小程序页面设计技巧详解,从入门到精通
更新时间:2025-03-24 18:12:10
目前,许多热门应用都推出了小程序,以减少用户的使用步骤。这些小程序因简化的设计流程和便捷高效的操作而受到许多人的喜爱。用户无需下载应用,只需在微信或支付宝等平台上点击小程序即可直接使用。那么,小程序页面设计有哪些技巧呢?今天,我将为设计师们详解小程序页面设计简洁界面、优化性能与响应设计、融入品牌元素与统一风格、简化输入流程与适配屏幕、注意错误处理与反馈这 5 个技巧,相信看完这篇文章设计师们都可以从入门直接到精通!
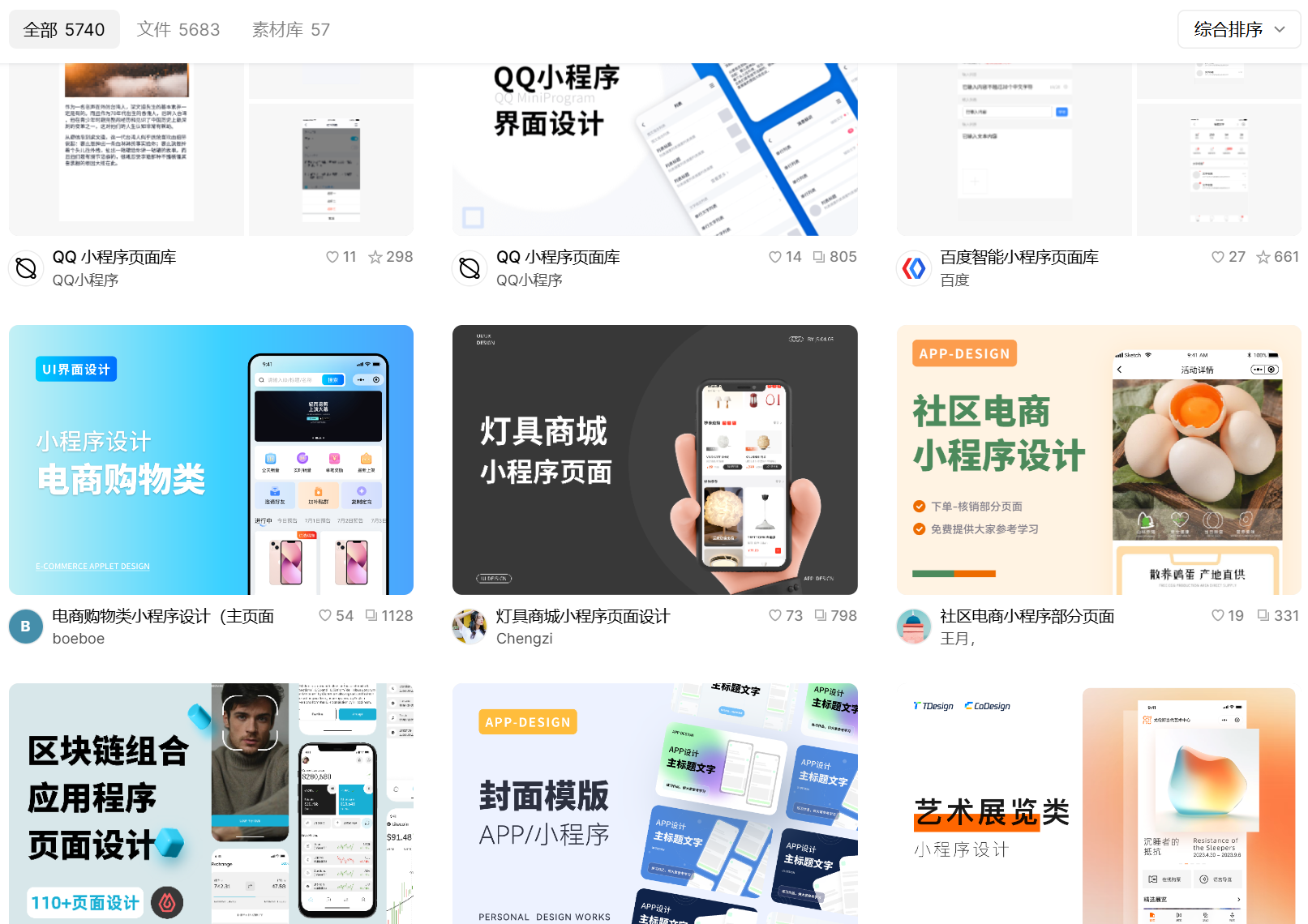
点击图片,立即免费使用海量小程序设计模版👇
1、小程序页面技巧之简洁界面
