你需要制作落地页或者简单的品牌展示页面,One Page Love绝对是你的不二之选。这里收集了大量优质的单页面设计模板图片,视觉效果和用户体验完美平衡。这些模板特别注重视觉引导和转化率优化,能够有效提升你的营销效果。
8、Theme Forest - 主题模板的集散地

作为老牌的模板市场,Theme Forest上的页面设计模板数量众多,而且质量有保证。从企业官网到个人作品集,从电商网站到新闻门户,几乎所有类型的网站都能找到合适的模板。最值得推荐的是他们的客户支持服务,很多模板作者都提供详细的使用指南和技术支持,让你能够轻松上手。
实用建议:如何选择合适的页面设计模板图片?
在选择模板前,先确定自己的具体需求,包括网站类型、目标用户、核心功能等。不要被华丽的外表迷惑,要考虑模板是否便于维护和更新。你必须考虑兼容性,看这些模板是否能够在各种设备和浏览器上都能正常显示。可以多看看其他用户的使用反馈,了解模板的实际使用效果。