小程序页面设计应追求极致的简洁性,去除多余的视觉干扰,确保用户界面清晰、直观。设计师们可以精选设计元素,以最少的装饰性内容,突出关键信息和功能。通过优化布局和导航流程,小程序应使用户能够迅速理解如何操作,轻松触达目标功能。同时,设计师们也要注重字体大小、颜色对比和按钮尺寸等细节,以增强可读性和易用性,从而提升用户体验和小程序的使用频率。小程序的设计理念应始终以用户为中心,确保每次交互都是高效且愉悦的体验。
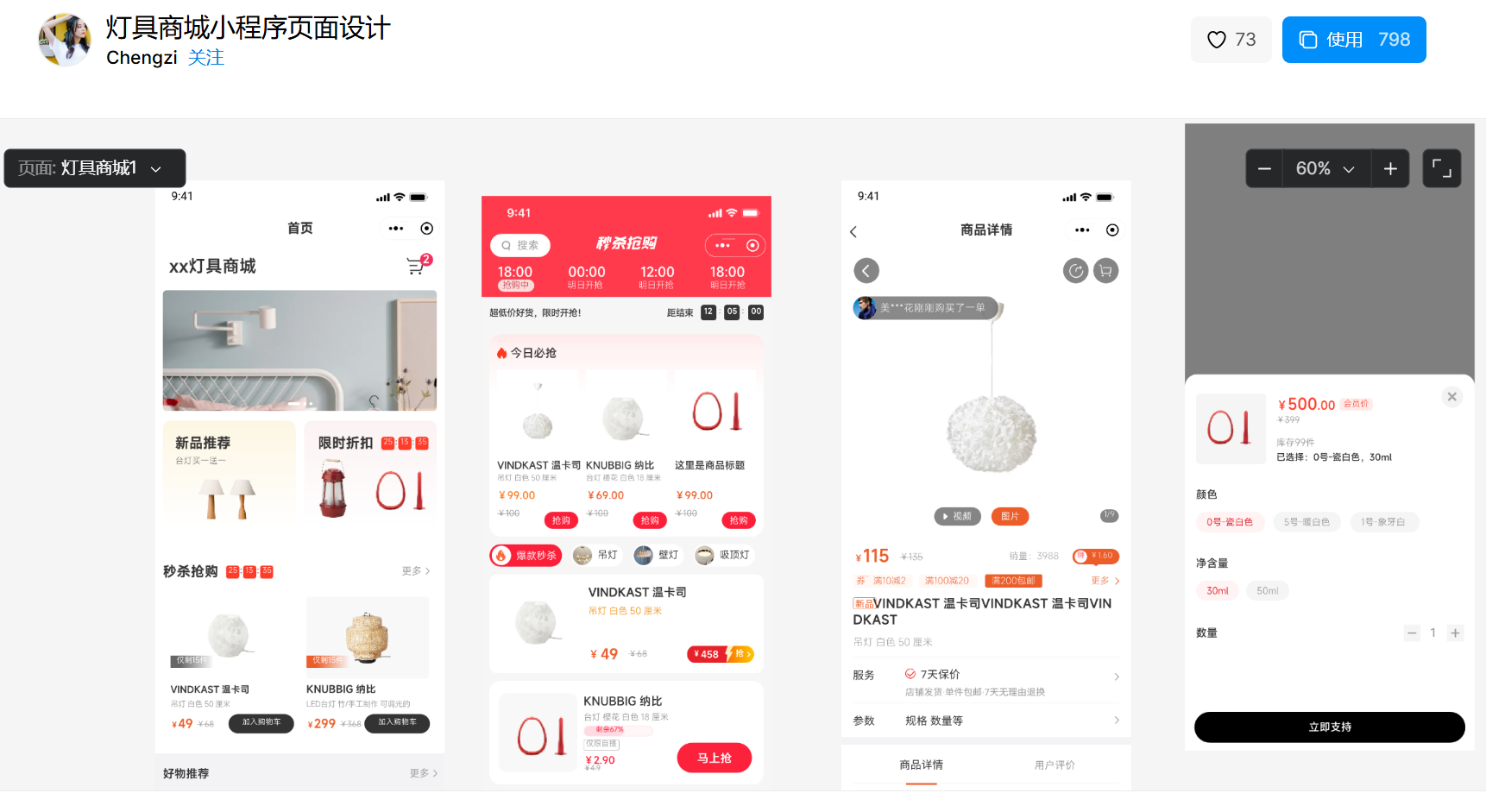
点击图片,免费使用同款小程序页面设计模版👇
2、小程序页面技巧之优化性能与响应设计
页面加载速度对于用户体验至关重要。小程序应优化图片和代码,以加快加载速度,并通过响应式设计兼容不同设备,以确保无论在手机还是平板上,页面都能优雅地展示。
3、融入品牌元素与统一风格
一致性是小程序设计中的核心原则,它通过统一的视觉元素和设计语言,加强了用户对品牌的认知。设计师们要确保小程序的每个页面都严格遵循既定的色彩方案、字体选择和布局结构,从而在视觉上形成一致的品牌印象。这种一致性不仅提升了品牌识别度,还有助于构建用户对小程序的直觉式理解,使得用户在不同页面间转换时能够感受到流畅和连贯的体验。此外,一致的设计还有助于减少用户的学习成本,加速用户的决策过程,从而提升用户满意度和小程序的使用效率。
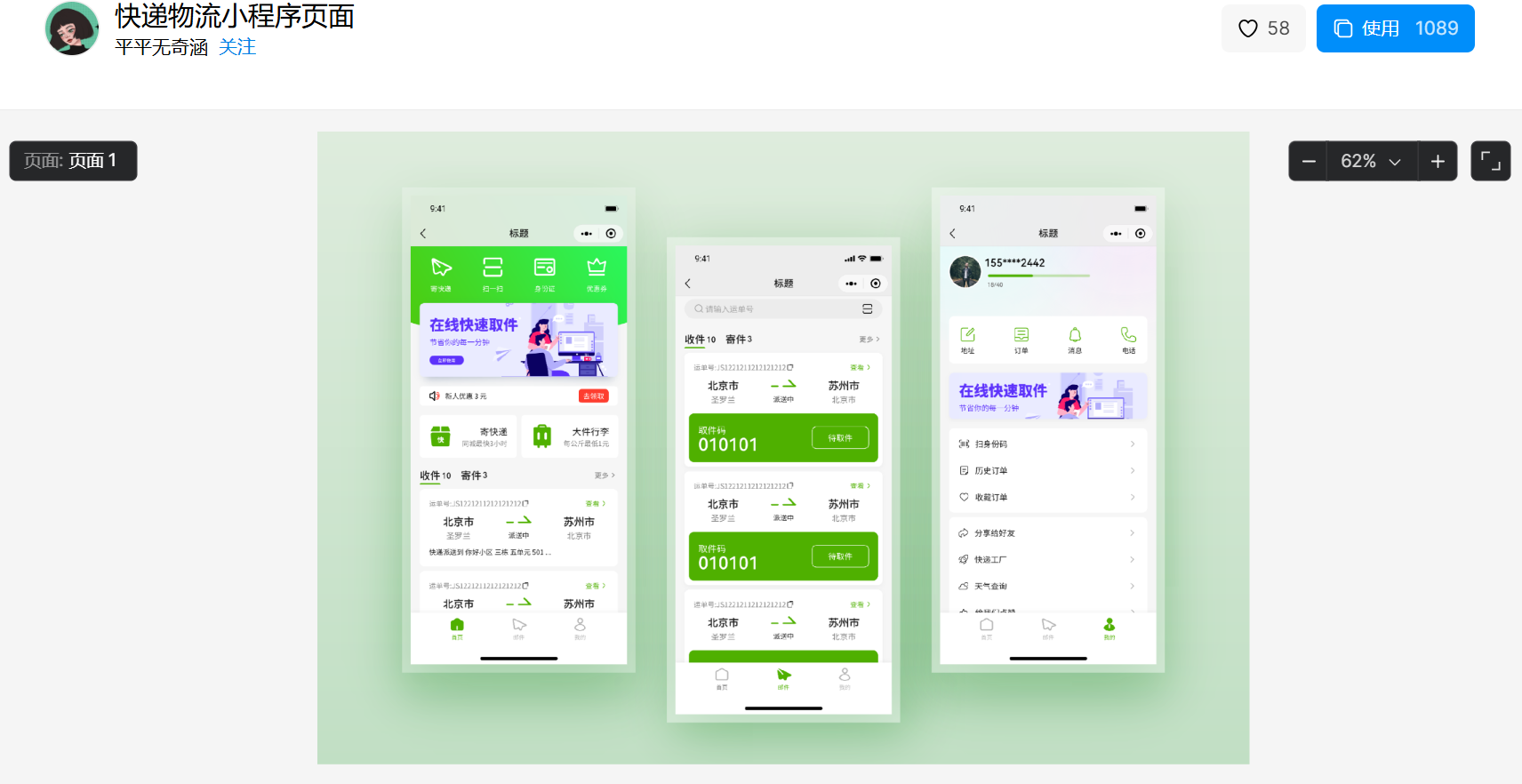
点击图片,免费使用同款小程序页面设计模版👇
4、小程序页面技巧之简化输入流程与适配屏幕
简化用户输入流程是提升用户体验的关键策略,它通过减少用户在操作过程中的步骤和时间,使用户能够更快捷地完成任务。设计师们设计小程序时,应采用智能默认设置、自动填充信息和减少表单字段等方式来降低用户输入负担。此外,小程序页面设计还应考虑到设备的横竖屏使用场景,通过响应式设计确保在不同屏幕方向下均能提供舒适、一致的用户体验。这包括布局的灵活性、元素的可伸缩性以及内容的可读性,确保用户无论是在竖屏浏览还是横屏操作时,都能享受到便捷且连贯的服务。
5、小程序页面技巧之注意错误处理与反馈
设计师在设计时还要考虑错误处理和用户反馈。提供清晰的错误信息和友好的提示,帮助用户理解问题并指导如何解决。同时,集成便捷的反馈机制让用户能够报告问题或提出建议,增强用户的参与感和满意度。
以上就是关于小程序页面设计 5 个技巧,分别是简洁界面、优化性能与响应设计、融入品牌元素与统一风格、简化输入流程与适配屏幕、注意错误处理与反馈。此外,即时设计的资源广场有丰富的小程序设计模板,供用户免费学习和商用,同时支持在线设计,打开浏览器随时随地就可以开始设计,还支持团队成员之间的实时协作,想要进行高效简洁的小程序页面设计,就赶快来即时设计体验吧!